Live2Dで髪を動かすパラメータを作成したので、完成までの流れを紹介します。
1. 使用するイラスト
今回の作業で髪を動かすパラメータを作成するイラストです。

© Unity Technologies Japan/UCL
1-1. 下準備
髪が横に広がっているとパラメータを作成するのが大変そうなので、髪型を変更しました。
下図のような感じで髪を束ねています。

2. 髪を動かすパラメータの作成
今回は髪を動かす際の軌道に着目してパラメータを作成することにします。
軌道については「listeningside sideA」というサイトで説明されている「8の字軌道」と「振り子の軌道」を参考にして、それぞれパラメータを作成することにしました。
2-1. 8の字軌道とは
8の字軌道は「動かすパーツの末端の軌道を8の字にすること」を指すので、ここでは髪の末端の軌道が8の字になるようにパラメータを作成することになります。
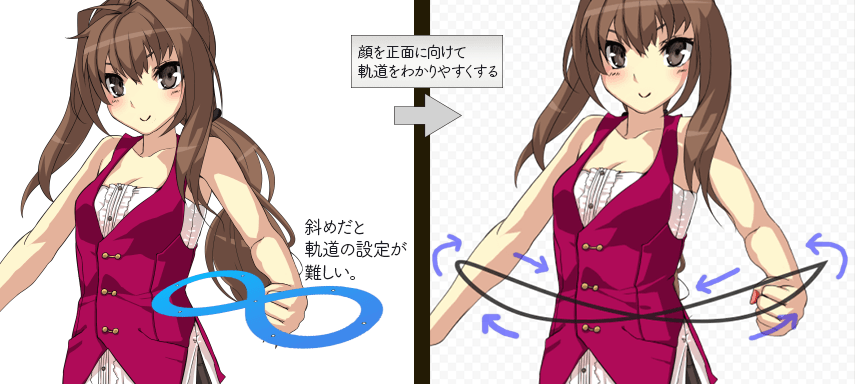
今回の記事で使用するイラストは斜め前を向いた状態で描かれているので、ここに8の字軌道を適用すると、角度や遠近感など考慮しなければならない複雑な要素が増えてしまいます。
そこで今回は顔を正面に向けることで、髪の末端の軌道を下図のような8の字としました。

パーツにしなやかさが加わって、全体的に滑らかな動きになる
2-2. 8の字軌道のパラメータを作成
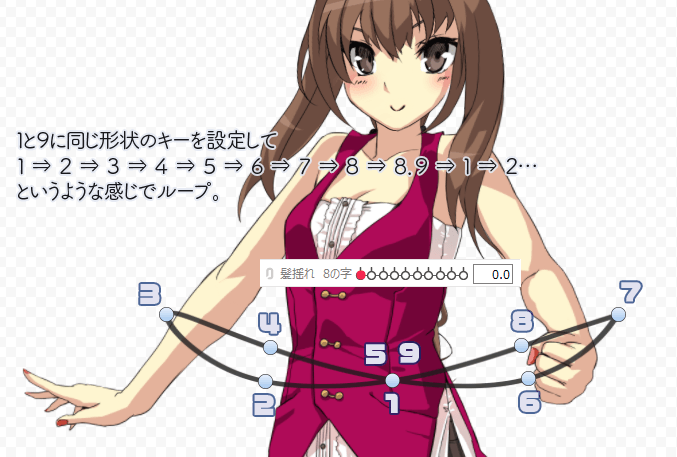
8の字軌道で髪を動かすためには、複数のポイントで髪の形状を設定することになります。
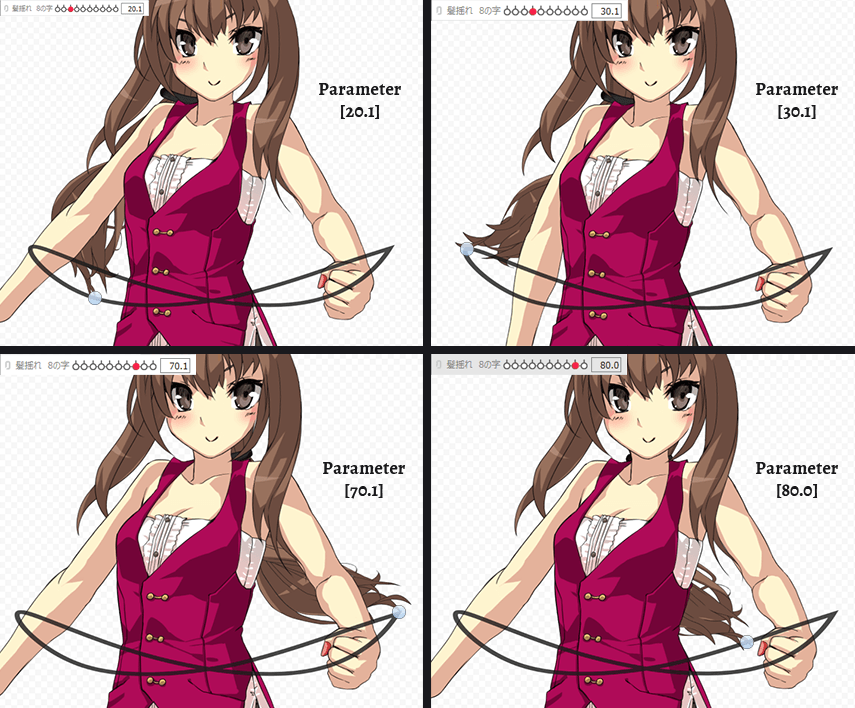
今回作成したパラメータは下図のような感じで9箇所にキーを追加しました。髪が左右に動く際に同じ場所を通らないため、多数のキーが必要となります。

