アニメーション作成ソフト「Live2D Cubism3」でピクトグラムのアニメーションを作成していきます。
使用する素材
今回の作業で使用する素材です。

画像の加工
最初に画像編集ソフト「Photoshop」でピクトグラムをパーツごとに分けていきます。
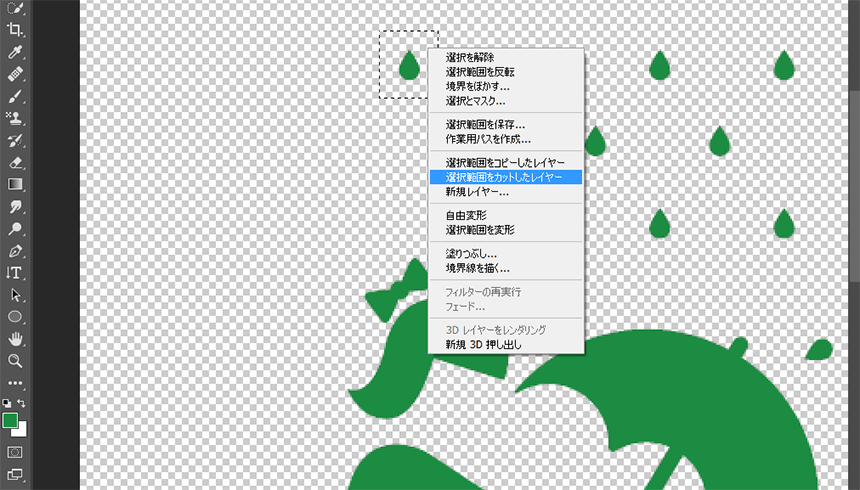
1. パーツ分け「雨」
今回は雨が地面に到達した時や、傘に当たった時の動きをつけたいので、雨粒をひとつひとつ選択して、それぞれをレイヤーで分けていきます。

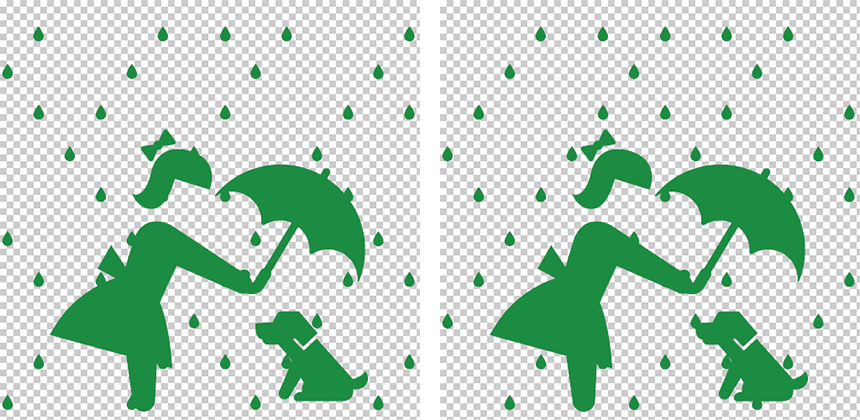
雨を画面全体に降らせたいので、雨粒を複製して配置します。このとき雨粒をグループ A と B に分けて交互に降らせることにしました。

雨粒が地面に到達した時の波紋を作成します。雨粒が地面に触れるポイント9箇所に波紋を配置しました。

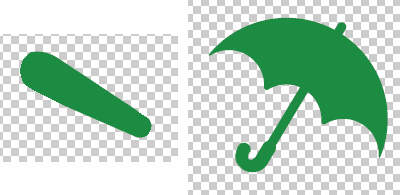
2. パーツ分け「子供」
「顔・手・傘・胴体・足」の5つにパーツ分けを行いました。傘を持っている部分などのパーツ同士が重なっているエリアには描き足しを行って、パーツを動かしたときに隙間が生じないようにしています。

