前回の記事では風景の写真とイラストを組み合わせる作業を行いました。
今回は動物の写真を使用して、同様の作業を行ってみます。
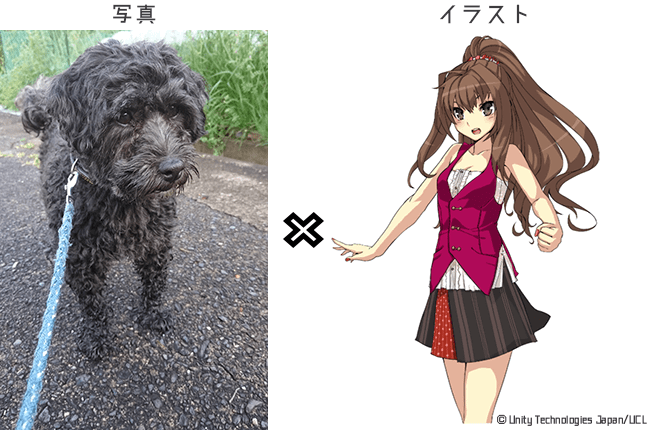
使用する写真とイラスト
今回の作業で組み合わせる写真とイラストです。
なるべく自然な感じに合成することを目標とします。

写真とイラストの組み合わせ
写真とイラストを合成するまでの流れを紹介します。
写真の加工
写真から加工を行います。
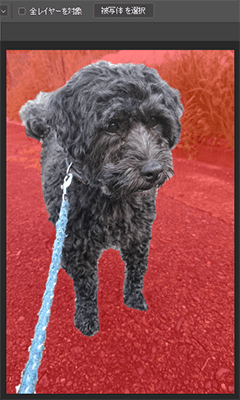
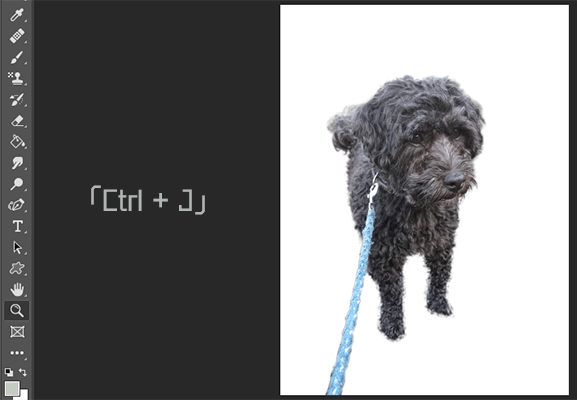
1. 被写体を切り抜く
今回の作業では写真の背景部分は使用しないので、被写体を選択して切り抜きます。
クイック選択ツールで「被写体を選択」を実行すると自動で選択範囲が作成されるので、境界線調整ブラシツールなどで選択範囲を調整します。

被写体の選択範囲が作成できたら「Ctrl + J」で複製します。
背景には「べた塗り」で白のレイヤーを配置しました。

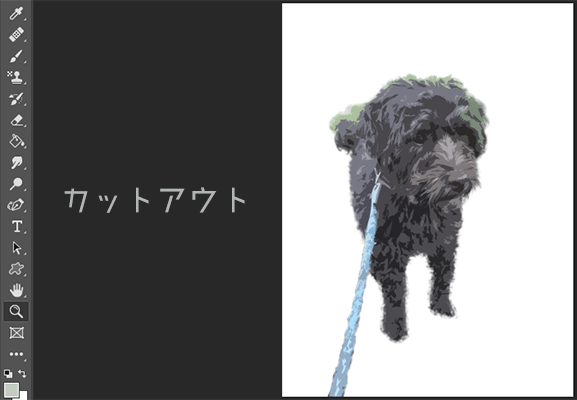
2. フィルタを適用する
そのままの状態だとイラストと馴染まないので、フィルタを適用します。
上部メニューから「フィルター > フィルターギャラリー」を選択して「アーティスティック」フォルダの「カットアウト」を適用します。
設定は「レベル数:5」「エッジの単純さ:7」「エッジの正確さ:2」としました。

