今回はLive2Dを使用して、前回記事とは別の素材でアニメーションを作成していきます。

使用する素材
今回の作業で使用するピクトグラム素材です。

画像の加工
最初に画像編集ソフトPhotoshopでピクトグラムをパーツごとに分けていきます。
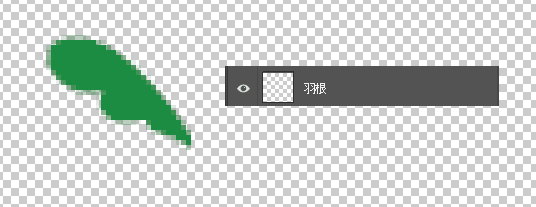
1. パーツ分け「羽根」
帽子についている「羽根」のパーツを例にして、パーツ分けの手順を紹介します。
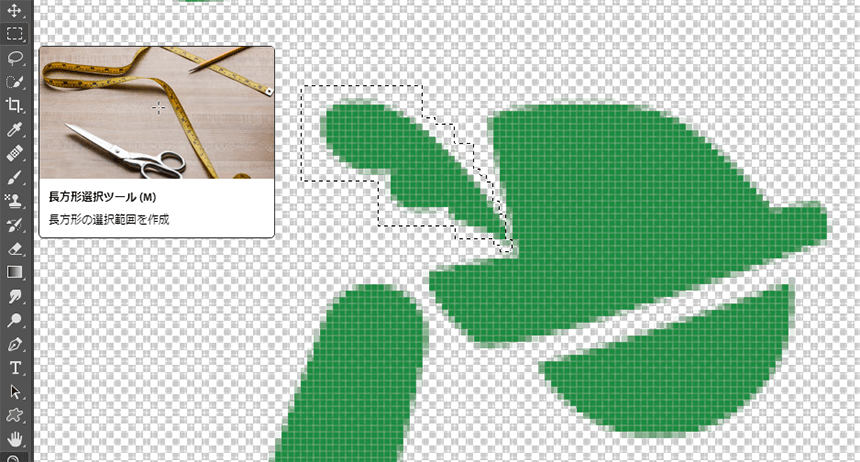
各種選択ツールを使用して、「羽根」パーツの選択範囲を作成します。画像では「長方形選択ツール」を使用しています。

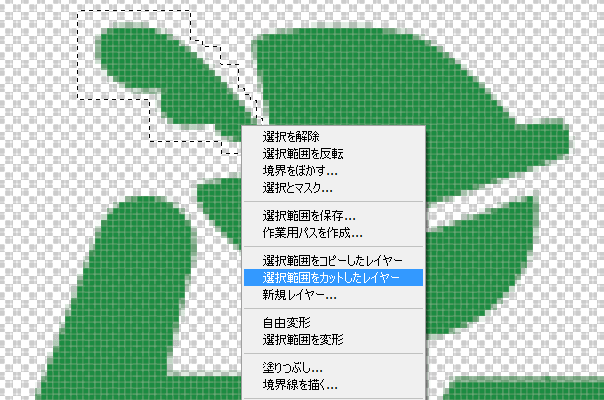
選択範囲が作成されたら、右クリックメニューから「選択範囲をカットしたレイヤー」を作成します。

「羽根」パーツのレイヤーが作成されました。これで「羽根」のパーツ分けは完了です。

2. パーツ分け「Archer」
上記の手順で左側の人物をパーツごとに分けていきます。
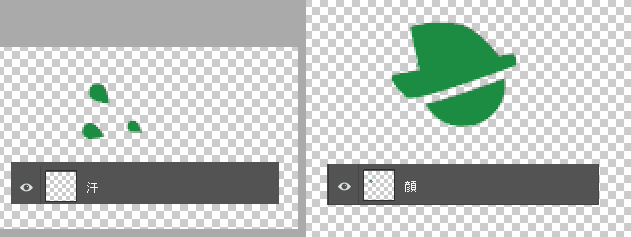
Archer:パーツ「汗」/「顔」

