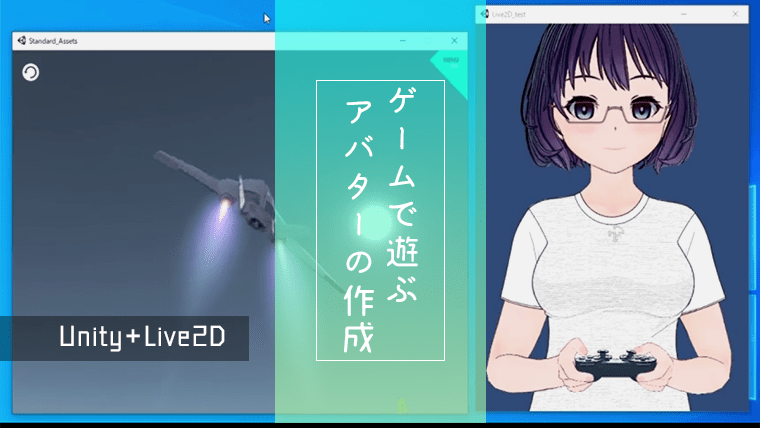
 Unity+Live2D
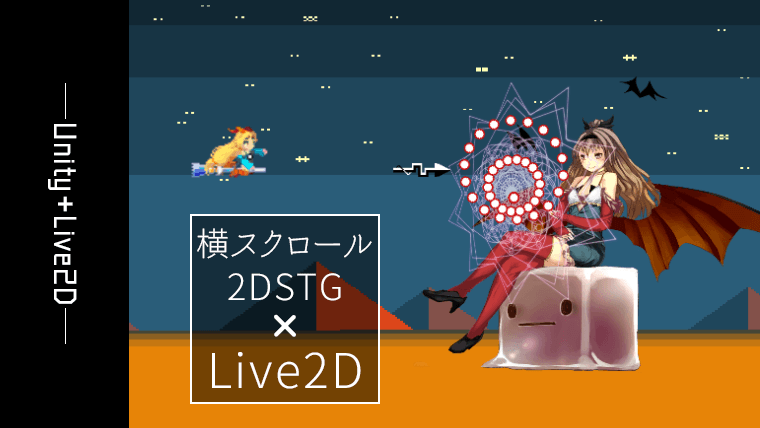
Unity+Live2D Live2Dモデルのパーツの座標を取得する
Live2Dモデルのパーツの座標を取得することで、攻撃用のアニメーションと、ゲーム内における敵弾の発射位置(ShotPosition)を連動させてみました。
 Unity+Live2D
Unity+Live2D  Unity+Live2D
Unity+Live2D  Unity+Live2D
Unity+Live2D  Unity+Live2D
Unity+Live2D  Unity+Live2D
Unity+Live2D  Unity+Live2D
Unity+Live2D  Unity+Live2D
Unity+Live2D  Unity+Live2D
Unity+Live2D  Unity+Live2D
Unity+Live2D  Unity+Live2D
Unity+Live2D  Unity+Live2D
Unity+Live2D  Unity+Live2D
Unity+Live2D