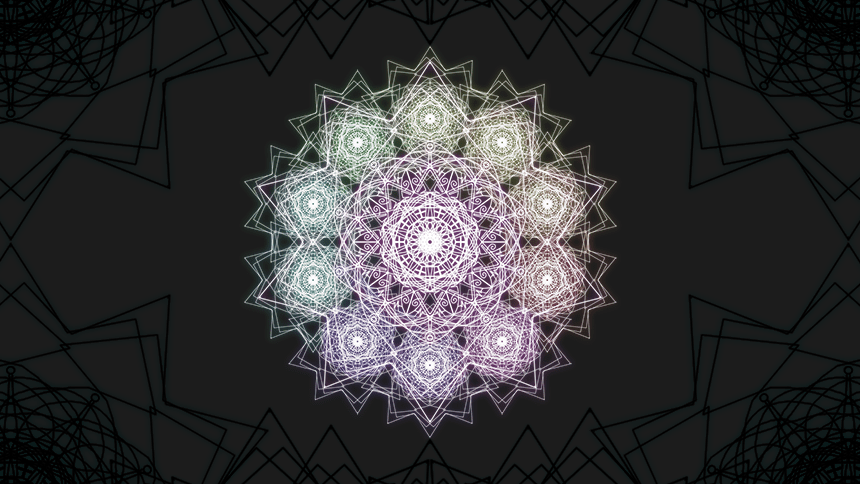
今回はPhotoshop(フォトショップ)の機能「対称モード」からマンダラ対称を使ってみたので紹介します。
対称モードとは?
Photoshopのバージョン20.0(2018年10月リリース)で追加された機能。
ブラシストロークがミラーリングされることで、複雑な対称パターンを簡単に作成することができる。
対称のタイプは10種類(垂直、水平、二軸、対角線、波状、円、スパイラル、平行線、放射状、マンダラ)用意されている。
マンダラ対称を使った対称パターンの作成
「対称モード」はブラシツール、鉛筆ツール、消しゴムツールで使用することができます。
1. マンダラ対称の配置
