今回はPhotoshop(フォトショップ)の機能「コンテンツに応じた移動ツール」を使ったオブジェクトの移動について紹介します。
「コンテンツに応じた移動ツール」とは?
画像の一部を選択して移動した際に、跡(移動した際に生じた空白)をコンテンツに応じて自動で塗りつぶす、という機能です。
Photoshop の機能「移動ツール」と「コンテンツに応じた塗りつぶし」を組み合わせたようなものです。
「コンテンツに応じた塗りつぶし」とは?
不要なオブジェクトを削除したい時などに使用する機能。
選択した範囲をサンプリング領域(指定可能)を利用して塗りつぶすことができます。
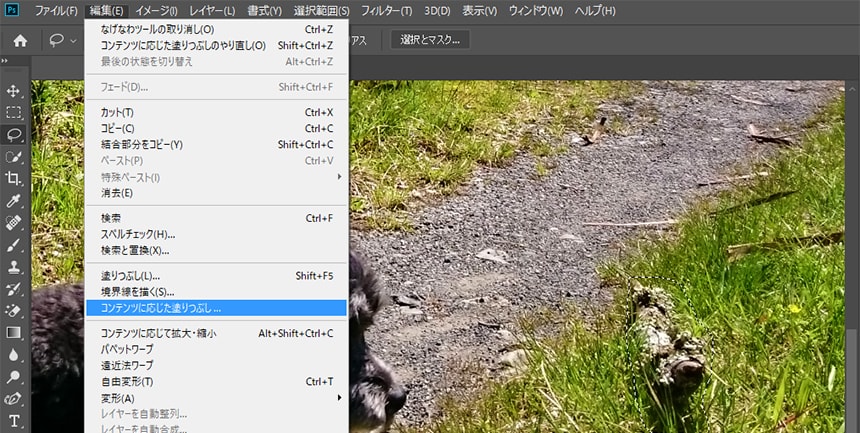
コンテンツに応じた塗りつぶしの適用手順




コンテンツに応じた移動の使い方
上記のようにオブジェクトを削除するのではなく、移動させたい場合に便利なツールです。
1. ツールの場所
「スポット修復ブラシツール」を長押しすると「コンテンツに応じた移動ツール」が表示されます。

2. ツールの使用方法
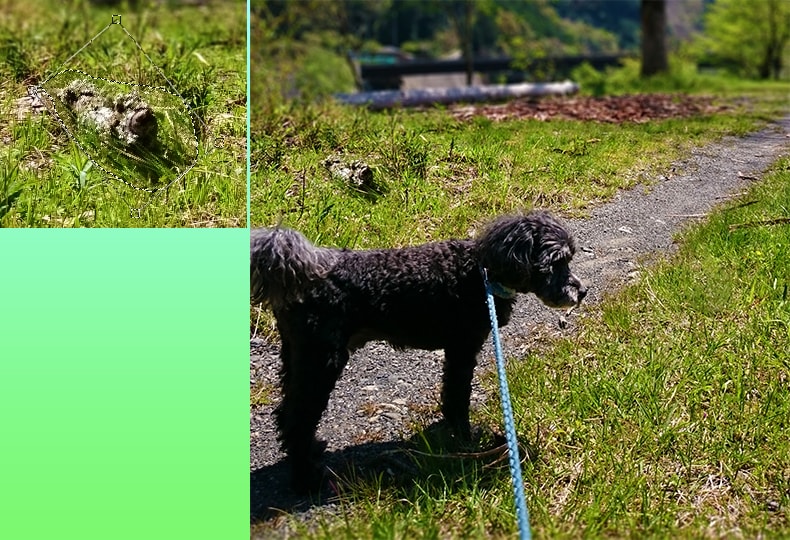
移動させたいオブジェクトの選択範囲を作成したら、「移動ツール」と同様にオブジェクトを動かしたい位置へ移動させるだけです。通常では空白となるエリアがコンテンツに応じて塗りつぶされます。

3. ツールのオプションについて
上部メニューで「コンテンツに応じた移動ツール」の設定を行うことができます。
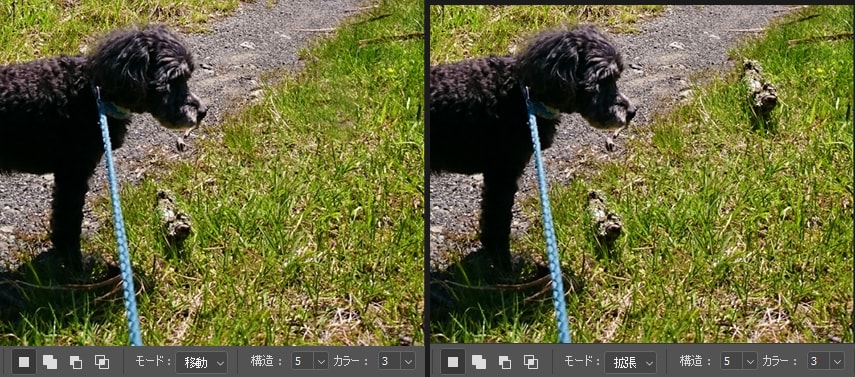
モードが「移動」の場合は 2. で使用した時のように、移動した際の跡が塗りつぶされます。
モードを「拡張」とすると、移動した際の跡がそのままの状態で残ります。

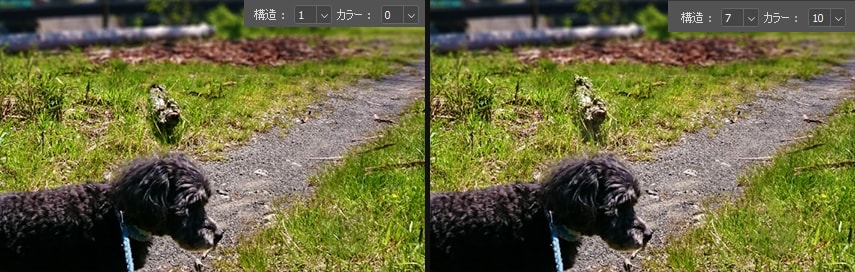
「構造」と「カラー」の値を変更すると、塗りつぶしや移動後のオブジェクトの状態を調整することができます。
下図のサンプルでオブジェクトの形や色合いが変化しているのが確認できます。

全てのレイヤーを組み換えの対象にしたい場合は「全レイヤーを対象」にチェックを入れます。
移動後のオブジェクトを拡大、或いは回転させたい場合には「ドロップ時に変形」にチェックを入れます。
下図のサンプルでは「ドロップ時に変形」にチェックを入れて、オブジェクトの角度を変更しています。

まとめ
画像の中に不要なオブジェクトがある場合は「コンテンツに応じた塗りつぶし」、移動したいオブジェクトがある場合は「コンテンツに応じた移動ツール」が有用です。