Live2D では FaceRig 等で音声入力があるときには、音量からリップシンクを生成することができます。
今回は、音声入力は無いけど台詞に同期したリップシンクを生成したかったので、台詞の文字数を利用することにしました。
※今回の記事で使用しているCubism SDK for JavaScriptは、Cubism SDK for Webに移行したため、利用が推奨されていません。Live2DをWebブラウザで動作させる場合には、Cubism SDK for Webを使用してください。
以下の記事で導入までの流れを紹介しています。

Cubism SDK for Web を使ってみる
この記事では Cubism SDK for Web の基本的な動作(モデルの表示とアニメーション)について確認しています。
Cubism SDK for Web
WebGLで実装されたSDKです。
主要なWebブラウザに対応しているため、幅広い環境で動作させることが可能です。
ソースコードはTypeScriptで書かれており、トランスパイルを行うことでJavaScriptから扱うことも可能です。
WebGLで実装されたSDKです。
主要なWebブラウザに対応しているため、幅広い環境で動作させることが可能です。
ソースコードはTypeScriptで書かれており、トランスパイルを行うことでJavaScriptから扱うことも可能です。
使用するイラスト
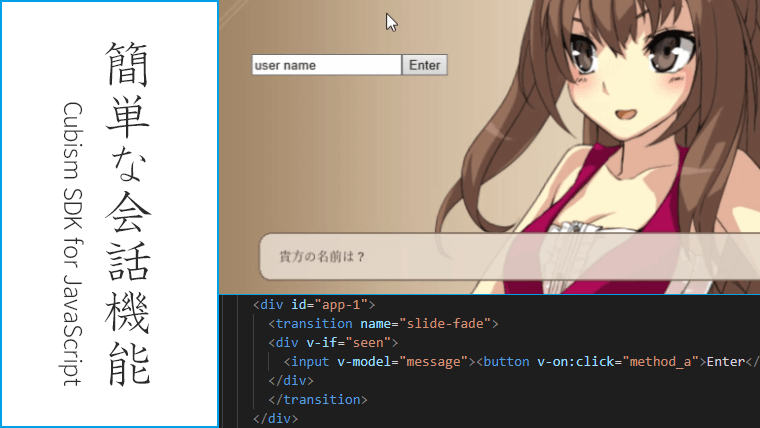
今回の作業で使用するイラストです。
前回の記事で作業を行った「簡単な会話機能」実装後のデータを使用します。

© Unity Technologies Japan/UCL
文字数を基準としたリップシンク
セリフの文字数を利用したリップシンクの設定です。
1. リップシンク用の変数を追加
CubismJs のサンプルの中にある pixilipsync.js の var onLipsync = function () の部分とほぼ同じです。
pixivue.js
var onLipsync = function () {
emptyAnimation.evaluate = function (time, weight, blend, target) {
var param_mouth_open_y = target.parameters.ids.indexOf("PARAM_MOUTH_OPEN_Y");
if (param_mouth_open_y < 0) {
param_mouth_open_y = model.parameters.ids.indexOf("ParamMouthOpenY");
}
if (param_mouth_open_y >= 0) {
target.parameters.values[param_mouth_open_y] =
blend(target.parameters.values[param_mouth_open_y], vol, 0, weight);
}
};
model.animator.getLayer("lipsync").play(emptyAnimation);
};
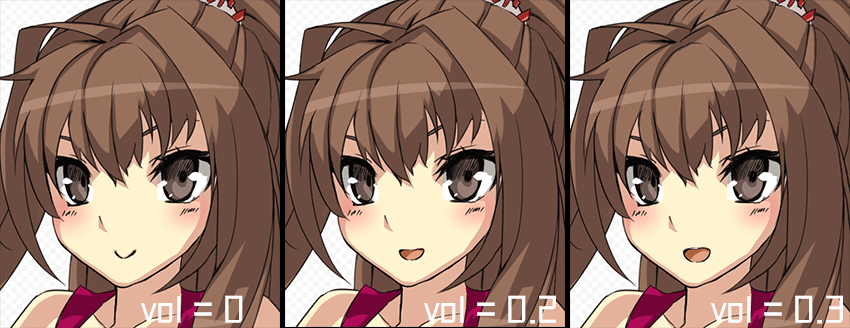
9行目 vol の値を変化させることで、口を開ける量を調節します。

2. volumeの調整
台詞の何文字目なのかを基準として、口の開閉量を決定することにしました。
下記コードの場合、1文字目:0.3、2文字目:0、3文字目:0.2、4文字目:0、5文字目:0.3、6文字目:0.2、. . . というような感じで開閉量が決定します。
pixivue.js
var volume = function() {
var len = message.text.length; //台詞の文字数
var count = 0;
var countup = function() {
count++;
if (count > len) {
vol = 0; //台詞が終わったら口を閉じる
} else if (count % 3 == 0) {
vol = 0.2;
} else if (count % 2 == 0) {
vol = 0;
} else {
vol = 0.3;
}
onLipsync(); //リップシンク実行
}
var id = setInterval(function(){
//開閉する回数に関する記述
}

3. 口を開閉する回数と間隔
台詞の文字数に合わせて、口を開閉する回数を決定します。
下記コードの場合、口を開閉する間隔は 200(0.2s) となります。
pixivue.js
var id = setInterval(function(){
countup();
if(count > len){
clearInterval(id);
}}, 200);
Cubism 3 JS Sample
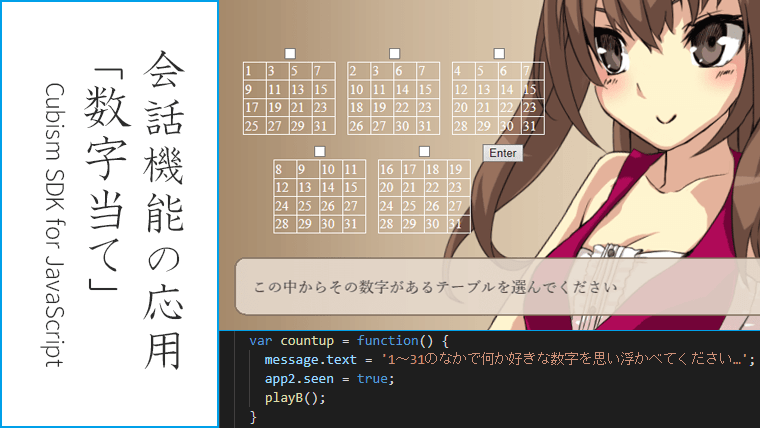
今回の作業で作成したサンプル(文字数を基準としたリップシンク)のキャプチャを載せます。
ブラウザはEdgeで動作を確認しています。
今回のまとめ
利点:モーションファイルを用意しなくてもリップシンクを生成できる。
欠点:パラメータが瞬時に切り替わるので、アニメーションが滑らかではない。
利点:モーションファイルを用意しなくてもリップシンクを生成できる。
欠点:パラメータが瞬時に切り替わるので、アニメーションが滑らかではない。