Photoshopで写真をスケッチ風に加工するチュートリアルをやってみたので、その様子を載せます。
使用する写真
今回使用する写真です。この写真をスケッチ風に加工していきます。

スケッチ風エフェクト
写真をスケッチ風に加工するチュートリアルです。
1. Background Colorの作成
上部メニューから「レイヤー > 新規塗りつぶしレイヤー > べた塗り」を選択します。レイヤー名は「Background Color」色は「#f0f0f0」で作成しています。
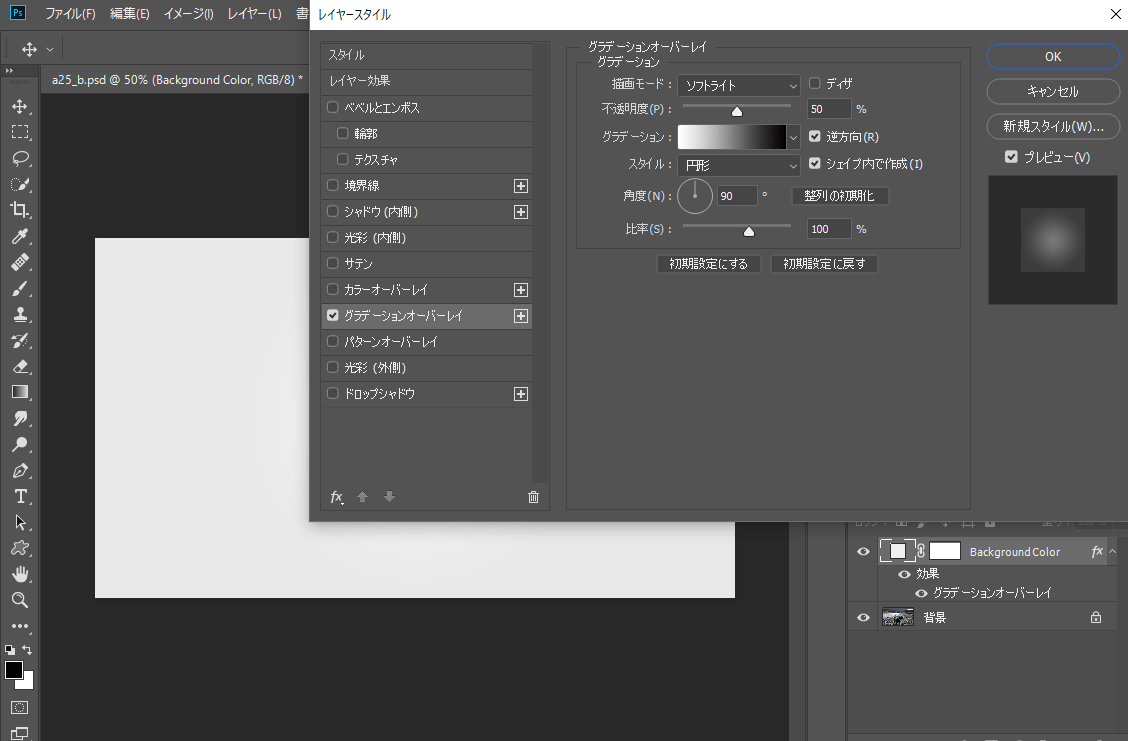
「Background Color」レイヤーを右クリックして、「レイヤー効果」を選択します。
「レイヤースタイル」の「グラデーションオーバーレイ」を下図のように設定します。

2. Main Sketchの作成
