以前の記事(自由変形と遠近法)で紹介したPhotoshop(フォトショップ)の機能「自由変形」を使用して、今回は写真の中にテキストを組み込む作業を行います。

Photoshopの機能「ワープ」について
アーチ状、波形、魚眼レンズ等、様々な形に変形させることができる機能。

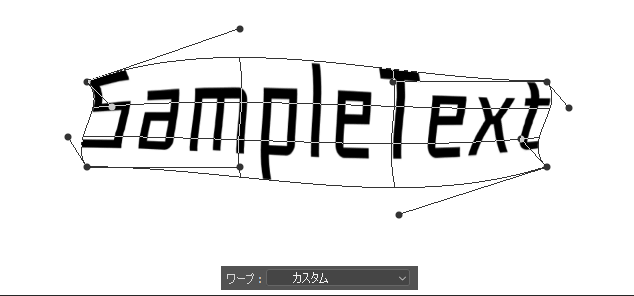
デフォルトで用意されている形ではなく、自分でカスタムした形状に変形させることも可能です。

写真の中にテキストを組み込む
写真の空いているスペースにテキストを組み込んでみます。
1. 壁の角度に合わせた変形
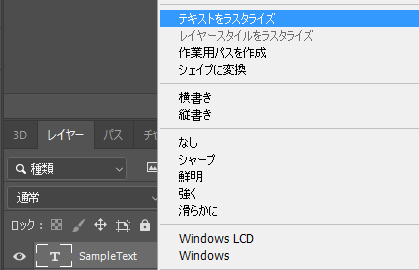
横書き文字ツールでテキストを入力後、右クリックのメニューからテキストのラスタライズを行います。

「Ctrl + T」で自由変形を起動して、右クリックのメニューから「遠近法」を選択します。
下図はテキストをそのままの状態で配置したものと、遠近法を使用して配置したものです。

2. 遠近法ワープを利用した変形
少しテキストの位置をずらして、壁面の角になっている部分に配置しました。
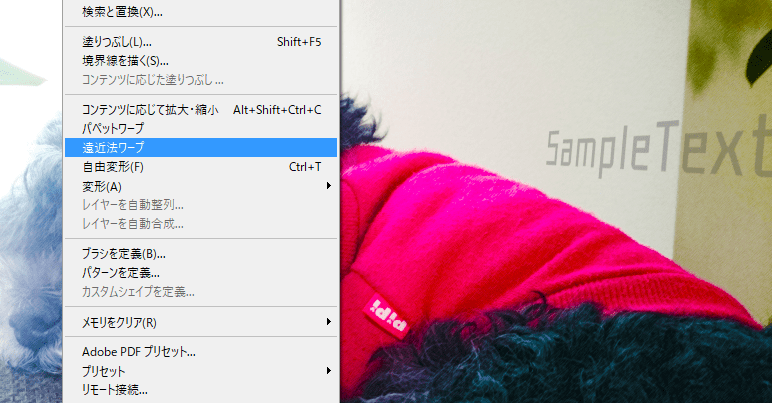
そのままだとテキストの形状が不自然なので、上部メニューから「編集 > 遠近法ワープ」を選択します。

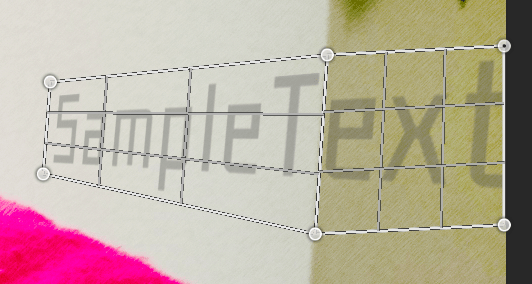
角を挟んで直角に分かれる平面を設定します。
下図サンプルでは SampleT と ext で、それぞれ平面を設定しています。