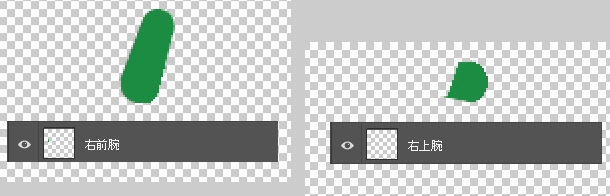
Archer:パーツ「右前腕」/「右上腕」

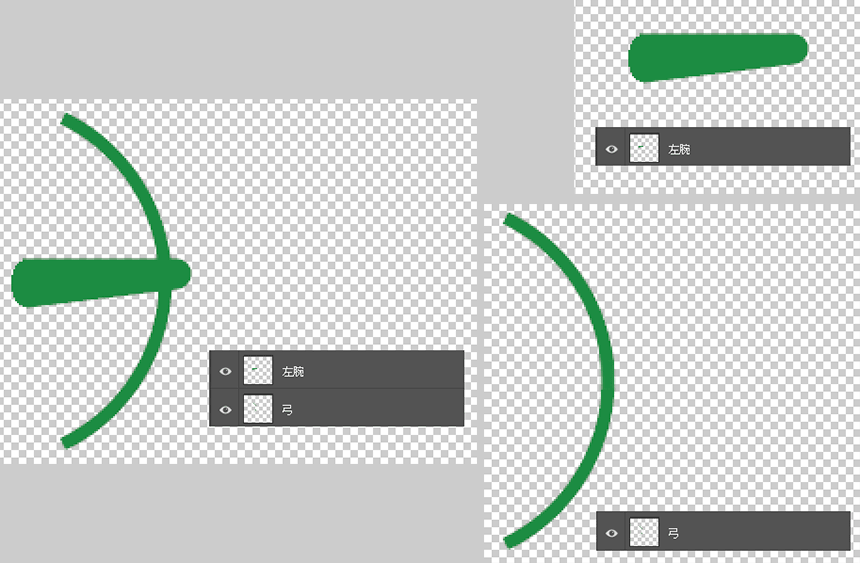
下図の「左腕」と「弓」のようにパーツ同士が重なっている場合で、アニメーションを作成する際に不具合が生じそうなときには、描き足しを行います。今回は「左腕」のパーツを先にカットしたので、「弓」の中心部分に描き足しを行っています。
Archer:パーツ「左腕」/「弓」

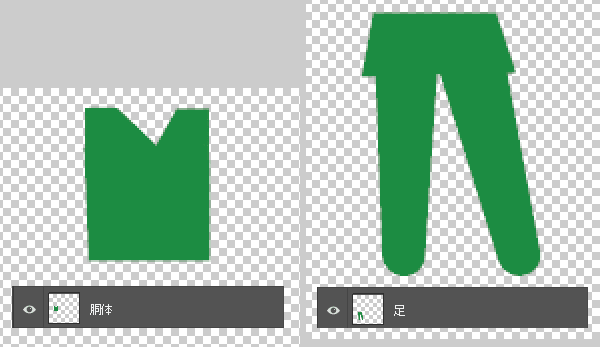
Archer:パーツ「胴体」/「足」

3. パーツ分け「Target」
右側の人物も同様にパーツごとに分けていきます。
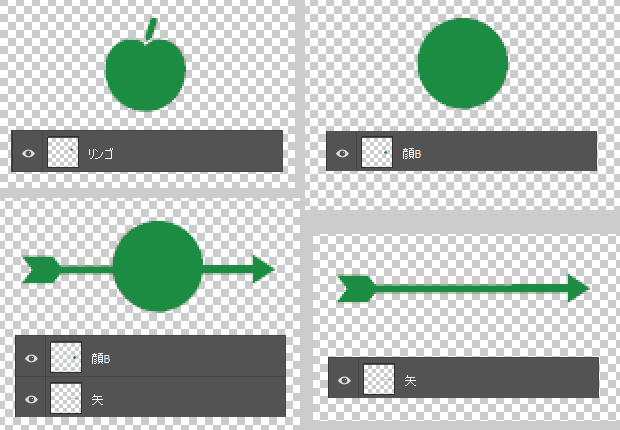
「顔B」と「矢」にもパーツ同士の重なりがあるので、描き足しを行っています。
ピクトグラムは単色なので、描き足しの作業が簡単です。
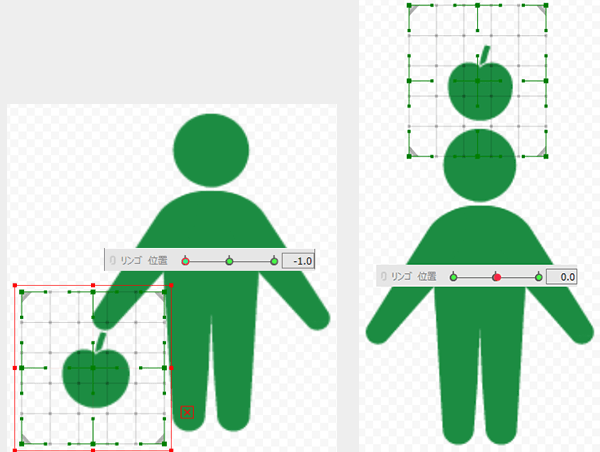
Target:パーツ「リンゴ」/「顔B」/「矢」