「背景」レイヤーを右クリックして、「レイヤーを複製」を選択します。レイヤー名は「Temp」として一番上に配置します。
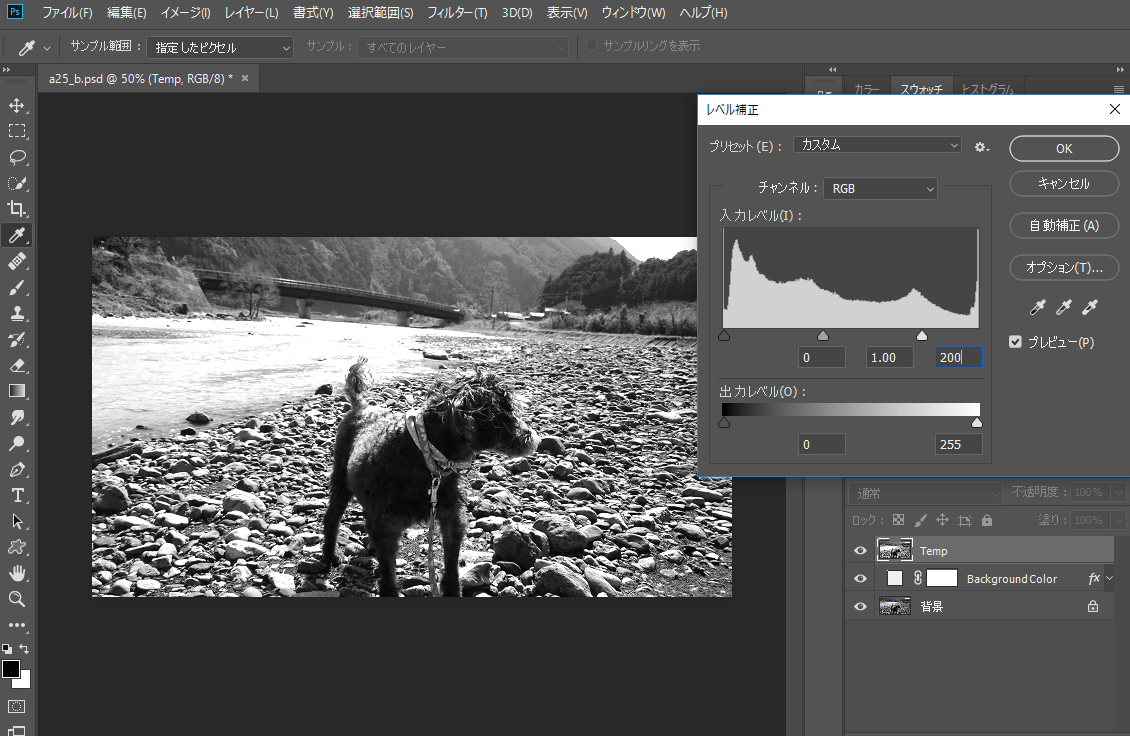
上部メニューから「イメージ > 色調補正 > 彩度を下げる」を選択します。
続いて「イメージ > 色調補正 > レベル補正」を選択し、下図のように設定します。

「Temp」レイヤーを複製します。
複製されたレイヤーで「イメージ > 色調補正 > 階調の反転」を選択します。
描画モードを「覆い焼きカラー」に変更します。
「フィルター > その他 > 明るさの最小値」を選択し、半径「0.5px」保持「真円率」とします。
「Temp」と「Temp copy(複製したTempレイヤー)」を「レイヤー > レイヤーの結合」で結合させます。
