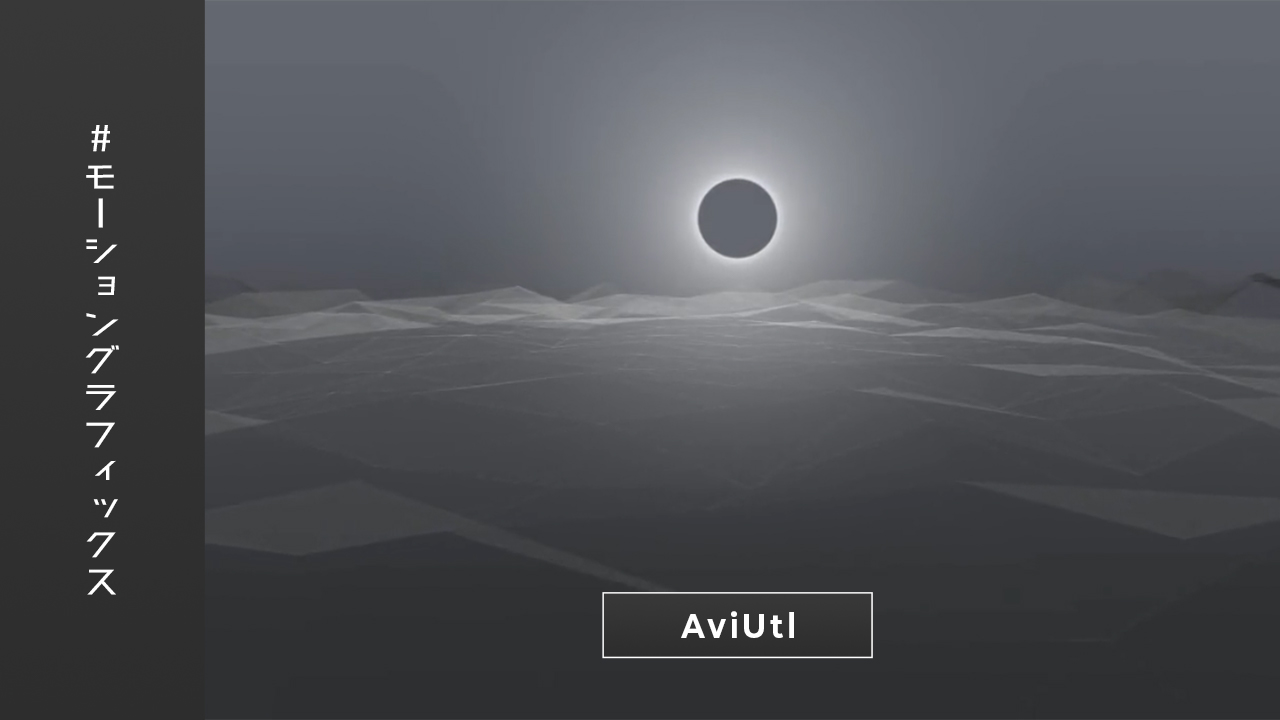
動画編集ソフトAviUtlを使用して、モーショングラフィックスを構成する要素について学習します。
前回記事と同様に「モーション周期表」に掲載されているモーショングラフィックスを参考にして学習を進めます。
モーショングラフィックスを構成する要素
今回は「Tiler」と「Glow」を使用したモーションを作成してみます。
モーション周期表ではTilerはオフセット・回転系、Glowはブラー・光系に属しています。
1. Glow
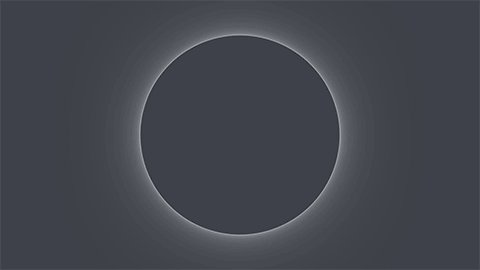
まずはモーション周期表のサンプルを参考にして、光を表現するエフェクトGlowを作成してみます。
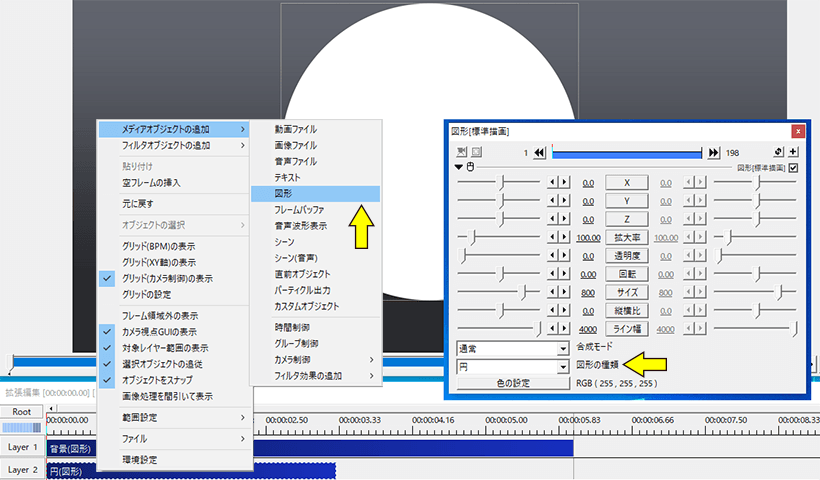
(1)AviUtlの拡張編集の画面で右クリックのメニューから「メディアオブジェクトの追加 > 図形」を選択して円を作成します。

