PhotoshopでVanishing Pointのチュートリアルをやってみたので、その様子を載せます。
加工前の写真
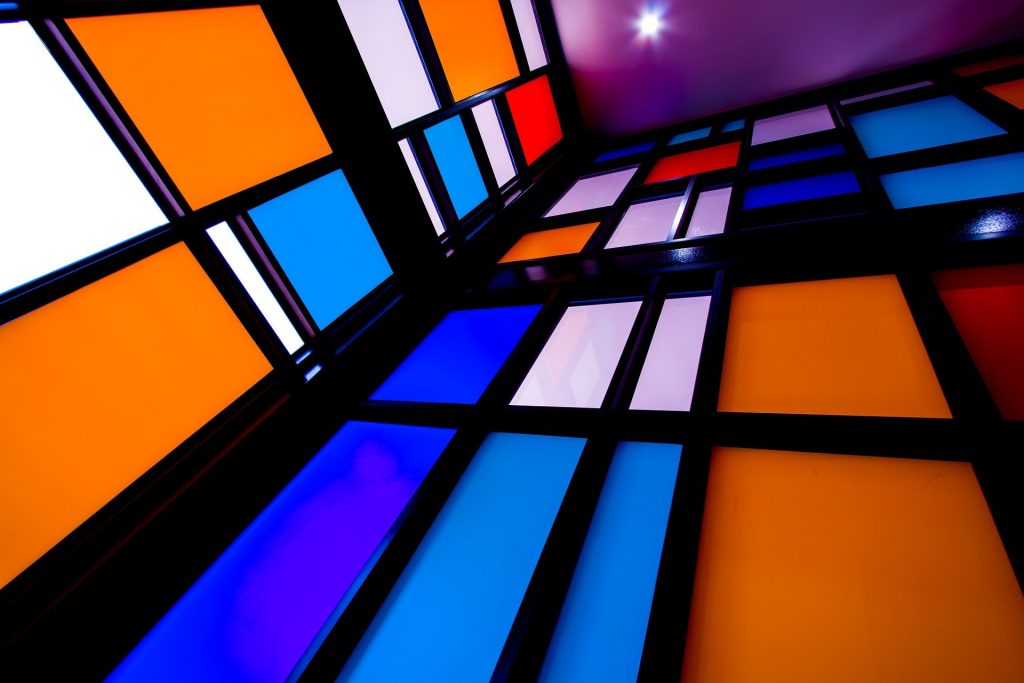
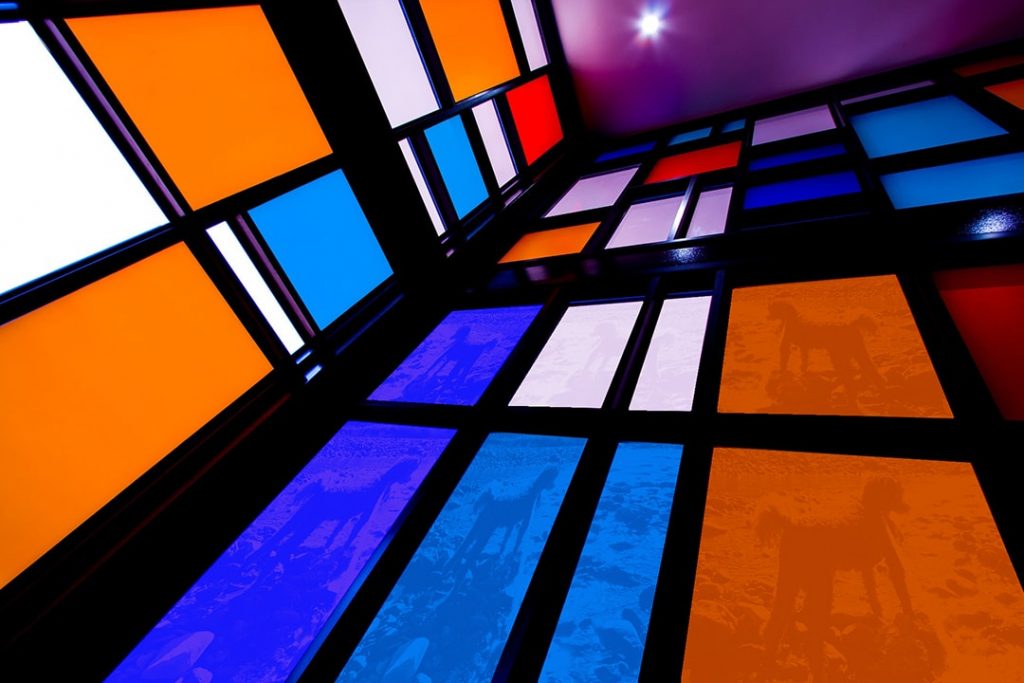
今回使用する写真です。
この写真の指定した面に、別の画像を貼り付ける作業を行います。
Vanishing Point
