今回はモーショングラフィックスの練習も兼ねて、前回の記事で作成した動画用にオープニングの映像を作成することにしました。使用するソフトは前回と同じくAviUtlです。

AviUtlでモーショングラフィックスの練習
モーショングラフィックスとは、図形やテキスト、イラストなどに動きや音を加えたものです。とはいえ、どんな風に動きをつければ良いのか分からないので、まずはモーショングラフィックスを構成する要素(動き)について調べてみました。
1. モーショングラフィックスの基本要素
モーショングラフィックスを学ぶ人用に、多数のモーションを系統別に紹介しているサイト「モーション周期表」がとても参考になりました。
今回はここで紹介されているモーションの中から、Easing(イージング)、TrimLine(線のトリミング)、LineWeight(線幅)、Move(移動)、Scale(拡縮)、Blind(ブラインド)等の割と基本的な要素を使うことにしました。
2. イージングスクリプトの導入
オブジェクトの動きに緩急をつけるイージングの機能をAviUtlで使用するためには、UndoFishさんのイージングスクリプトを導入する必要があります。
【導入手順】
(1) Dropboxからイージングスクリプトをダウンロード
(2) 解凍したものをAviUtlのscriptフォルダに入れる
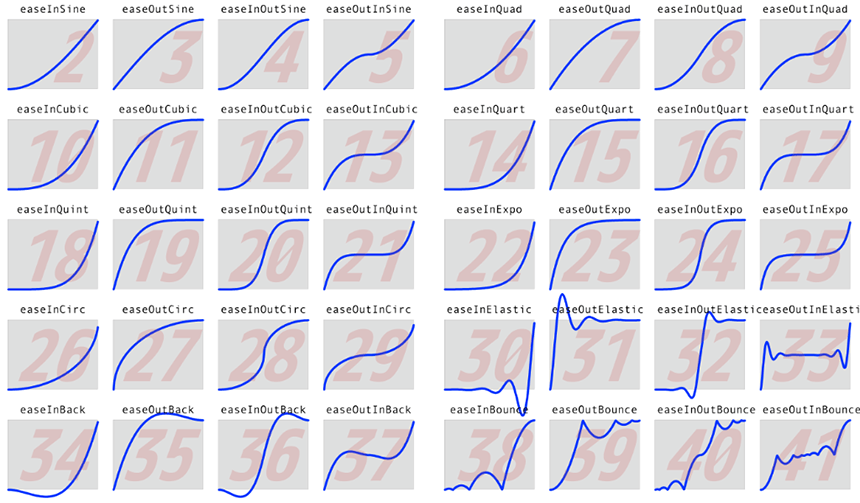
イージングは41種類用意されており、付属のPNGファイル(easing.png)のグラフを参考にして番号を入力することで、イージングの種類を指定することができます。

3. 線のモーション
「モーション周期表」のサンプルを参考にして線のモーションを作成します。
線のモーションを構成する主な要素としては、TrimLine+Easing なので、まずは線を作成します。今回の記事ではAviUtlで線を描画する方法として、四角形の縦横比を変更するやり方を試してみました。
線の描画
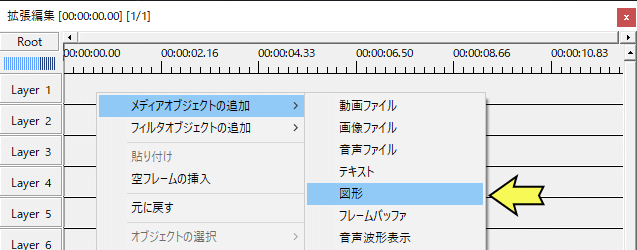
(1) AviUtlの拡張編集の画面で、右クリックのメニューから「メディアオブジェクトの追加 > 図形」を選択

