今回はPhotoshop(フォトショップ)で文字の形に画像を切り抜く作業を行います。
使用する画像
今回の作業で使用する画像です。
左の画像は以前の記事で、写真を手書き風に加工する作業を行っています。


文字の形に画像を切り抜く
今回は2種類の方法で、文字の形に画像を切り抜く手順を紹介します。
1. クリッピングマスクを使った切り抜き
一枚目の画像は「クリッピングマスク」を使用する方法で、切り抜き作業を行っていきます。
クリッピングマスク
レイヤーの透明部分を使用して、上にあるレイヤーにマスクを適用する機能。背面(下)のレイヤーの内容で画像を切り抜いたように見せることができる。(クリッピングマスクを解除することで元の状態に戻すことができる)
レイヤーの透明部分を使用して、上にあるレイヤーにマスクを適用する機能。背面(下)のレイヤーの内容で画像を切り抜いたように見せることができる。(クリッピングマスクを解除することで元の状態に戻すことができる)
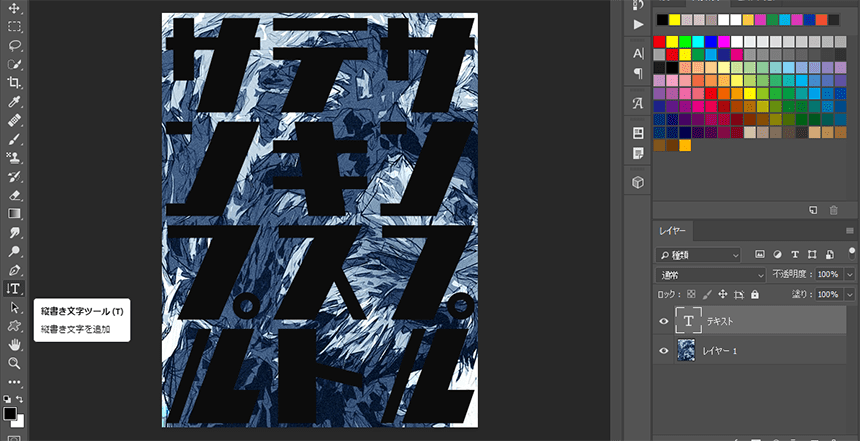
Photoshopで画像を開いたら、「縦書き文字ツール」でテキストを入力します。
横書きの文字で切り抜きたい場合は「横書き文字ツール」を使用します。
テキストは太めのフォントを選ぶと見栄えが良くなります。

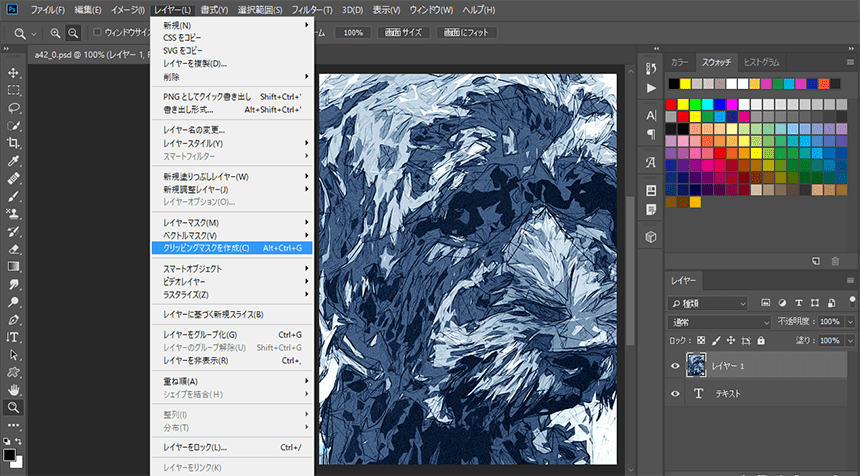
画像のレイヤーをテキストレイヤーの上に配置して、「レイヤー」>「クリッピングマスクを作成」をクリックします。

