今回は Live2D で「FaceRig」のテンプレートを使ってみたので、モデルに適用するまでの流れを紹介します。
Live2Dのテンプレート機能[FaceRig]
最初に FaceRig とテンプレート機能について、簡単に説明します。
FaceRigとは?
-FaceRig-
FaceRig(フェイスリグ)は、ユーザーの顔の表情や動きをWebカメラを利用して、3次元キャラクターモデル上で表現するソフトウェア。
テンプレート機能とは?
完成済みのLive2Dモデルの構造(デフォーマ)やパラメータを、作成するモデルに移す機能。
イラストに対応するテンプレートがあれば、作業を大幅に短縮することができます。
過去の記事では、斜め右向きに描かれたイラスト向けのテンプレート「斜め右向き」と、デフォルメされたイラスト向けのテンプレート「SDキャラクター」を適用した際の様子を紹介しています。


使用するイラスト
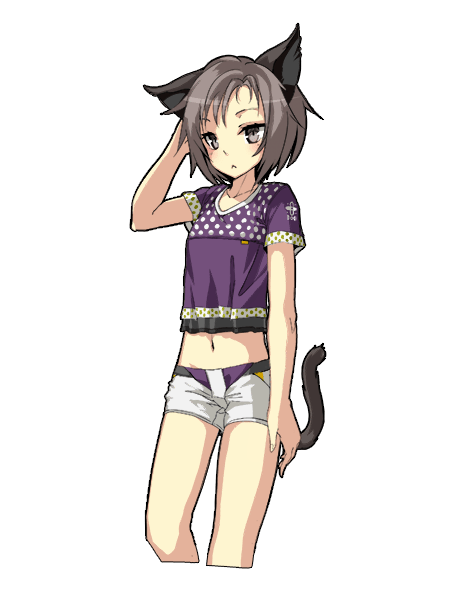
今回の作業でテンプレート「FaceRig」を適用するイラストです。

© Unity Technologies Japan/UCL
下準備
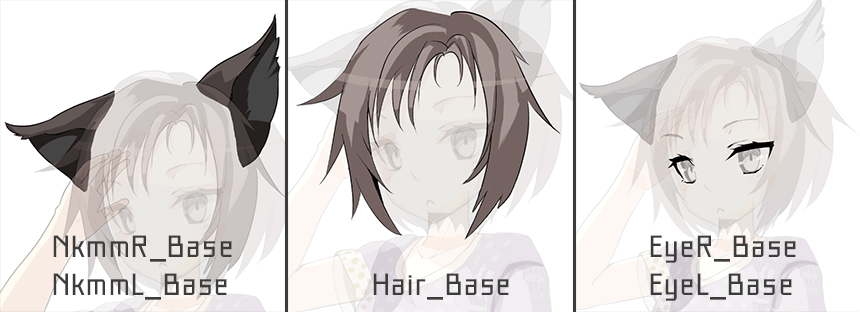
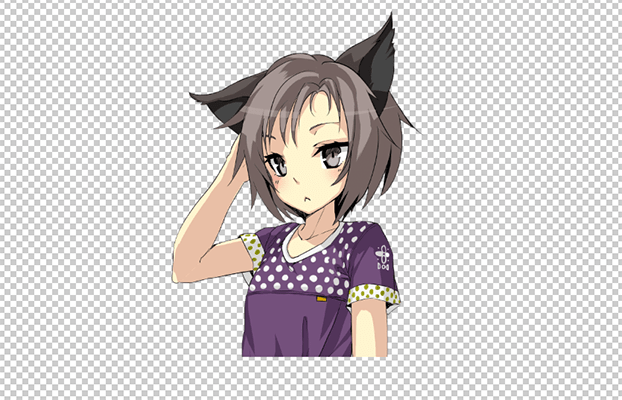
イラストを Live2D で使用する際には、パーツ分けを行う必要があります。
Photoshop を使用して、髪(前髪/後髪)・顔(眉/耳/目/鼻/口)・体(首/服/手/足)というような感じで、イラストをパーツごとに分けていきます。

