今回は顔の横方向の動きのパラメータ「角度X」と縦方向の動きのパラメータ「角度Y」を作成します。
顔の動きはテンプレート機能を使って自動で生成することもできますが、ここでは手動で作成する例を紹介します。

使用するイラスト
今回の作業で顔の動きのパラメータ「角度X」と「角度Y」を設定するイラストです。

© Unity Technologies Japan/UCL
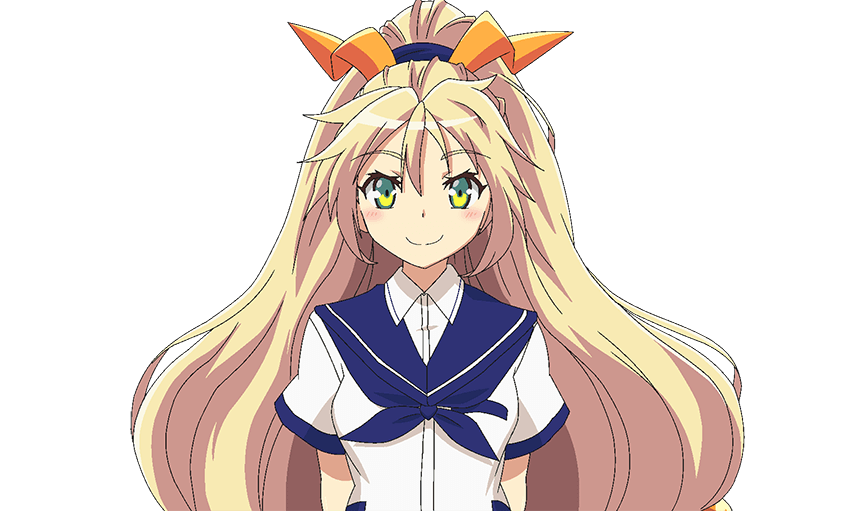
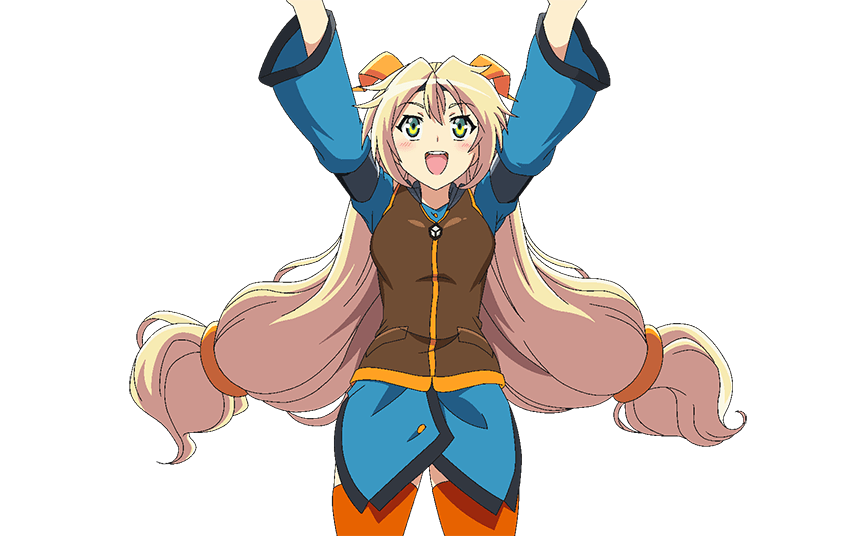
顔の動きXYの参考にした画像
上記キャラクタが正面を向いている画像と、上を向いている画像があったので、これを参考にして顔の動きを作成することにしました。
『正面向きの画像(角度Xの参考)』

「C88 ユニティちゃん アニメーション素材データ」B_00026
『上向きの画像(角度Yの参考)』

「C88 ユニティちゃん アニメーション素材データ」A_00017
顔の動きXとYを作成
今回使用するイラストはデフォルトの状態で斜め右を向いているので、これを正面方向や上方向に動かすことで、顔の動きXYを設定することにします。
顔の動きX
最初に横方向の動きから作成します。
キャラクタが正面を向いている画像をベースにして、顔の各パーツを変形させます。
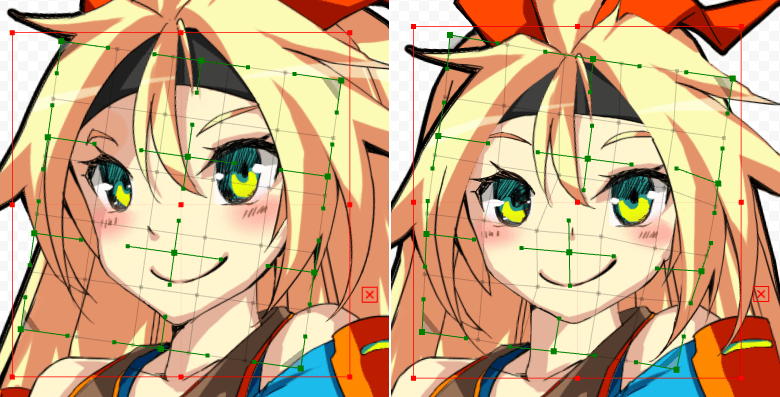
ここでは、顔の輪郭とリボンを例にして変形前後の様子を紹介します。
下図では顔の輪郭に設定したワープデフォーマを変形させることで、正面向きの顔の形状を作成しています。