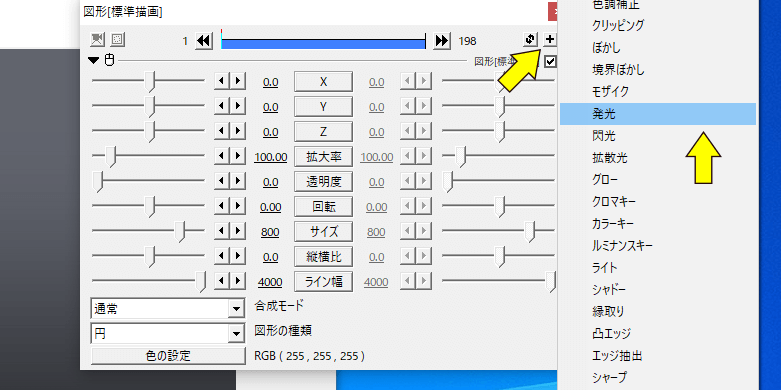
(2)設定ダイアログの+ボタンをクリックして「発光」を設定します。

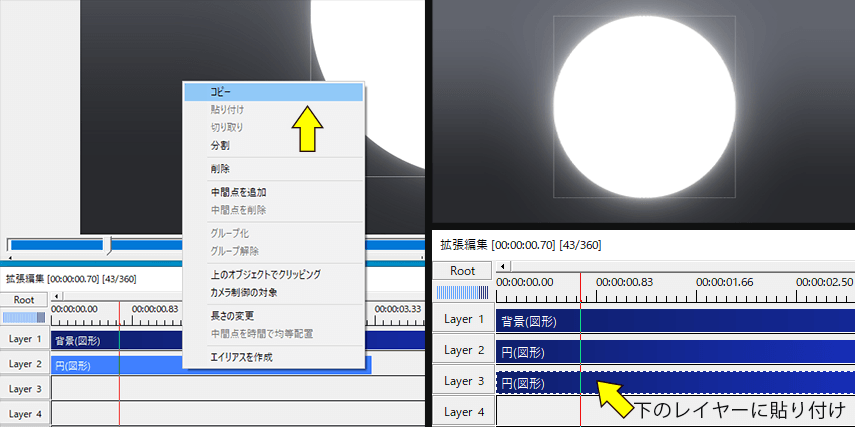
(3)円のオブジェクトをコピーして、(2)で「発光」を設定したオブジェクトの下のレイヤーに配置します。

