今回はアニメーション作成ソフト「Live2D」で口を開閉させるパラメータを作成します。
使用するイラスト
今回の作業で使用するイラストです。
このイラストは「Unity-Chan Official Website」からダウンロードすることができます。

© Unity Technologies Japan/UCL
Live2Dで口の開閉を実装する
まずは下準備として、イラストの加工を行います。
1. Live2Dで動かすための準備
Live2Dでイラストを動かす際には「目」「鼻」「口」等、パーツを分ける必要があります。
今回の作業で使用するイラストは以前の記事で加工済みです。

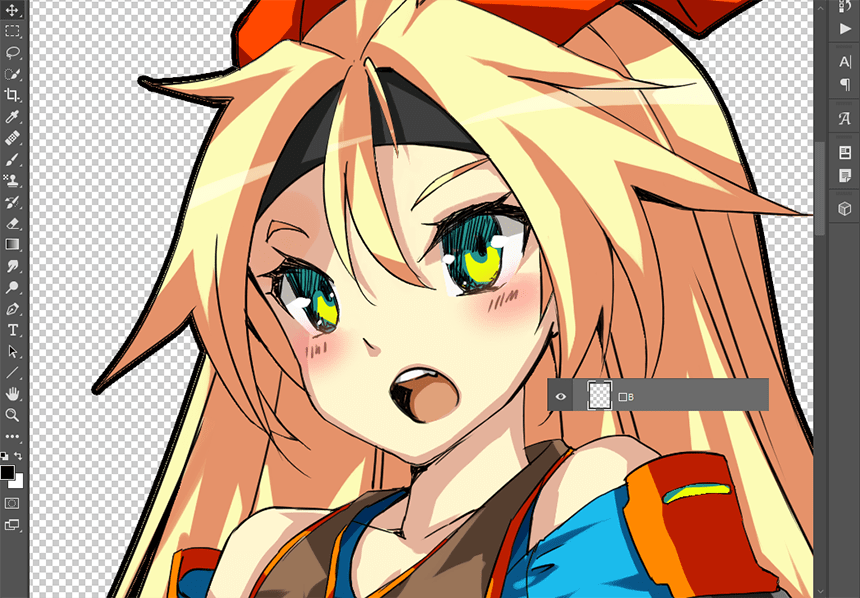
2. 口を開閉させるための準備
口を開閉させるために「Photoshop」でイラストを加工します。
今回使用するイラストは口が閉じている状態なので、開いた状態の口を新たに追加します。
テクスチャの名前は「口B」としました。

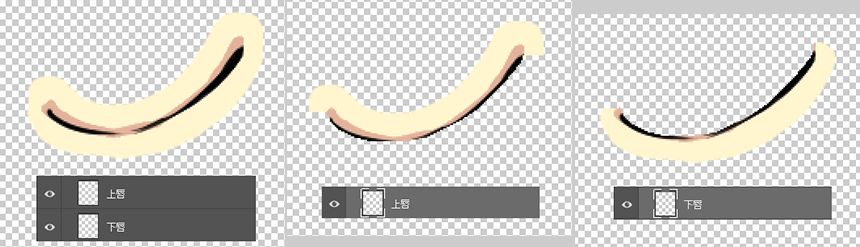
元々描かれていた口を「上唇」と「下唇」に分割します。
このとき開いた状態の口を隠すために肌色部分を追加しています。