「移動ツール」で画像の位置を調節して完成です。

2. 縦書き文字マスクツールを使った切り抜き
二枚目の画像は「縦書き文字マスクツール」を使用する方法で、切り抜き作業を行います。
文字マスクツール
文字の形で選択範囲を作成することができる。作成した選択範囲は、他の選択範囲と同じように移動、コピー、塗りつぶし、境界線を描くなどの操作を行うことができる。
文字の形で選択範囲を作成することができる。作成した選択範囲は、他の選択範囲と同じように移動、コピー、塗りつぶし、境界線を描くなどの操作を行うことができる。
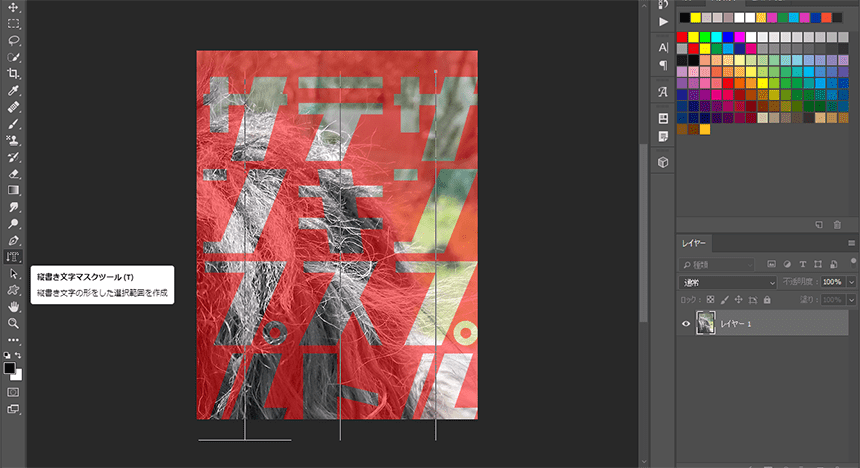
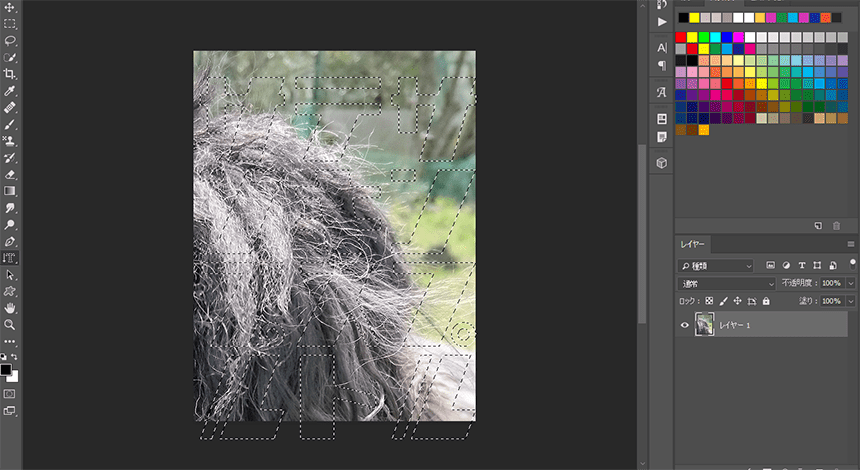
Photoshopで画像を開いたら、「縦書き文字マスクツール」でテキストを入力します。
横書きの文字で切り抜きたい場合は「横書き文字マスクツール」を使用します。