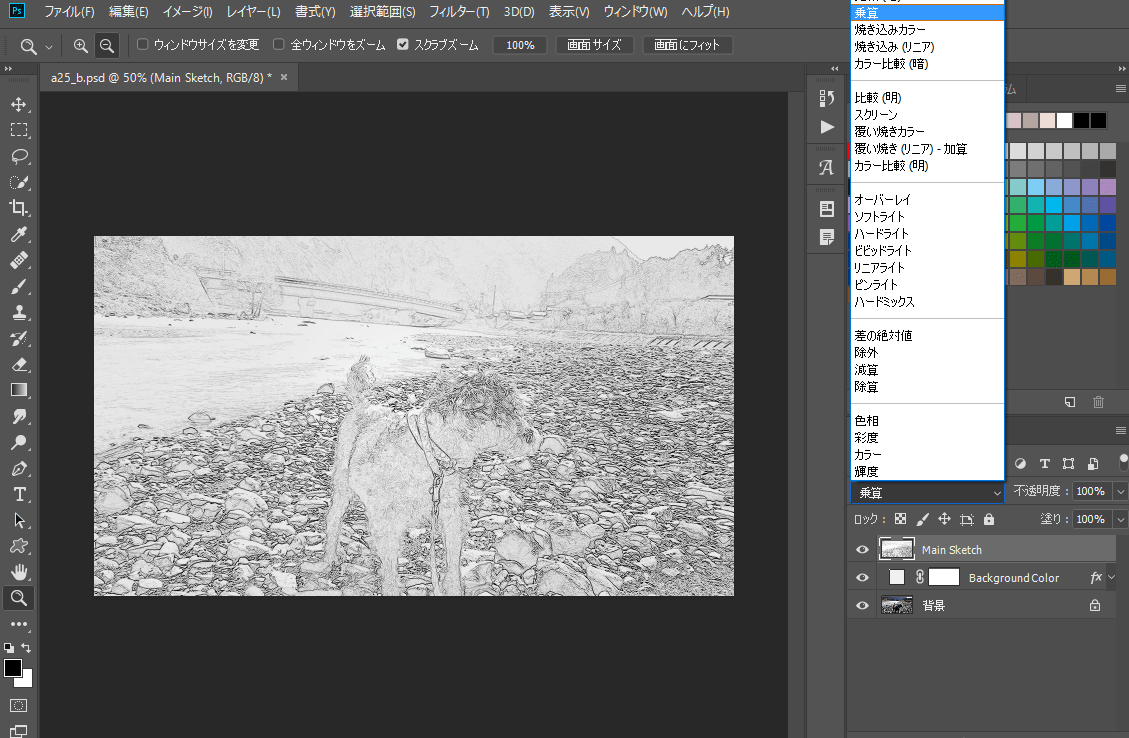
結合したレイヤーの名前を「Main Sketch」として、描画モードを「乗算」に変更します。

3. Perspective Sketchの作成
「背景」レイヤーを複製して、一番上に配置します。
「フィルター > 表現手法 > 輪郭検出」を選択します。
「イメージ > 色調補正 > 彩度を下げる」を選択します。
「フィルター > ぼかし > ぼかし(移動)」を選択し、角度「90度」距離「1200px」とします。
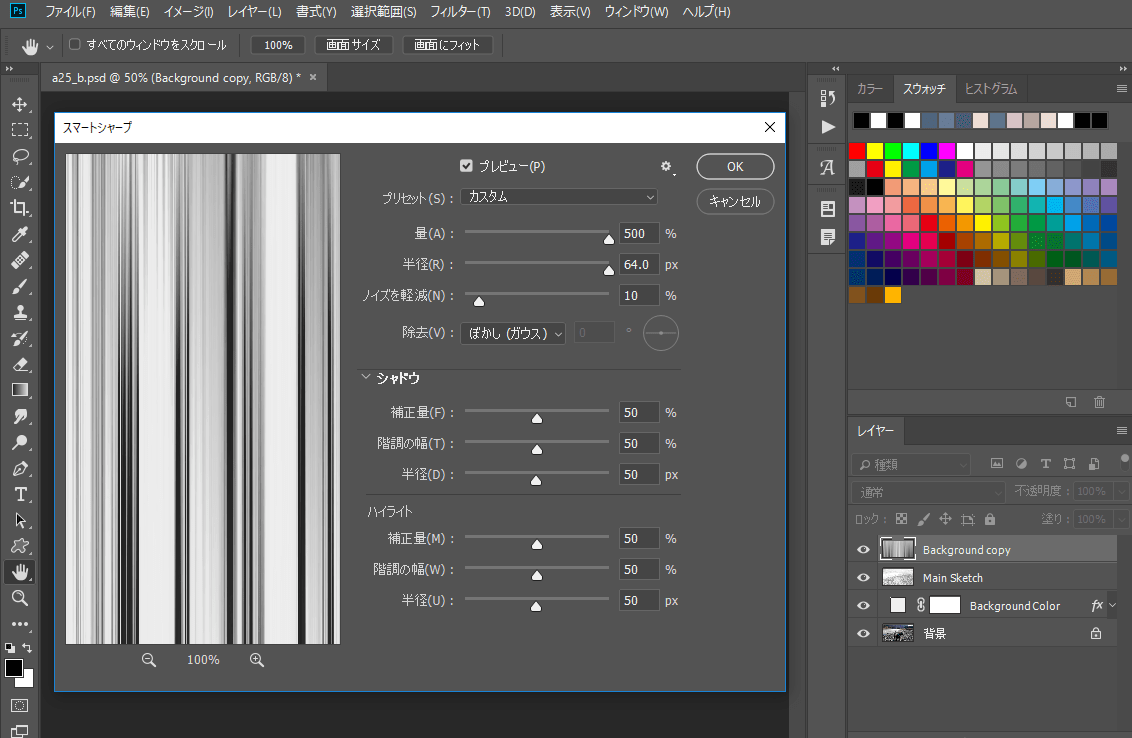
「フィルター > シャープ > スマートシャープ」を選択し、下図のように設定します。

「フィルター > フィルターギャラリー」を選択します。
「スケッチ」フォルダの「コピー」を選択し、ディティール「1」暗さ「5」とします。
