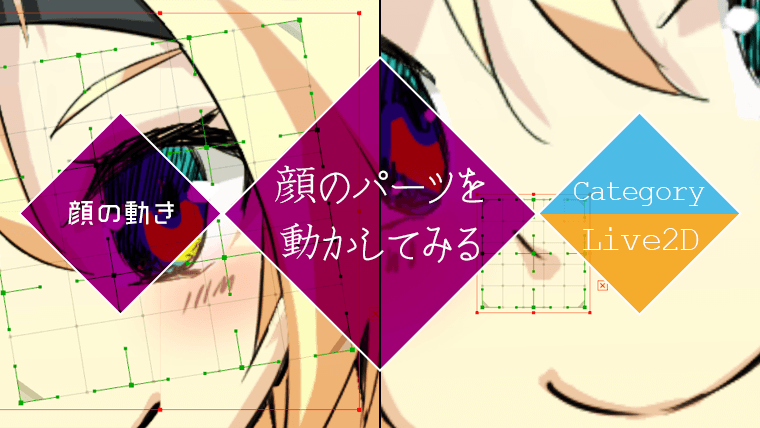
今回はLive2Dの機能「ワープデフォーマ」を使用して、顔を動かすパラメータを作成します。
使用するイラスト
前回の記事で加工(パーツ分け)したイラストを使います。


© Unity Technologies Japan/UCL
Live2Dでモデルの顔を動かす
Live2Dで顔に動きをつけるまでの流れを紹介します。
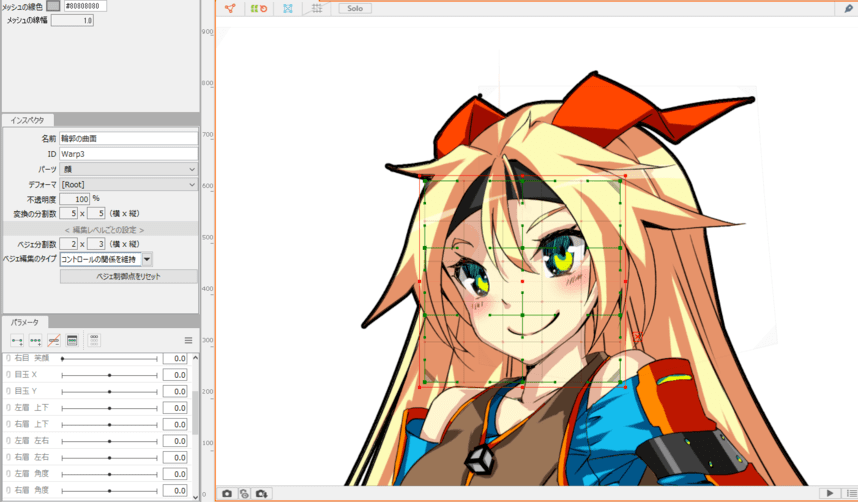
1. 輪郭のデフォーマ作成
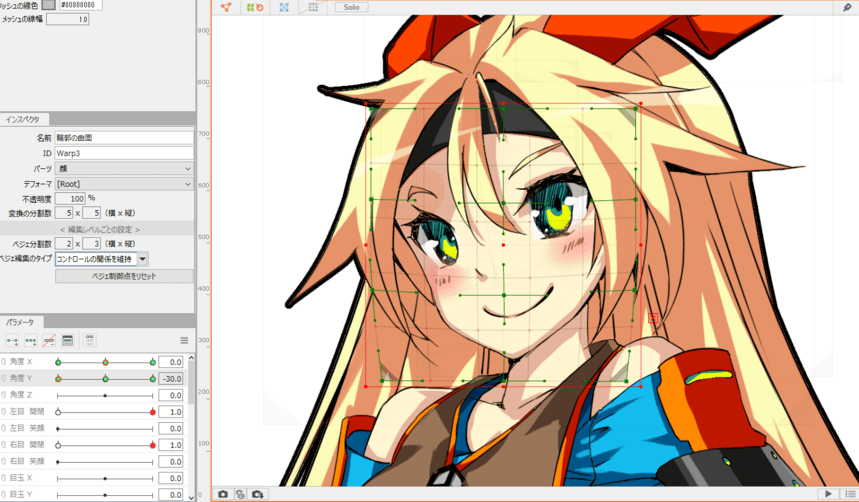
輪郭にワープデフォーマを設定します。
名前を「輪郭の曲面」、ベジェの分割数は2 × 3としました。
ベジェの分割数は、縦長のパーツは2 × 3、横長のパーツは3 × 2、縦横比が同じくらいのパーツは2 × 2、もしくは3 × 3と設定する。