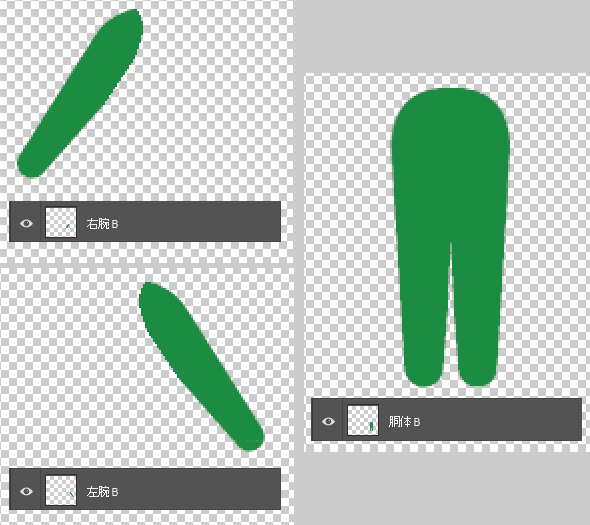
Target:パーツ「右腕B」/「左腕B」/「胴体B」

各種パラメータの作成
画像の加工が終わったのでLive2Dでアニメーションのパラメータを作成します。
Photoshopで加工を施したpsdファイルをLive2D Cubism Editorで開きます。
ファイルを開いたら Ctrl + A ですべてのパーツを選択して、上部メニュー「メッシュの自動生成」をクリックします。これでおおまかな形のメッシュが自動で作成されます。
1. パラメータ作成例
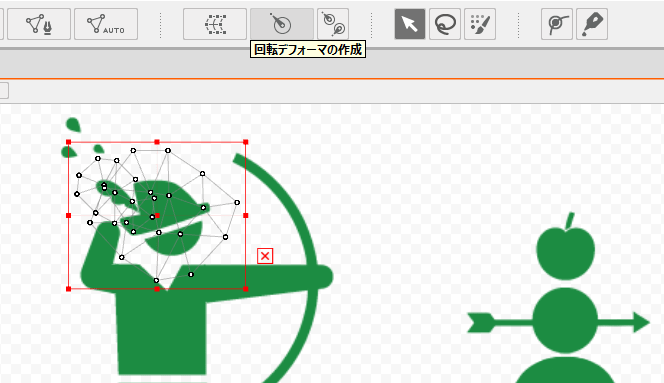
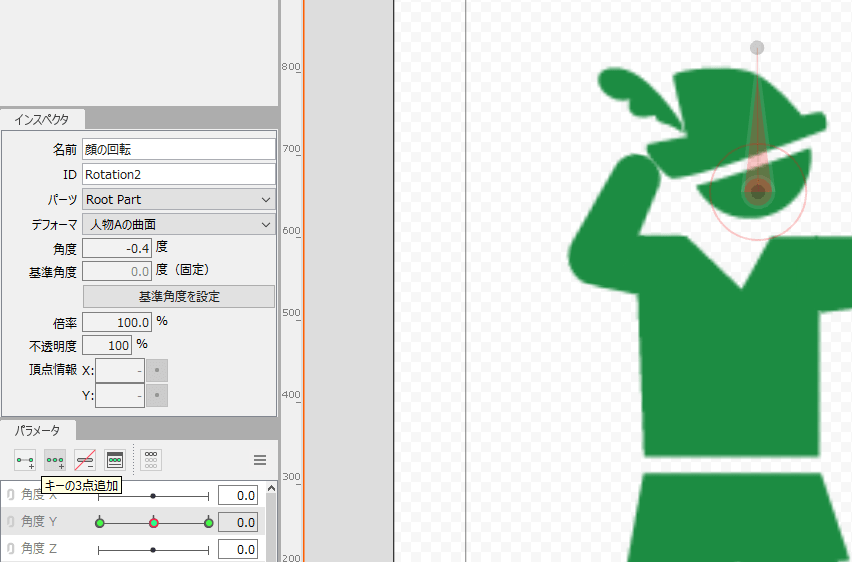
顔の角度を変化させるパラメータ「角度 Y」を例にして、パラメータの作成手順を紹介します。パーツ「顔」と「羽根」を選択した状態で、上部メニュー「回転デフォーマの作成」をクリックします。

Ctrlキーを押しながらドラッグすることで、作成した回転デフォーマの位置を調整します。自然な角度で顔が傾く位置に回転デフォーマを配置します。
パラメータ「角度 Y」と、作成した回転デフォーマが選択された状態で「キーの3点追加」をクリックします。