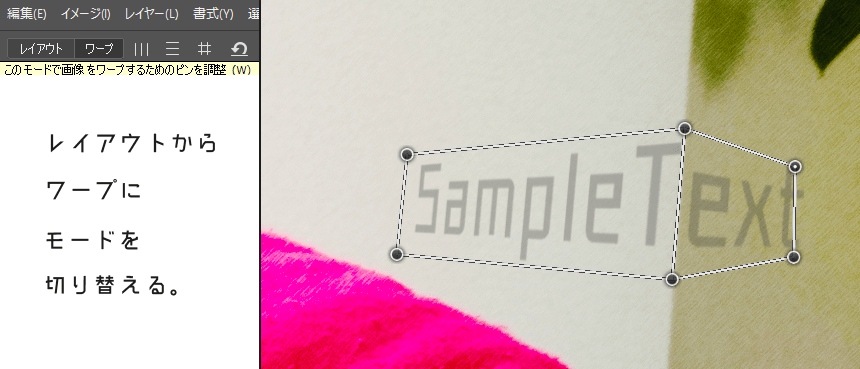
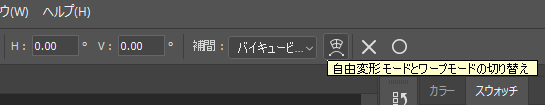
平面を設定したら、上部メニューから「ワープモード」に切り替えてテキストの形状を角と対応させます。

3. 緩やかなカーブに合わせた変形
画面手前、ソファのカーブに合わせてテキストの変形を行います。
1.と同様の手順で「遠近法」の変形を行った後、ワープモードに切り替えて調整を行います。

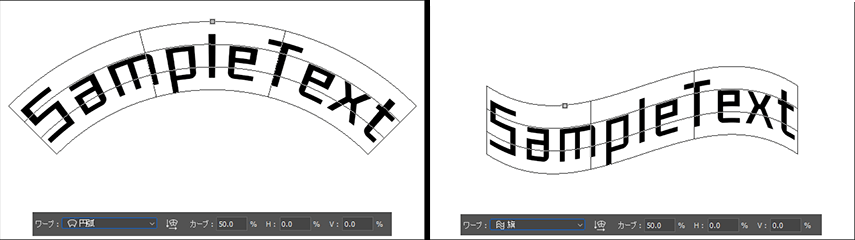
デフォルトで用意されている形状(下弦、上弦、膨張など)もしくは、カスタムでテキストの形状を整えます。

4. 長い奥行に合わせた変形
写真を変えて、次は床面の奥行に合わせたテキストの変形を行ってみます。
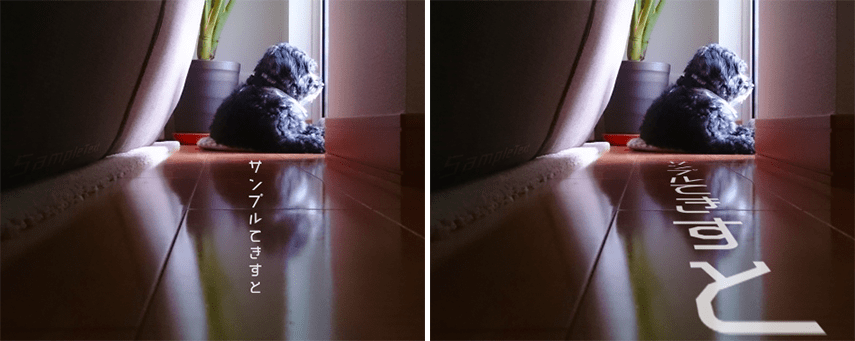
縦書き文字ツールで床面に沿ってテキストを入力後、ラスタライズを行いました。
自由変形の「自由な形に」で床面に合わせてテキストを変形させたものが下図サンプルです。

5. まとめ
平面に合わせた変形の場合は「自由変形モード」曲面に合わせた変形の場合は「ワープモード」が有効です。