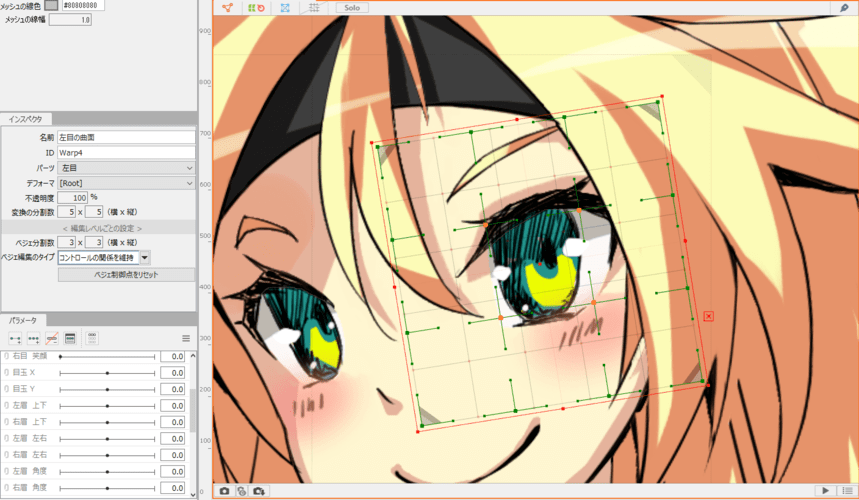
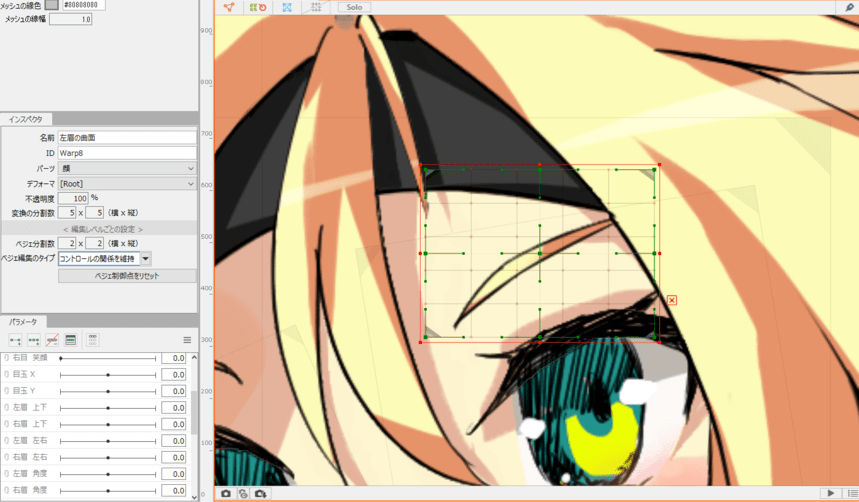
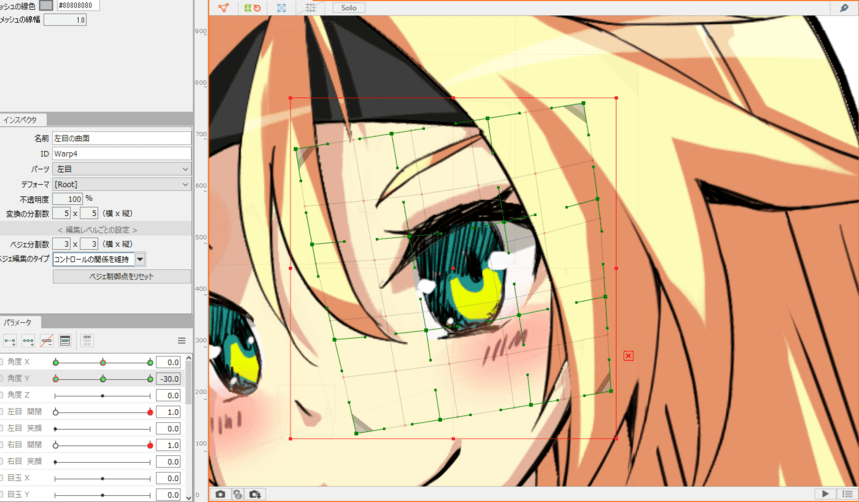
2. 目のデフォーマ作成
目は左右別々にデフォーマを作っていきます。
左目のパーツ(瞳・まつげ・ハイライト・白目・影)を選択します。
他のパーツよりもXYの変形を細かく調整するため、ベジェの分割数は3 × 3で作ります。
内側のコントロールポイント4点が目を囲うように、デフォーマを調整します。