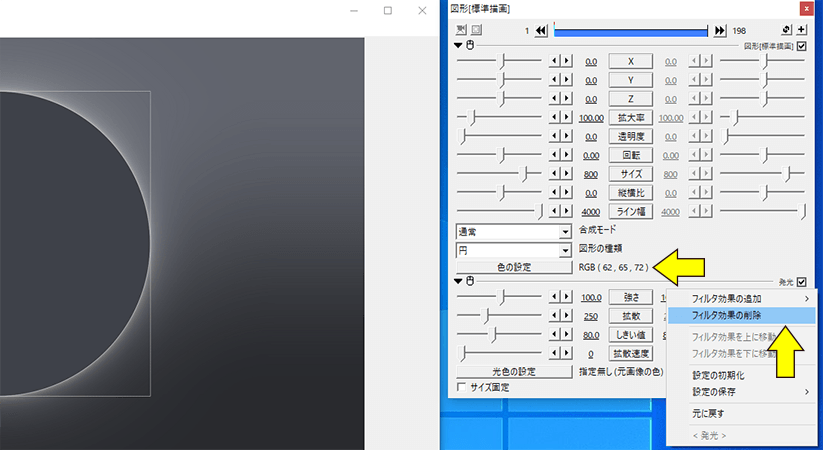
(4)コピーした円のフィルタ効果「発光」を削除して、図形の色に背景と同じ色を設定します。

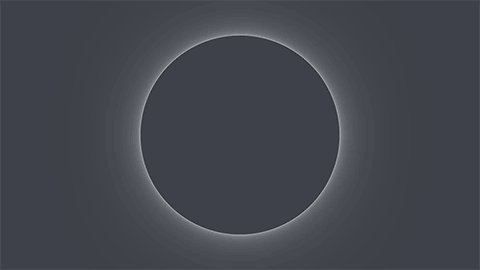
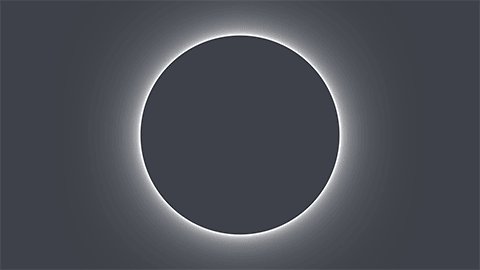
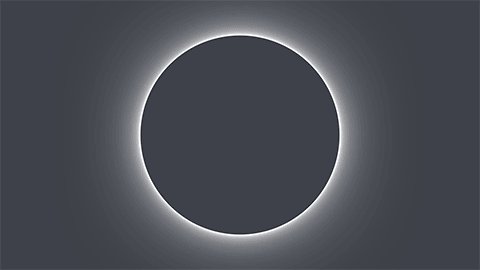
(5)「発光」を設定した円の「強さ」や「しきい値」の値を変化させることで、下図のように光のにじみを再現することができます。

1.1 GetColor-V2R
今度は93さんのGetColor-V2Rというスクリプトを導入して、Glowの要素を作成します。
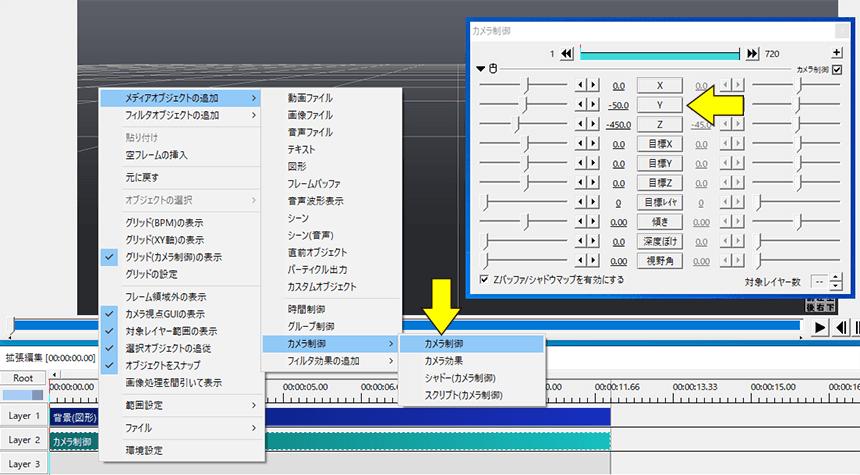
(1)AviUtlの拡張編集の画面で右クリックのメニューから「メディアオブジェクトの追加 > カメラ制御 > カメラ制御」を選択します。Yの値を-50.0として、若干上から見下ろす視点にしました。

