Photoshopで写真をアニメ風の背景に加工する方法が紹介されていたので、試してみました。
アニメ風エフェクト
他のサイトなどで色々と手順が紹介されているので、ここでは簡単に3つのポイントを紹介します。
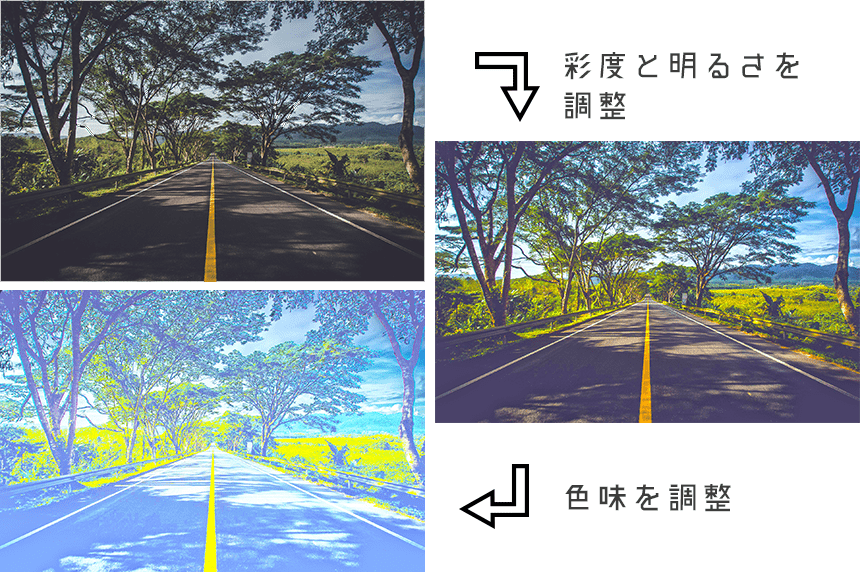
1. 写真の彩度、明るさ、色味を調整する
最初に写真の彩度を上げて色を濃くします。
彩度は「イメージ > 色調補正 > HDRトーン」若しくは「イメージ > 色調補正 > 自然な彩度」などから調整することができます。
次に写真が明るくなるように調整します。
明るさは「イメージ > 色調補正 > 明るさ・コントラスト」や「イメージ > 色調補正 > 露光量」などから調整することができます。
最後に写真の青みを強くします。
下図サンプルでは、空以外の範囲を青(#cfe9fe)で塗ったレイヤー(オーバーレイ)と、写真全体に青のグラデーション(#90ccfeから透明)を適用したレイヤー(ビビッドライト、塗り50%)を重ねています。

2. フィルタを適用する
アニメ風の背景に変換するために、各種フィルタを適用したレイヤーを重ねます。
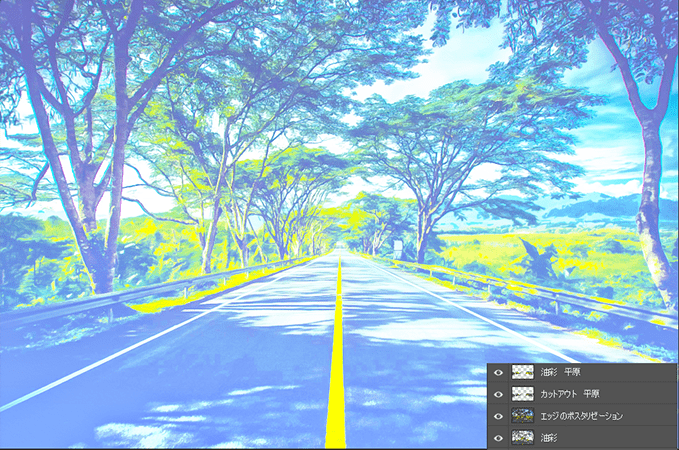
下図サンプルでは、1.で色合いを調整したレイヤーを複製して、「油彩」を適用したレイヤー、「エッジのポスタリゼーション」を適用したレイヤー、「カットアウト」を適用したレイヤーをそれぞれ重ねています。
油彩とエッジのポスタリゼーションは写真全体、カットアウトは写真中央の平原のエリアに適用しています。
⇒「フィルター > 表現手法 > 油彩」
エッジのポスタリゼーション:ざっくりとした線を追加
⇒「フィルター > フィルターギャラリー」>「アーティスティック > エッジのポスタリゼーション」
カットアウト:ラフな塗り
⇒「フィルター > フィルターギャラリー」>「アーティスティック > カットアウト」

3. 空を入れ替える
元の写真で空が綺麗に写っていれば省略することができる工程です。
今回は別の写真を用意して、空の部分を入れ替えることにしました。
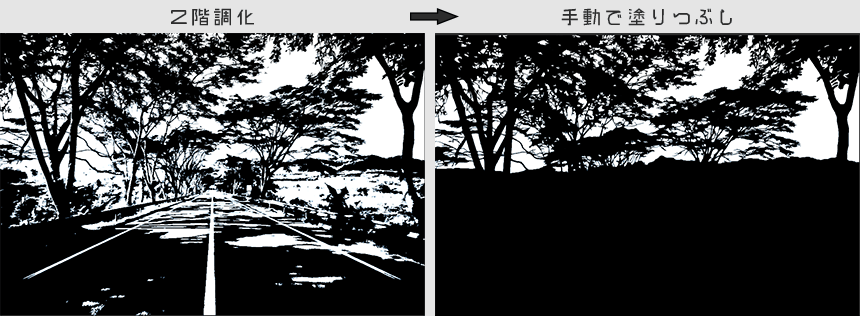
空用のマスク
空以外の部分が隠れないようにするため、マスクを用意します。
下図サンプルでは「イメージ > 色調補正 > 2階調化」で、ある程度空との境界線を作成して、そこから地面や山などを手動で塗りました。