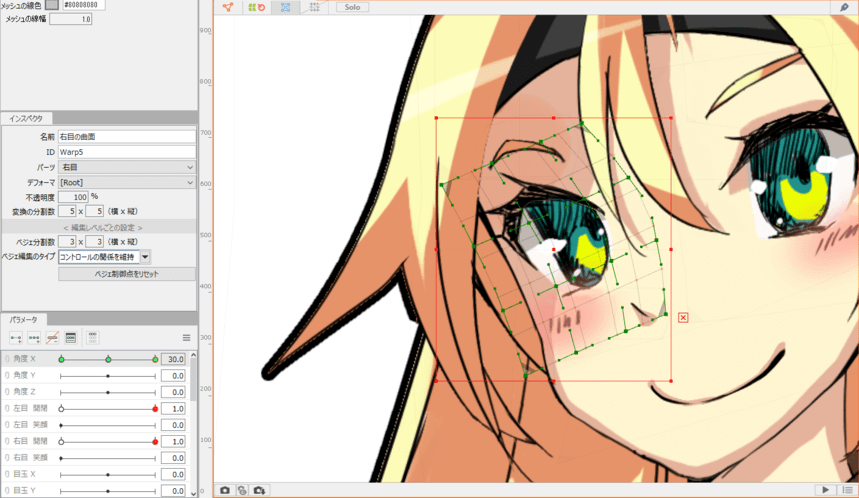
右目も同様にデフォーマを作ります。
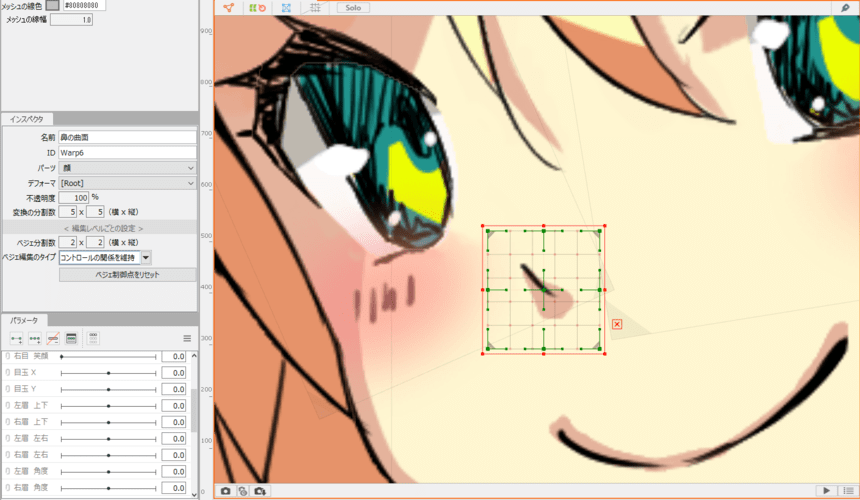
3. 鼻のデフォーマ作成
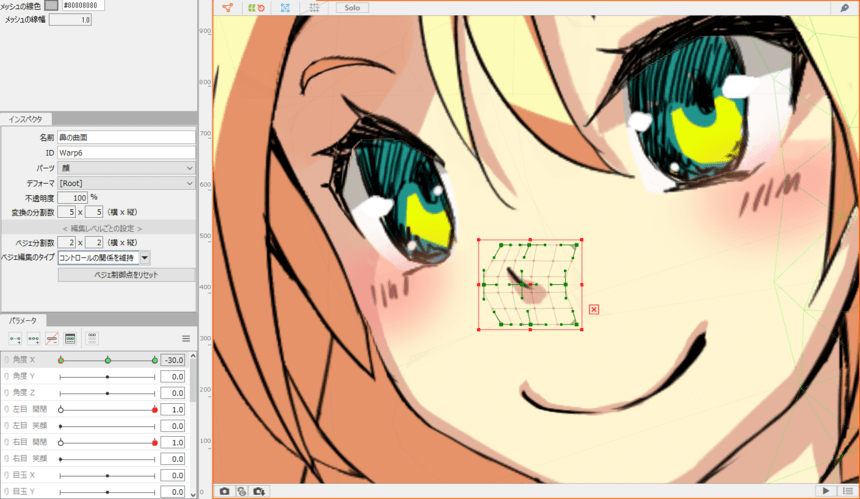
鼻にワープデフォーマを設定します。
ベジェの分割数は2 × 2で、鼻が中心にくるように位置を調整します。