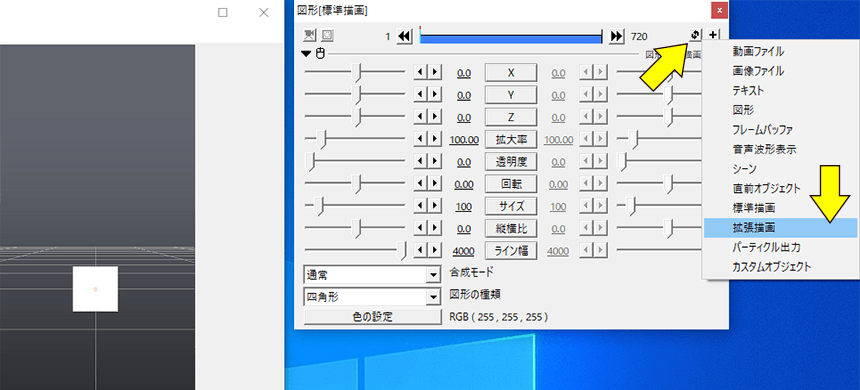
(2)拡張編集の画面で右クリックのメニューから「メディアオブジェクトの追加 > 図形」を選択して四角形を作成します。
(3)設定ダイアログで+ボタンの隣にあるボタンをクリックして、拡張描画を選択します。

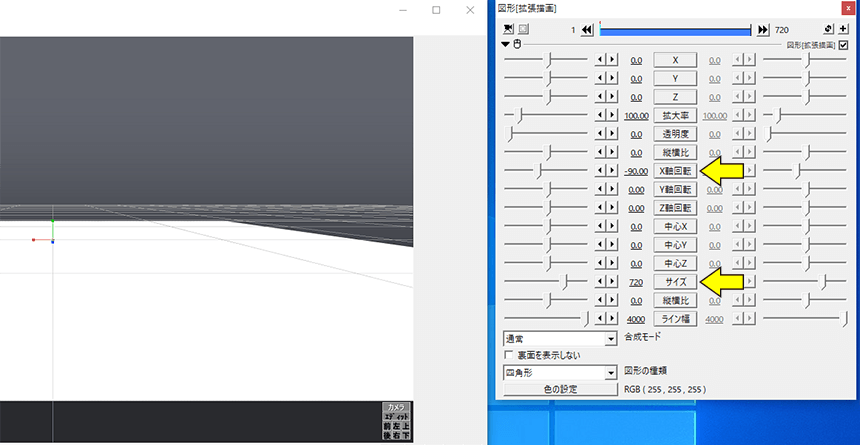
(4)図形の設定は「X軸回転:-90.00、サイズ:720」としました。

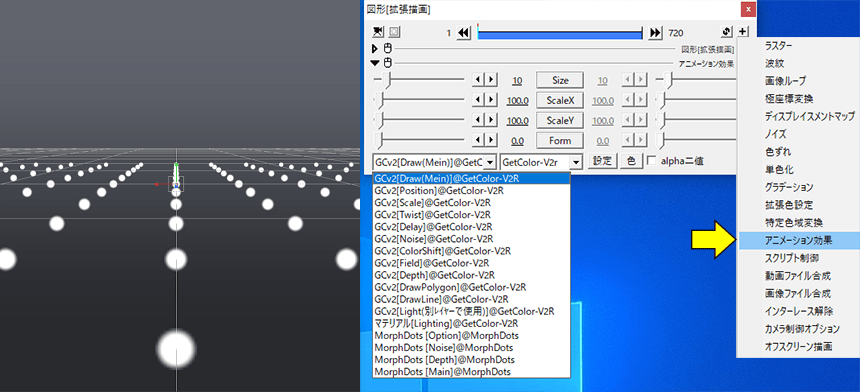
(5)設定ダイアログの+ボタンをクリックして「アニメーション効果」を選択します。
(6)▼からGCv2[Draw(Mein)]@GetColor-V2Rを設定します。
そうすると下図のように図形(四角形)がドット化して表示されます。

