Live2D Cubism がバージョン4.0にアップデートされたので、新しく追加された機能を使ってみました。
今回は「拡張補間」と「マスクの反転」について紹介します。
Cubism 4.0 の新機能「拡張補間とマスク」
最初に新機能について簡単に紹介します。
1. 拡張補間とは
拡張補間
この機能によりキーフォーム間を線ではなく曲線で補間できるようになりました。
髪や服などの揺れ物の表現で、テクスチャが縮むことなく自然な動きを表現できるようになります。
live2D.com
パーツを動かした際にテクスチャの収縮が気になる場合には、拡張補間で改善できそうです。
2. マスクの反転とは
マスクの反転
既存の機能「クリッピングマスク」を反転させる機能です。
マスクを使ってオブジェクトを隠すことができるようになります。
「隠す」以外にも「くり抜く」などの表現でご活用ください。
live2D.com
今回はクリッピングマスクの反転を利用した前髪の透過について作業を行います。
パラメータに拡張補間を設定する
拡張補間には「楕円補間」と「SNS補間」の2種類が用意されています。
円軌道を描くようなパラメータを作成したい時は楕円補間、軌道にはあまりこだわらない、気軽に使用したい時にはSNS補間が適しているようです。
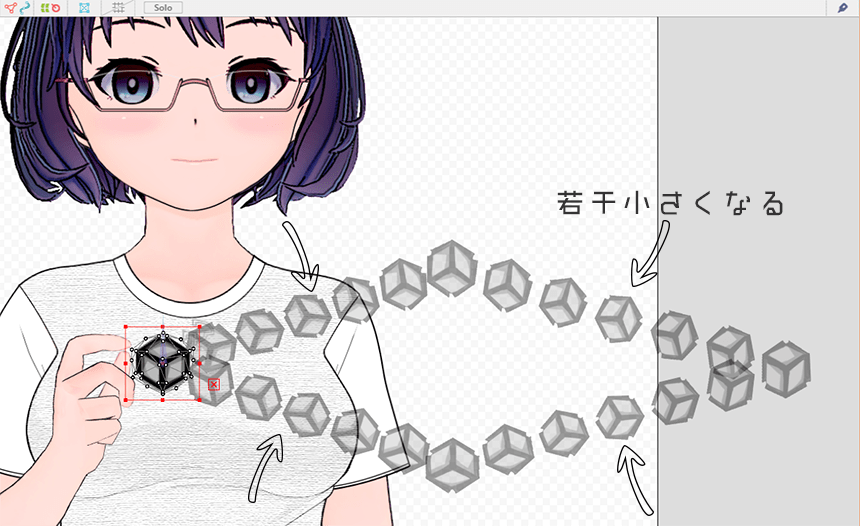
1. 通常時(拡張補間を設定しない時)の動作
アニメーションの比較用に、通常時(線形補間)のパラメータでパーツを動かした際の様子を載せます。
パーツのアートメッシュを直接回転させる(角度を変化させる)パラメータを設定すると、各キーの間でパーツが若干縮んでいることが確認できます。