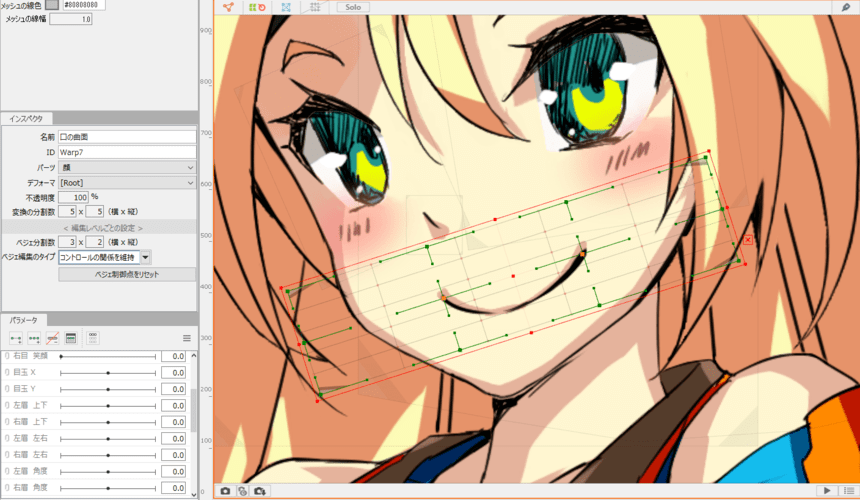
4. 口のデフォーマ作成
口にワープデフォーマを設定します。
ベジェの分割数は3 × 2で、口角にコントロールポイントがくるように位置を調整します。

5. 眉毛のデフォーマ作成
眉毛にワープデフォーマを設定します。目と同様に左右別々で作ります。
ベジェの分割数は2 × 2で、眉のラインの中間が中心になるように位置を調整します。

