今回はLive2Dで待機時のアニメーションを作成します。
使用するイラスト
今回の作業で待機モーションを作成するイラストです。

© Unity Technologies Japan/UCL
イラストの加工
以前の記事と同じ工程で、イラストの加工(パーツ分け、描き足し)を行っています。

待機モーションの作成
イラストを編集するために、メッシュの編集を行います。
「Ctrl + A」ですべてのアートメッシュを選択後、上部メニューからメッシュの自動生成をクリックします。
設定ダイアログが出てくるので、今回はプリセットの標準でメッシュの自動生成を行いました。
1. 蝙蝠のアニメーション
蝙蝠が羽ばたいているような感じで動きをつけていきます。
「蝙蝠」という名前でパラメータを作成して、キーの2点追加を選択します。
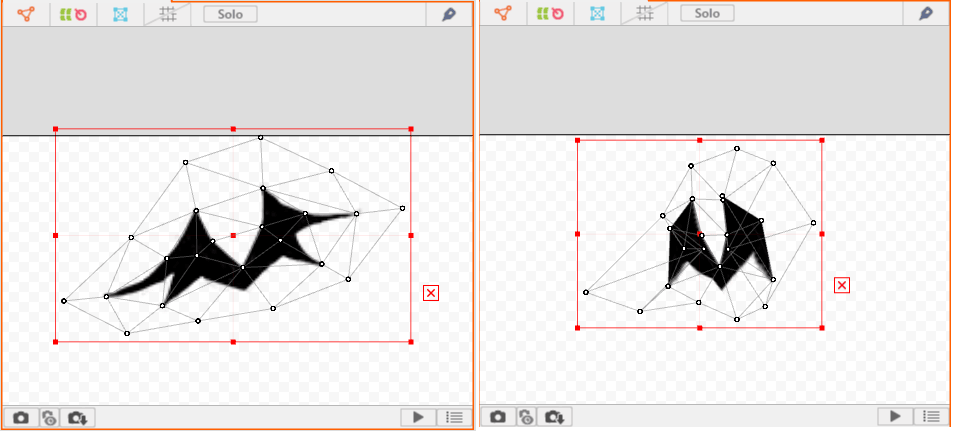
「蝙蝠」のパラメータが0.0(下図左)の時はデフォルト、1.0(下図右)の時に羽の形を変形させています。
綺麗に変形できない場合はメッシュの手動編集で点の追加や削除を行い、メッシュを整えます。

2. まばたきのアニメーション
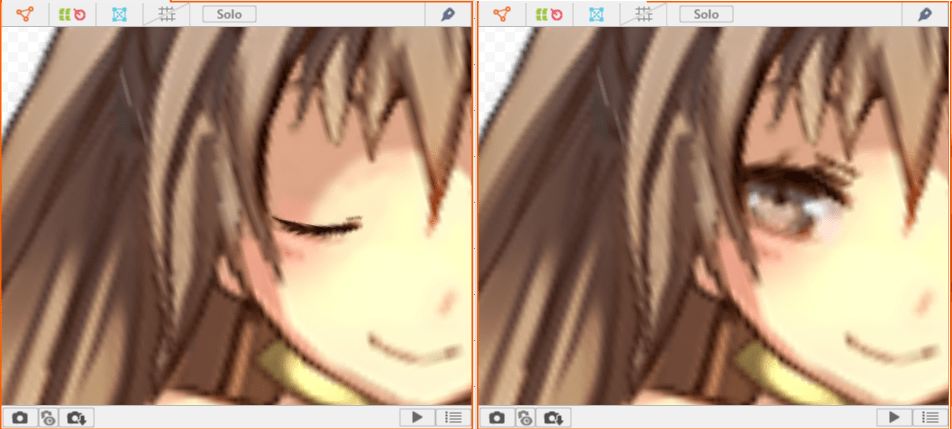
まばたき用に目の開閉の動きをつくります。
「左目 開閉」という名前でパラメータを作成して、キーの2点追加を選択します。
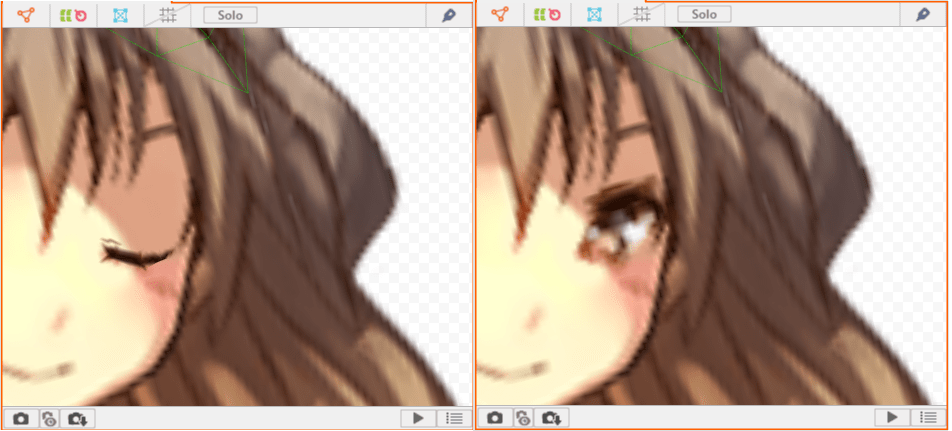
「左目 開閉」のパラメータが0.0(下図左)の時に閉じた状態、1.0(下図右)の時に開いてる状態(デフォルト)としています。
パラメータ0.0では、目を閉じている形にまつげを変形させて、瞳や白目の部分は小さくしてまつ毛の中に収納しています。

