今回はフリーの動画編集ソフト「AviUtl」を使用してゲーム配信風の動画を作成してみます。
AviUtlでゲーム配信風に動画を編集する
最初にゲーム配信用のアバターを準備します。
1. アバターの準備
以前の記事(UnityでLive2Dのアバターを作ってみる)で作成したUnityのプロジェクトをベースにして、アバターを作成します。

1.1 新規アニメーションの作成
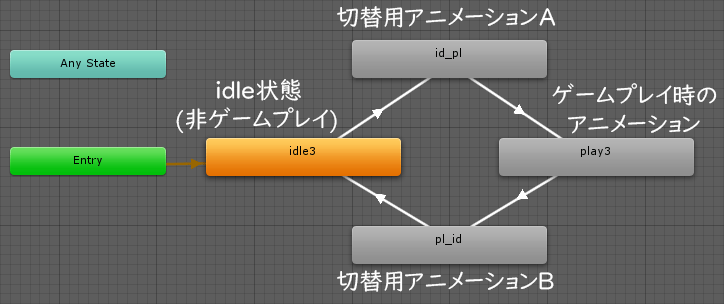
今回はゲーム配信用のアバターなので、アイドル時のアニメーションを2種類(コントローラーを持っている状態と、持っていない状態)と、切替用のアニメーション2種類(コントローラーを持ち上げる動作と、下に置く動作)を用意しました。実際の動作については 8. のサンプルで確認できます。
アイドル時のアニメーションはLive2Dのランダムポーズの機能を利用して作成しました。
作成したモーションファイルはUnityのプロジェクトにインポートして、下図のように設定しました。

1.2 背景色の変更
今回はクロマキー合成でLive2Dのアバターの背景を透過させるので、背景色を変更します。
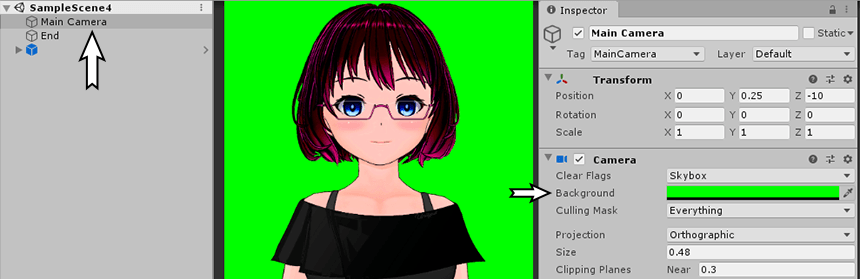
Unityの画面上のHierarchyからMain Cameraを選択して、Backgroundを設定することで背景色を変更できます。背景色はアバターで使われていない色を設定してください。

2. 画面の録画
アバターの準備ができたので、ゲーム画面と同時に録画を行います。
プレイするゲームは、当サイトの記事「2DSTGにLive2Dのモデルを組み込んでみる」で公開している2DSTGのサンプルです。

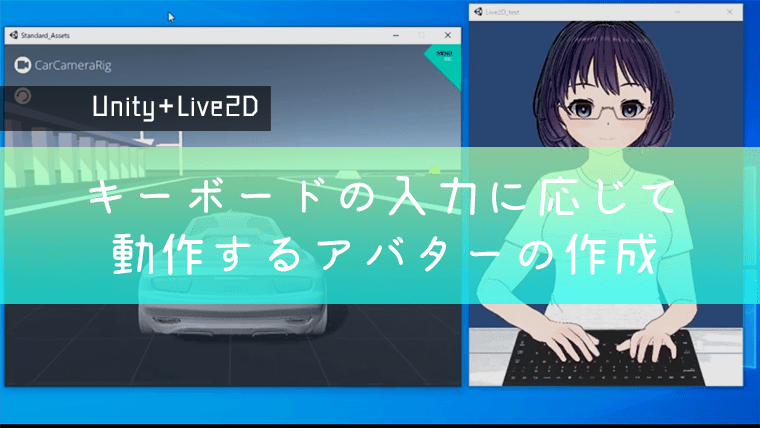
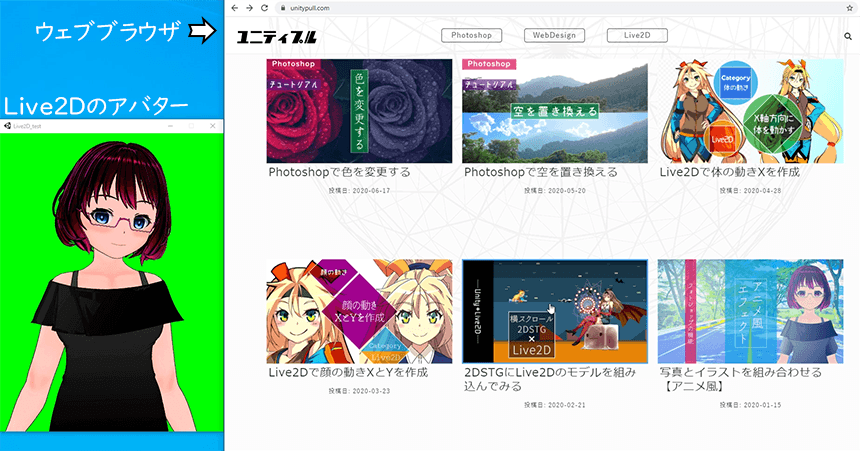
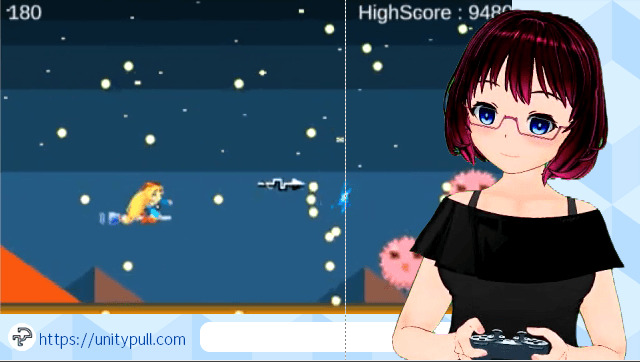
下図のような感じでブラウザとLive2Dのアバターを配置して、画面の録画を行いました。