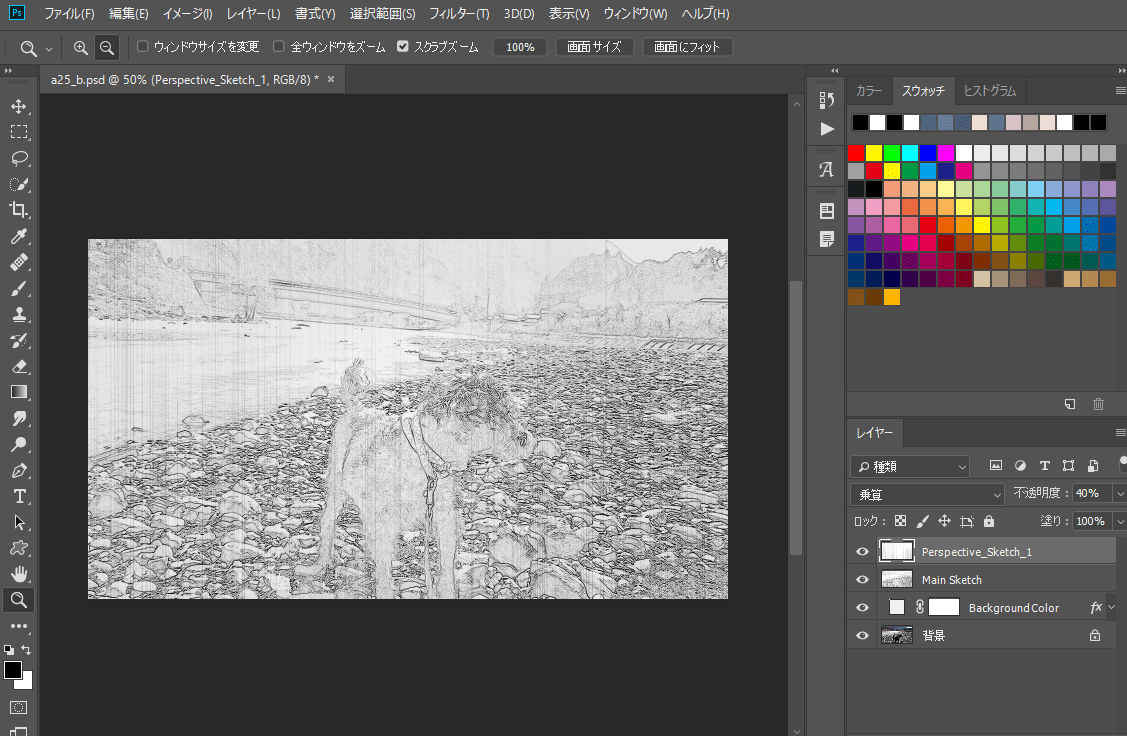
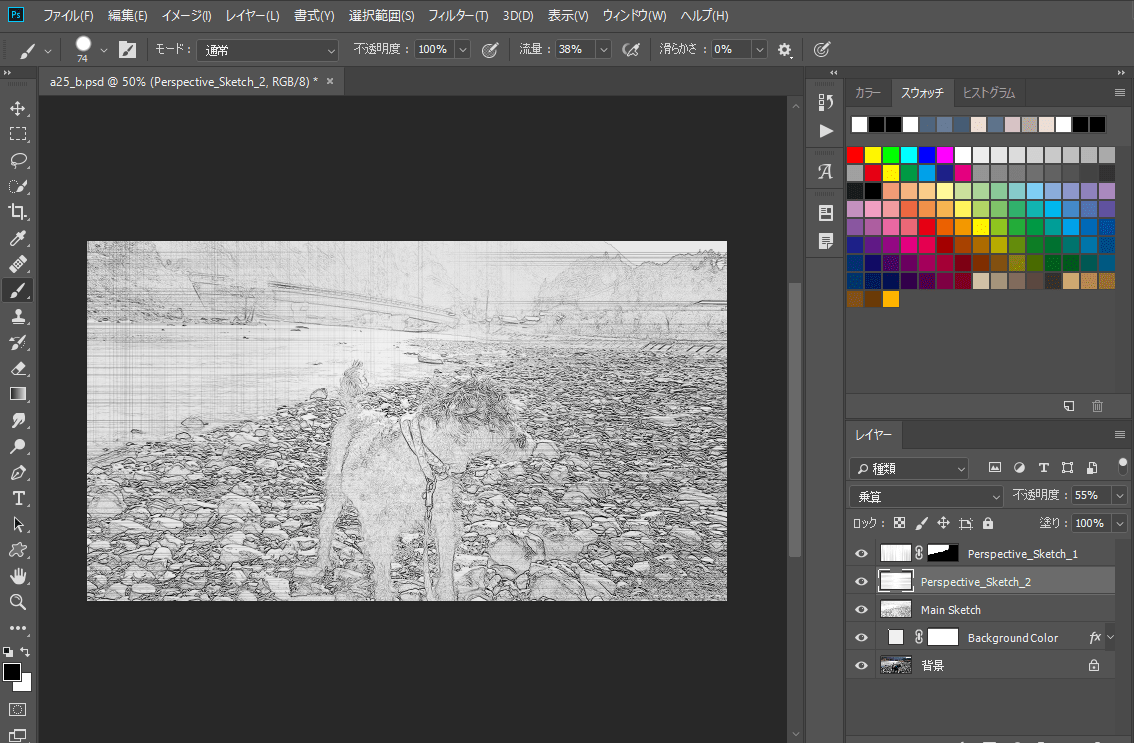
描画モードを「乗算」不透明度を「40%」とします。レイヤー名は「Perspective_Sketch_1」としています。

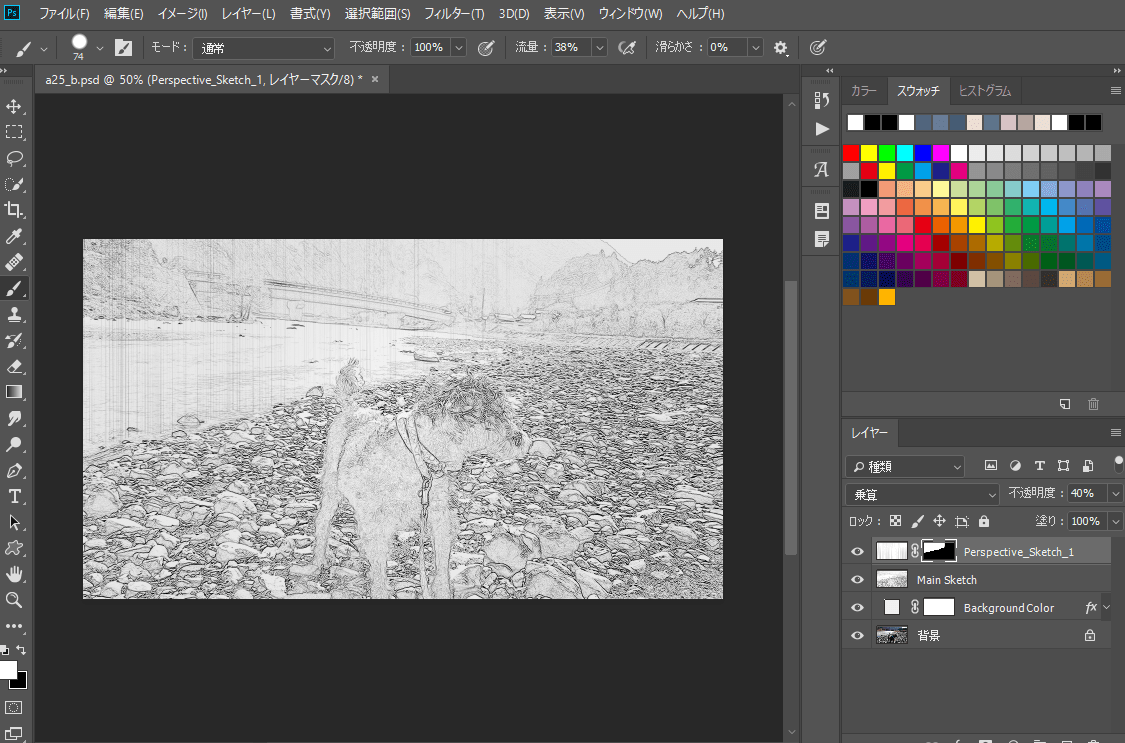
「レイヤー > レイヤーマスク > すべての領域を隠す」を選択します。
ブラシツールで線を表示させたい部分を白く塗ります。

「背景」レイヤーを複製して「Perspective_Sketch_1」の下に配置します。
「フィルター > 表現手法 > 輪郭検出」を選択します。
「イメージ > 色調補正 > 彩度を下げる」を選択します。