右目も同様にまばたき用のパラメータを作成します。

3. 顔のアニメーション
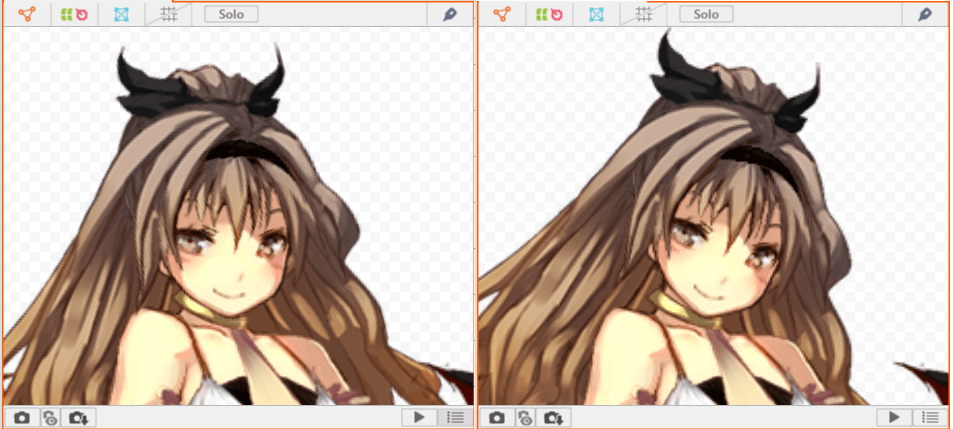
顔の角度を変化させるパラメータを作成します。
「角度Z」という名前でパラメータを作成して、キーの3点追加を選択します。
元々少し顔を傾けて描かれているので「角度Z」のパラメータが0.0(下図左)の時に傾きが0、30.0(下図右)の時に元の状態を設定しています。
空の回転デフォーマに顔の傾きに関連するパーツを入れて、角度を設定しています。

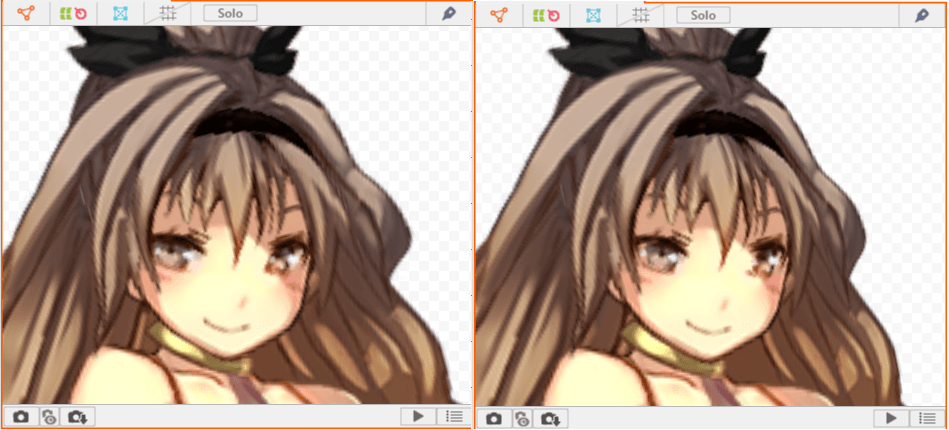
次に顔のX軸の動きをつくります。
「角度X」という名前でパラメータを作成して、キーの3点追加を選択します。
「角度X」のパラメータが0.0(下図左)の時はデフォルト、30.0(下図右)の時に左方向の顔の動きを設定しました。
顔の各パーツ(輪郭・目・髪など)にワープデフォーマを作成して、それぞれに横方向の動きを設定しています。