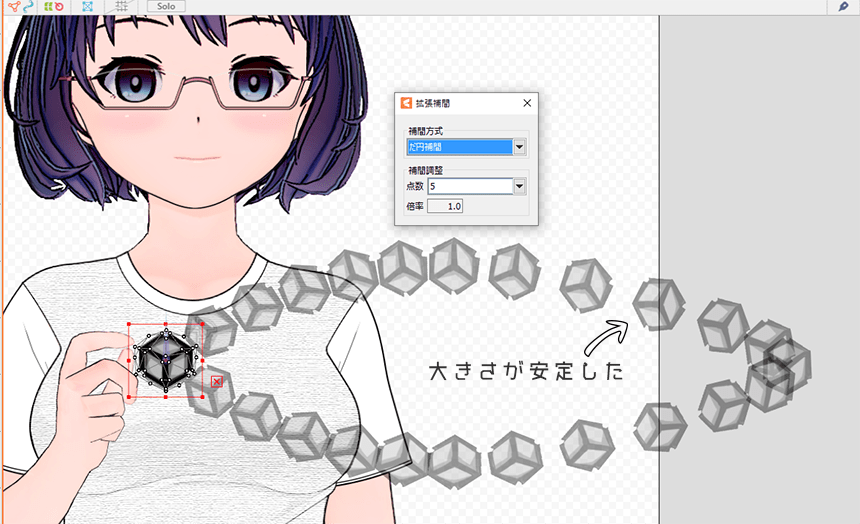
2. 楕円補間を設定した時の動作
上記1のパラメータに楕円補間を設定してみます。
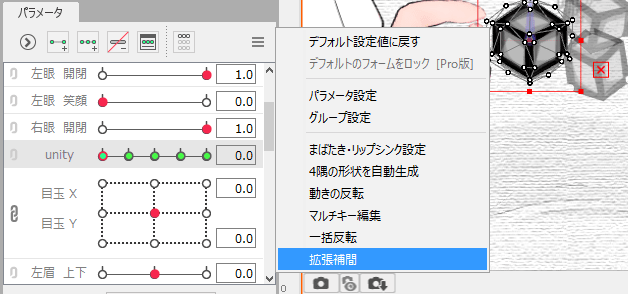
楕円補間を設定するパラメータとパーツを選択した状態で、パラメータタブのパレットメニューから「拡張補間」を選択します。

拡張補間のダイアログが表示されるので、補間方式を楕円補間とします。

通常時(線形補間)と比べてパーツのサイズについて変化が少なく、テクスチャの収縮が改善されました。
パーツの角度を変化させるときは、回転デフォーマや拡張補間を利用するのが良さそうですね。
パーツにクリッピングマスクを適用する
マスクの反転を行う前に、まずはクリッピングマスクがどのような働きをするのかを試してみます。
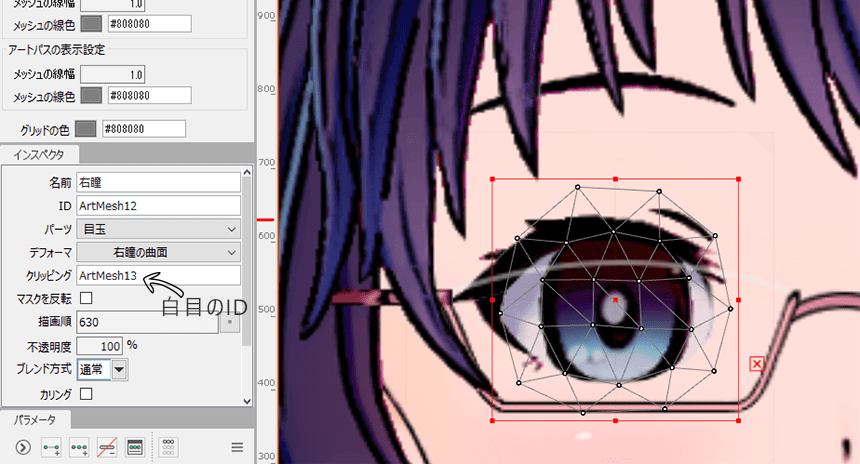
1. 瞳にクリッピングマスクを適用する
パーツ「瞳」を選択して、インスペクタのクリッピングの欄に、パーツ「白目」のIDを入力します。