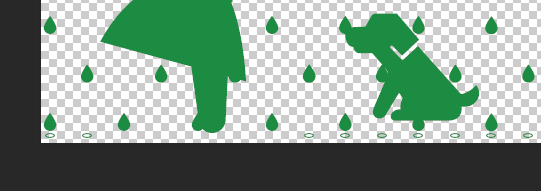
3. パーツ分け「犬」
「体・前足・しっぽ」の3つにパーツ分けを行いました。
パーツ「体・前足・しっぽ」

これで画像の加工作業は終了です。
各種パラメータの作成
Live2Dでアニメーションのパラメータを作成します。
PSDファイルを開いたら「Ctrl + A」ですべてのパーツを選択して、上部メニュー「メッシュの自動生成」をクリックします。これでおおまかな形のメッシュが自動で作成されます。
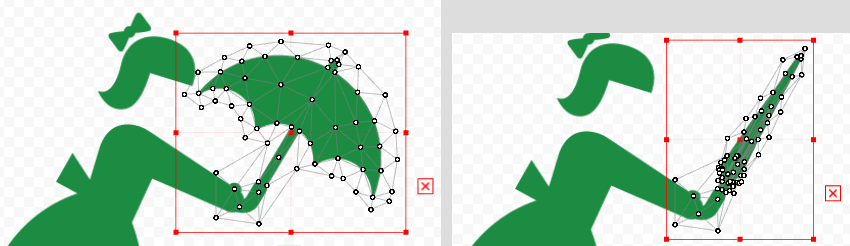
1. パラメータ「傘 開閉」
傘が開いている状態と閉じた状態を設定するパラメータ「傘 開閉」を作成します。
パラメータ「傘 開閉」と、パーツ「傘」が選択された状態で「キーの2点追加」をクリックします。パラメータ「傘 開閉」の値を変化させた時に、傘が閉じた状態になるようにメッシュを変形させます。

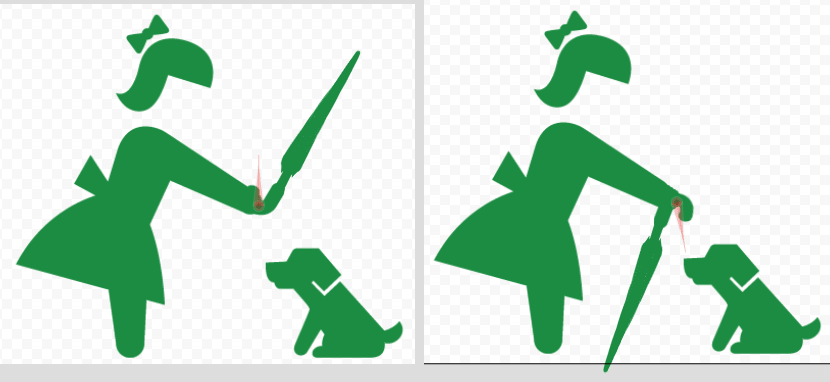
2. パラメータ「傘 角度」
閉じた傘を持っている時の傘の角度を設定するパラメータ「傘 角度」を作成します。
パーツ「傘」を選択した状態で、上部メニュー「回転デフォーマの作成」をクリックします。
「Ctrl + ドラッグ」で作成した回転デフォーマを傘の柄まで移動させます。
パラメータ「傘 角度」と、回転デフォーマが選択された状態で「キーの3点追加」をクリックして、傘の角度を回転デフォーマで設定します。

3. パラメータ「角度 Z」
子供の傾きを設定するパラメータを作成します。
パーツ「胴体」を選択した状態で、上部メニュー「回転デフォーマの作成」をクリックします。
「Ctrl + ドラッグ」で作成した回転デフォーマを胴体の中心まで移動させます。
パラメータ「角度 Z」と、回転デフォーマが選択された状態で「キーの2点追加」をクリックして、胴体の傾きを回転デフォーマで設定します。