テキストの形で選択範囲が作成されます。

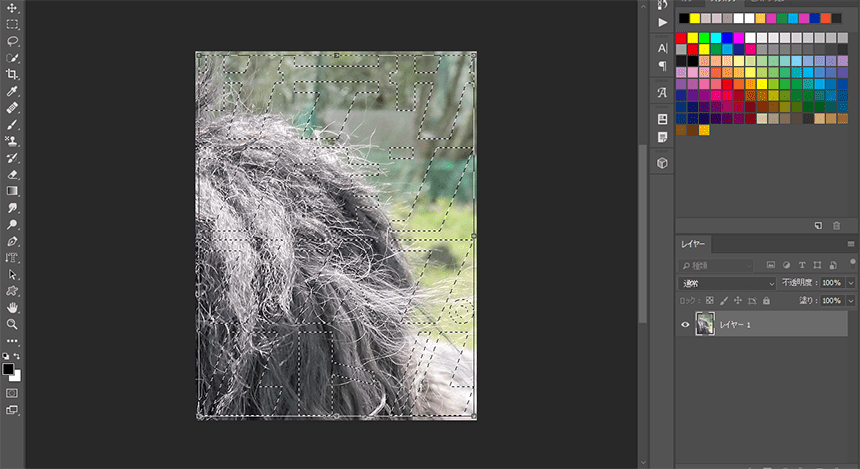
選択範囲の位置がずれているので、「選択範囲」>「選択範囲を変形」で位置を調節します。

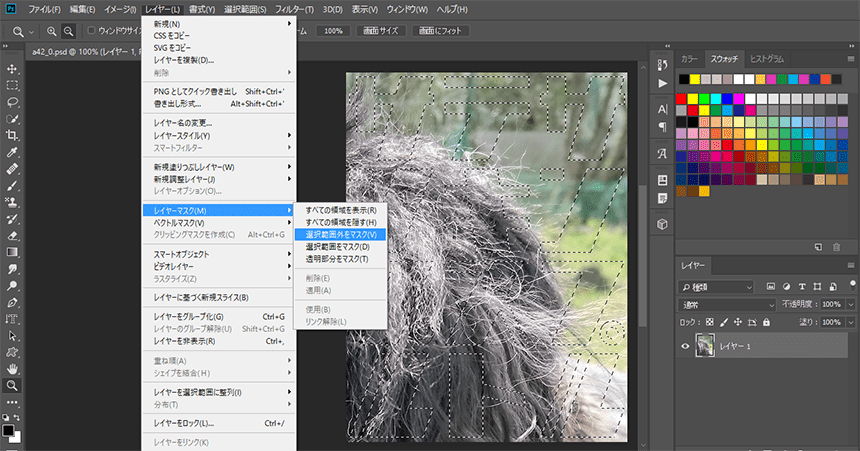
「レイヤー」>「レイヤーマスク」>「選択範囲外をマスク」をクリックします。

マスク
マスクは選択範囲を反転させたようなもので、画像の選択されていない部分を覆って、その部分を編集や操作から保護する。アルファチャンネルを画像に読み込むことによって、保存されたマスクを再利用することができる。
マスクは選択範囲を反転させたようなもので、画像の選択されていない部分を覆って、その部分を編集や操作から保護する。アルファチャンネルを画像に読み込むことによって、保存されたマスクを再利用することができる。
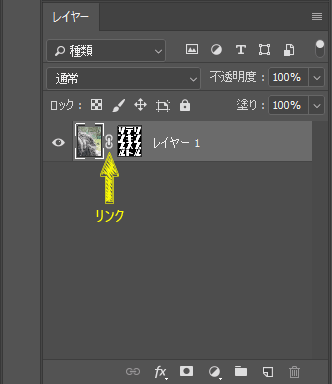
レイヤーマスクのレイヤーへのリンク(鎖マーク)を解除することで、画像とマスクそれぞれの位置を調節できます。

レイヤーとマスクのリンク
初期設定ではレイヤーまたはグループは、そのレイヤーマスクまたはベクトルマスクにリンクされている。
そのため、一方を移動ツールで移動したときは、もう一方も同時に移動する。
リンクを解除することで、それぞれを独立して移動させることができる。
初期設定ではレイヤーまたはグループは、そのレイヤーマスクまたはベクトルマスクにリンクされている。
そのため、一方を移動ツールで移動したときは、もう一方も同時に移動する。
リンクを解除することで、それぞれを独立して移動させることができる。
文字の形に画像が切り抜かれました。

