今回はブラシツールを使って対称パターンを作成します。
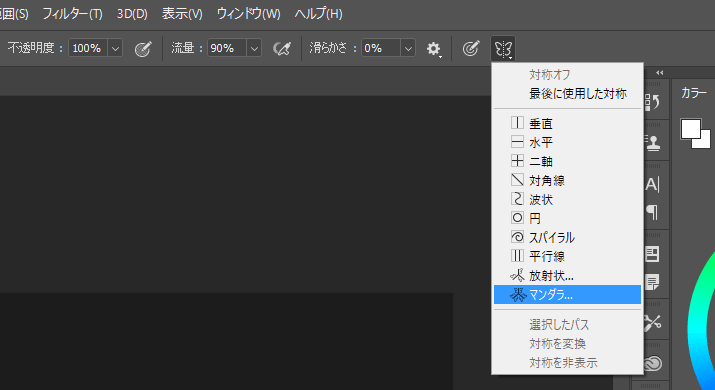
画面上部「対称モード」のアイコンをクリックして、対称のタイプ「マンダラ」を選択します。

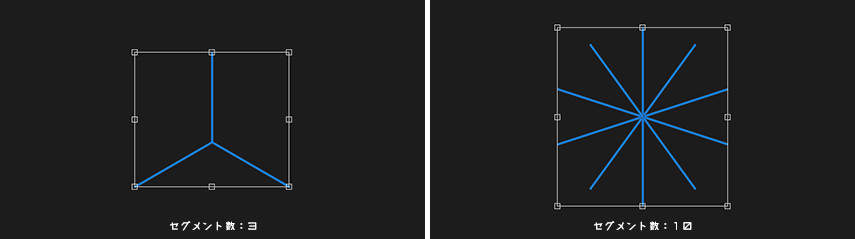
セグメント数のダイアログが表示されるので、3~10の範囲で設定します。
今回はセグメント数を10としました。対称のパスは位置やサイズ、角度を変えることもできます。

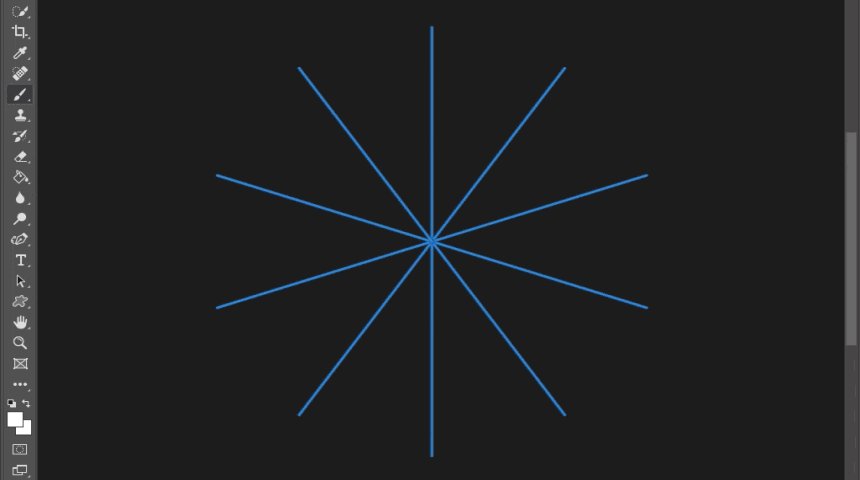
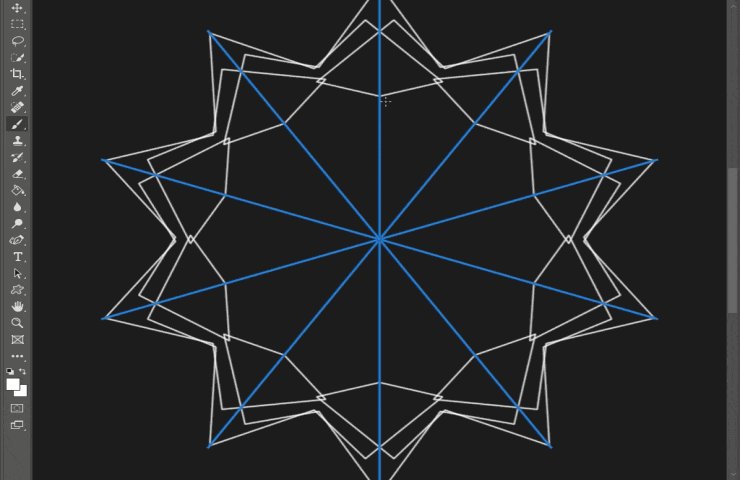
2. 直線を描画してみる
