今回は Photoshop CC の2018年10月リリース(バージョン20.0)で追加された機能「フレームツール」を使ってみます。
フレームツールとは
adobe.com のマニュアルを見ると、簡単にマスキングするためのフレームツールと書かれています。
使い方としては、写真にフレーム(長方形または楕円)を作成して、フレームの中に画像を配置するというような感じです。
フレームツールを使ってみる
Photoshopの機能「フレームツール」適用までの流れを紹介します。
1. 長方形のフレーム
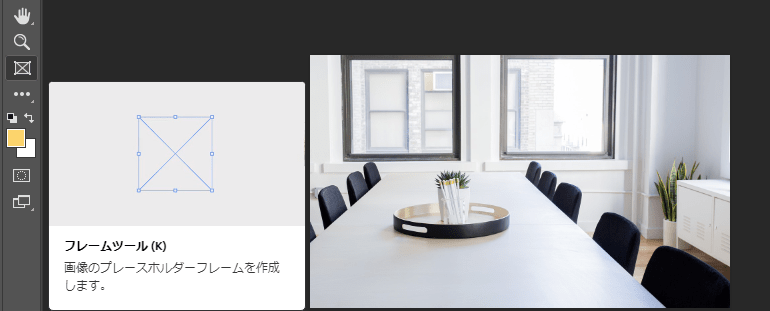
Photoshop で写真を開いたら「フレームツール」を選択します。

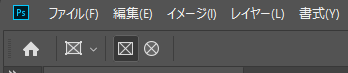
上部メニューからフレームの形状が選択できるので、長方形のフレームを選択します。

写真にフレームを設置します。
今回は窓の位置にフレームを作成することにしました。

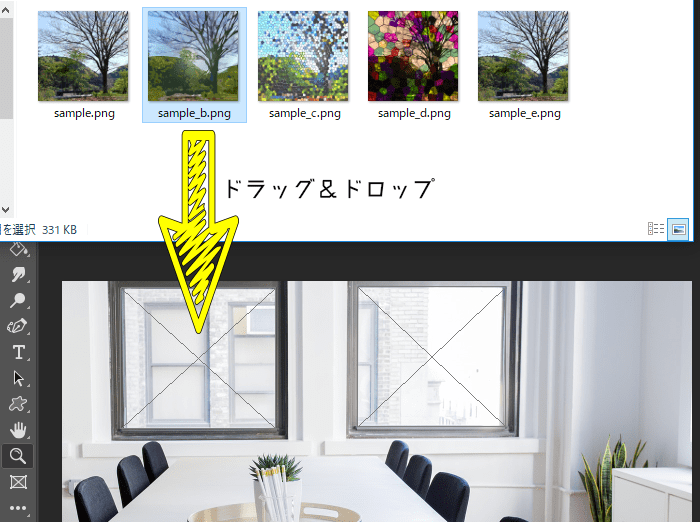
フレームが作成できたら、フレームに配置する画像を選択します。
画像が格納されているフォルダから、フレームにドラッグ&ドロップすることで画像を配置することができます。

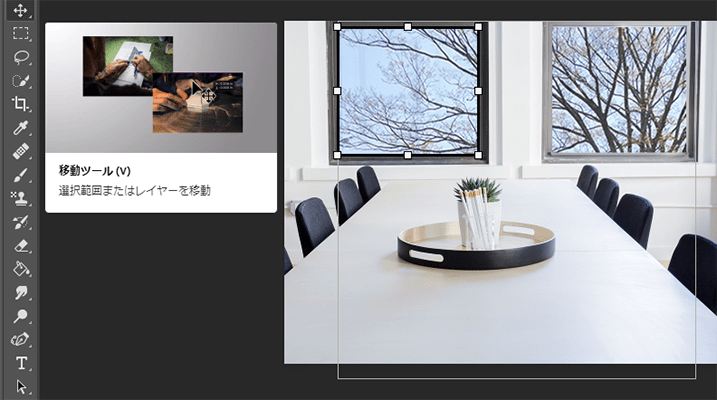
フレームに配置された画像は「移動ツール」で、自由に表示位置を変更することができます。

