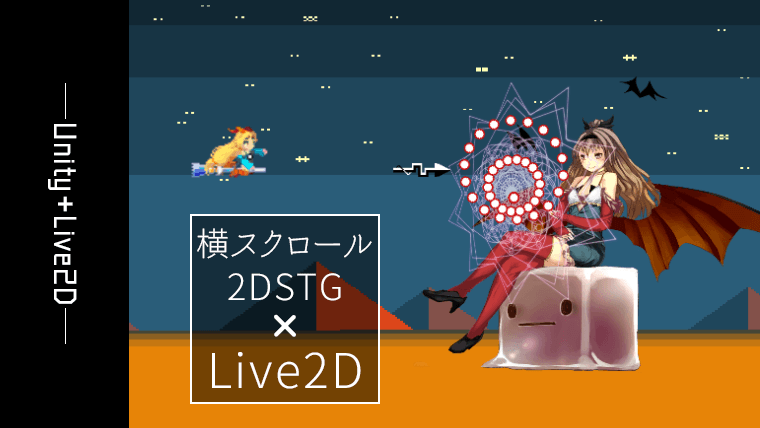
以前の記事で作成したLive2Dモデルの待機モーションや攻撃モーションを活用しようということで、Unityの2DSTG(横スクロール)に組み込むことにしました。


2DSTGにLive2Dのモデルを組み込む
Unityのチュートリアルをベースとした2DSTGにLive2Dのモデルを組み込んでみます。
1. アニメーションの追加
今回は2DSTGのボスキャラクタとしてLive2Dのモデルを組み込むので、残りHPをトリガーとしたアニメーションを用意することにしました。
【HPが300より多い:アニメーション1】
⇒【HPが300:アニメーション2】(アニメーション1と3を繋げるアニメーション)
⇒【HPが300未満で200より多い:アニメーション3】
⇒【HPが200:アニメーション4】(アニメーション3と5を繋げるアニメーション)
⇒【HPが200未満:アニメーション5】
HP > 300 [idle_1]
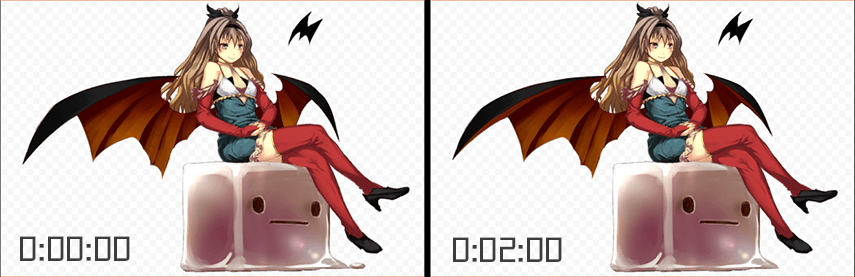
通常時(アイドル時)のアニメーションです。
以前の記事で作成した待機モーションをそのまま使用することにしました。

HP == 300 [hp_trigger_1]
HPが300になった時に攻撃パターンを切り替えるアニメーションです。
以前の記事で作成した攻撃モーションに、足の動きと魔法陣のエフェクトを追加しました。

300 > HP > 200 [idle_2]
待機モーションをベースとして、足の位置や羽の動きを調整しました。

HP == 200 [hp_trigger_2]
HPが200になった時に攻撃パターンを切り替えるアニメーションです。
hp_trigger_1をベースとして、idle_2からスムーズに切り替わるように調整しました。

200 > HP [idle_3]
HPが200未満になった時のアニメーションです。
ここからは攻撃が激しくなるので、キャラクタが目立つように魔法陣のエフェクトを常に表示しています。