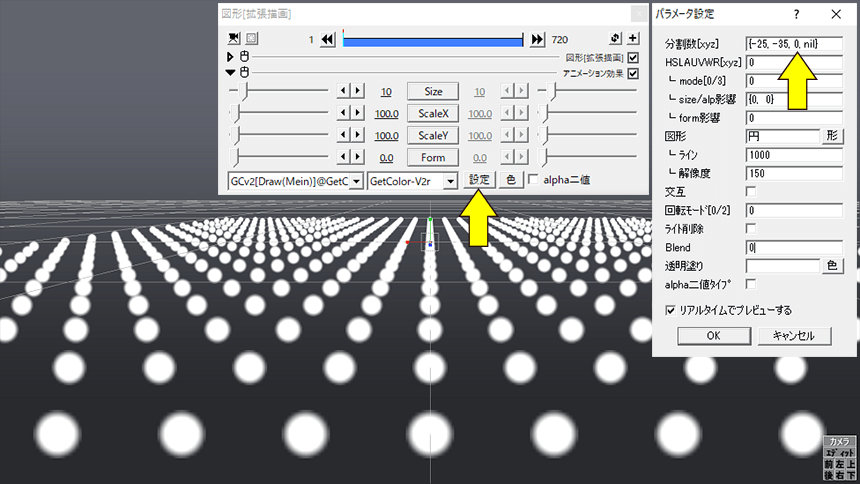
(7)設定ボタンからパラメータ設定を行います。分割数[xyz]でドットの密度を指定することができます。
ここでは「-20, -35, 0, nil」としました。分割数をマイナスの値にすると描画間隔指定となるので、今回の設定ではX軸方向には20pxごと、Y軸方向には35pxごとにドットが生成されます。

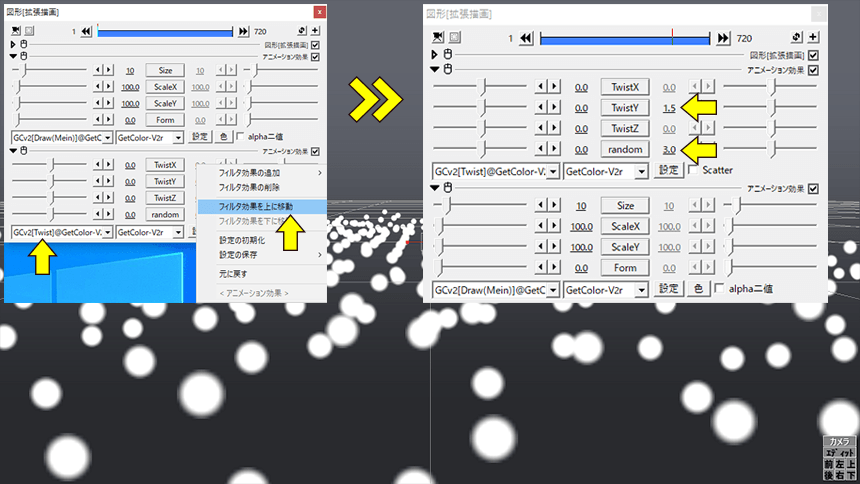
(8)設定ダイアログからアニメーション効果を追加して、▼からGCv2[Twist]@GetColor-V2Rを設定します。
続いて右クリックのメニューから「フィルタ効果を上に移動」をクリックして、Draw(Mein)の上に配置します。
(9)Twistの設定は「TwistY:-0.5 ~ 1.5、random:0.0 ~ 3.0」で値を変化させています。

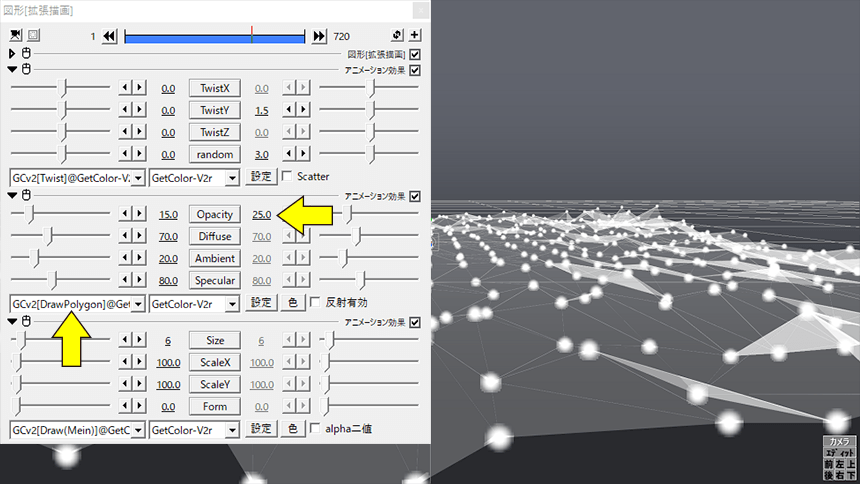
(10)設定ダイアログからアニメーション効果を追加して、▼からGCv2[DrawPolygon]@GetColor-V2Rを設定します。
続けて右クリックのメニューから「フィルタ効果を上に移動」をクリックして、Draw(Mein)の上に配置します。
(11)DrawPolygonの設定は「Opacity:15.0 ~ 25.0」で透明度を変化させています。