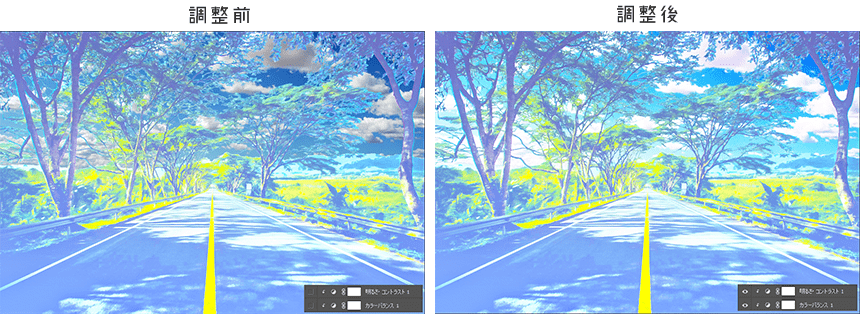
空のカラーバランス
空を入れ替える際に、元の写真の色合いと合うように、明るさやカラーバランスを調整します。
下図サンプルでは「明るさ・コントラスト」で明るくして、「カラーバランス」で青みを強くしています。

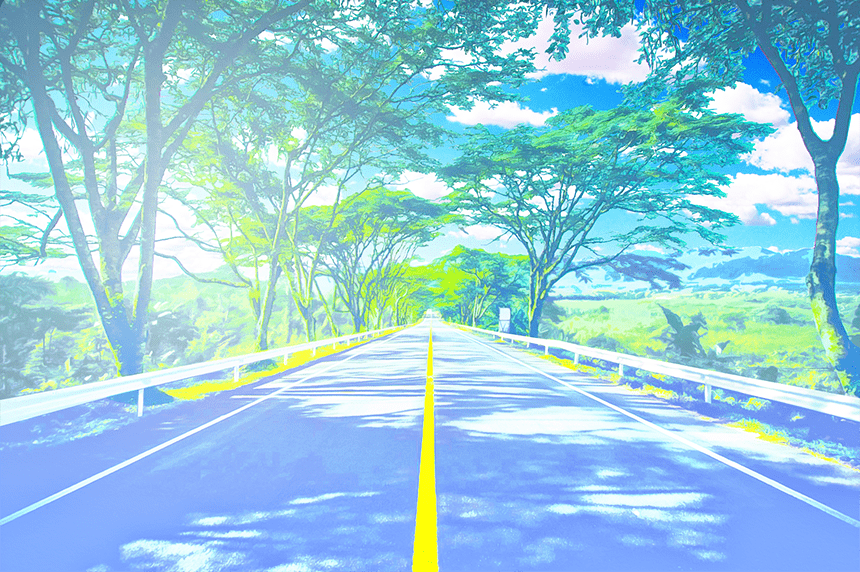
4. アニメ風エフェクトのサンプル
ガードレールを白くしたり、光源を追加するなどの微調整を行いました。

写真とイラストを組み合わせる
写真をアニメ風の背景に加工したので、イラストと組み合わせてみます。
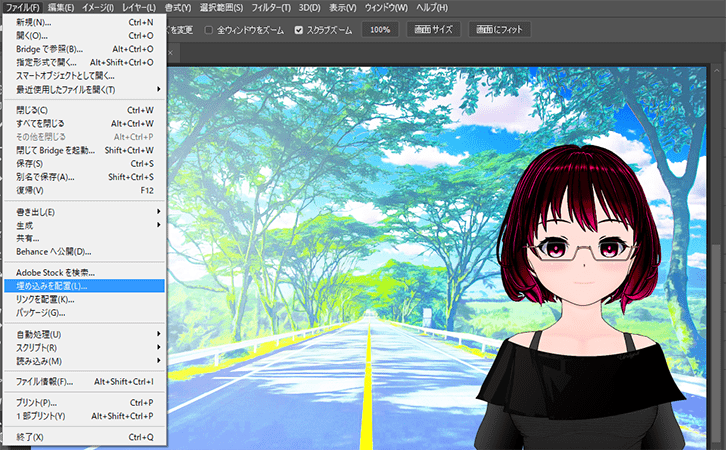
「ファイル > 埋め込みを配置」でイラストを配置します。

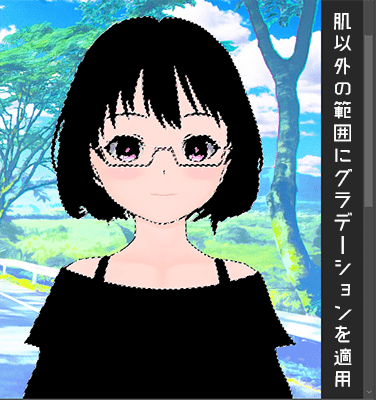
背景と馴染ませるために、イラストの肌以外のエリアにグラデーションを適用します。
下図ではイラストを複製して「2階調化」を行うことで、グラデーションの適用するエリアを作成しました。

選択範囲が作成できたので、グラデーションを適用します。設定は下記の通りです。
描画モード:覆い焼き(リニア) – 加算
塗り:80%
グラデーションの適用結果
上記グラデーションを適用すると下図のようになります。

試してみた感想
木と空が接しているエリアが多かったので、空の選択範囲を作成する作業が大変でした。