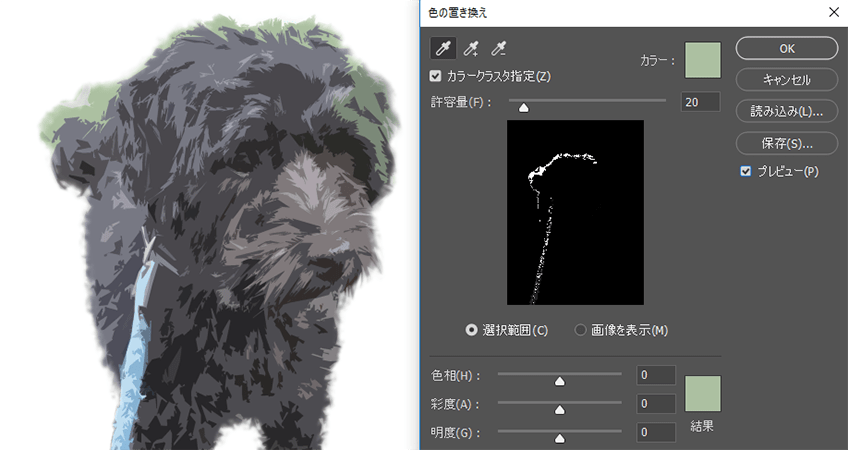
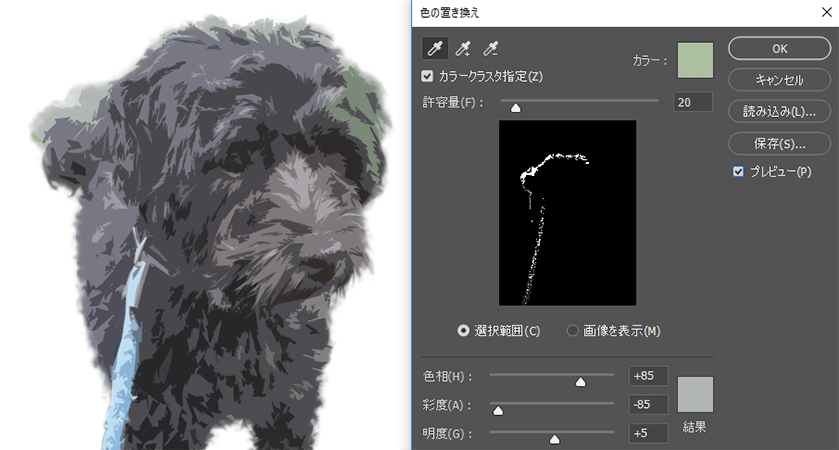
3. 色を置き換える
写真の明るい部分に背景の緑色が混ざってしまったので、色を置き換えることで対応します。
上部メニューから「イメージ > 色調補正 > 色の置き換え」を選択します。
スポイトツールで緑色の部分を選択して許容量(スポイトで取得した色との許容誤差)を設定します。

自然な色になるように色相、彩度、明度を調整します。

イラストの加工
イラストにも加工を行います。
1. 輪郭線を消す
イラストの雰囲気をフィルタを適用した写真に近づけるために、輪郭線を取り除きます。
上部メニューから「フィルター > フィルターギャラリー」を選択して「アーティスティック」フォルダの「塗料」を適用します。
下図サンプルではイラストのパーツ(髪・顔・手・足…)ごとにフィルタの設定(ブラシサイズ、シャープの値)を調節して「塗料」を適用しています。

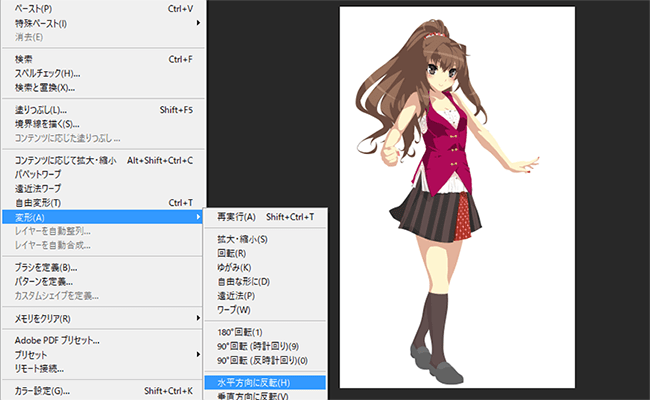
2. 写真とイラストの向きを合わせる
写真の犬は左方向を向いているので、イラストもそれに合わせるため向きを反転させます。
上部メニューから「編集 > 変形 > 水平方向に反転」を選択します。

全体の調整
仕上げ作業を行います。
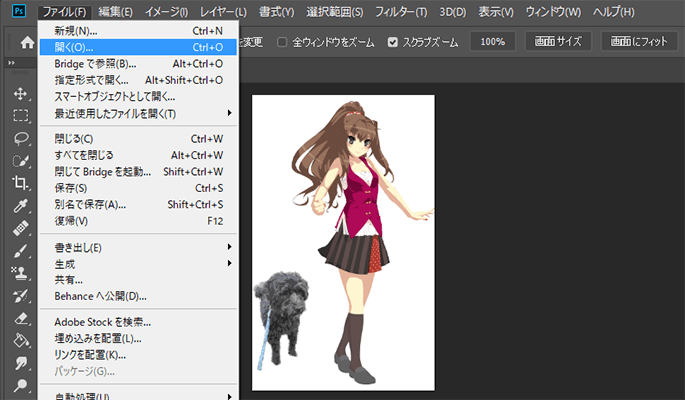
1. イラストに写真を配置する
上部メニューから「ファイル > 開く」で加工した写真を開きます。
「Ctrl + A」で全体を選択して「Ctrl + C」でコピー「Ctrl + V」でイラストに貼り付けます。

2. 足りない部分を描く
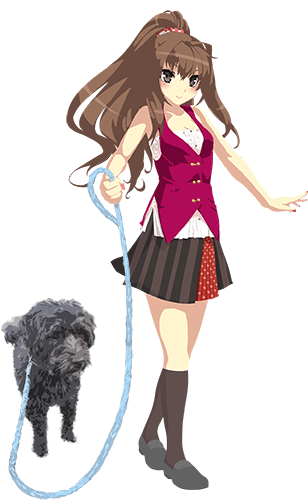
犬の散歩をしているような感じにしたいので、足りないリード部分を描き足します。

サンプルイメージ
今回の作業(写真とイラストの組み合わせ)で作成したサンプルです。