今回はLive2Dで上方向に移動するモーションを作成します。
使用するイラスト
前回の記事と同じイラストを使用します。

このイラストは「Unity-Chan Official Website」からダウンロードすることができます。

© Unity Technologies Japan/UCL
移動モーションの作成
前回のデータ(.cmo3)に追加する形で、移動モーションを作成していきます。
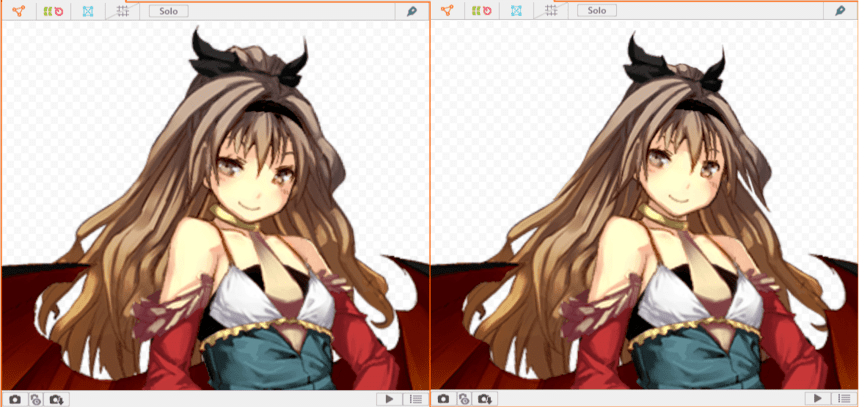
1. 顔のアニメーション
縦方向の顔の動きを作成します。
「角度Y」というパラメータで、「キーの3点追加」を選択します。
「角度Y」のパラメータが0の時はデフォルト、マイナスの時に下方向、プラスの時に上方向の動きを設定します。
「角度X」で使用した各パーツ(輪郭・目・髪など)のワープデフォーマを利用して、それぞれY軸の動きを設定します。

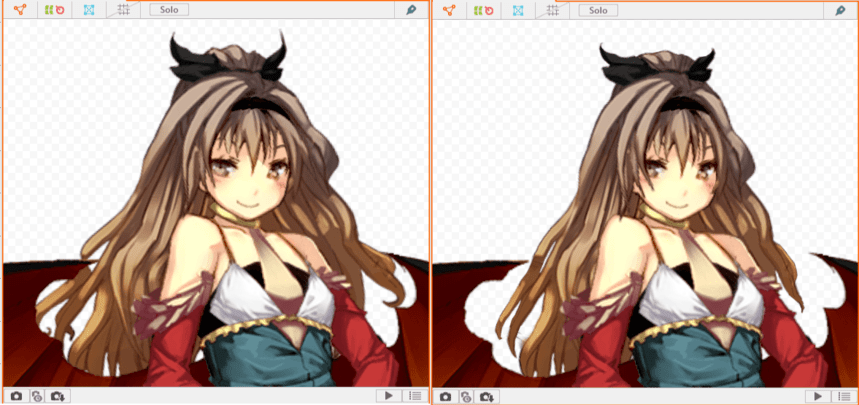
2. 髪のアニメーション
移動モーション用の髪の動きをつくります。
「髪揺れY」という名前でパラメータを作成し、「キーの3点追加」を選択します。
「髪揺れY」のパラメータが0の時はデフォルト、マイナスの時に下降、プラスの時に上昇時の動きを設定します。
前髪、後髪、髪飾りのアートメッシュを直接編集して、髪に動きをつけています。
上昇時には、髪の横幅が狭まって、下降時には逆に広がるようなイメージです。