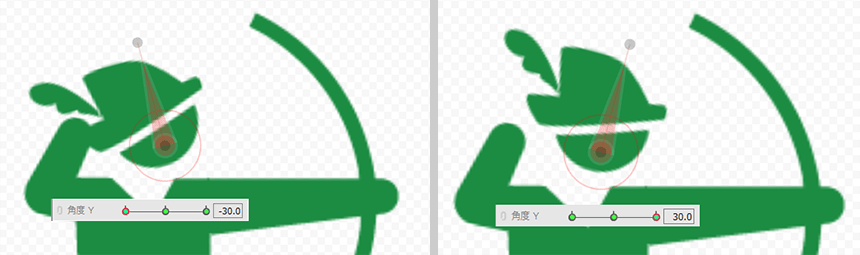
パラメータ「角度 Y」が-30.0と30.0の時の回転デフォーマの角度を設定します。

2. パラメータ作成手順A:回転デフォーマ
帽子についている「羽根」が揺れるパラメータ「羽根揺れ」を作成します。
パーツ「羽根」を選択した状態で回転デフォーマを作成して、位置を調整します。
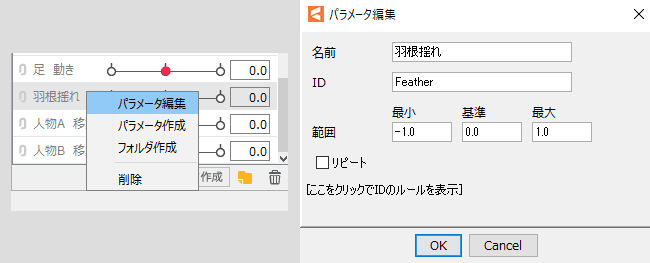
パラメータ名を右クリックして、「パラメータ編集」を選択することで、パラメータの「名前・ID・最小値・基準値・最大値」を設定することができます。

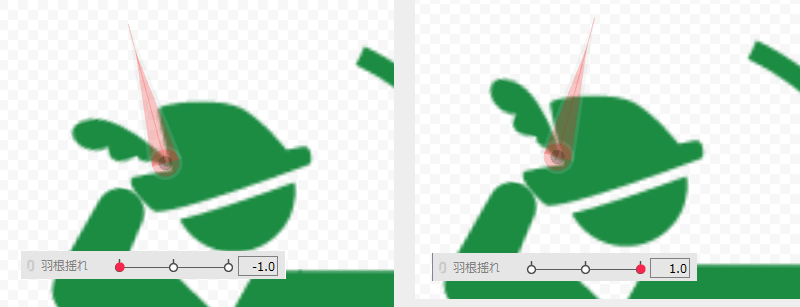
パラメータ「羽根揺れ」と回転デフォーマが選択された状態で「キーの3点追加」をクリックします。パラメータ「羽根揺れ」が-1.0と1.0の時の回転デフォーマの角度を設定します。

3. パラメータ作成手順B:ワープデフォーマ
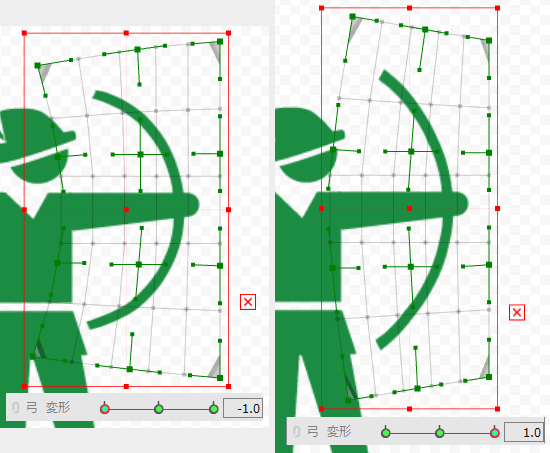
弓矢を放つ際の「弓」の形状を設定するパラメータ「弓 変形」を作成します。
パーツ「弓」を選択した状態で、上部メニュー「ワープデフォーマの作成」をクリックします。パーツ「弓」は縦長の形状なので、ワープデフォーマのベジェ分割数は「2 × 3」とします。
パラメータ「弓 変形」と、作成したワープデフォーマが選択された状態で「キーの3点追加」をクリックします。パラメータ「弓 変形」が-1.0と1.0の時のワープデフォーマの形を設定します。