「フィルター > ぼかし > ぼかし(移動)」を選択し、角度「0度」距離「1200px」とします。
「フィルター > シャープ > スマートシャープ」を選択し、上記3.と同じ設定で実行します。
「フィルター > フィルターギャラリー」を選択します。
「スケッチ」フォルダの「コピー」を選択し、ディティール「1」暗さ「5」とします。
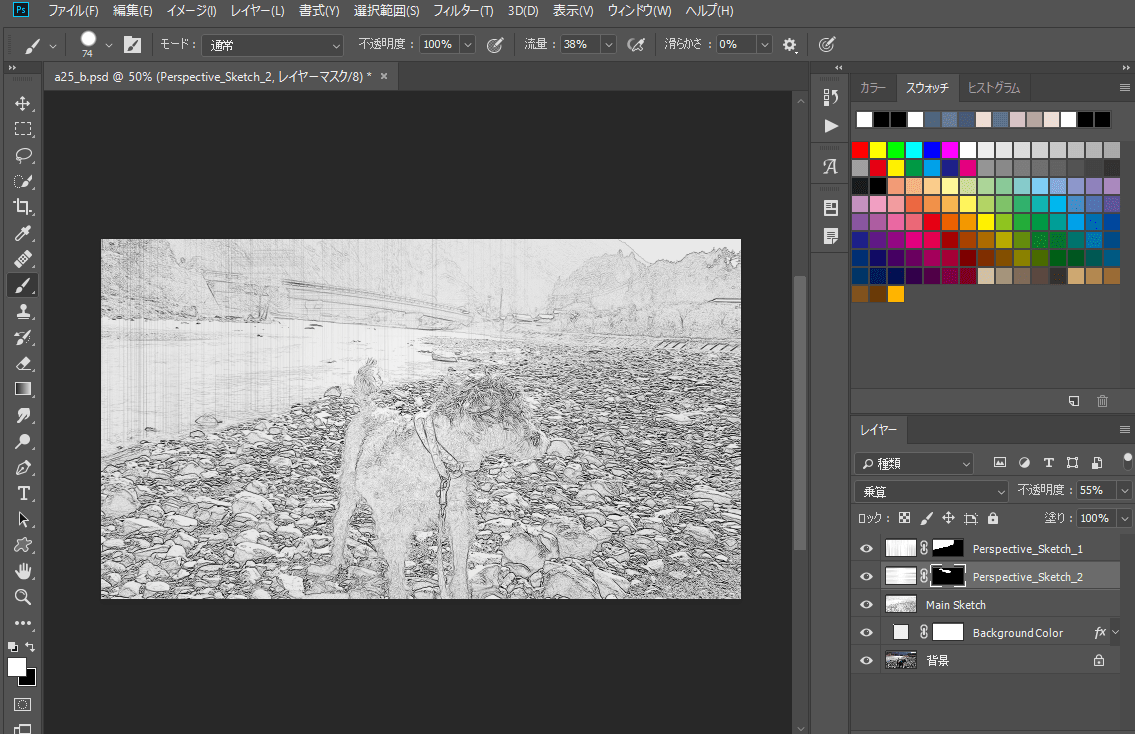
描画モードを「乗算」不透明度を「55%」とします。レイヤー名は「Perspective_Sketch_2」としています。

「レイヤー > レイヤーマスク > すべての領域を隠す」を選択します。
ブラシツールで線を表示させたい部分を白く塗ります。

4. Textの作成
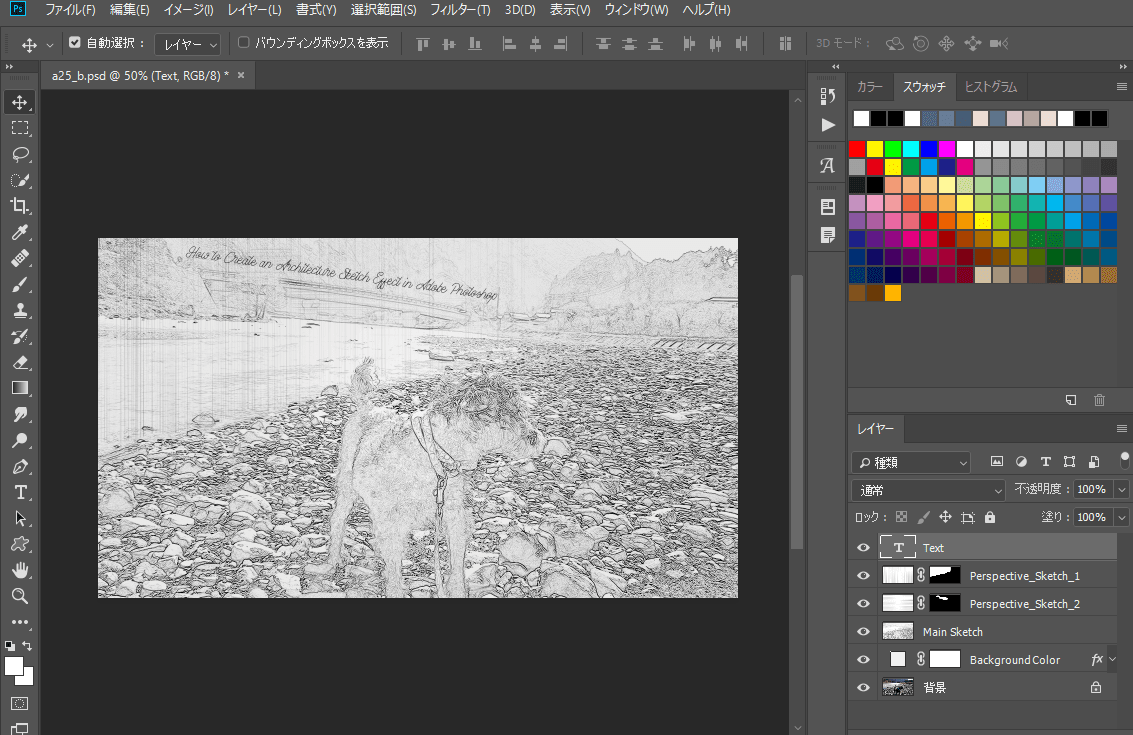