パラメータの作成
「Live2D」で口を開閉させるためのパラメータ「口 開閉」を作成していきます。
1. メッシュの生成
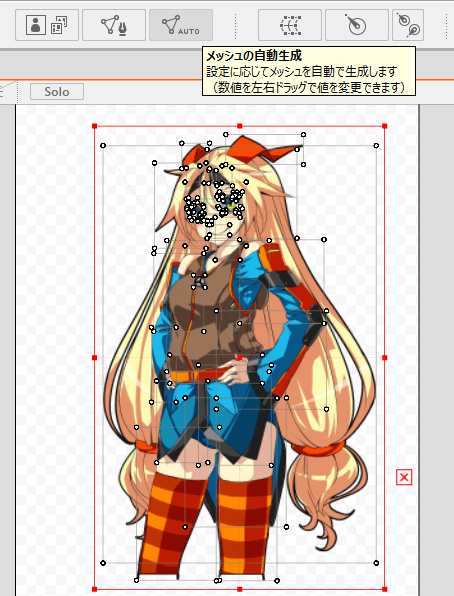
最初に「Ctrl + A」ですべてのパーツを選択して、上部メニュー「メッシュの自動生成」をクリックします。これでおおまかな形のメッシュが自動で作成されます。

2. パラメータの作成
パラメータ「口 開閉」と、パーツ「上唇・下唇・口B」を選択した状態で[キーの2点追加]をクリックします。
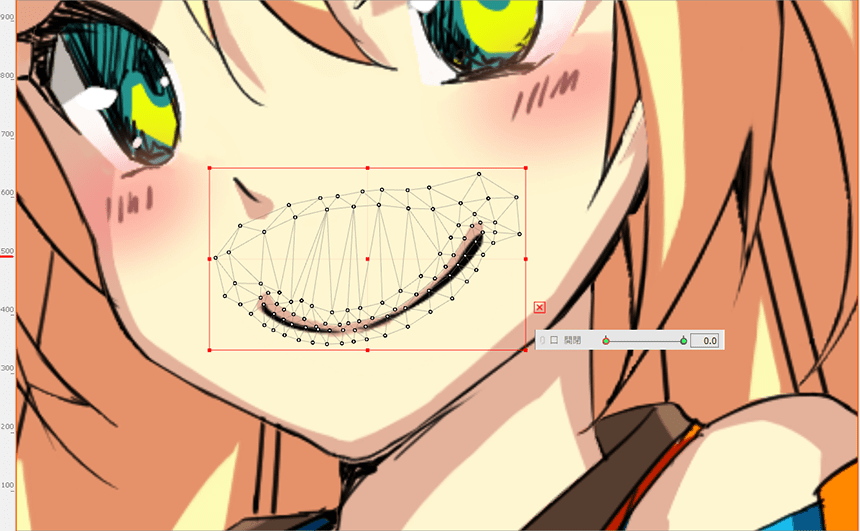
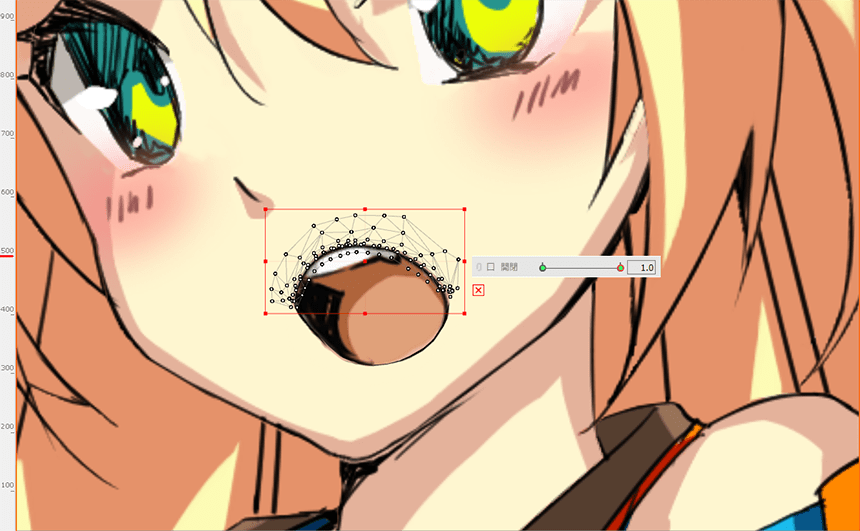
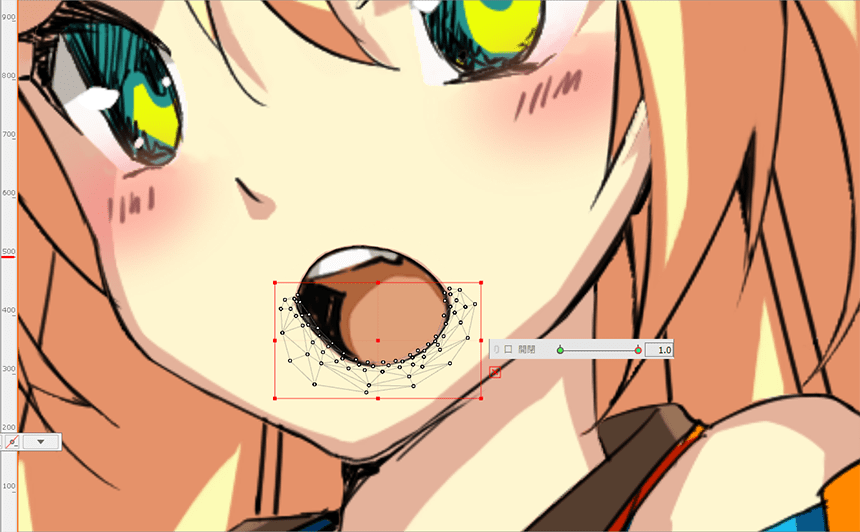
パラメータ「口 開閉」が 0.0 (口を閉じている状態)の時には、開いた状態の口を隠すようにパーツ「上唇」と「下唇」のメッシュを変形させています。