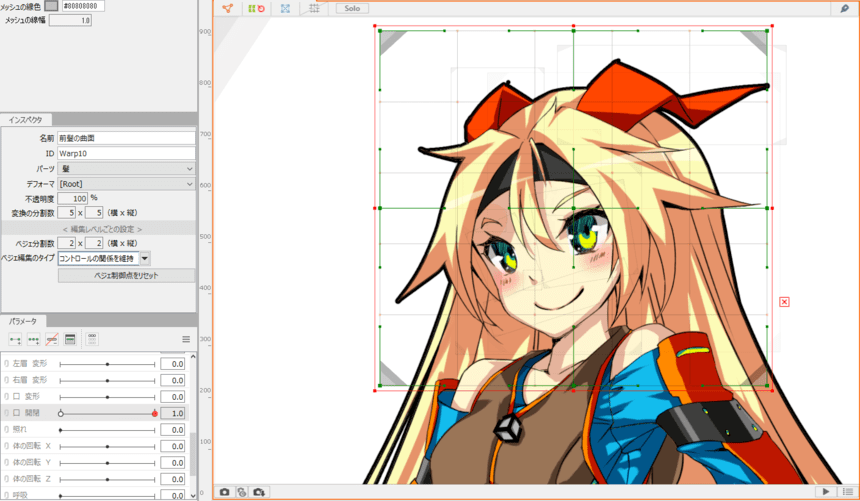
6. 髪のデフォーマ作成
前髪にワープデフォーマを設定します。
空のワープデフォーマを「前髪の曲面」として作り、そこに前髪のパーツ(前髪左・前髪中・前髪右・前髪影)を入れます。ベジェの分割数は2 × 2で作成しました。

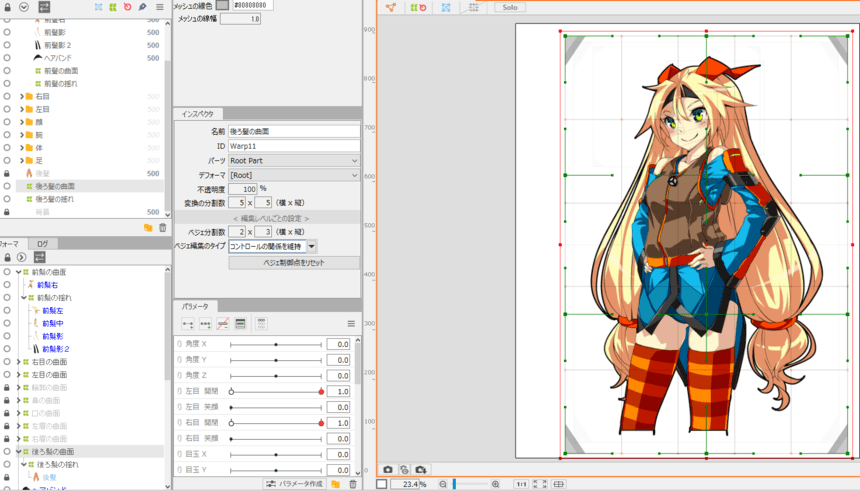
後ろ髪のデフォーマも作成します。
下図では、前回の記事で作成した「後ろ髪の揺れ」のワープデフォーマを選択して「選択されたオブジェクトの親に設定」として作成しています。ベジェの分割数は2 × 3です。
デフォーマを作るときは、親のデフォーマが子のデフォーマより小さくならないようにします。

