前回の記事で口を開ける際のパラメータが作成できたので、今回は「あいうえお」の口の形を作ってみます。

口が変形する際のパラメータについては、Live2Dのフォーラムに載っていた情報を参考にしました。FaceRigに対応していると思われます。
使用するイラスト
今回の作業で使用するイラストです。

© Unity Technologies Japan/UCL
イラストの加工
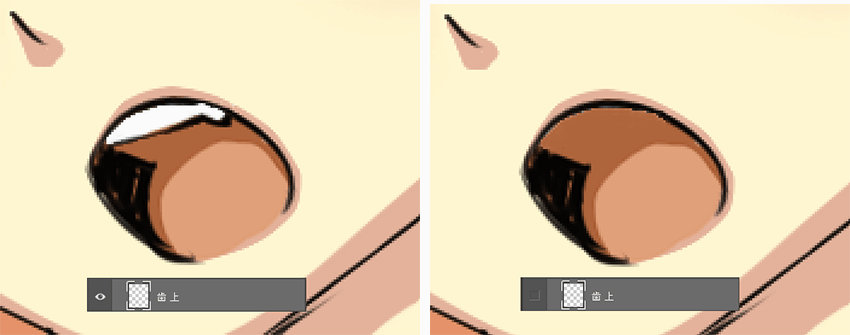
口の形「い」をつくる際に歯を動かしたいので、イラストを加工して歯のパーツを作成することにしました。イラストの加工ではPhotoshopを使用しています。
上の歯は最初から描かれているので、これを分離させて使用します。

上の歯を複製して、垂直方向に反転させたものをベースにして、下の歯を作成しました。

パラメータの作成
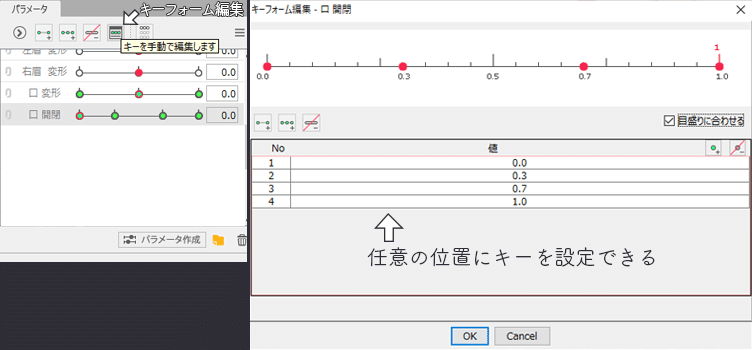
今回は「あいうえお」の口の形を作るために、パラメータ「口 変形」に3点のキー[-1.0 , 0.0 , 1.0]、パラメータ「口 開閉」に4点のキー[0.0 , 0.3 , 0.7 , 1.0]を追加します。最終的に2つのパラメータを結合するので、口の形状は3 × 4で 12パターン 設定することができます。

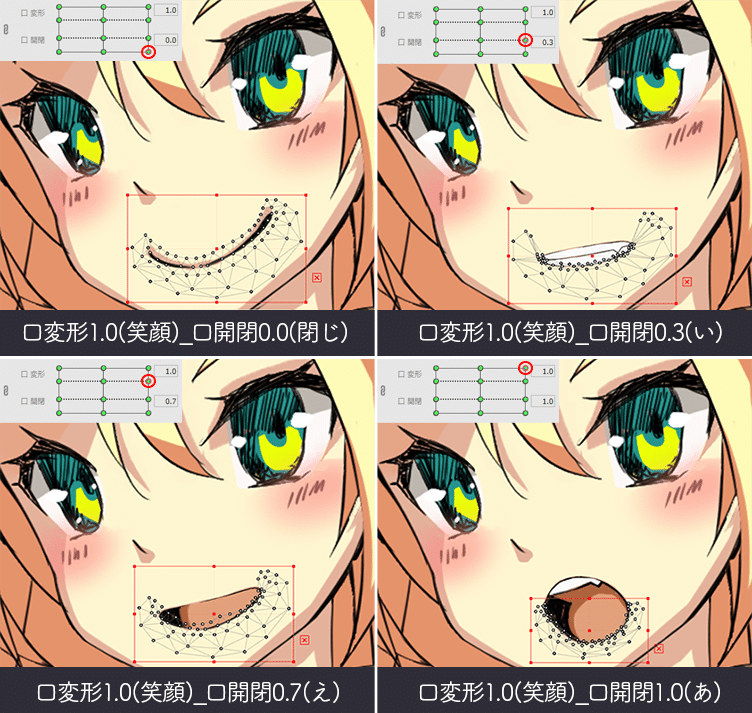
1. パラメータ「口 変形」の値:1.0(笑顔)
パラメータ「口 変形」の値が 1.0 (笑顔)の時の「口 開閉」の4点「0.0 , 0.3 , 0.7 , 1.0」を作成します。
口の形状はかなり細かくパーツの形状を指定しなければならないので、ここではパーツ(上唇・下唇・歯上・歯下・口)のアートメッシュを直接編集して作成しています。
ここからはパーツ「下唇」のアートメッシュを例にして、口 開閉のパラメータ4点の形状を紹介します。
0.0:笑顔の形(口が閉じた状態)
0.3:口の形「い」
0.7:口の形「え」
1.0:口の形「あ」(前回記事で作成したパラメータ)