3. 背景画像の作成
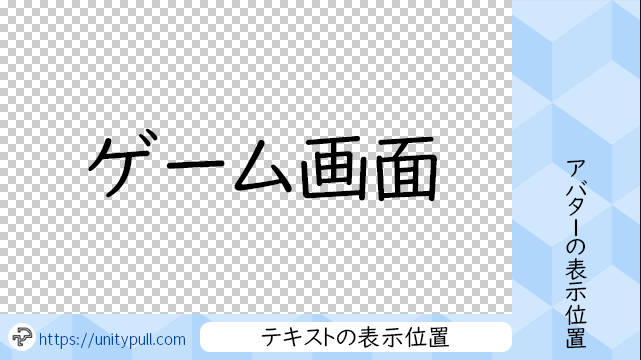
動画の画面全体にゲーム画面を表示する場合は不要ですが、今回は「ゲーム画面、Live2Dのアバター、テキスト」の表示位置を定めるために、背景画像を作成します。
3.1 パターンスタンプツール
Photoshopで作業を行います。
今回は下図左のような感じでパターンスタンプツールを使用して、全体に模様をつけることにしました。もっとシンプルな背景にしたい場合は、グラデーションや単色の塗りつぶしでも良いと思います。

3.2 ゲーム画面、テキストの表示位置、URLの追加
ゲーム画面を表示するエリアを消しゴムツールで消去しました。
続いて、ゲーム画面の下にテキストの表示エリアを角丸長方形ツールで作成して、隣に文字ツールで当サイトのURLを追加しました。最終的には下図のような感じです。

今回は事前に録画したものを配信する形式なので不要ですが、ライブ配信をする場合等では、視聴者からのコメントを表示するエリアも必要になると思います。
4. クリッピング&リサイズ
2. で録画を行った際に、画面(ディスプレイ)全体を録画している場合は、クリッピング&リサイズで「ゲーム画面、アバター」の2種類の動画に分割する必要があります。
ゲーム画面とアバターをそれぞれ別々に録画している(不要なエリアが存在しない)場合は、5.のメディアオブジェクトの追加に進んでください。
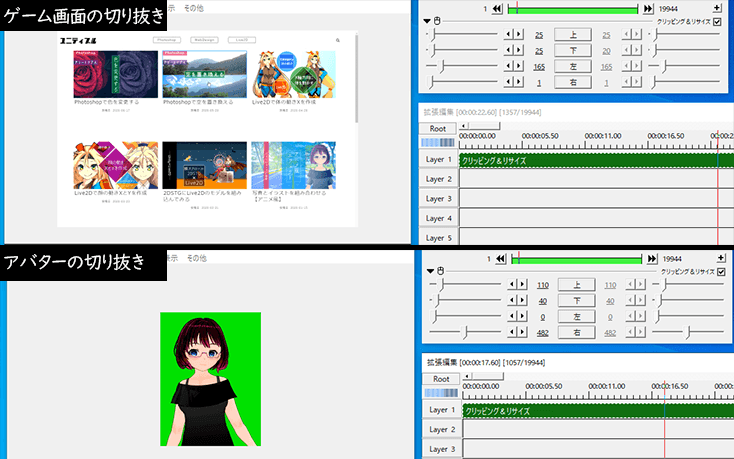
今回は画面全体を録画しているのでクリッピング&リサイズを行います。
AviUtlを起動して「ファイル > 開く」から 2. で録画した動画を開きます。
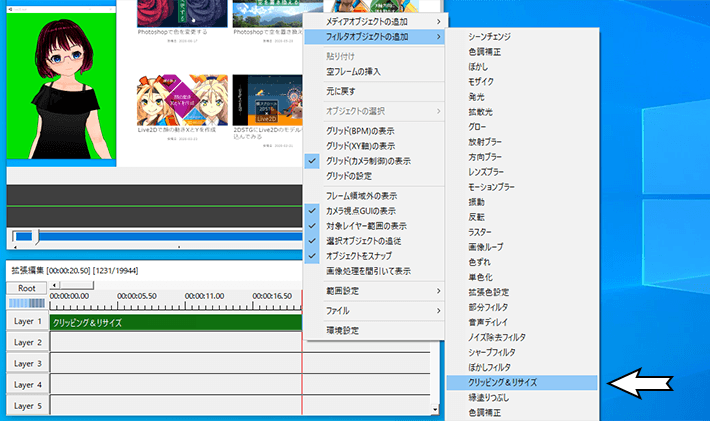
「設定 > 拡張編集の設定」で拡張編集を表示させて、右クリックのメニューから「フィルタオブジェクトの追加 > クリッピング&リサイズ」を選択します。