4箇所のキーに設定したパーツのアートメッシュをピックアップしました。
「上図で定めたポイントに髪の末端を配置して、それに合わせて髪全体の形状を整える」というような感じでそれぞれのキーを作成しています。大まかにパーツの形状を変更する際には「変形パスツール」が便利です。

2-3. 振り子の軌道
8の字軌道とは逆に機械的で規則的な動きになります。8の字軌道との比較用として作成してみました。
パラメータを作成する際には、左端の値(-20.0)と右端の値(20.0)を作成するだけで済むので、8の字軌道と比べると非常に楽です。

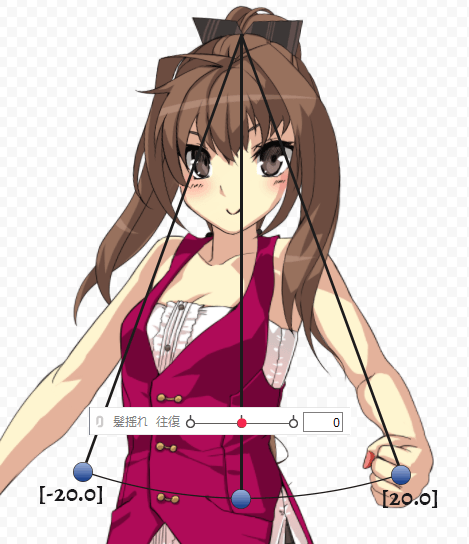
2-4. 振り子軌道のパラメータを作成
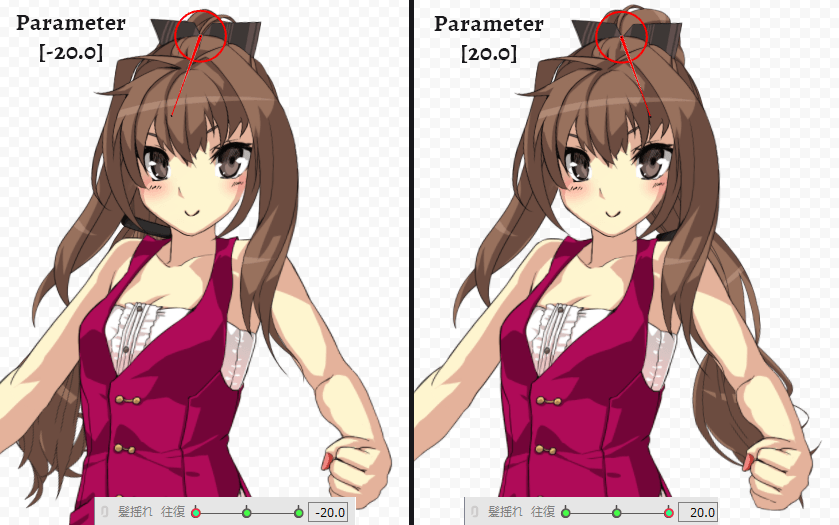
「回転デフォーマ」を髪の頂点に設置して、20度ずつ角度を変えてパラメータを作成しました。

3. サンプルアニメーション
今回の作業で作成したパラメータのサンプルです。
左側が8の字軌道、右側が振り子の軌道で髪を動かしています。髪を動かすパラメータ以外のパラメータについては共通の設定で動かしています。