Shiftキーを押しながらクリックすると直線が書けるので、適当に直線を描画していきます。
今回は黒の背景に、白のブラシで線を描画しています。

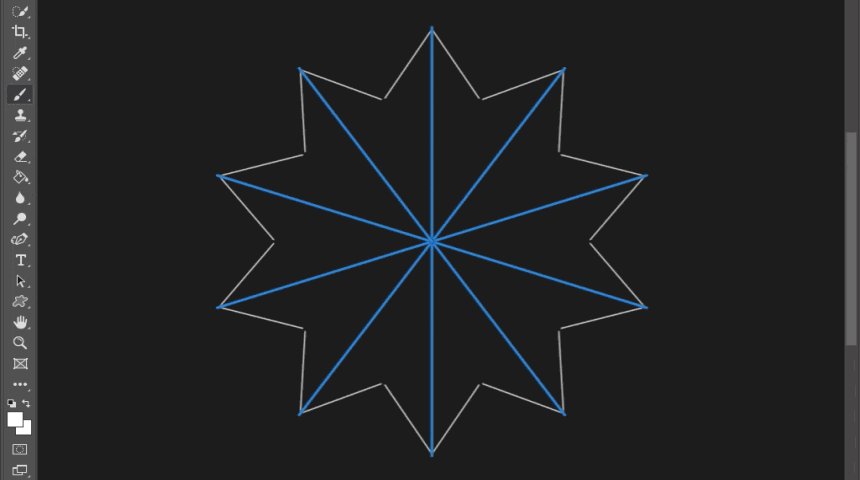
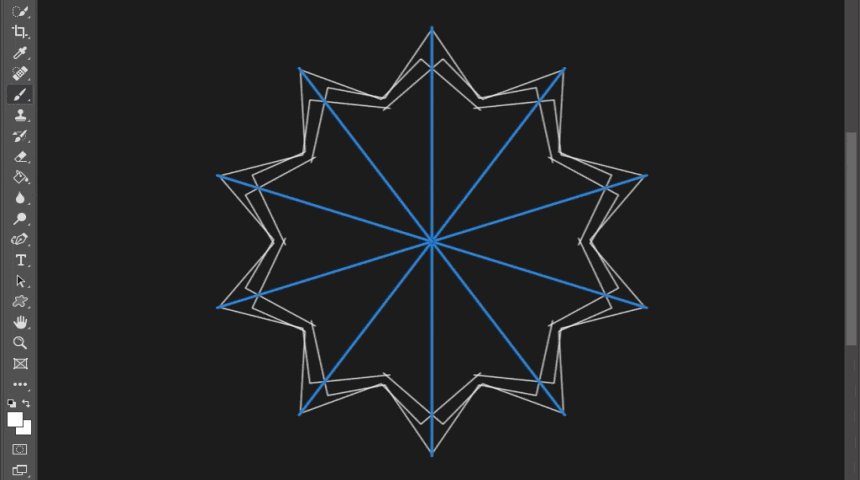
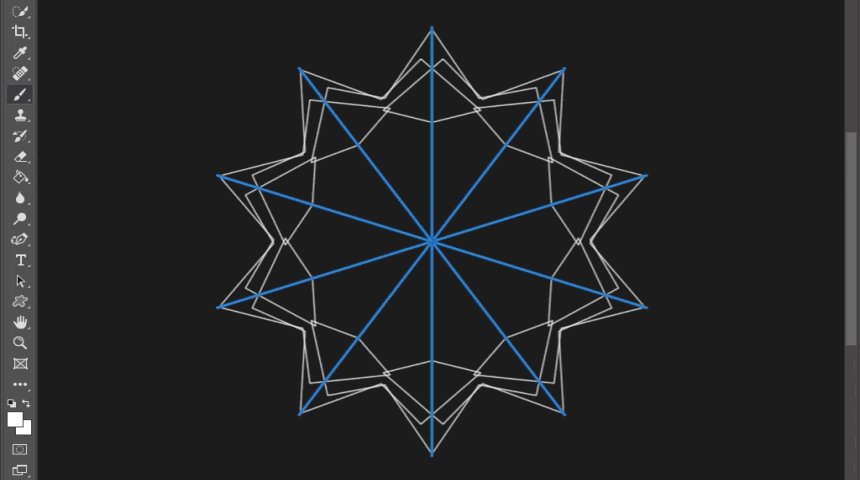
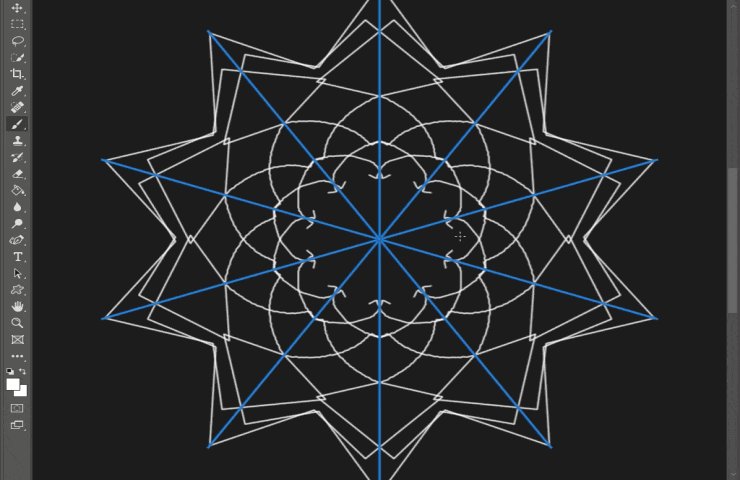
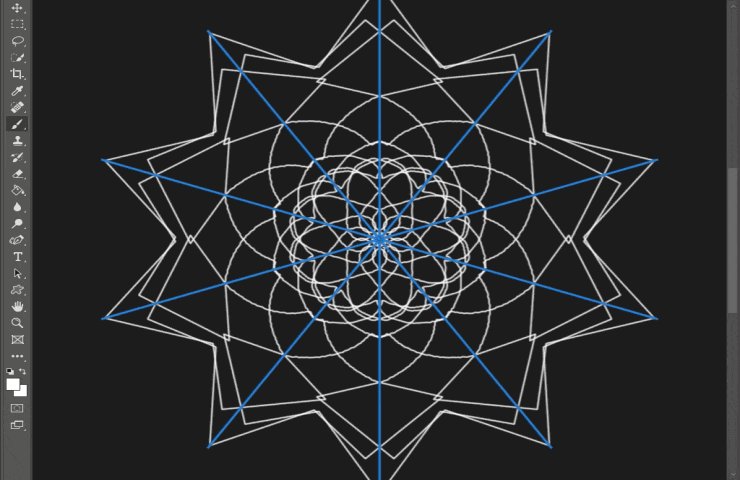
3. 曲線を描画してみる
2.で描いた直線に追加する形で曲線を描画していきます。
全体のバランスを見ながら、円、楕円、螺旋、波線などの曲線を追加します。