クリッピング&リサイズで「上、下、左、右」の値を調節して、ゲーム画面だけが写るようにクリッピングを行い、動画を出力します。
同じ要領で、今度はLive2Dのアバターだけが写るようにクリッピングを行い、動画を出力します。

これで「ゲーム画面、アバター」をそれぞれ切り抜くことができます。
5. メディアオブジェクトの追加
動画の素材が揃ったので、ゲーム画面、アバター、背景画像を新規プロジェクトに配置します。
AviUtlの拡張編集の画面で、右クリックのメニューから「新規プロジェクトの作成」を選択します。画像サイズやフレームレート等は、自由に設定してください。フレームレートは高くすると動画が滑らかになりますが、ファイルサイズが大きくなるので難しいところです。
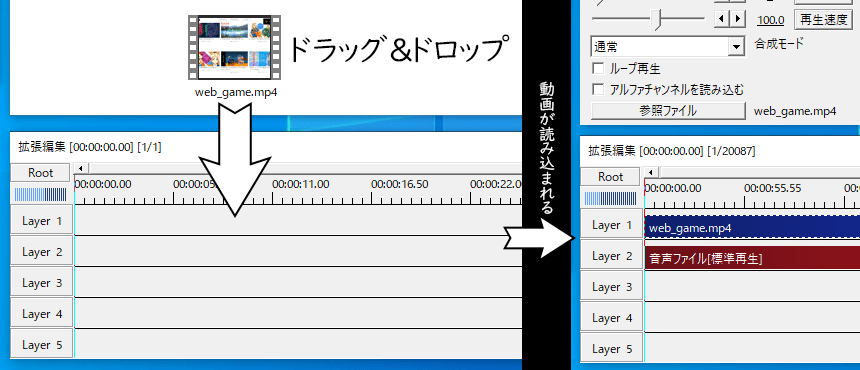
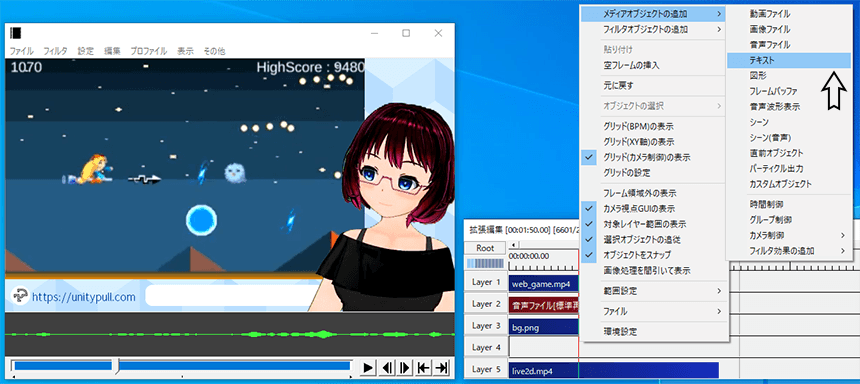
拡張編集のLayer1にゲーム画面の動画ファイルをドラッグ&ドロップします。これでLayer1に動画ファイル、Layer2に音声ファイルが追加されます。