消失点(しょうしつてん 英:vanishing point)とは遠近法において、実際のものでは平行線になっているものを平行でなく描く際に、その線が交わる点である。理論的にはこの点は無限遠点である。遠近法の種類によって複数の消失点が存在する。
引用:Wikipedia

Vanishing Pointで面の作成
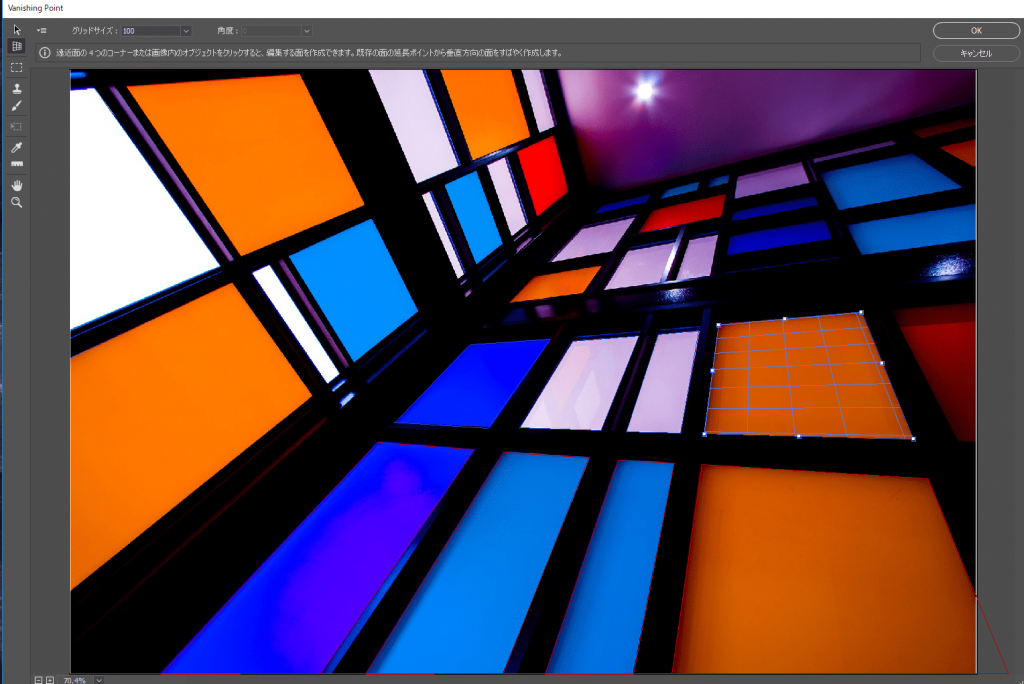
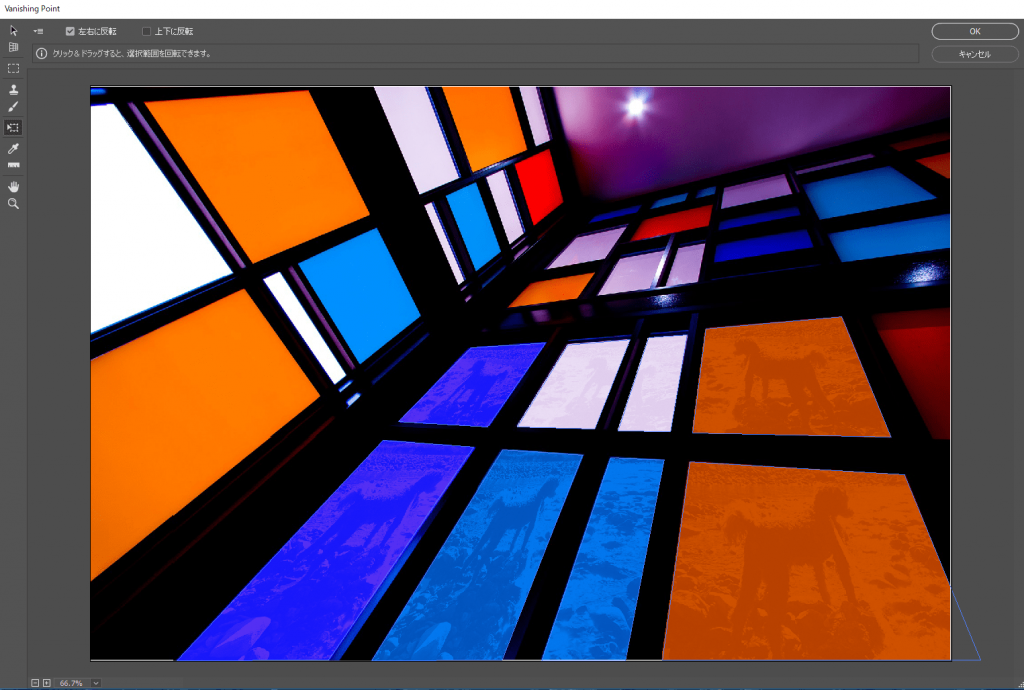