テンプレート「FaceRig」では上半身のみ使用するので、不要になりそうなパーツは削除しました。

テンプレート FaceRig 適用までの流れ
Live2Dのテンプレート「FaceRig」を適用するまでの流れを紹介します。
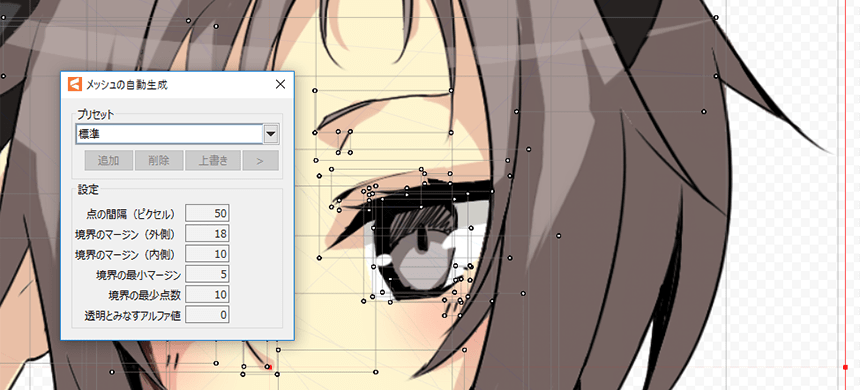
1. メッシュの生成
Live2D でモデルのPSDファイルを開いたら「Ctrl + A」で全てのパーツを選択して、上部メニューから「メッシュの自動生成」をクリックします。
基本的には、とりあえずプリセット「標準」でメッシュを生成して、何かしらの不具合が生じたら手動でメッシュを編集、というような感じでいいと思います。

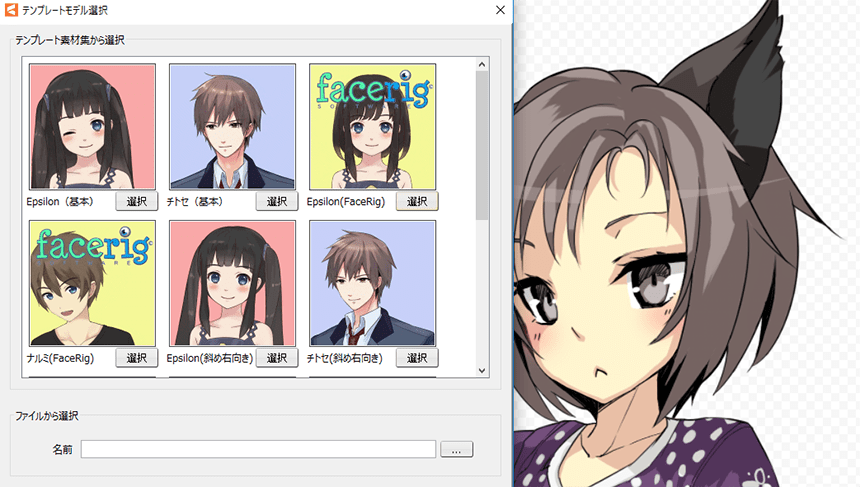
2. テンプレートを選択
「ファイル > テンプレートを適用」で使用するテンプレートを選びます。
今回は「Epsilon(FaceRig)」を選択します。

