 Cubism SDK for JavaScript
Cubism SDK for JavaScript Live2Dでイベントを設定して表示する
このページではLive2DのAnimatorで設定したイベントをCubism SDK for JavaScriptで表示する作業を行います。現在はCubism SDK for Webに移行しているため、あくまでも参考程度に留めてください。
 Cubism SDK for JavaScript
Cubism SDK for JavaScript  色々なフィルタ
色々なフィルタ  色々なフィルタ
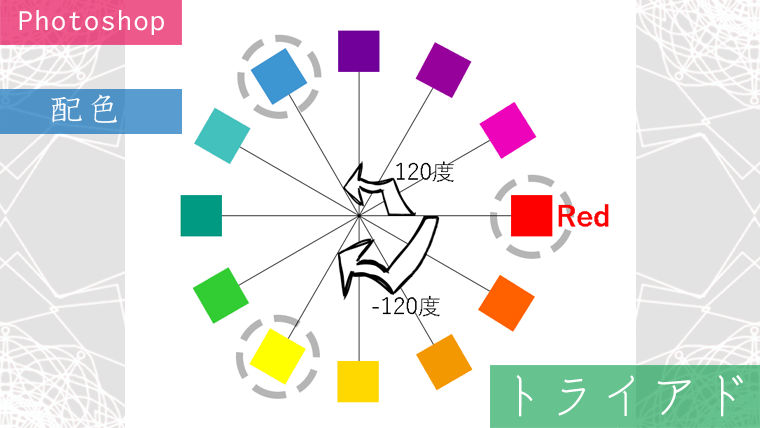
色々なフィルタ  配色
配色  Cubism SDK for JavaScript
Cubism SDK for JavaScript  Cubism SDK for JavaScript
Cubism SDK for JavaScript  Cubism SDK for JavaScript
Cubism SDK for JavaScript  体の動き
体の動き  ピクトグラム
ピクトグラム  配色
配色  配色
配色  配色
配色