上部メニューから「フィルター > Vanishing Point」を選択します。
「面作成ツール」で別の画像を貼り付けるエリアを指定します。
指定したい面の四隅をクリックすることで面を作成することができます。
今回は、黒枠に囲まれた8つの面を作成することにします。

画像の貼り付け
指定した面に画像を貼り付ける作業を行います。
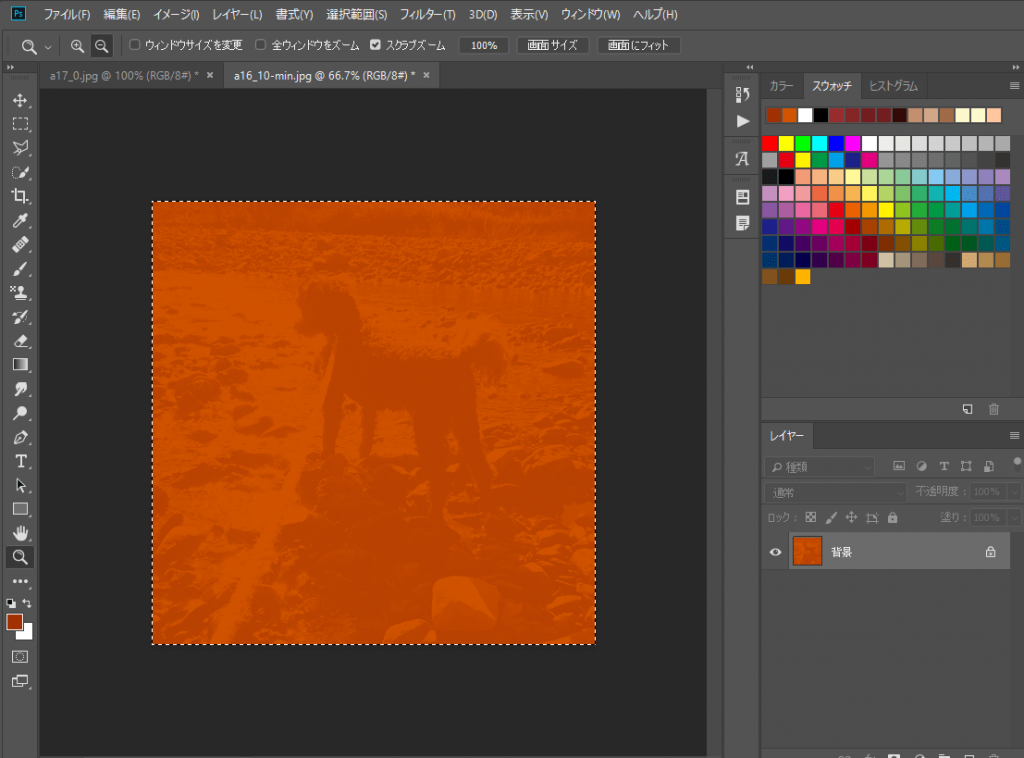
上部メニューから「ファイル > 開く」で貼り付ける画像を開きます。