4. パラメータ作成手順C:インスペクタ
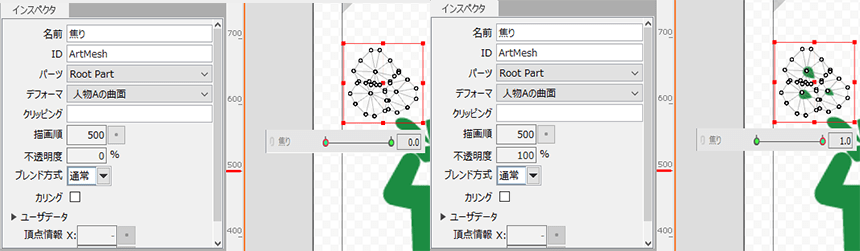
パーツ「汗」の表示、非表示を切り替えるパラメータ「焦り」を作成します。
パラメータ「焦り」とパーツ「汗」が選択された状態で「キーの2点追加」をクリックします。パラメータ「焦り」が0.0の時に不透明度が「0%」、1.0の時に「100%」となるようにインスペクタで設定します。

5. パラメータ作成手順D:メッシュの変形
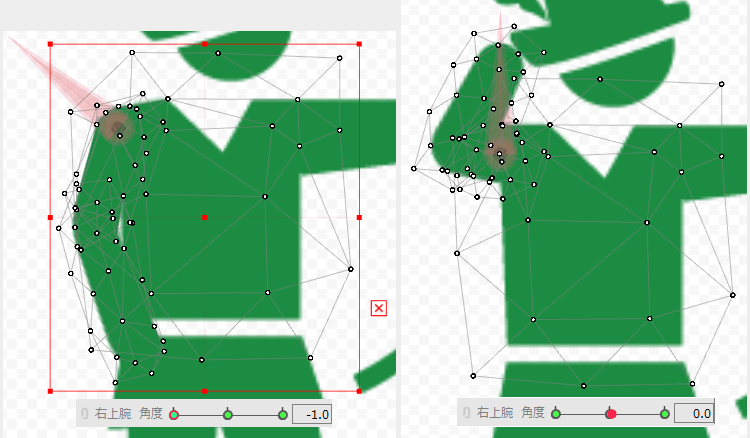
右手が矢を持つ際の動きを設定するパラメータ「右上腕 角度」を作成します。
パーツ「右上腕」を選択した状態で回転デフォーマを作成して、位置を調整します。
パラメータ「右上腕 角度」と、作成した回転デフォーマ、パーツ「右上腕・右前腕・胴体」が選択された状態で「キーの3点追加」をクリックします。パラメータ「右上腕 角度」が-1.0の時の回転デフォーマの角度、パーツ「右上腕・右前腕・胴体」のメッシュの形状を設定します。

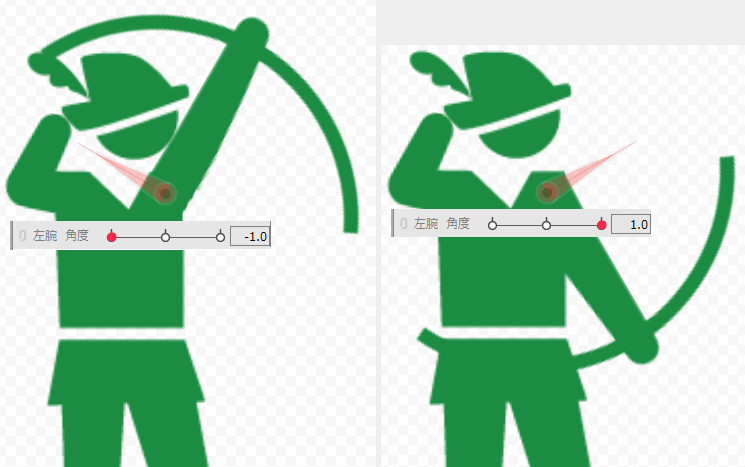
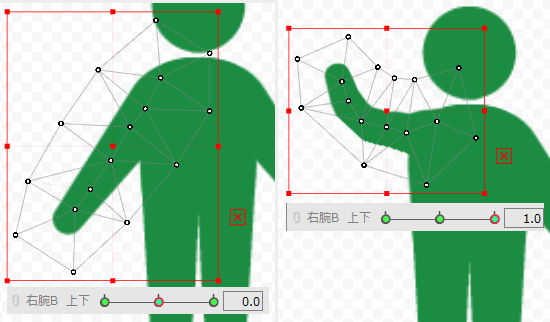
6. その他のパラメータ
上記の手順でその他のパラメータも作成しています。



サンプルアニメーション
今回の作業で作成したパラメータのサンプルです。
クリックでGIFアニメーションが再生されます