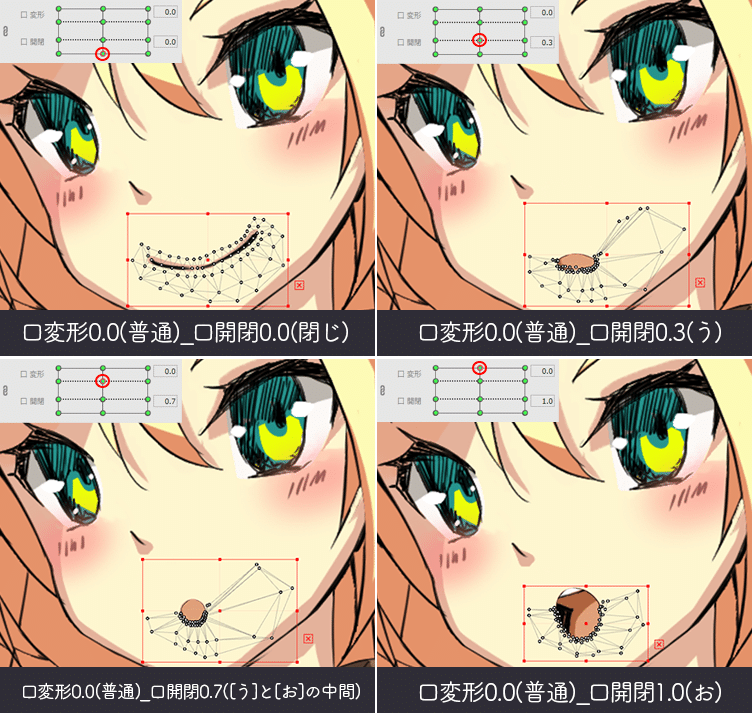
2. パラメータ「口 変形」の値:0.0(普通)
パラメータ「口 変形」の値が 0.0 (普通)の時の「口 開閉」の4点「0.0 , 0.3 , 0.7 , 1.0」を作成します。
下図「う」の形状のときに下唇のアートメッシュを右側に大きく変形させているのは、開いている状態の口を隠すためです。
0.0:通常時の口の形(口が閉じた状態)
0.3:口の形「う」
0.7:口の形「う」と「お」の中間
1.0:口の形「お」

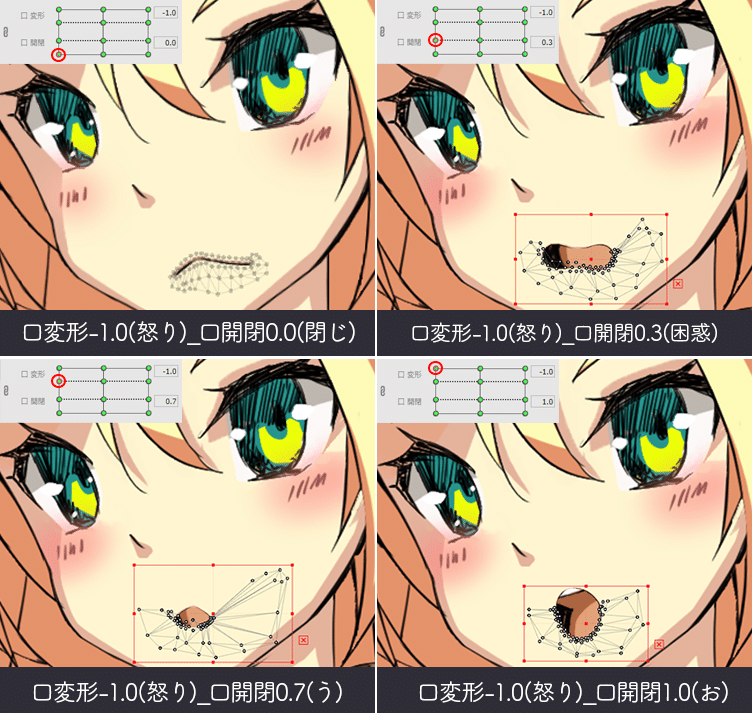
3. パラメータ「口 変形」の値:-1.0(怒り)
パラメータ「口 変形」の値が -1.0 (怒り)の時の「口 開閉」の4点「0.0 , 0.3 , 0.7 , 1.0」を作成します。
口の形「う:0.7」と「お:1.0」は上記2.で作成した形と同じなので、Live2DのPro版の場合は上部メニューから「モデリング > 形状の編集 > 形状をコピー」と「形状を貼り付け」で作成できます。
0.0:怒り時の口の形(口閉じ)
0.3:口の形「困惑」
0.7:口の形「う」(上記2.の0.3と同じ)
1.0:口の形「お」(上記2.の1.0と同じ)

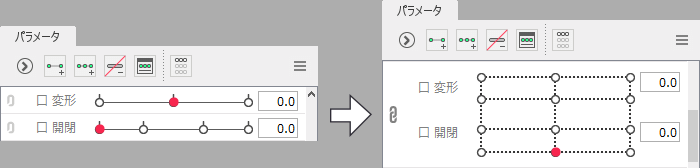
パラメータの結合
作成したパラメータを結合する場合には、パラメータ名の左側にある鎖?のマークをクリックすることで結合できます。

結合した状態でパラメータを動かして不自然な箇所があれば調整してください。
サンプルアニメーション
今回の作業で作成したパラメータのサンプルです。