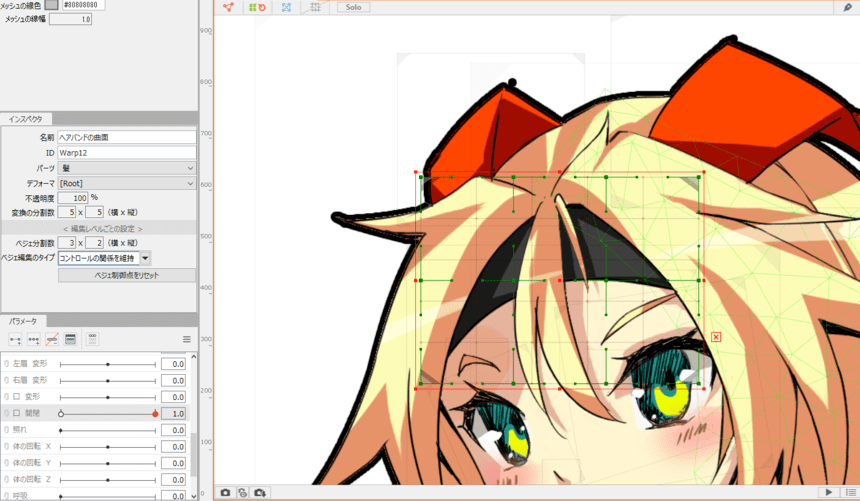
7. 固有パーツのデフォーマ作成
ヘアバンドにワープデフォーマを設定します。
ベジェの分割数は3 × 2で作成しました。

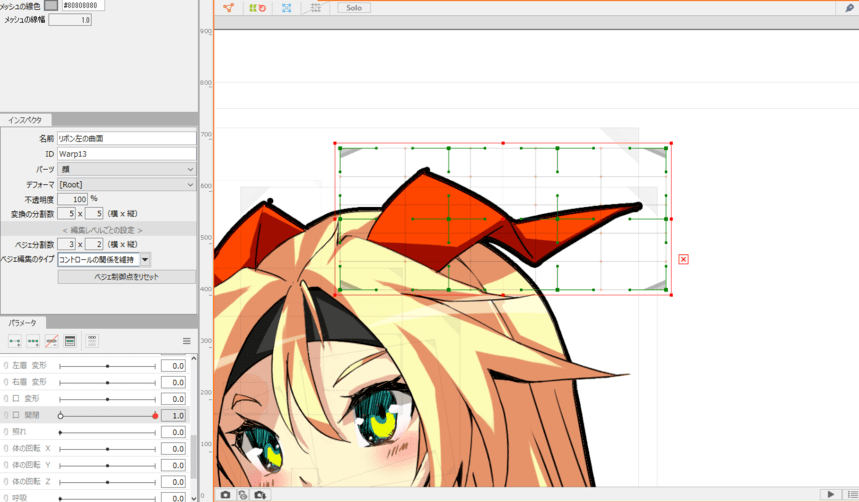
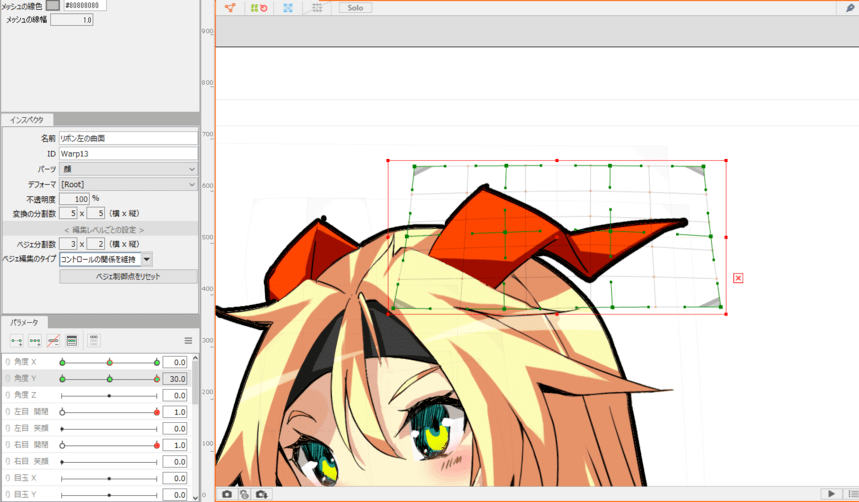
リボンにワープデフォーマを設定します。目と同様に左右別々で作ります。
ベジェの分割数は、リボンの左側が3 × 2、右側は2 × 2で作成しました。