「ctrl + A」で画面全体を選択した後「ctrl + C」でコピーします。

元の写真に戻って、「フィルター > Vanishing Point」を選択します。
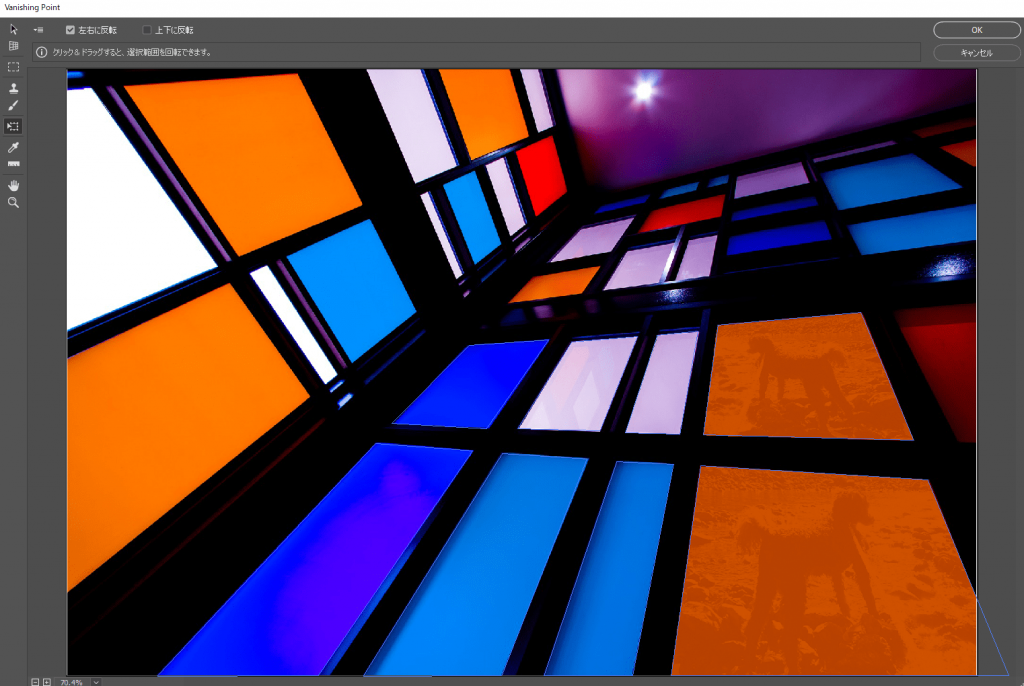
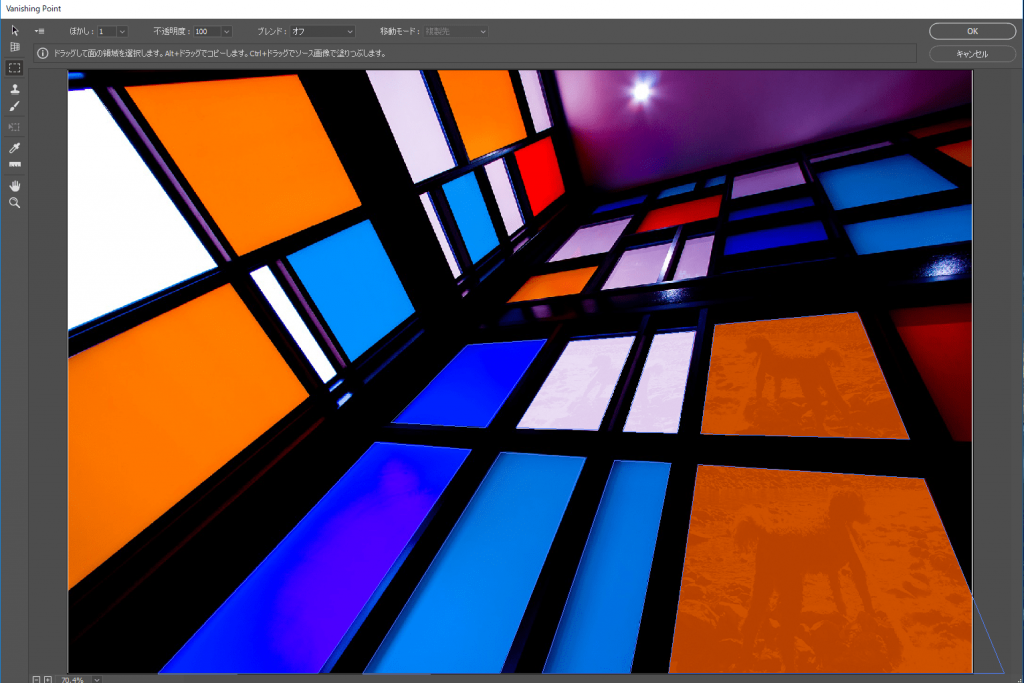
「ctrl + V」で画像を貼り付けて「変形ツール」で画像の位置や大きさを調整します。