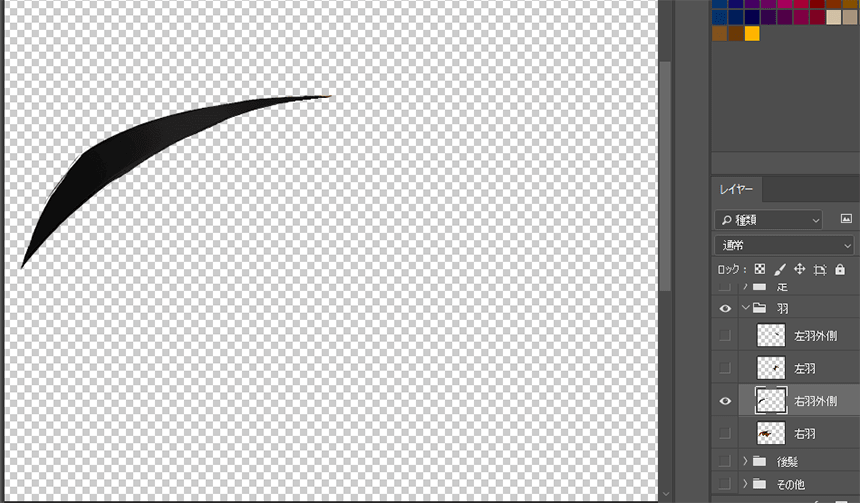
3. 羽パーツの加工
羽のアニメーションをつくる際に、そのままだと変形させることが難しいので、羽の外側部分と内側部分でパーツ分けを行いました。
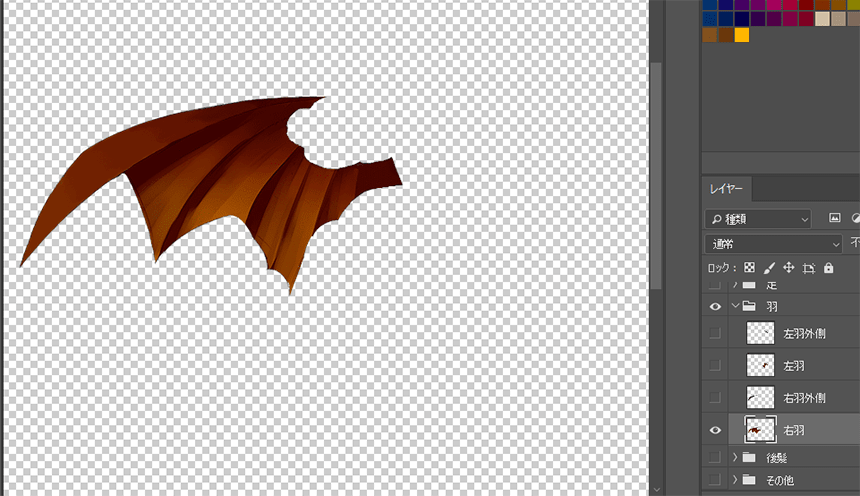
Photoshopでイラストのデータ(.psd)を開き、羽のパーツを加工します。
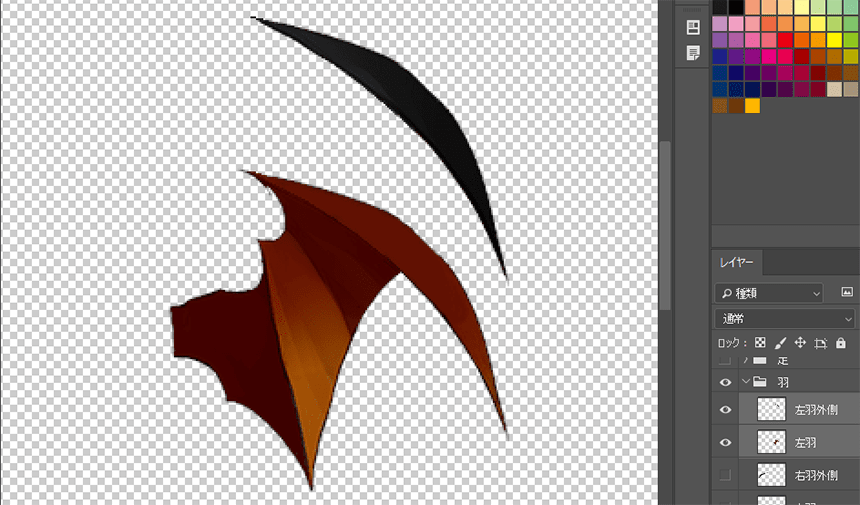
右側の羽の外側部分を「選択ツール」を使って選択していきます。選択範囲が確定したら右クリックのメニューから「選択範囲をコピーしたレイヤー」を作成します。