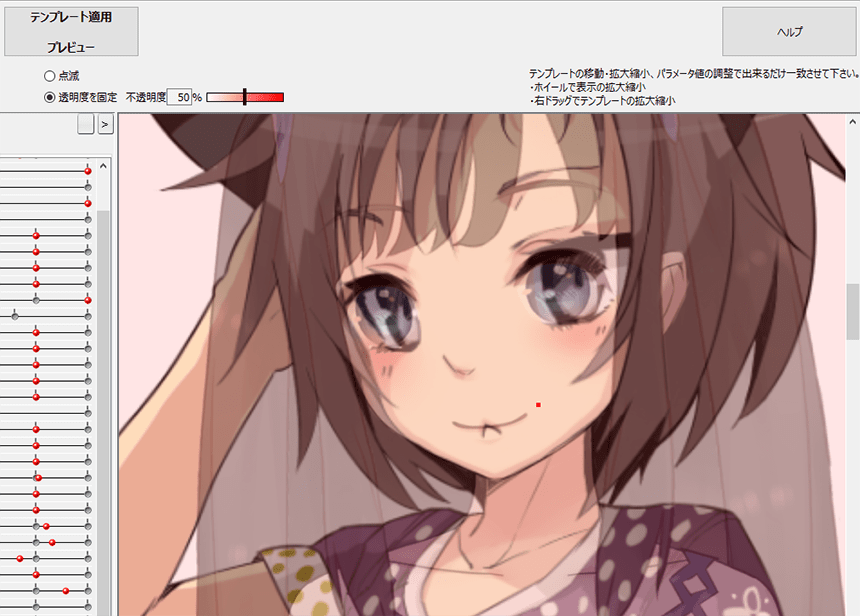
3. レイアウトの調整
テンプレートモデルのパラメータ(顔サイズ・目位置・角度X . . . 等)を調整して、作成するモデルのイラストにできるだけ近づけます。
今回はイラストとテンプレートモデルの都合上、体部分の一致は諦めて、顔を一致させることを重視しました。
レイアウトが決まったら「テンプレート適用 プレビュー」をクリックします。

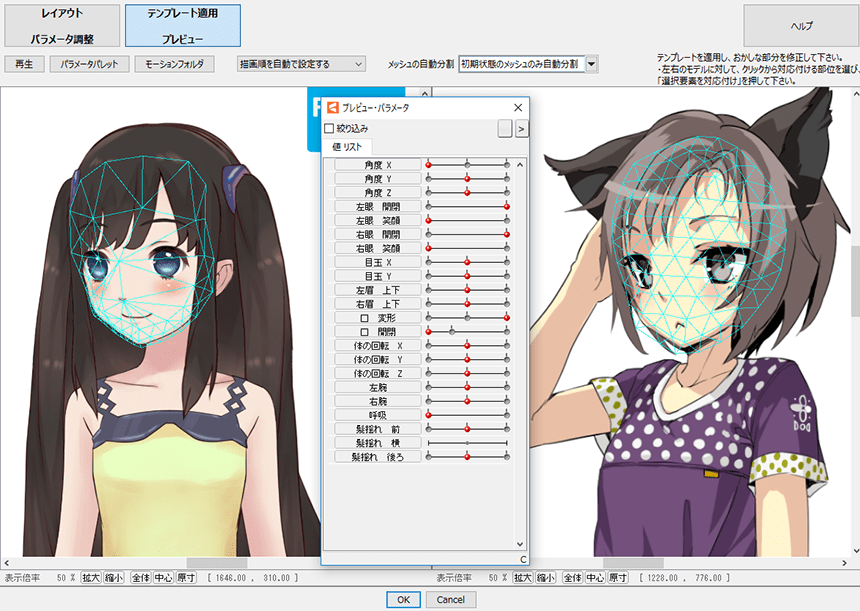
4. パーツの対応付けと動作確認
テンプレートモデルのパーツと作成するモデルのパーツをそれぞれ選択して、対応付けを行います。
ランダムに再生されるモーションや、パラメータパレットの各種パラメータを動かして、テンプレート適用後の動作を確認します。
テンプレート適用後の動作に納得がいかなければ再びレイアウトの調整に戻り、問題が無いなら画面下の「OK」をクリックしてテンプレートを適用します。

テンプレート「FaceRig」の適用結果
パラメータをランダムで動かしたときのキャプチャを載せます。
テンプレート「斜め右向き」適用時と比べると「FaceRig」では顔の動き(可動域)が大きくなりました。