パーツ「白目」の範囲でマスクが適用されたので、瞳を動かしたときに白目の範囲から外にはみ出したとしても、下図右のように非表示となります。

マスクの反転の使用例(前髪の透過)
クリッピングマスクの反転の使用例として公式のチュートリアルで紹介されている「前髪の透過」を実際にやってみました。
内容としては「目の範囲でマスクを作成して、前髪がマスクのエリアに入ると、透明度を変化させた前髪が表示される」というようなことだと思います(多分)。
1. 下準備
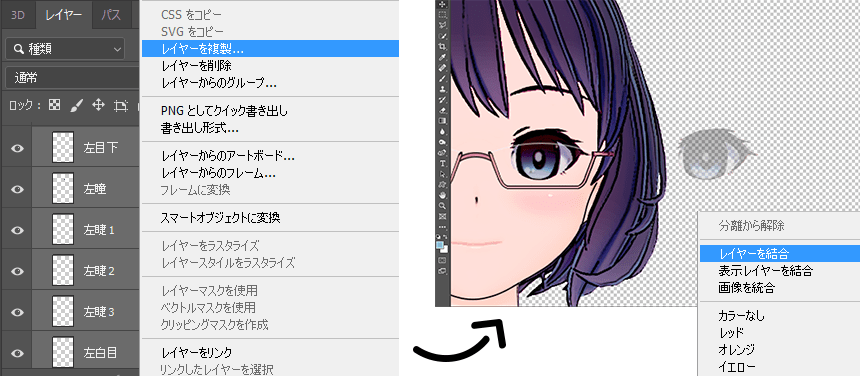
クリッピングマスク用のパーツを準備します。
目が単体のパーツで構成されていれば必要ないですが、今回のモデルは目が複数のパーツ(瞳、白目、睫等)で構成されているので、一つにまとめたものを新たに用意しました。

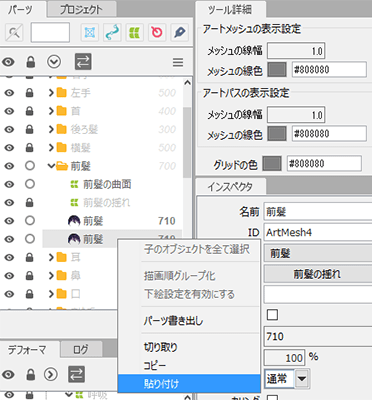
2. 前髪の複製
透過部分の前髪を作成します。
今回のモデルでは前髪は単体で構成されているので「コピー > 貼付け」で複製します。複製した前髪の不透明度は50%としました。

3. クリッピングマスクの反転
「マスクの反転」機能はバージョンによる制限があるので、使用する際は画面左上のターゲットバージョンを「SDK4.0/Cubism4.0」にしてください。
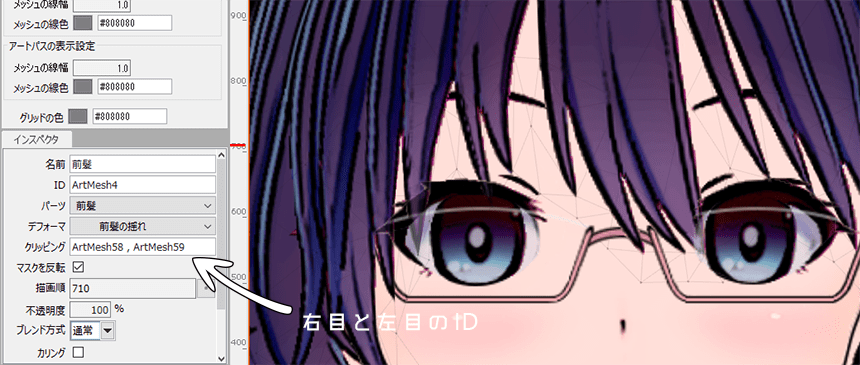
デフォルトで表示する前髪(不透明度100%)を選択して、インスペクタのクリッピング欄に、下準備で作成したマスク用パーツのIDを入力します。
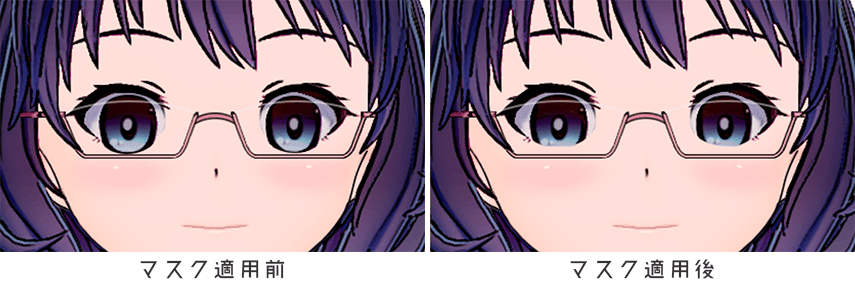
「マスクを反転」にチェックを入れると、下図のように目と重なっているエリアだけ前髪が透過します。

上記の手順とは逆に、前髪にマスクを設定してもできそうなので、色々と試してみてください。