今回は Photoshop の機能「自由変形」のメニューから遠近法を使用して、色々な方向と角度で変形を試してみます。
自由変形の使い方
変形させたい対象、或いはレイヤーを選択した状態で「Ctrl + T」もしくは上部メニューから「編集 > 自由変形」を選択します。対象の周囲に枠が表示されるので、自由に大きさや角度を変更することができます。
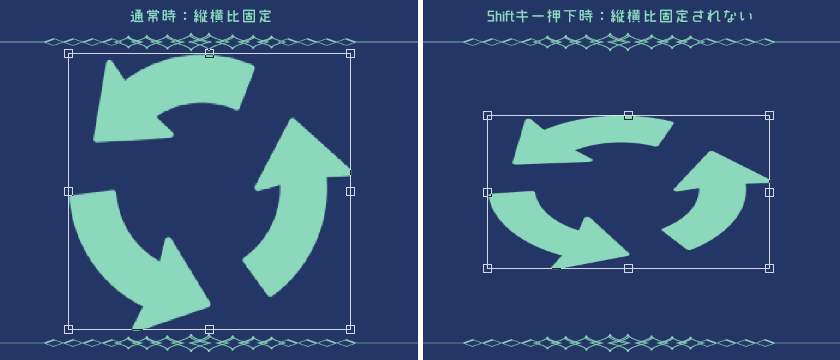
縦横比を固定したくない場合は Shift キーを押しながら枠線を動かします。

変形させた形状を確定したい場合は Enter キーもしくは上部メニューの〇を、キャンセルしたい場合は Esc キーもしくは上部メニューの×をクリックします。
遠近法を使用した変形
Photoshopの変形機能には「拡大・縮小、回転、ゆがみ」など複数の種類が用意されています。今回はその中から遠近法を使用した変形について紹介します。
遠近法の解説
-遠近法-
透視図法によって描かれた図のことを透視図という。英語では「遠近法」「透視図法」「透視図」などを総称して perspective(パースペクティブ)といい、日本では遠近法、透視図のことをパースと称することが多い。
(例:「建築パース」「パースがきつい」など)
遠近法の2大特徴として
・同じ大きさの物でも、視点から遠いほど小さく描く
・ある角度からの視線では物はひずんで見える (短縮法)
ことが挙げられる。引用:Wikipedia
遠近法の使い方
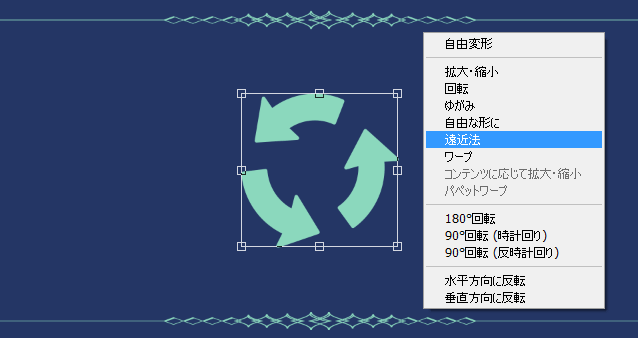
自由変形中に右クリックしてメニューから「遠近法」を選択、もしくは上部メニューから「編集 > 変形 > 遠近法」を選択します。
この状態で対象を変形させると、水平・垂直方向のゆがみに合わせて自動で角度や大きさ、位置が更新されます。