2. UnityでLive2Dのモデルを表示
アニメーションが用意できたので、UnityのProjectにLive2Dのモデルを追加します。
(1) Live2Dの公式サイトからCubism3SdkforUnity(パッケージファイル)をダウンロードしてProjectにインポート
(2) ProjectにLive2Dモデルのデータ(組込み用ファイル)をドラッグ&ドロップする
(2)まで進めるとLive2Dモデルのプレハブが生成されるので、これにアニメーションや2DSTG用のスクリプトなどを設定していきます。
(1)でエラーが出る場合は、Cubism3SdkforUnityが対応するUnityのバージョンを確認する、ExecuteInEditModeでエラーが出る場合はExecuteAlwaysと書き換えればおそらく動作します。
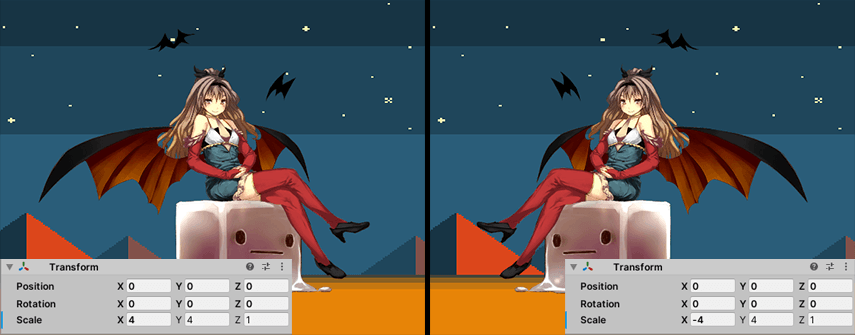
左右の反転
今回の2DSTGでは基本的にプレイヤーは右側に向かって進み、敵キャラクタは左側から出現するので、Live2Dモデルを反転させる必要があります。
設定は簡単で、TransformのScaleのXをマイナスの値にするだけです。

3. アニメーションの切り替え設定
1.で作成したアニメーションを切り替えるための設定を行います。
組込み用のモーションファイル(motion3.json)をProjectに追加すると、AnimationClipが生成されるので、これを使用します。
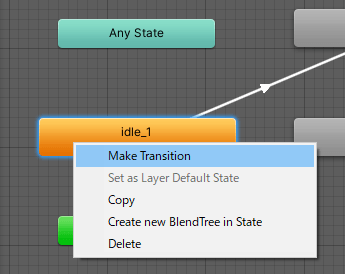
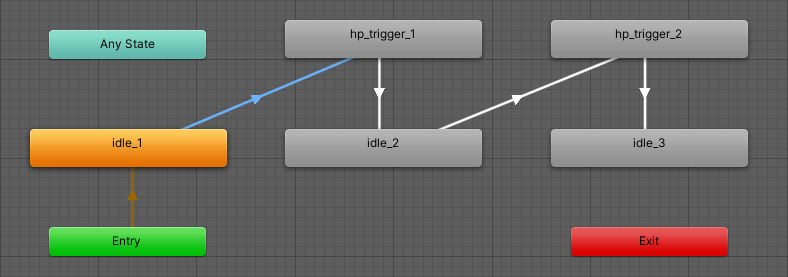
Live2DモデルのAnimator画面でAnimationClipを配置して、Make Transitionで遷移させます。

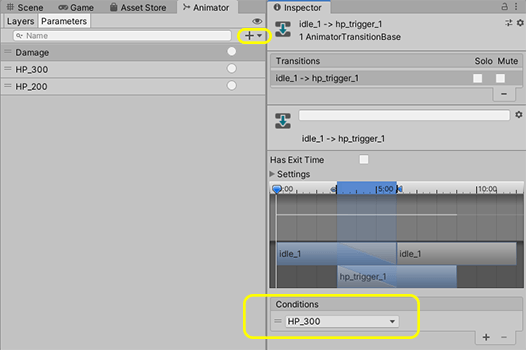
今回はキャラクタのHPをトリガーとしてアニメーションの切り替えを行うので、Parametersの+からHP_300とHP_200のTriggerを作成しました。
アニメーション遷移の条件として、ConditionsにTriggerを設定します。

最終的には下図のようになりました。

アニメーション切り替え用のスクリプト
キャラクタのHPを参照してTriggerの判定を行うスクリプト作成します。
下記サンプルコードの場合には、参照するEnemyスクリプトにHPを設定する記述が必要です。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Motion : MonoBehaviour
{
private Animator animator;
private Enemy enemy;
void Start () {
animator = GetComponent<Animator>();
enemy = FindObjectOfType<Enemy>();
}
void Update () {
if (enemy.hp == 300) {
animator.SetTrigger("HP_300");
} else if (enemy.hp == 200) {
animator.SetTrigger("HP_200");
}
}
}
4. 2DSTGのサンプル
アニメーションの設定が完了したLive2Dモデルに2DSTG用のコンポーネントを追加して、WebGLでビルドしました。
ボスユニットとして今回作成したLive2Dのモデルが登場するので、PC環境の方は遊んでみてください。

(シューティングゲームがあまり得意ではないという方は、以下の記事でテストプレイの動画を作成しているので、こちらから動作の確認をお願いします)