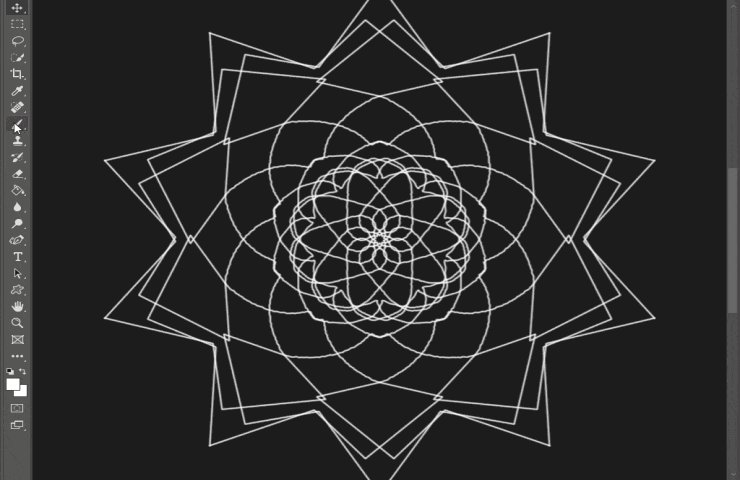
4. レイヤースタイルの追加
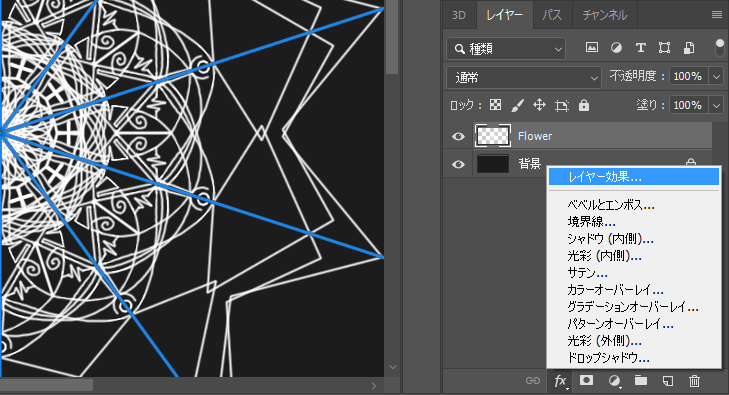
線を描き終えたら、レイヤースタイルを追加します。
画面下のアイコン「レイヤースタイルを追加」をクリックして、レイヤー効果を選択します。

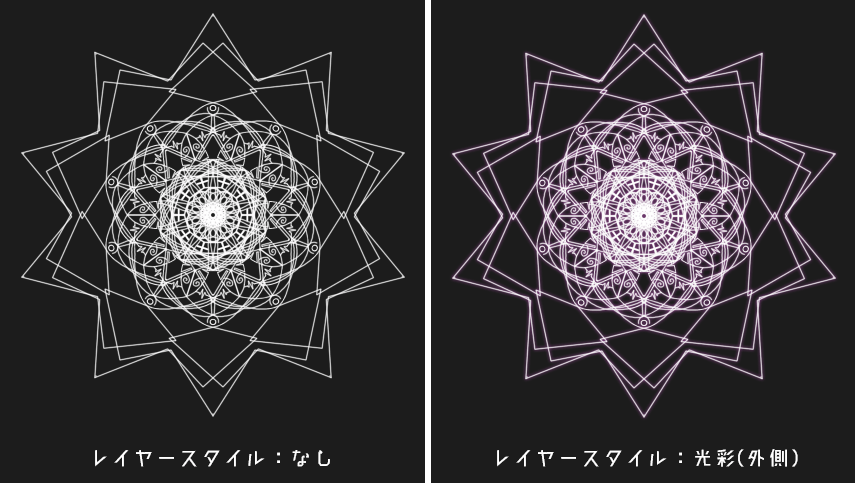
今回は「光彩(外側)」で紫色(#fe51fc)の光を追加しました。

5. 複製して対称になるように配置
パターンが1つ完成したら「Ctrl + J」で複製したものを利用して、更に複雑なパターンを作ることもできます。
