 Cubism SDK for JavaScript
Cubism SDK for JavaScript CubismJsで時間当てゲームを作成する
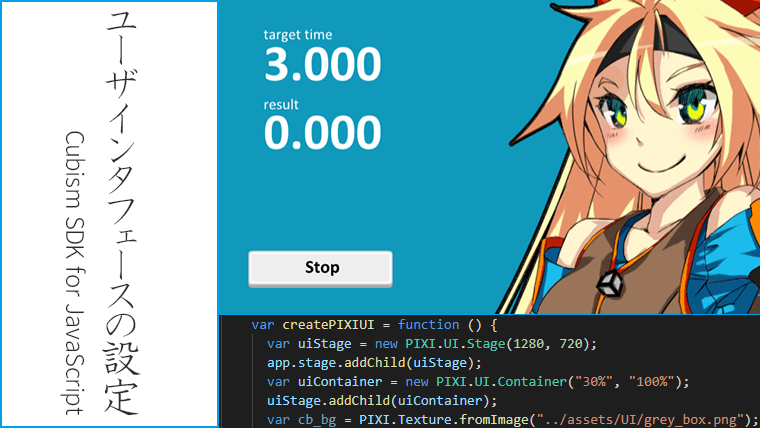
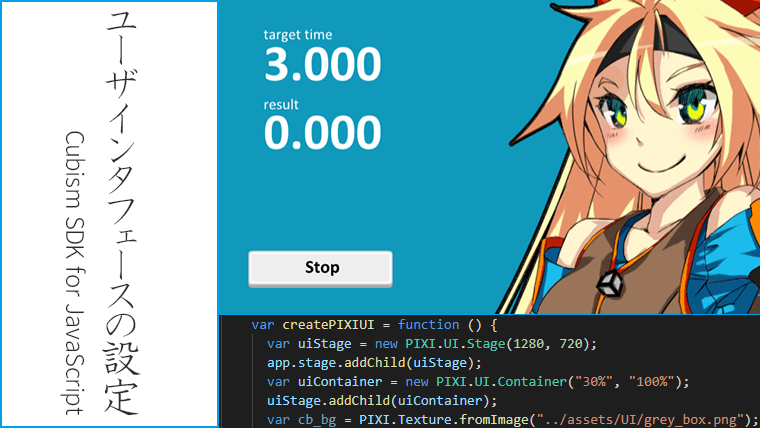
このページでは、簡単なプログラムのゲームとCubism SDK for JavaScriptのモデルの動きを連動させる作業を行います。現在はCubism SDK for Webに移行しているため、あくまでも参考程度に留めてください。
 Cubism SDK for JavaScript
Cubism SDK for JavaScript  Cubism SDK for JavaScript
Cubism SDK for JavaScript  Cubism SDK for JavaScript
Cubism SDK for JavaScript  顔の動き
顔の動き  animate.css
animate.css  ピクトグラム
ピクトグラム  Photoshopの機能
Photoshopの機能  チュートリアル
チュートリアル  チュートリアル
チュートリアル  anime.js
anime.js  anime.js
anime.js  anime.js
anime.js