「ctrl + V」で再び画像を貼り付けて、先程の枠の下に移動させました。
下図では「左右に反転」にチェックを入れています。

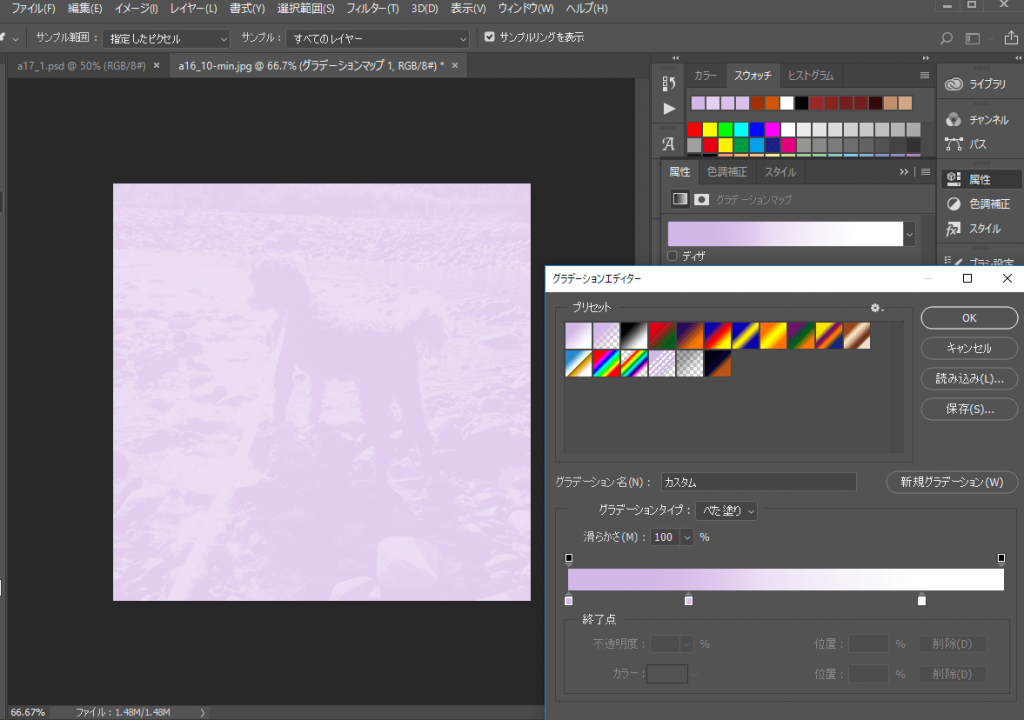
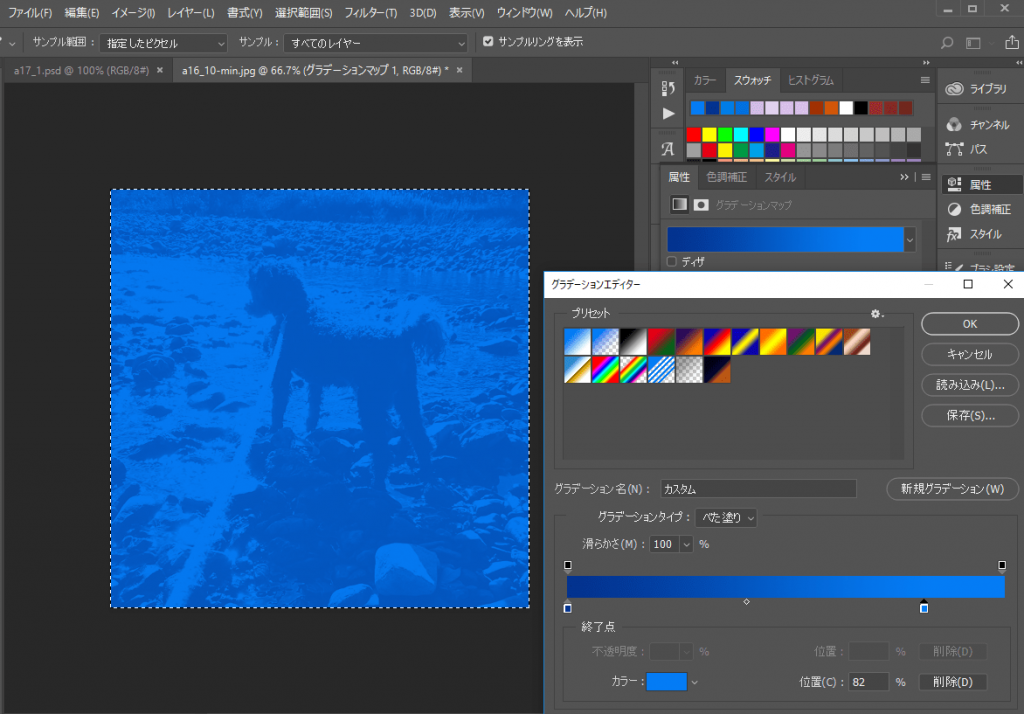
次に貼り付ける枠のエリアの色に合わせて、グラデーションマップで色を調整しています。

上記と同様の手順で「ctrl + V」で画像を貼り付けて「変形ツール」で画像の位置や大きさを調整しました。