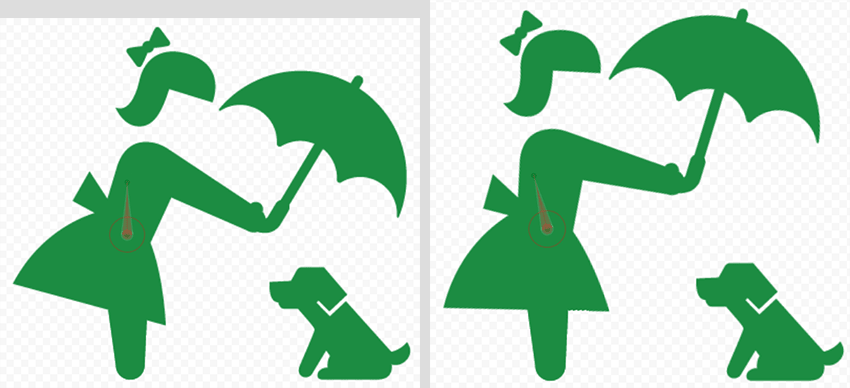
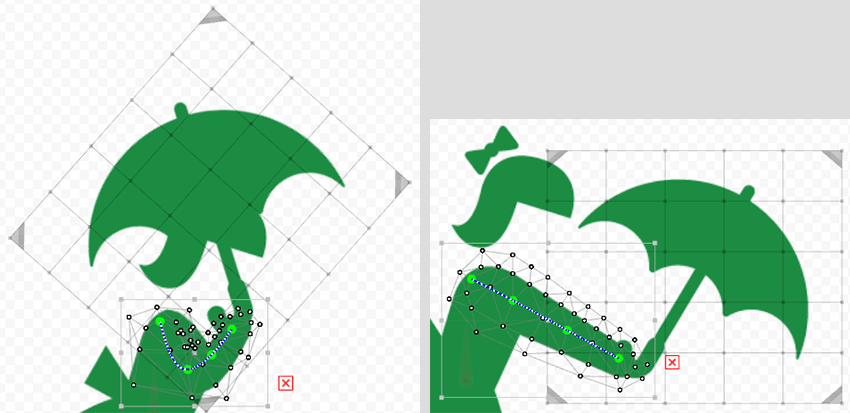
4. パラメータ「肘 角度」
傘を差している時の角度を設定するパラメータを作成します。
上部メニュー「変形パスツール」で手のアートメッシュに変形パスを作成することで、おおまかに手の角度を調整することができます。
手が動くと同時に傘も動かすので、傘にワープデフォーマを設定します。
パラメータ「肘 角度」と、パーツ「手」、傘のワープデフォーマが選択された状態で「キーの3点追加」をクリックします。パラメータ「肘 角度」の値を変化させた時に、傘を差している状態になるように、変形パスとメッシュ、ワープデフォーマを調整します。

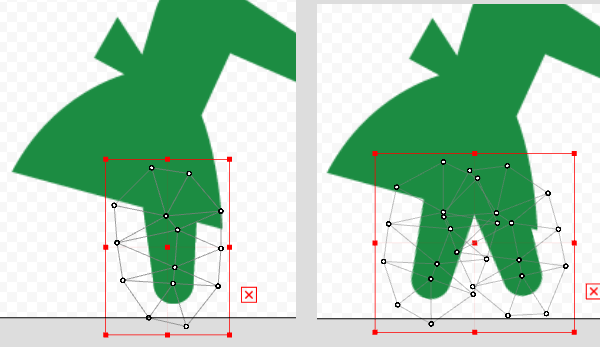
5. パラメータ「足 歩き」
子供が歩いている時の足の動きを設定するパラメータを作成します。
今回使用した画像では右足と左足が完全に重なっていたため、パーツ「足」を右クリックして「コピー」で複製しました。
パラメータ「足 歩き」と、パーツ「足」× 2 が選択された状態で「キーの3点追加」をクリックして、「足」のメッシュを調整します。