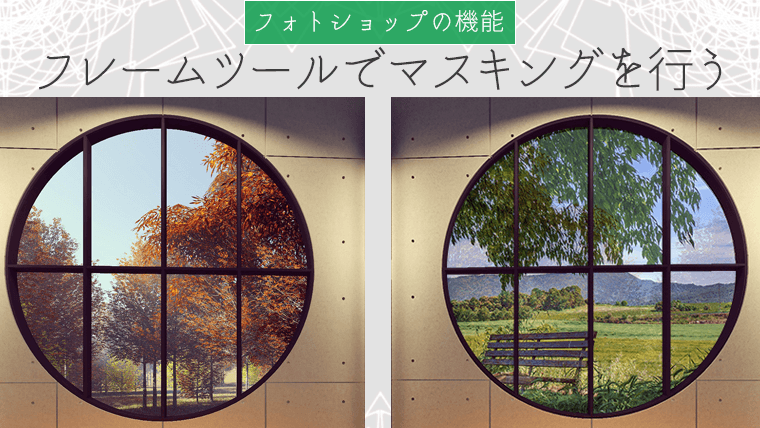
長方形のフレームを適用することで、窓に映る景色を自由に変更することができます。

2. 楕円のフレーム
楕円のフレームを使用して1.と同様に、窓にフレームを設定してみます。
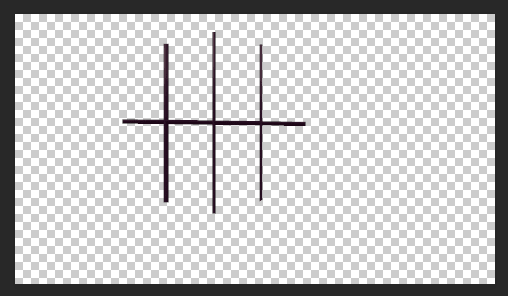
楕円フレームで使用する写真には窓に格子がついているので、格子部分を複製したレイヤーを用意することにします。

「クイック選択ツール・長方形選択ツール」などを使用して、格子を選択します。
格子部分の選択範囲が完成したら「Ctrl + J」で格子部分を複製したレイヤーを作成します。
格子部分を複製したレイヤーが楕円のフレームよりも手前に表示されるようにするため、レイヤーの最上段に配置します。

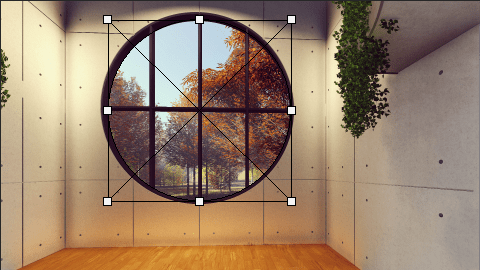
円形のフレームを作成する場合は、上部メニューから楕円のフレームを選択します。

円形の窓に合わせてフレームを作成します。

1.と同様に、窓に表示させたい画像をフレームにドラッグ&ドロップして配置します。
フレームに配置された画像は「Ctrl + T (自由変形) 」で拡大・縮小することができます。

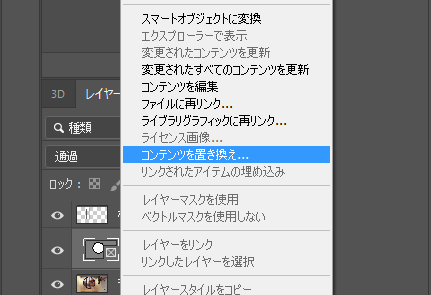
フレームに配置した画像を変更したい時は、フレームのレイヤーを右クリックして「コンテンツを置き換え」で画像を置き換えることができます。

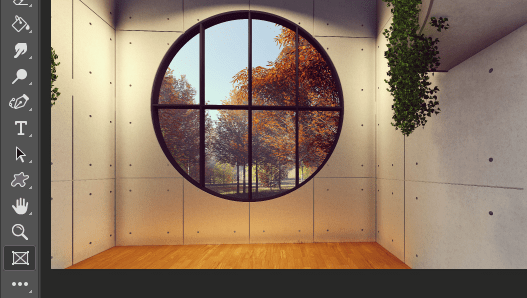
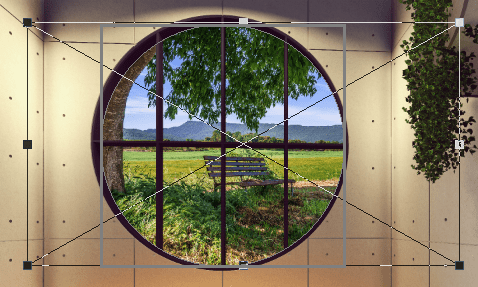
楕円のフレームを円形の窓に適用したサンプルです。