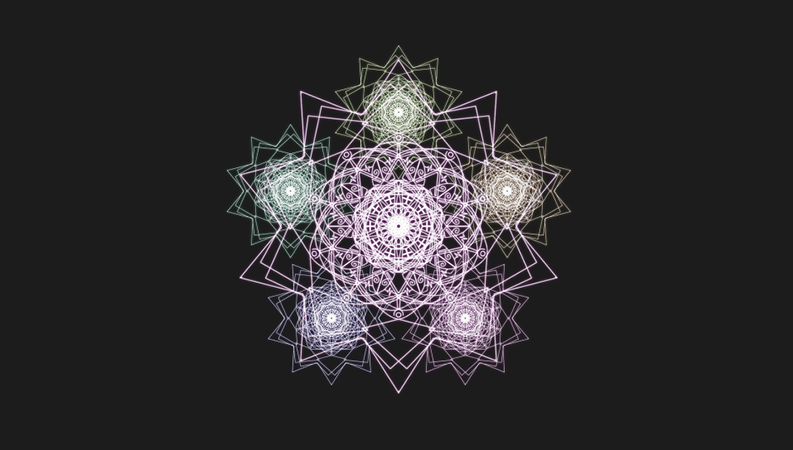
複製したものを「自由変形」で小さくして本体の周囲に配置した場合のサンプルです。
複製したパターンのレイヤースタイル(光彩の色)をそれぞれ変更すると下図のようになります。

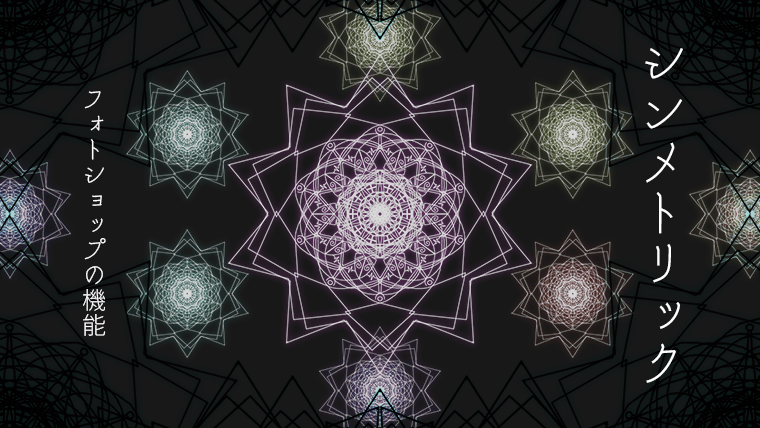
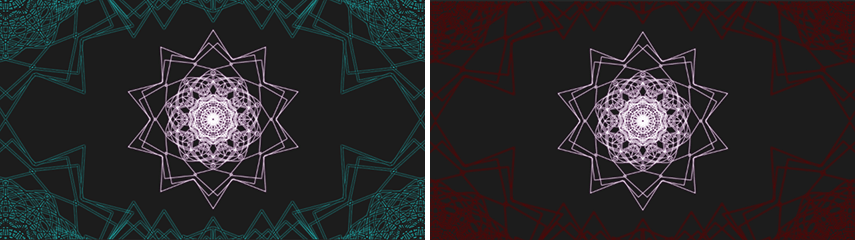
複製したものを「自由変形」で大きくして外側に配置した場合のサンプルです。
複製したパターンの「描画モード」を変更すると下図のようになります。

6. まとめ
複雑でシンメトリックな図形、柄を作成したい場合は「対称モード」を利用すれば割と簡単に描くことができます。