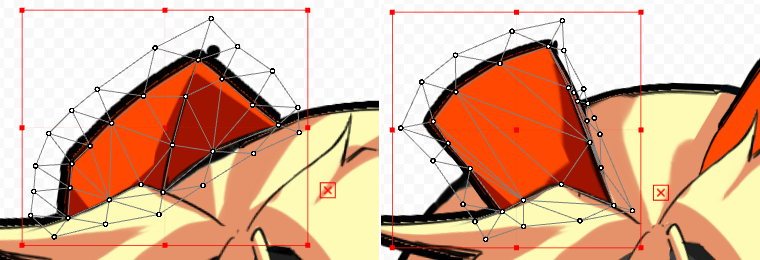
リボンは元の形状の制約が厳しく、参考画像のように変形させるのが難しいので、下図のように妥協しました。
妥協せずに参考画像のリボンの形状を作成するには、リボンの折り目に沿ってパーツを分割して、先端部分の描き足しを行う必要がありそうです。

正面向きの顔は最終的に下図左のようになりました。
動かしているパーツは「リボン、前髪、後髪、ヘアバンド、輪郭、眉、目、鼻、口、首」です。デフォルトの顔からは若干下方向にも動いているような感じですが、参考画像に近づけることができました。

顔の動きY
次に縦方向の顔の動きを作成します。
キャラクタが上を向いている画像をベースにして、顔の各パーツを変形させます。
ここでは3種類のパーツ(髪、顔の輪郭、目)を例にして変形前後の様子を紹介します。
下図では後髪に設定したワープデフォーマを変形させることで、上向きの形状を作成しています。前髪に隠れるような感じで高さや形状を調整しています。

参考画像が口を大きく開けている状態なので、顔のバランスを整えるために、口の位置と顔の輪郭を調整しました。
下図では顔の輪郭に設定したワープデフォーマで、顔の高さと横幅を調整しています。

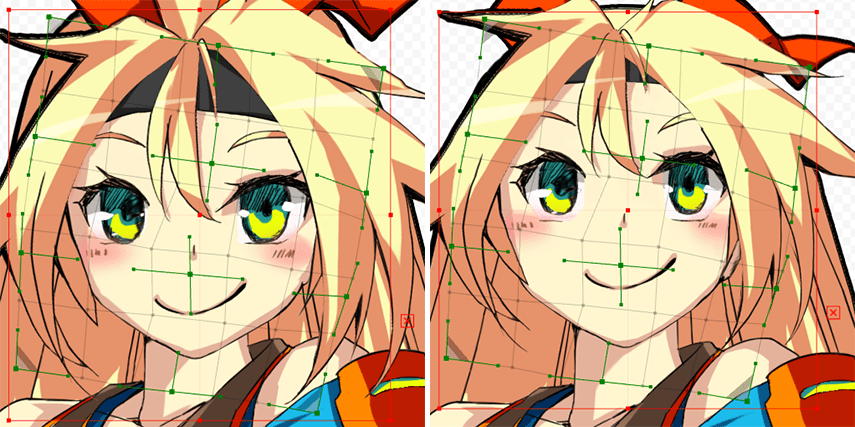
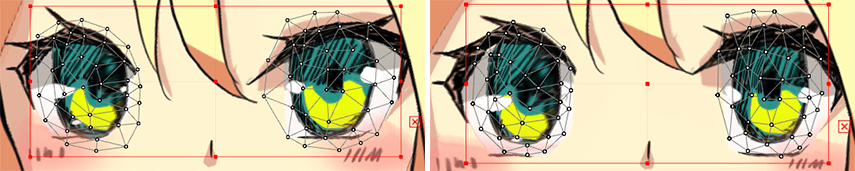
黒目や瞳孔の位置を調整すると、上を向いている感じが強くなります。
下図左が調整前、下図右が調整後です。

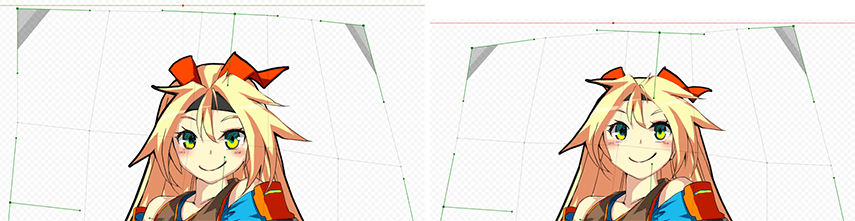
上向きの顔は最終的に下図のようになりました。
正面の時と比べると顔のバランスをとるのが難しかったです。

サンプルアニメーション
今回作成したパラメータ「角度X・角度Y」の動作確認用のアニメーションです。
以前に作成したパラメータと比べると、そこそこ自然な動きになったかと思います。