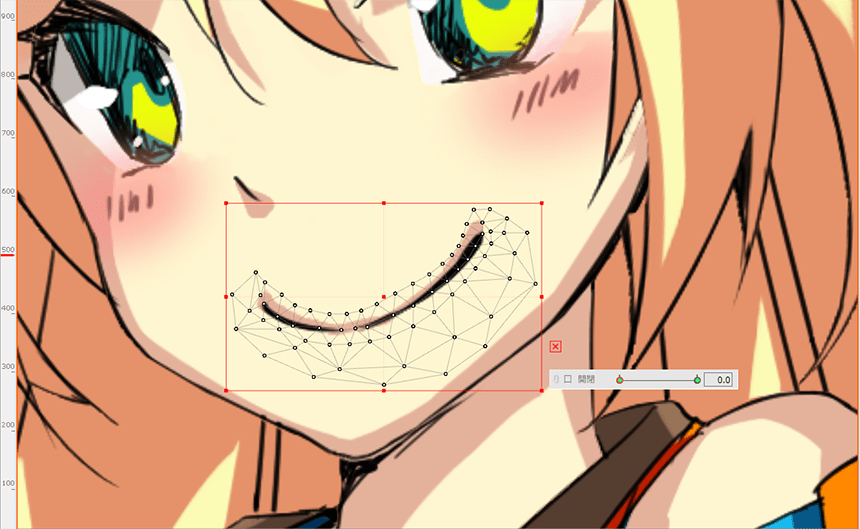
パラメータ「口 開閉」が 1.0 (口を開けている状態)の時には、パーツ「上唇」と「下唇」が「口B」の輪郭に沿うようにメッシュを変形させます。


これで、口を開閉させるパラメータの完成です。
パラメータを作成する際のポイント
メッシュが綺麗に変形できない場合は、上部メニュー「メッシュの手動編集」で点の追加や削除を行い、メッシュを整えます。
メッシュを整える際は、なるべく綺麗な三角形(正三角形)でメッシュを構成することを目指します。また、変形量が多い部分には、より細かく頂点を打つ必要があります。
サンプルアニメーション
今回の作業で作成したパラメータ(口 開閉)のサンプルです。
クリックでGIFアニメーションが再生されます