今回はLive2Dの笑顔に関連するパラメータ「右眼笑顔・左眼笑顔」などを調整して、自然な笑顔に近づけることを目標とします。
そこで今回はLive2Dのテンプレート「FaceRig」に用意されているパラメータ「右眼 笑顔・左眼 笑顔」に加えて、新しく「頬 笑顔」のパラメータを用意することにしました。
使用するイラスト
今回の記事で笑顔のパラメータを調整するモデルです。

© Unity Technologies Japan/UCL
上記モデルには以前の記事で Live2D のテンプレート「FaceRig」を適用しています。
テンプレートを適用する手順についてはこちらで紹介しています。

笑顔のパラメータ設定
今回の作業では、笑顔に関連する下記の3つのパラメータを調整、追加することにしました。
1. 右眼 笑顔/左眼 笑顔(最初からあるパラメータを調整)
2. 右眉 上下/左眉 上下(最初からあるパラメータを調整)
3. 頬 笑顔(新規で追加)
1. パラメータ「右眼 笑顔/左眼 笑顔」の調整
モデルが笑顔になった時の目の形状を設定するパラメータです。
・横幅や位置、線の太さや角度、睫などポイントとなりそうな要素が多い。
・顔の向きや角度によって大幅に変わってくるので結局正解が分からない。
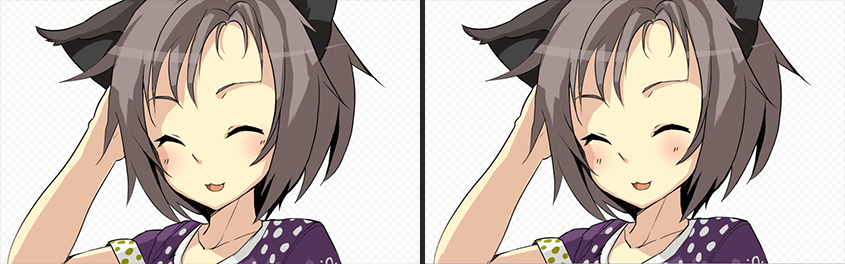
最終的には睫をあまり目立たせないように調整しました。

2. パラメータ「右眉 上下/左眉 上下」の調整
モデルの眉の位置を設定するパラメータです。
・目から眉までの距離をどの程度にするか悩む。
・アニメのキャラクタを見ると割と距離が離れているパターンもあったので、ある程度離しても大丈夫だろうか?
最終的には眉の下がる量が少なくなるように調整しました。

3. パラメータ「頬 笑顔」の作成
今回新たに追加したパラメータです。
頬(少し赤くなっている部分)の位置をワープデフォーマで動かしています。
色々と試行錯誤をした結果、目の下に頬のライン(//)がくるように調整しました。

サンプルアニメーション
調整後のパラメータを使用したサンプルアニメーションです。
Cubism SDK for Webを使用しています。
笑顔のパラメータを色々と調整してみて
結局は正解が分からないので、今回の調整で良くなったかどうかは微妙なところです。