8. 横方向の動きを作成
「輪郭の曲面」デフォーマを選択し、「角度 X」のパラメータに3点追加します。
パラメータがマイナスの時に左側は少し細め、右側は少し広くします。
「髪・ヘアバンド・目・鼻・口・眉・リボン」のデフォーマにも、同様に動きをつけていきます。

「角度 X」のパラメータがプラスの時は、左側は少し広く、右側は少し細くします。

9. 縦方向の動きを作成
Y方向の動きはX方向の動きに使用したデフォーマと同じものを使います。
「輪郭の曲面」デフォーマを選択し、「角度 Y」のパラメータを選んで3点追加します。
パラメータがマイナスの時に下は少し細め、上は少し広くします。

「髪・ヘアバンド・目・鼻・口・眉・リボン」のデフォーマにも、同様に動きをつけていきます。

「角度 Y」のパラメータがプラスの時は、下は少し広く、上は少し細くします。

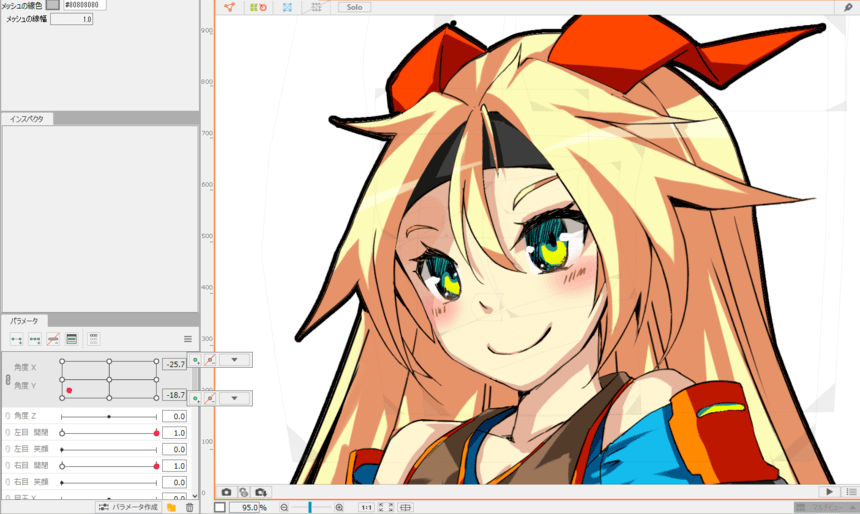
10. 斜め方向の動きを作成
斜め方向の顔は、Live2Dの機能を使って自動生成することが可能です。
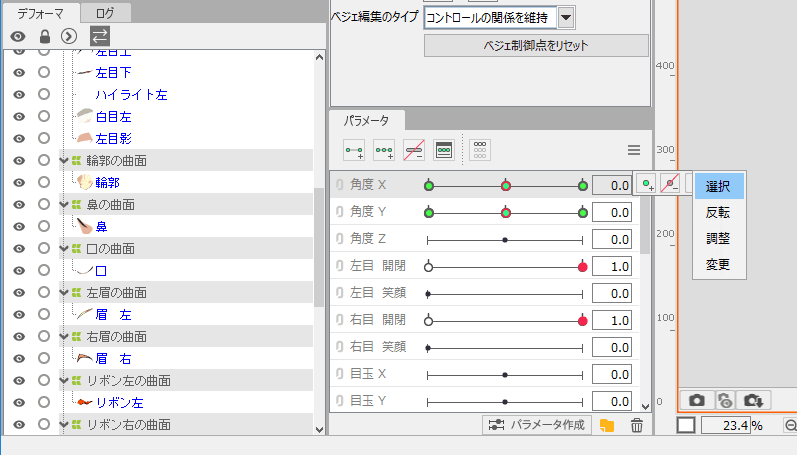
「角度 X」のパラメータをクリックすると、横に小さいポップアップが出ます。
▼にマウスカーソルを載せるとパラメータの調整が表示されるので、一番上の「選択」をクリックするとそのパラメータがついているオブジェクトがすべて選択されます。