4. 呼吸のアニメーション
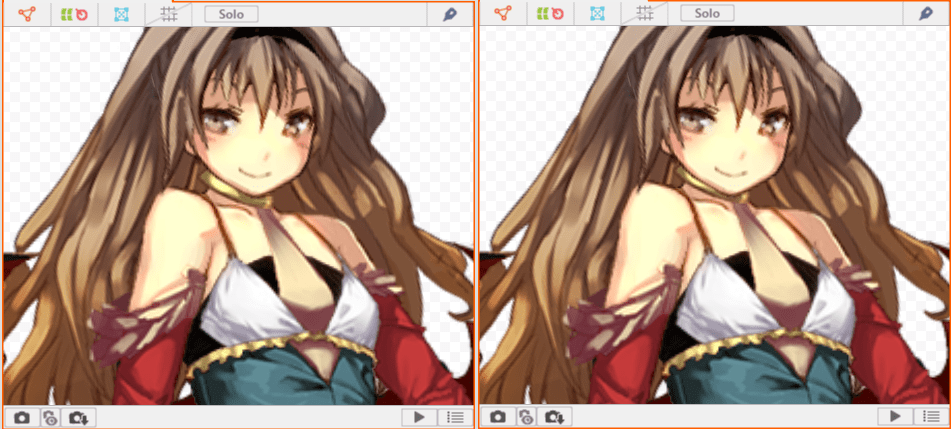
呼吸用のパラメータを作成します。
「呼吸」という名前でパラメータを作成して、キーの2点追加を選択します。
「呼吸」のパラメータが0.0(下図左)の時はデフォルト、1.0(下図右)の時に空気を吸った状態を設定しました。
空のワープデフォーマに体と服のパーツを入れて作成しています。

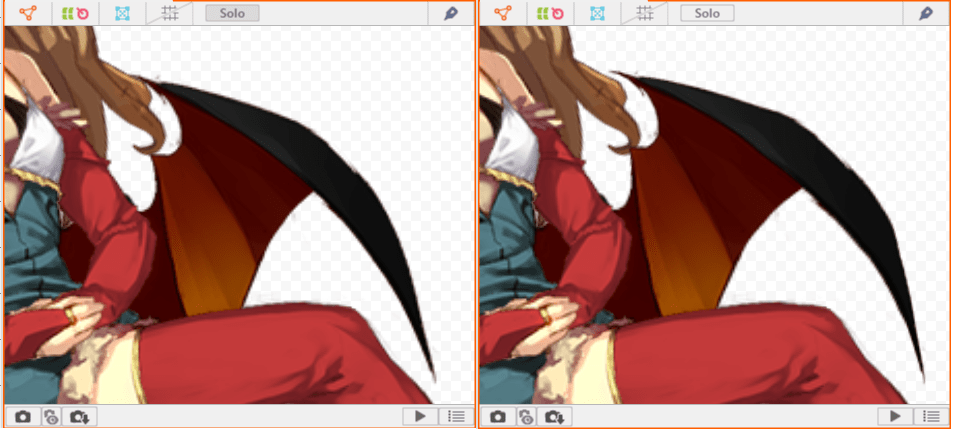
5. 羽のアニメーション
羽に動きをつけていきます。ここでは左側の羽を例にして進めていきます。
「左羽」という名前でパラメータを作成して、キーの3点追加を選択します。
「左羽」のパラメータが0.0(下図左)の時はデフォルト、10.0(下図右)の時に羽を少し外側に動かしています。
左羽を選択した状態でワープデフォーマを作成して、動きをつけています。

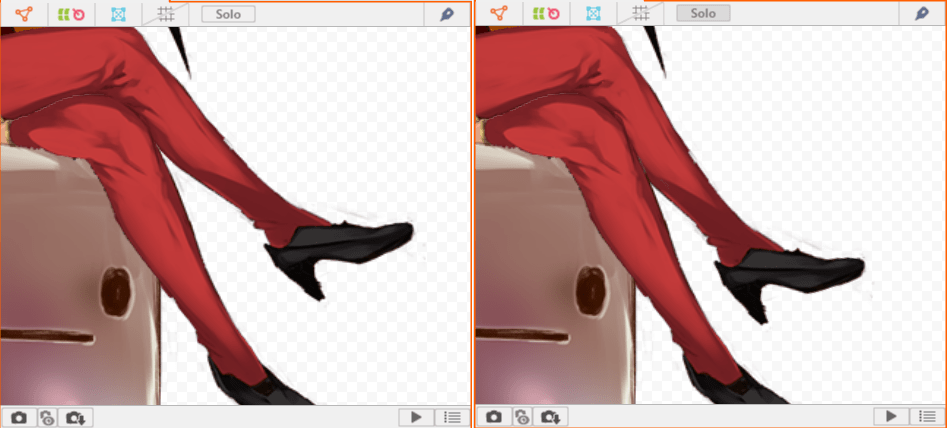
6. 足のアニメーション
右足が上下に動くパラメータを作成します。
「右足 上下」という名前でパラメータを作成して、キーの3点追加を選択します。
「右足 上下」のパラメータがマイナスの時に足が上がり、プラスの時(下図右)に下がるように設定しました。
右足のパーツに回転デフォーマを作成して、上下の動きを設定しています。