横書き文字ツールで画像にテキストを追加します。
下図のサンプルでは、フォント「Aamono line」フォントサイズ「24pt」色「#000」で追加しています。
テキストは「編集 > 自由変形」で角度を変えています。

5. 最終調整
Dキーを押して描画色をリセットし「Text」レイヤーを選択します。
「レイヤー > 新規調整レイヤー > グラデーションマップ」を選択します。レイヤー名は「Overall Contrast」としています。
「Overall Contrast」レイヤーの描画モードを「ソフトライト」不透明度を「35%」とします。
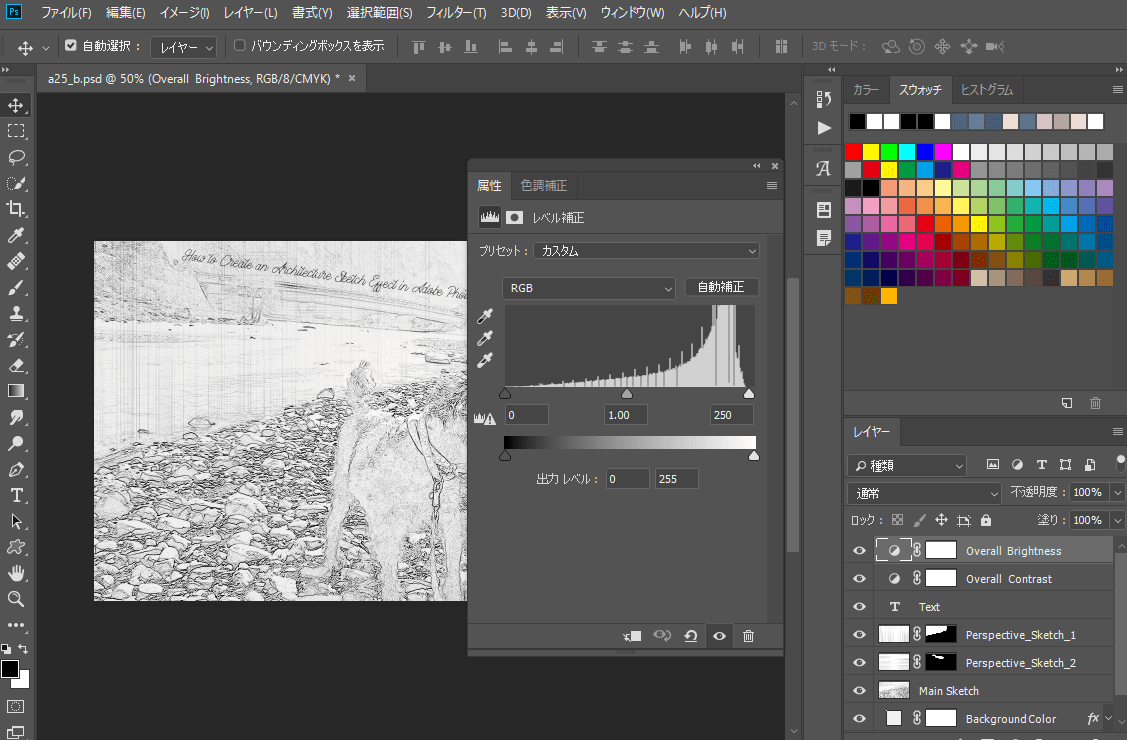
「レイヤー > 新規調整レイヤー > レベル補正」を選択します。レイヤー名は「Overall Brightness」としています。
