 Unity
Unity コード置き場「MIDI + Unity #1 – #10」
動画内で表示されるコードをまとめました。( MIDI + Unity #1 - #10)
 Unity
Unity  Unity
Unity  Unity
Unity  Unity
Unity  Unity
Unity  Unity
Unity  Unity
Unity  Unity+Live2D
Unity+Live2D  体の動き
体の動き  Unity+Live2D
Unity+Live2D  Live2Dの機能
Live2Dの機能  色々なフィルタ
色々なフィルタ  Unity+Live2D
Unity+Live2D  体の動き
体の動き  Unity+Live2D
Unity+Live2D  Live2Dの機能
Live2Dの機能  Unity+Live2D
Unity+Live2D  Unity+Live2D
Unity+Live2D  顔の動き
顔の動き  顔の動き
顔の動き  体の動き
体の動き  Unity+Live2D
Unity+Live2D  Unity+Live2D
Unity+Live2D  Unity+Live2D
Unity+Live2D  色々なフィルタ
色々なフィルタ  色々なフィルタ
色々なフィルタ  色々なフィルタ
色々なフィルタ  色々なフィルタ
色々なフィルタ  チュートリアル
チュートリアル  チュートリアル
チュートリアル  Photoshopの機能
Photoshopの機能  Photoshopの機能
Photoshopの機能  色々なフィルタ
色々なフィルタ  色々なフィルタ
色々なフィルタ  Photoshopの機能
Photoshopの機能  Photoshopの機能
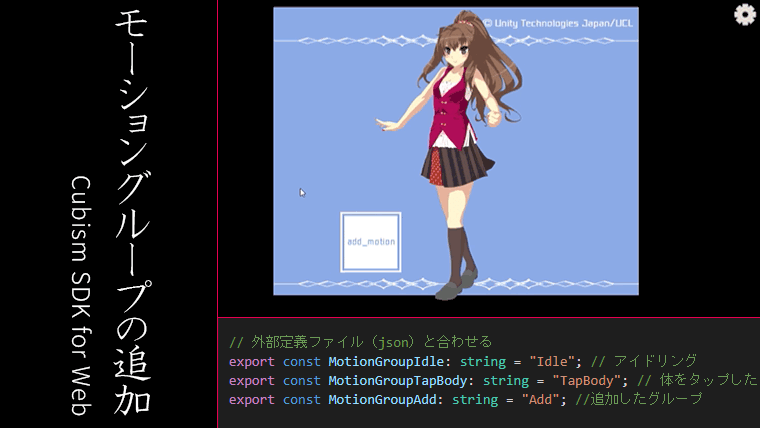
Photoshopの機能  Cubism SDK for Web
Cubism SDK for Web  Cubism SDK for Web
Cubism SDK for Web  Cubism SDK for Web
Cubism SDK for Web  Cubism SDK for Web
Cubism SDK for Web  Cubism SDK for Web
Cubism SDK for Web  Cubism SDK for Web
Cubism SDK for Web  Cubism SDK for Web
Cubism SDK for Web  Cubism SDK for Web
Cubism SDK for Web  anime.js
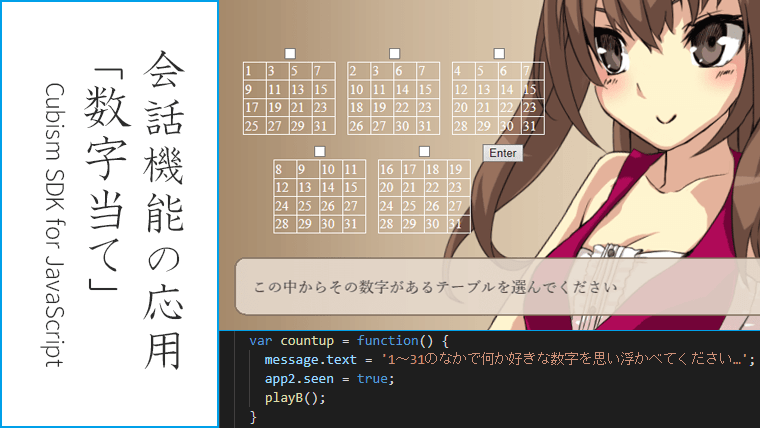
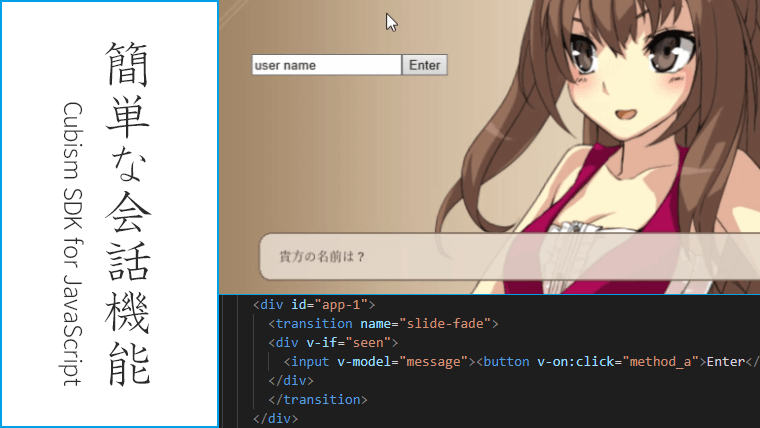
anime.js  Cubism SDK for JavaScript
Cubism SDK for JavaScript  Cubism SDK for JavaScript
Cubism SDK for JavaScript  Cubism SDK for JavaScript
Cubism SDK for JavaScript