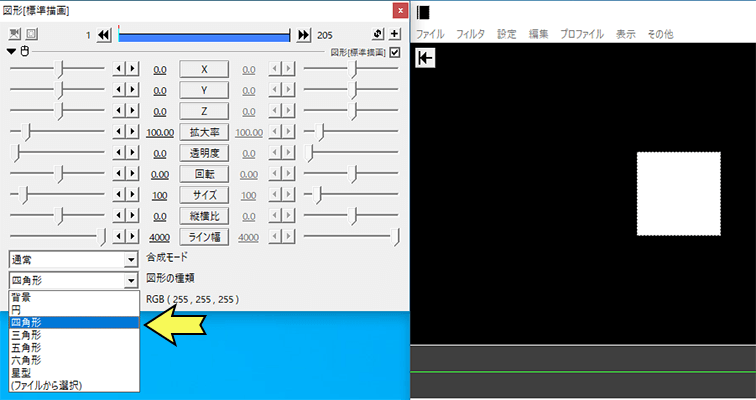
(2) 図形の種類で「四角形」を選択

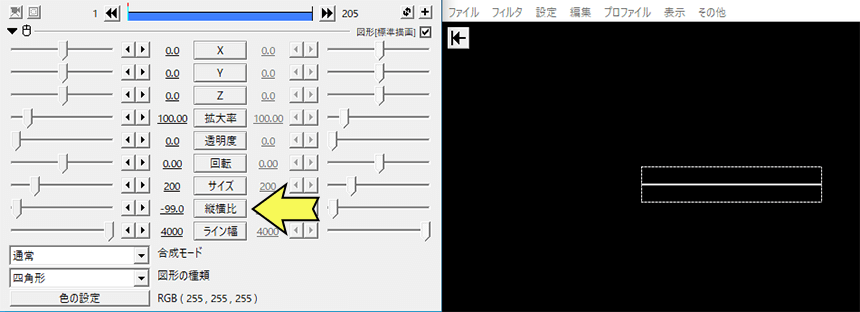
(3) 縦横比を「-99.0」に設定(ここで線の太さを調整できます)

これで線を描画することができたので、次はイージングと組み合わせてTrimLine(線のトリミング)を設定します。
TrimLine
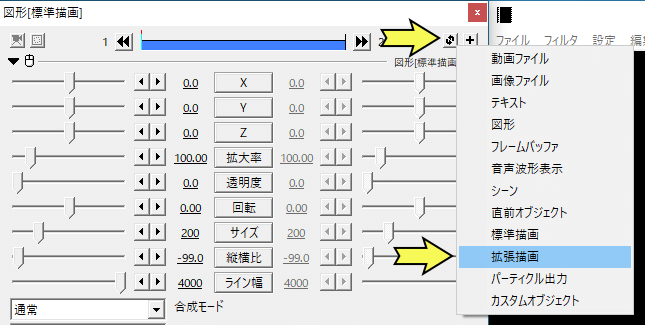
(1) 設定ダイアログで+ボタンの隣にあるボタンをクリックして、拡張描画を選択

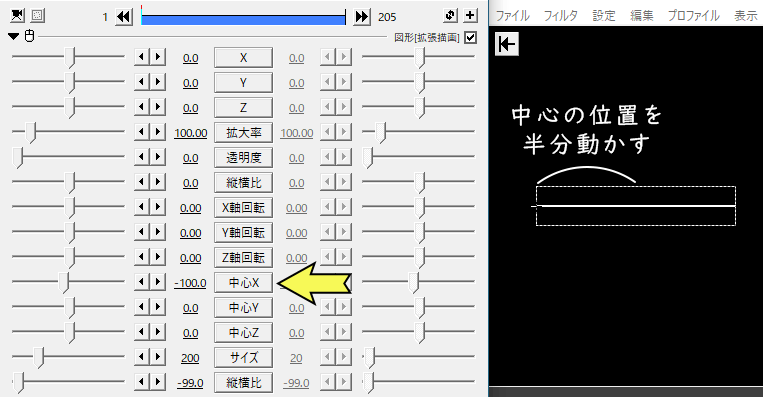
(2)「中心X」の値を「サイズ」の値の半分の数値だけ動かす

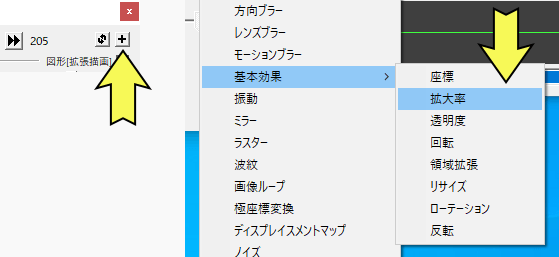
(3) 設定ダイアログの+ボタンをクリックして「基本効果 > 拡大率」を選択

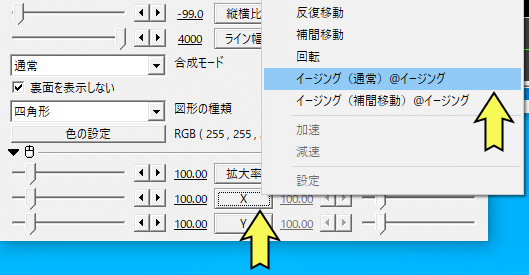
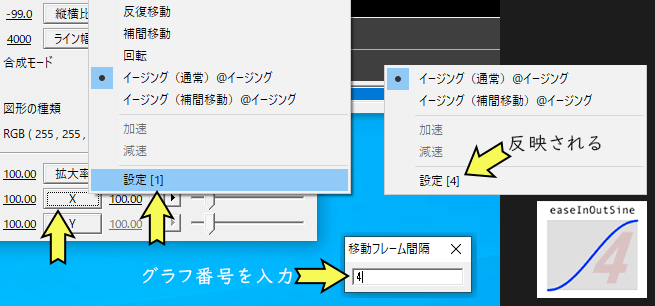
(4) 拡大率の「X」ボタンをクリックして「イージング(通常)@イージング」を選択