「Overall Brightness」レイヤーを右クリックして「色調補正を編集」を選択し、下図のように設定します。

「Ctrl + Alt + Shift + E」で表示レイヤーのコピーを作成します。レイヤー名は「Overall Sharpening」としています。
レイヤー関連のショートカットキー
| 機能 | ショートカットキー |
|---|---|
| レイヤーの複製 | Ctrl + J |
| 見えているレイヤーをコピー | Ctrl + Shift + C |
| 表示レイヤーを統合 | Ctrl + Shift + E |
| 表示レイヤーを新規レイヤーに統合 | Ctrl + Alt + Shift + E |
| 新規レイヤー | Ctrl + Shift + N |
| 新規レイヤーの追加 | Ctrl + Alt + Shift + N |
| レイヤーを統合 | Ctrl + E |
| 選択範囲をカットしたレイヤー | Ctrl + Shift + J |
| レイヤーをグループ化 | Ctrl + G |
「Overall Sharpening」レイヤーで「フィルター > その他 > ハイパス」を選択し、半径「2px」とします。
描画モードを「ハードライト」とします。
以上で今回のチュートリアルは終了です。
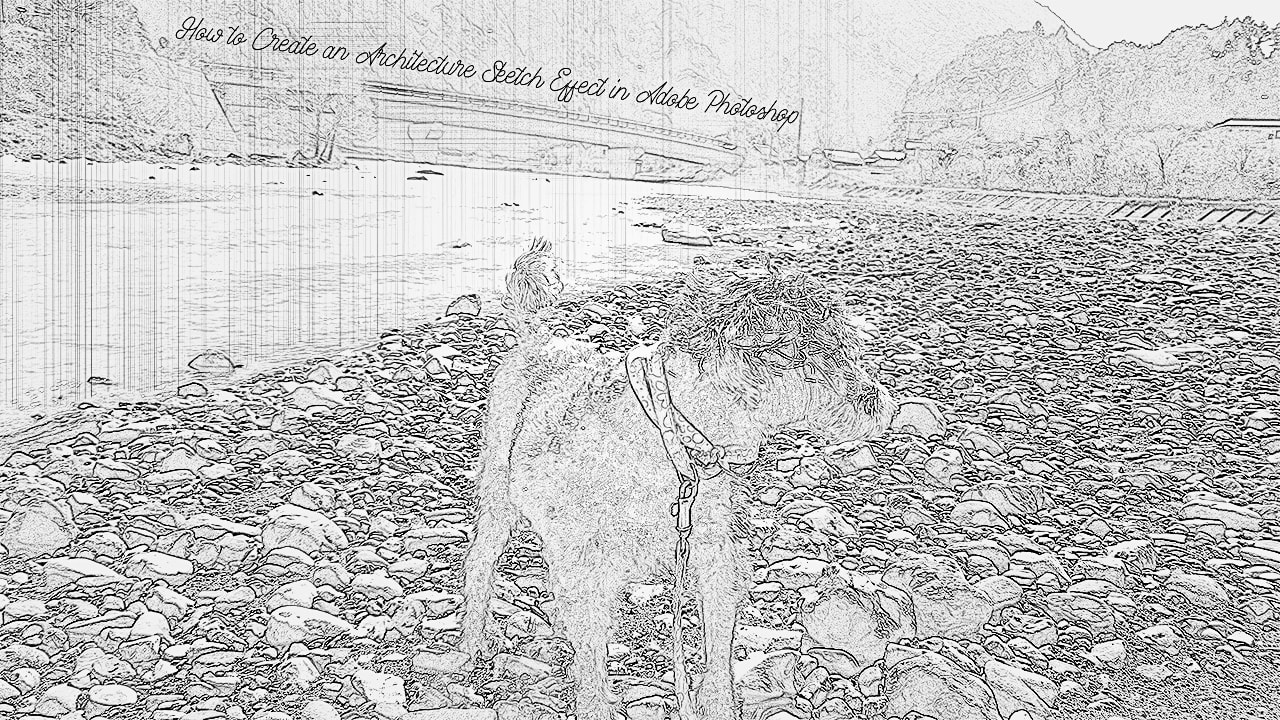
6. スケッチ風加工のサンプル
今回の作業で作成したスケッチ風エフェクトのサンプルです。

参考ページ
以下のリンクから今回行ったチュートリアルのページに移動できます。
How to Create an Architecture Sketch Effect in Adobe Photoshop