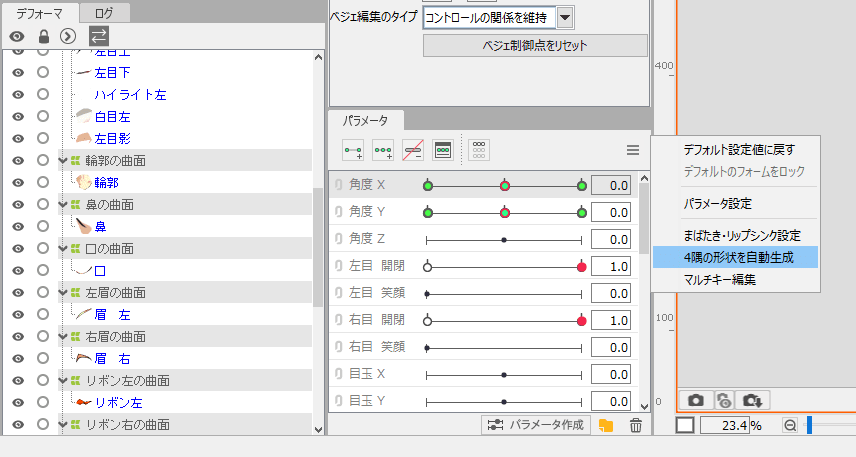
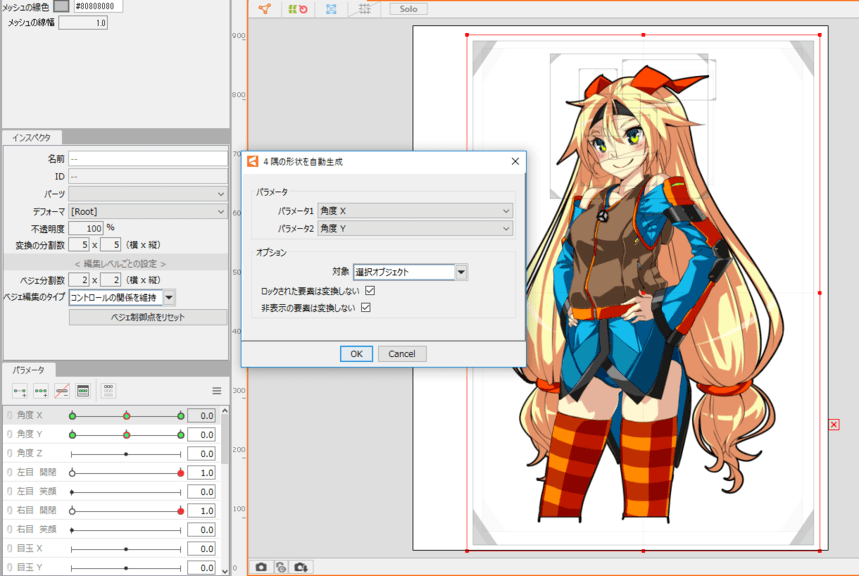
選択状態でパラメータ横のメニューから「4隅の形状を自動生成」をクリックします。

ダイアログが出てくるので、パラメータ1と2に角度X、角度Yと入っていることを確認します。
さらに、オプションの対象が「選択オブジェクト」になっていることを確認後OKを押します。

「角度 X」パラメータの左側にあるマークを押すと下のパラメータと合体します。
この状態で顔を色々と動かしてみて動作を確認します。
パラメータを動かして不自然な箇所があれば調整を行います。

以上で、顔の動きを作成する作業は終わりです。
顔の動きサンプル
今回作成したパラメータのサンプルです。
クリックでGIFアニメーションが再生されます

下記の記事では、参考画像(正面を向いているイラスト等)を用意することで、顔を動かすパラメータの完成度を高める試みを行っています。

1から自分でパラメータを作成するのが大変という場合には、テンプレート機能を利用する方法もあるので、こちらを参考にしてください。