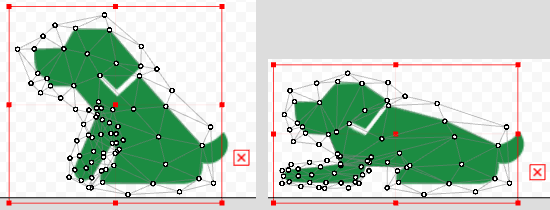
6. パラメータ「犬 角度」
犬が地面に伏せている時の傾きを設定するパラメータを作成します。
パラメータ「犬 角度」と、パーツ「体・前足」が選択された状態で「キーの2点追加」をクリックして、「体・前足」のメッシュを調整します。

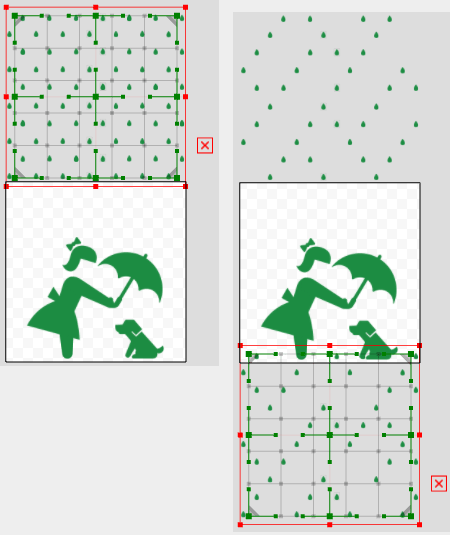
7. パラメータ「雨 A」「雨 B」
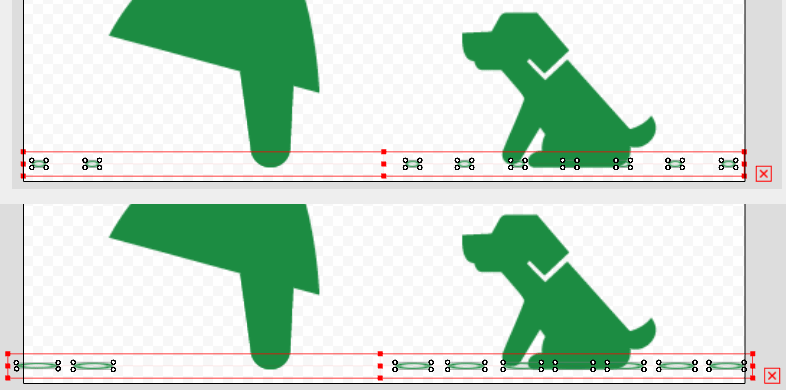
雨粒グループAとBをそれぞれ降らせるパラメータを作成します。
パーツ「雨粒グループA」を選択した状態で、上部メニュー「ワープデフォーマの作成」をクリックします。
パラメータ「雨 A」と、ワープデフォーマが選択された状態で「キーの2点追加」をクリックして、雨粒の落下をワープデフォーマで設定します。

パラメータ「雨 B」も同様に作成します。
アニメーションの際には、雨AとBを交互に動かすことで、途切れることなく雨を降らしています。
8. パラメータ「雨粒 A」~「雨粒 J」
雨粒が地面に当たった時の動きを設定するパラメータを作成します。
雨粒を上から順にA行からJ行まで分割してパラメータを作成することにしました。
パラメータ「雨粒 A」と、パーツ「雨粒 A行」が選択された状態で「キーの3点追加」をクリックします。「雨粒 A行」のメッシュを調整して雨粒が地面に当たった時の跳ね返りを設定します。

パラメータ「雨粒 B」~「雨粒 J」も同様に作成します。
9. パラメータ「波紋」
雨粒の波紋が広がっていく動きを設定するパラメータを作成します。
パラメータ「波紋」と、パーツ「波紋A ~ I」が選択された状態で「キーの2点追加」をクリックします。パラメータ「波紋」の値を変化させた時に、波紋が広がっていくようにメッシュを変形させます。

波紋の表示、非表示の切り替えはAnimatorの方で設定しています。
サンプルアニメーション
今回の作業で作成したパラメータのサンプルです。
クリックでGIFアニメーションが再生されます

