右側の羽の外側部分(コピーした部分)を、内側の色で塗っていきます。
これで羽を動かしたときに空白が生じなくなります。

左側の羽も同様に加工します。

3.1 加工したデータの反映
Photoshopで加工したデータ(.psd)をLive2Dのデータ(.cmo3)に反映させます。
Live2D画面の「ファイル > ファイルを開く」でPhotoshopで加工したデータを選択します。
「モデル設定」のダイアログが出てきたら、作成中のモデルを選択します。(メニュー最下段)
「再インポートの設定」のダイアログが出てくるので、既存のファイル(.psd)と差し替えます。(メニュー最下段)
再インポートが完了したら余分なデータを削除します。
「プロジェクト」タブの「原画」フォルダに差し替え済みのデータがあるので、右クリックから削除を選択します。
4. 羽のアニメーション
移動モーション用の羽の動きをつくります。
「羽 開閉」という名前でパラメータを作成し、「キーの3点追加」を選択します。
「羽 開閉」のパラメータが0の時はデフォルト、マイナスの時に羽が閉じた状態、プラスの時に羽が開いた状態を設定します。
羽のアートメッシュを直接編集して、動きを設定しています。

羽にもう一つパラメータを追加することにしました。
「羽 上昇下降」という名前でパラメータを作成し、「キーの3点追加」を選択します。
「羽 上昇下降」のパラメータが0の時はデフォルト、マイナスの時に下降、プラスの時に上昇時の動きを設定します。
羽のワープデフォーマを編集して、機械的な動きを設定しています。

以上で今回の作業は終了です。
移動モーションのサンプル
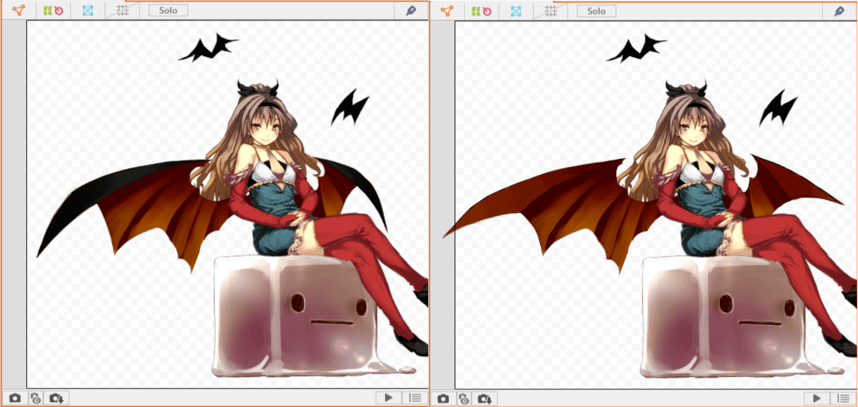
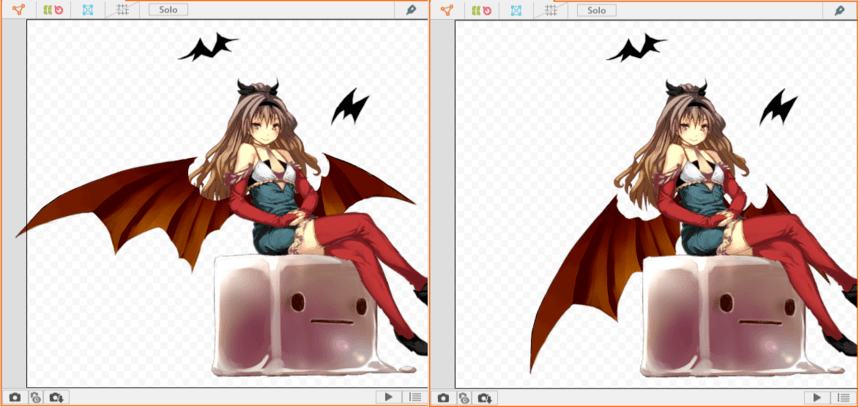
今回の作業で作成した上方向に移動するモーションのサンプルです。
クリックでGIFアニメーションが再生されます
パターンA:パラメータ「羽 開閉」(前後の羽の動き)

パターンB:パラメータ「羽 上昇下降」(機械的な羽の動き)