遠近法を使用した変形のサンプル
遠近法を使用した変形のサンプルを角度ごとに4種類紹介します。
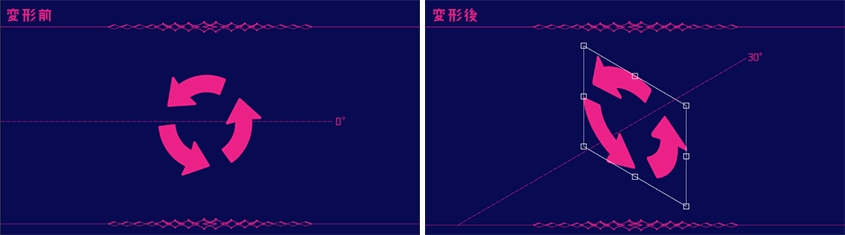
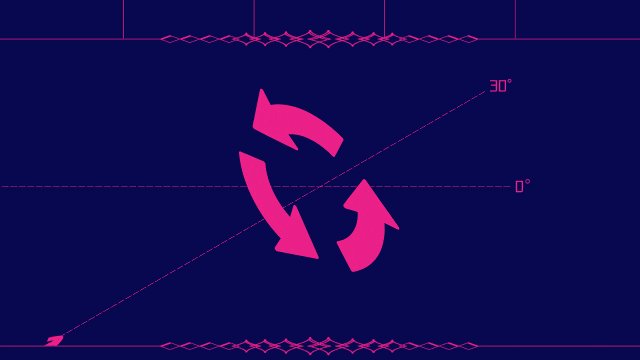
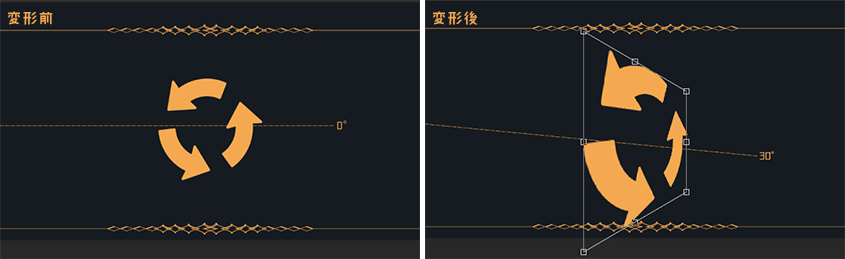
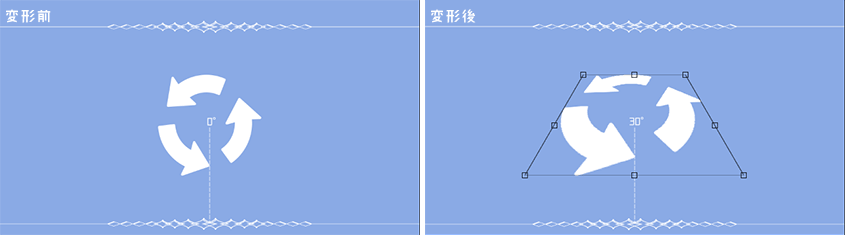
1. 垂直方向のゆがみ30度
下図左が変形前、
下図右が垂直方向のゆがみ 30 度の設定で変形したサンプルです。