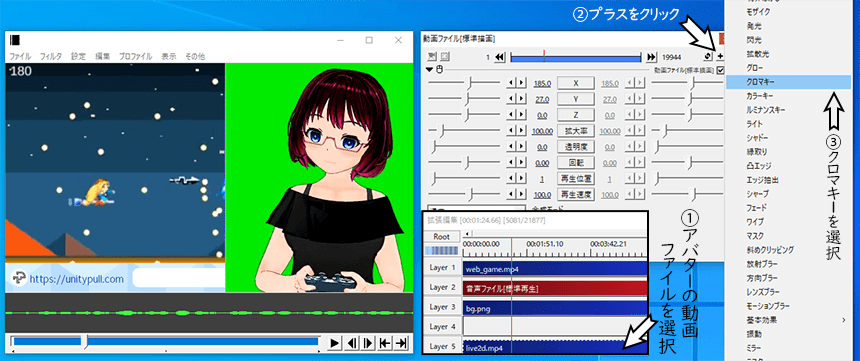
同様に、Layer3に背景画像、Layer5にアバターの動画ファイルを追加します。アバターの音声ファイルが不要な場合(ゲーム画面の音声ファイルと同じ場合)は、Deleteキーで削除してください。
Layerはオブジェクトの重なる順番なので、Layer1に配置したオブジェクトが一番奥に表示されます。表示順を変えたい場合は適宜変更してください。
6. クロマキー合成
クロマキー合成を行うことで、アバターの背景を透過させます。
アバターのメディアオブジェクトを選択した状態で、画面右上の+をクリックします。ここで表示される一覧の中から、クロマキーを選択します。

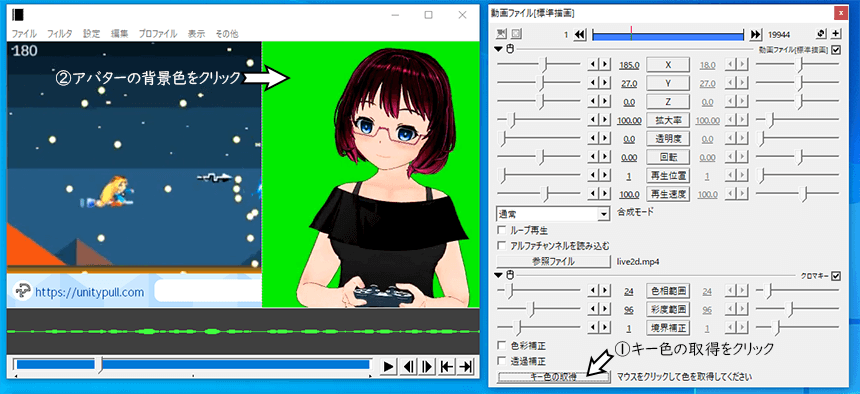
クロマキーの画面で「キー色の取得」をクリックすると、隣に「マウスをクリックして色を取得してください」と表示されるので、アバターの背景色をクリックします。

下図のようにアバターの背景が透過されればOKです。

7. テキストの入力
動画の途中でテキストを表示させたい場合は、拡張編集の画面で、右クリックのメニューから「メディアオブジェクトの追加 > テキスト」を選択します。

今回はテキストを表示させるレイヤーをLayer4としています。
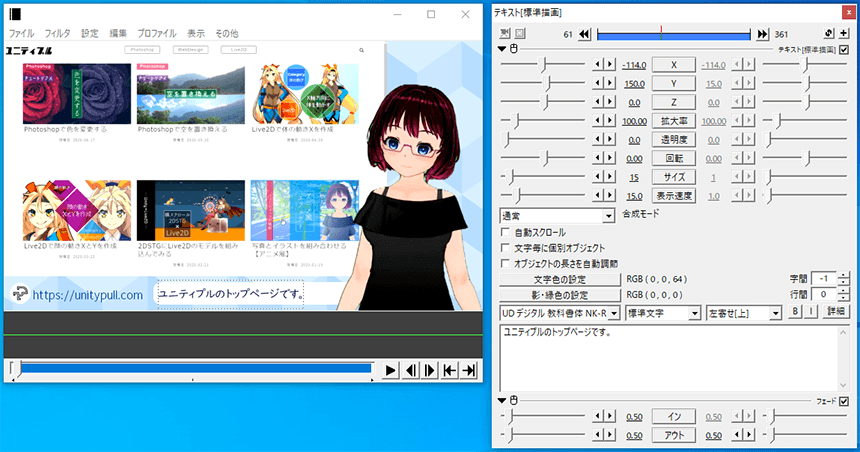
テキストは表示速度やサイズ、フォント等細かく設定できるので色々と試してみてください。下図の例では画面右上の+から、フェードを追加しています。

8. 完成したサンプル
今回の作業で作成したゲーム配信風の動画です。
アバターのアニメーションの種類を増やせば、もっと良くなりそうです。