(5) 再び拡大率の「X」ボタンから「設定[1]」をクリックして、使用するイージングのグラフ番号を入力

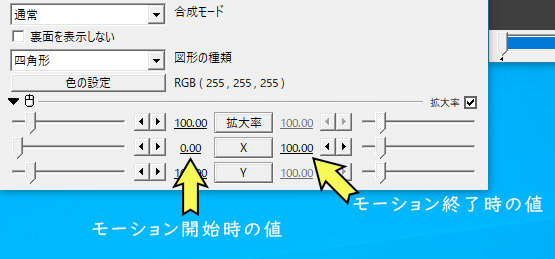
(6) 拡大率「X」の開始時の値を「0.00」に設定

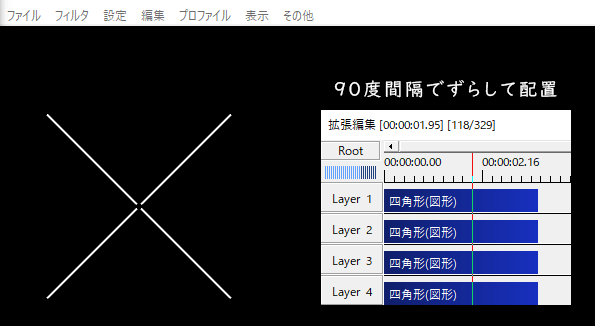
これで線がX軸方向に伸びる動きにイージング(easeInOutSine)を設定することができました。このオブジェクトをコピーして、角度を90度間隔でずらして配置すれば、下図のような十字のモーションになります。

4. 円のモーション
「モーション周期表」のサンプルを参考にして円のモーションを作成します。
円のモーションではLineWeight(線幅)とScale(拡縮)がポイントとなります。
LineWeight+Scale+Easing
(1) AviUtlの拡張編集の画面で、右クリックのメニューから「メディアオブジェクトの追加 > 図形」を選択
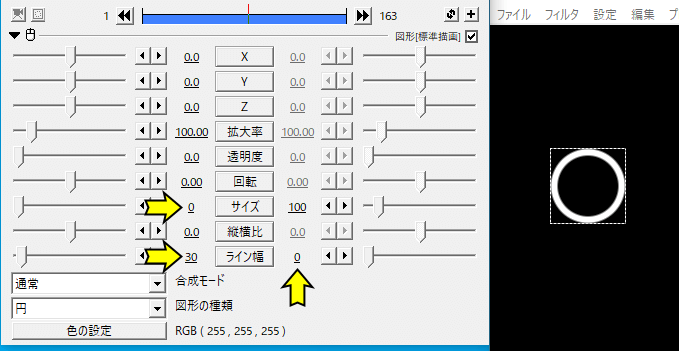
(2)「サイズ」と「ライン幅」にイージングを設定
(3)「サイズ」の開始時の値を「0」に設定
(4)「ライン幅」の開始時の値を「30」終了時の値を「0」に設定

これで中心から輪が拡大していくモーションが作成できました。
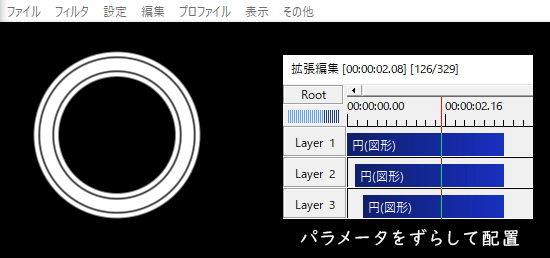
このオブジェクトをコピーして、モーションの開始時間やサイズ、ライン幅等をずらして配置すると下図のようになります。

5. 完成したサンプル
線のモーションや円のモーションをBGMに合わせて配置して、オープニングの映像を作成してみました。
モーショングラフィックスを作ってみた感想
円のモーションはBGMのリズムに合わせて表示させれば良いので、音と組み合わせる作業がスムーズに進みました。音楽との親和性が高く、使いやすいモーションだなと思いました。