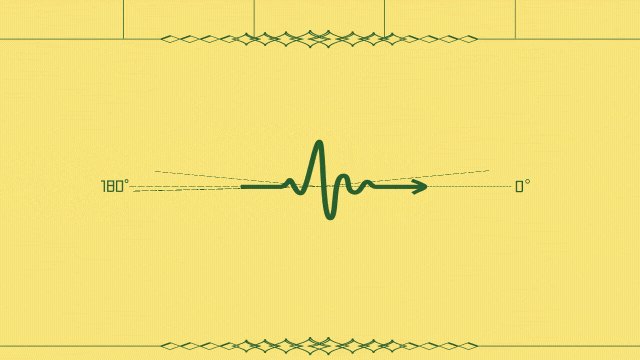
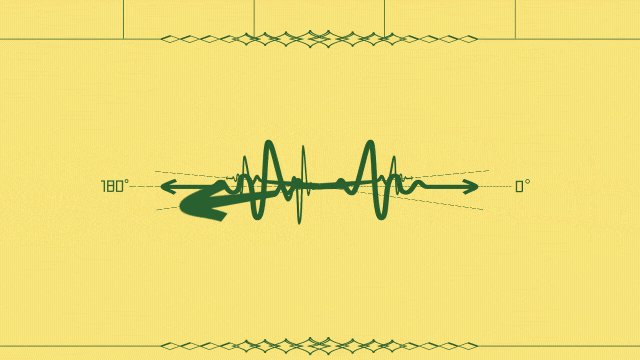
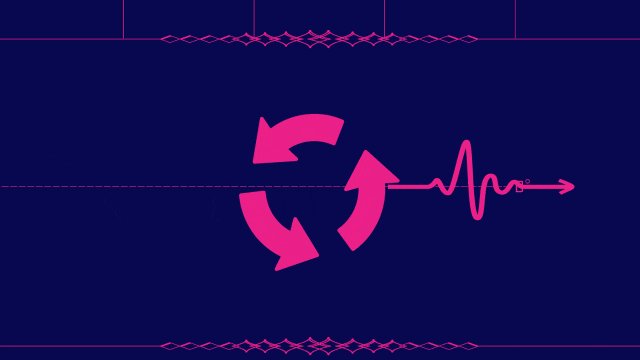
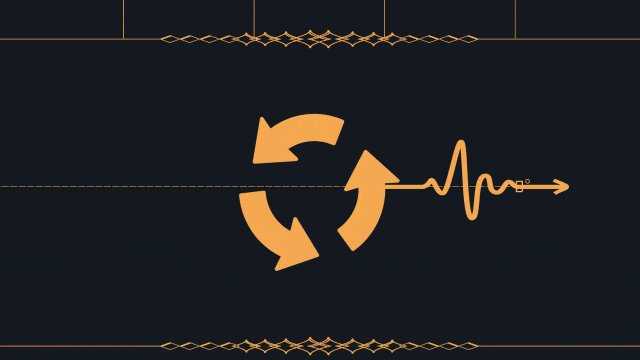
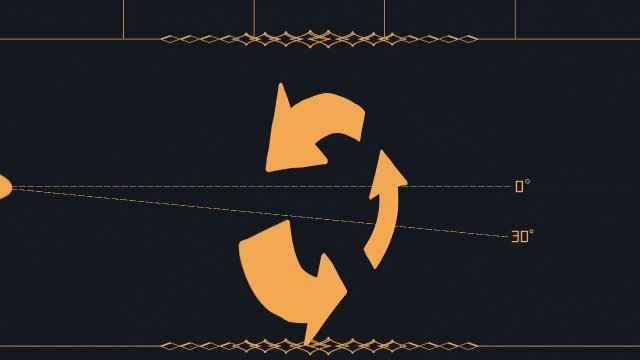
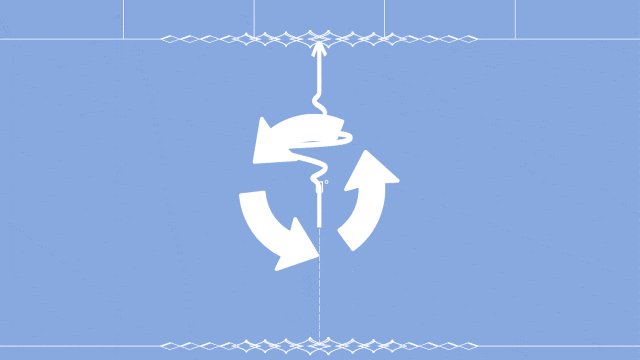
遠近感をより分かりやすくするため、上記サンプルをベースにしたアニメーションを作成してみました。
アニメーションでは通過する矢印にも同様の設定で遠近法を使った変形を適用しています。

2. 垂直方向のゆがみ-30度
下図左が変形前、
下図右が垂直方向のゆがみ -30 度の設定で変形したサンプルです。

上記サンプル図形をアニメーションさせると下図のようになります。

3. 水平方向のゆがみ30度
下図左が変形前、
下図右が水平方向のゆがみ 30 度の設定で変形したサンプルです。

アニメーションさせると下図のようになります。

4. 垂直方向のゆがみ45度と-45度
垂直方向のゆがみを 45 度と -45 度の設定で変形したサンプルです。
水平方向に反転させた対象にも同様の設定(45度、-45度)で変形を行い調整を加えています。

アニメーションさせると下図のようになります。