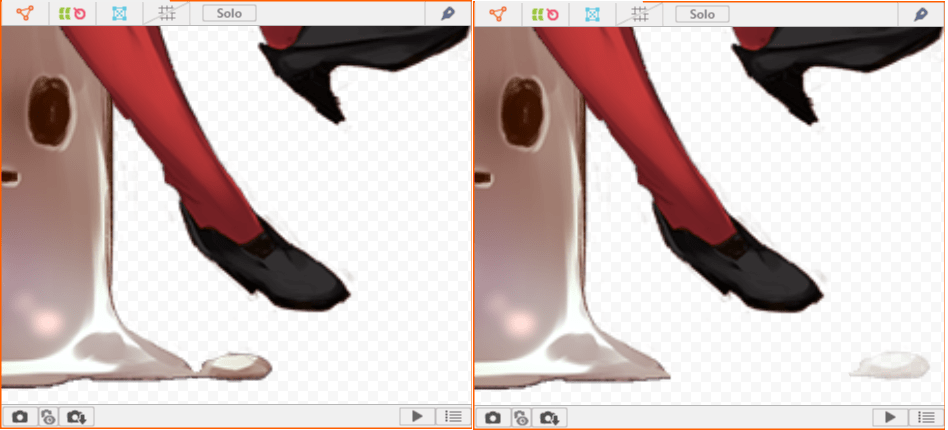
7. その他のアニメーション
乗り物部分にもアニメーションをつけることにしました。
「その他」という名前でパラメータを作成して、キーの3点追加を選択します。
「その他」のパラメータがマイナスの時にサイズが小さくなり、プラスの時(下図右)に不透明度が下がるように設定しました。

以上で今回の作業は終了です。
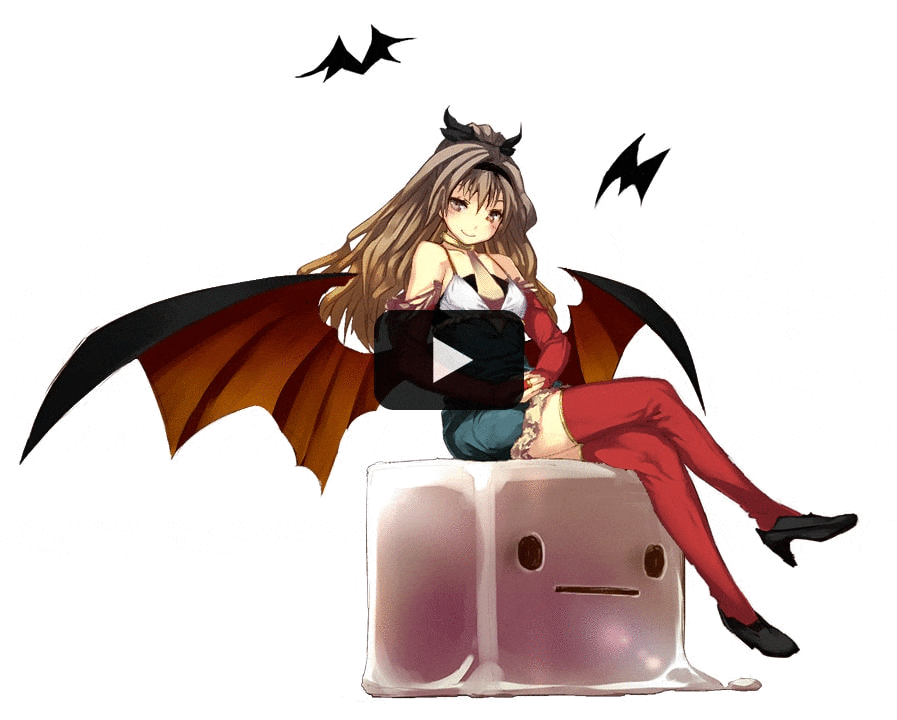
待機モーションのサンプル
今回作成した待機時のアニメーションのサンプルです。
クリックでGIFアニメーションが再生されます

今回作成したLive2Dのモデルの使用例として、Unityの2Dシューティングゲームを作ってみました。