下図画面中央の白いエリアに画像を貼り付けています。

次に貼り付ける枠のエリアの色に合わせて、グラデーションマップで色を調整しています。

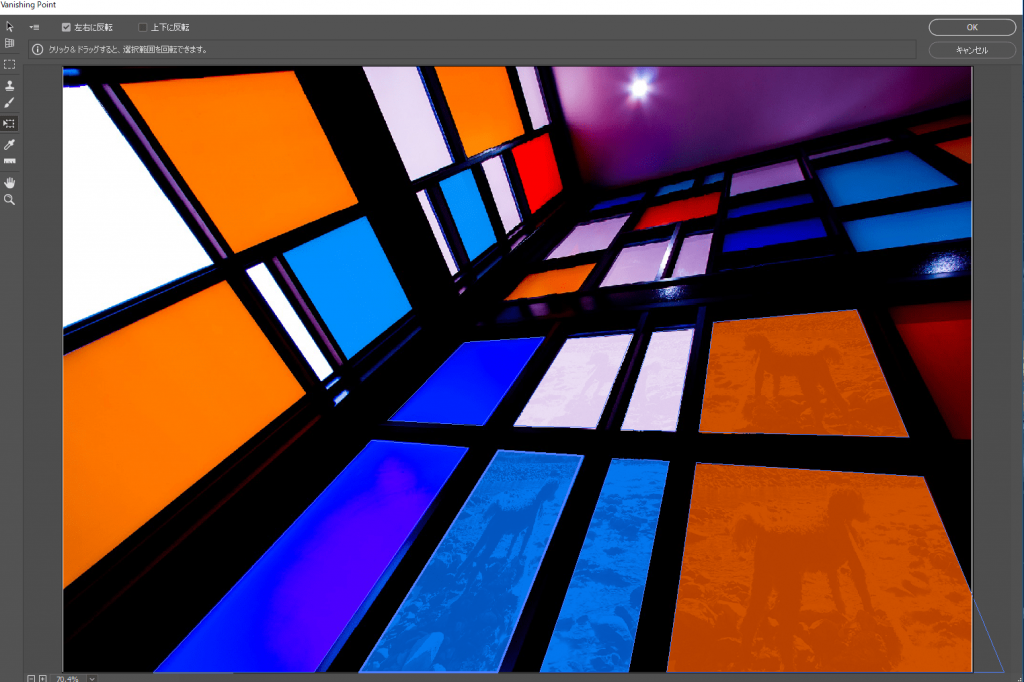
上記と同様の手順で「ctrl + V」で画像を貼り付けて「変形ツール」で画像の位置や大きさを調整しました。
下図画面中央下の青いエリアに画像を貼り付けています。

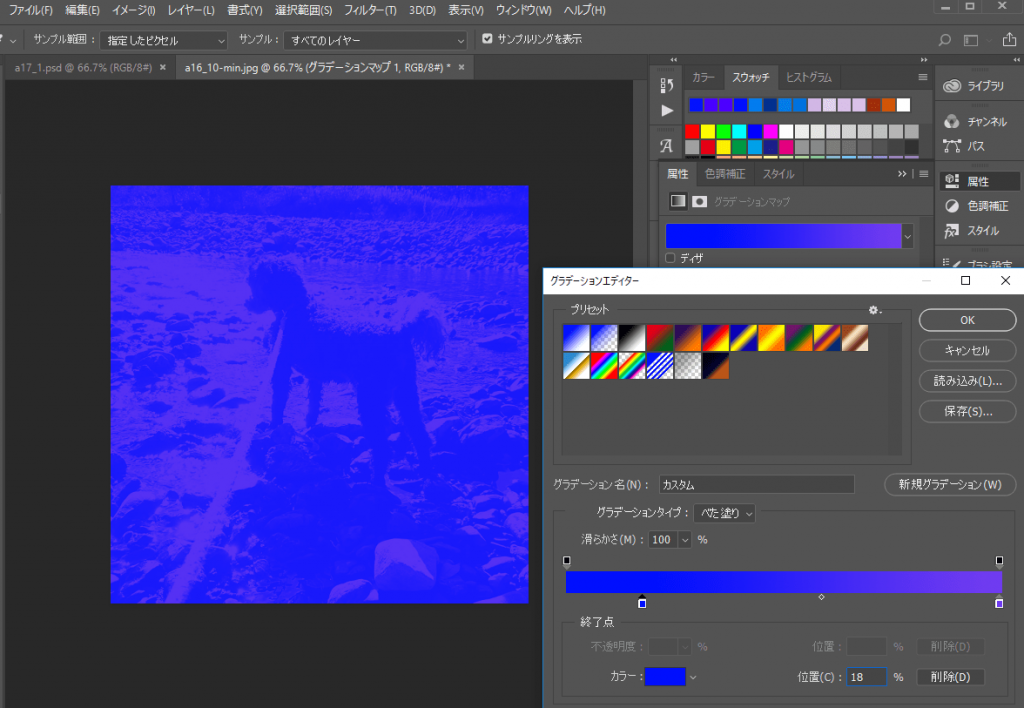
次に貼り付ける枠のエリアの色に合わせて、グラデーションマップで色を調整しています。
カラーは元の写真からスポイトツールでサンプリングしています。

上記と同様の手順で「ctrl + V」で画像を貼り付けて「変形ツール」で画像の位置や大きさを調整しました。
下図画面左の青いエリアに画像を貼り付けています。

以上で今回のチュートリアルは終了です。

参考ページ
以下のリンクから今回参考にしたチュートリアルのページに移動できます。