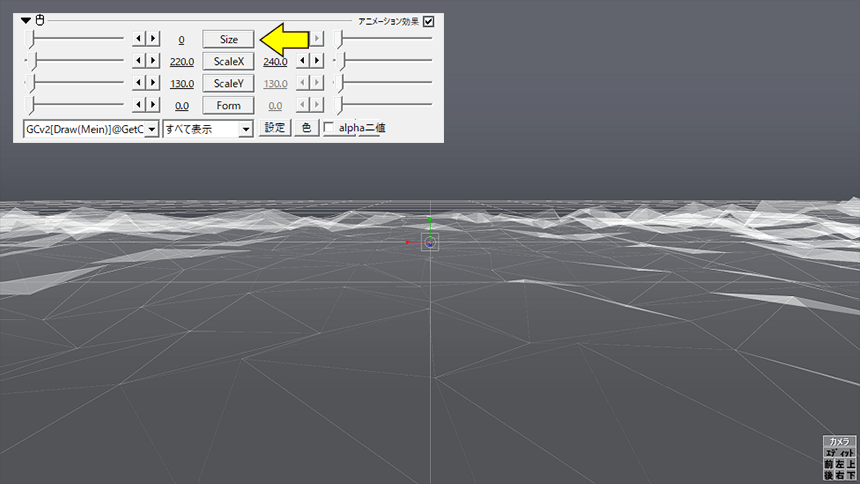
(12)Draw(Mein)の値を設定します。今回は「Size:0」と設定して、ドットを非表示にしてポリゴンのみ表示することにしました。

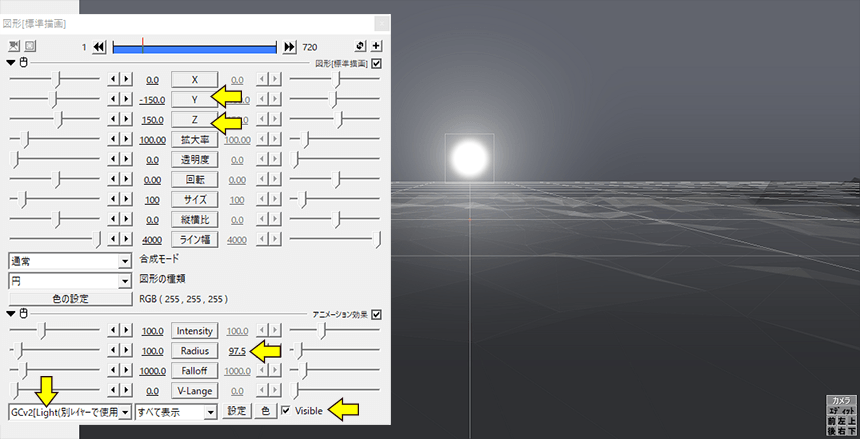
(13)拡張編集の画面で右クリックのメニューから「メディアオブジェクトの追加 > 図形」を選択して円を作成します。図形の設定は「Y:-150.0、Z:150.0」として位置を変更しました。
(14)設定ダイアログからアニメーション効果を追加して、▼からGCv2[Light]@GetColor-V2Rを選択します。
(15)Lightの設定は「Radius:97.5 ~ 100.0」で光のサイズを変化させて、Visibleにチェックを入れました。

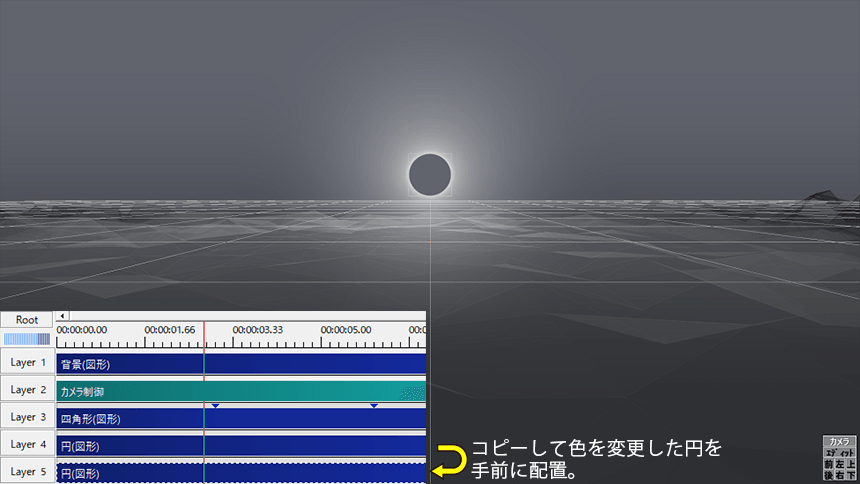
(16)最初にGlowを作成したときと同様に、円のオブジェクトをコピーして背景と同じ色を設定したものを手前に配置して完成です。

2. Tiler
GetColor-V2Rで作成した動画を、画像ループで複数配置することでTilerの映像を作成します。
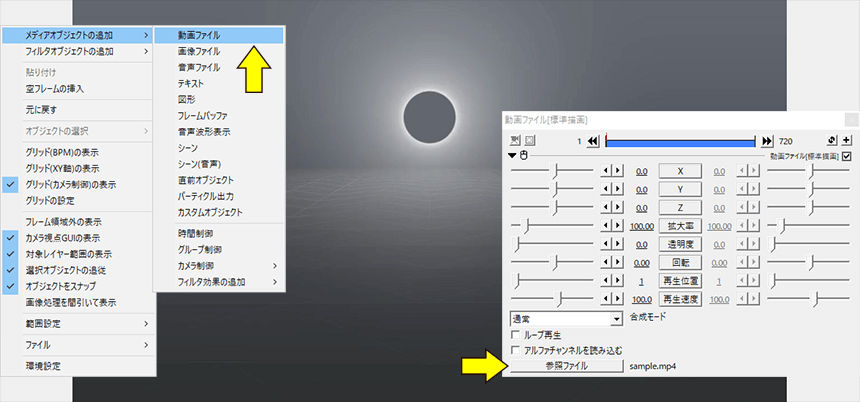
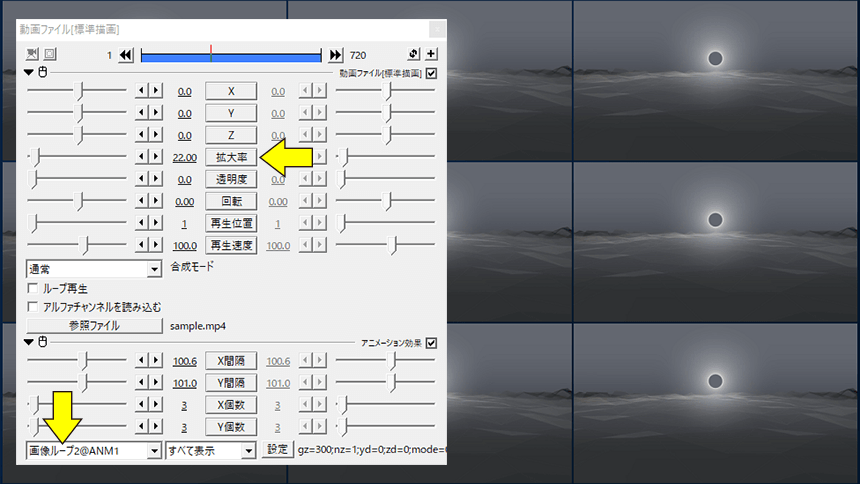
(1)AviUtlの拡張編集の画面で右クリックのメニューから「メディアオブジェクトの追加 > 動画ファイル」を選択して、参照ファイルから動画を選択します。

(2)設定ダイアログの+ボタンをクリックして「アニメーション効果」を選択します。
(3)▼から画像ループ2を設定します。設定は「X間隔:100.6、Y間隔:101.0、X個数:3、Y個数:3」として縦横3個ずつ配置しました。動画ファイルの拡大率は 22.00 です。

(4)動画ファイルの拡大率を変化させると下図サンプルのようにTilerのエフェクトが作成できます。