Live2D Cubism のバージョンを4.0にアップデートしたので、新しく追加された機能を使ってみました。
今回は、新機能「アートパス」を使ってみます。
Live2D Cubism 4.0 の新機能を使ってみる
最初にアートパスについて簡単に紹介します。
アートパスとは
–アートパス–
エディタ内で線を生みだし描画する機能です。
線は「色・幅・不透明度・質感」を調整することができます。
また、変形させても線幅が維持されるため、変形後の違和感を減らしながらより直感的に動きをつけることが可能になりました。live2D.com
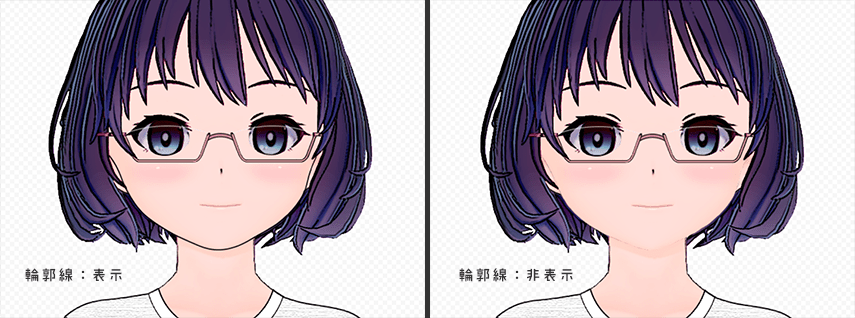
イラストの輪郭線を変化させる、エディタ内に線を配置して動かす等、線に関連するアニメーションを作成する際に色々な用途で使えそうです。
アートパスを顔の輪郭に追従させる
1. 「輪郭線」と「塗り」の分離
アートパスを輪郭線として使用する場合は、あらかじめイラストの「輪郭線部分」と「塗り部分」を Photoshop で分離しておく必要があります。

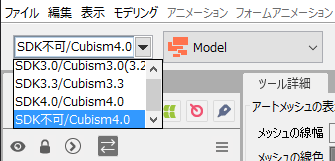
2. ターゲットバージョンの切替
新機能「アートパス」を使う際には、モデルのターゲットバージョンを「SDK不可/Cubism4.0」にする必要があります。画面左上に現在使用しているターゲットバージョンが表示されているので「SDK不可/Cubism4.0」に切り替えます。

3. アートパスの自動生成
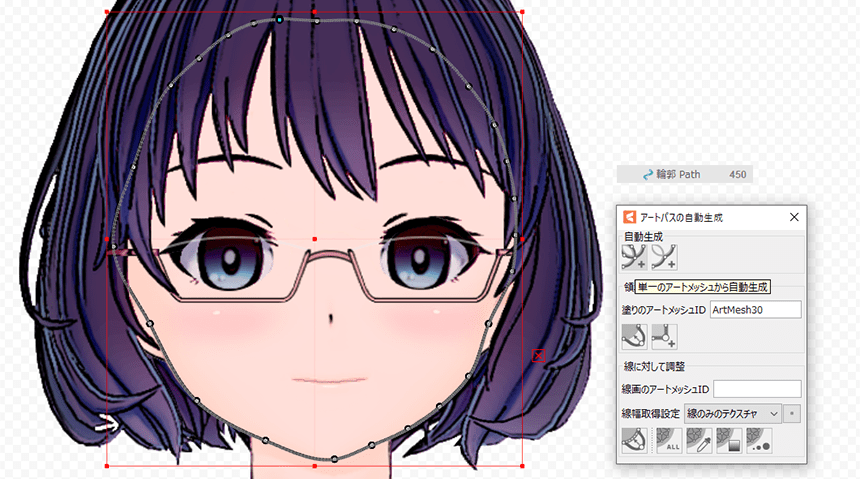
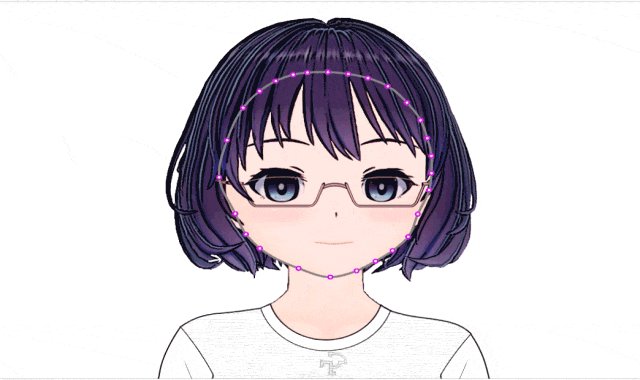
上部メニューから[アートパスツール]を選択して、ツール詳細からアートパスの自動生成ダイアログを開きます。
今回は顔の輪郭線にアートパスを適用するので、「顔の塗り」のアートメッシュを選択した状態で、単一のアートメッシュから自動生成をクリックします。するとアートパスが自動で生成されます。

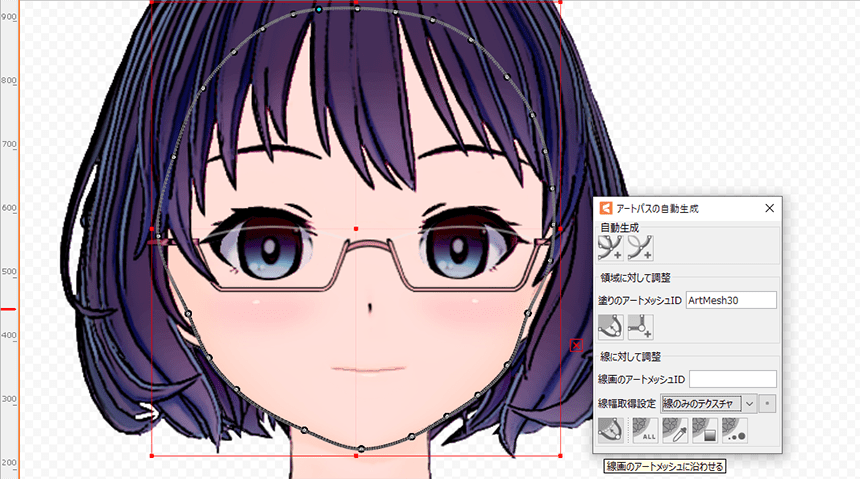
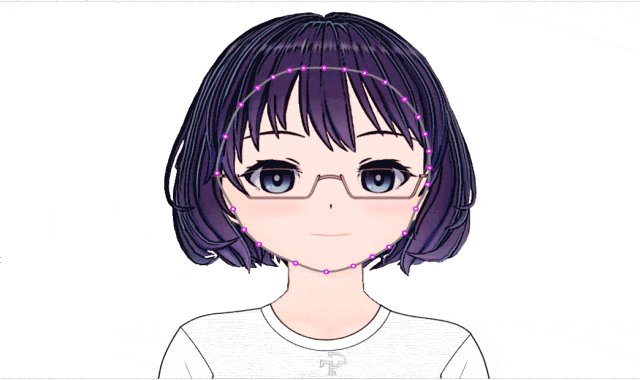
アートパス生成後は、コントロールポイントを手動で動かしたり「領域に対して調整」の機能を使って輪郭にぴったり合うように調整してください。
4. アートパスに輪郭線を反映させる
事前に分離させておいた輪郭線の情報をアートパスに反映させます。
輪郭線のアートメッシュとアートパスを選択した状態で「線に対して調整」を適用します。

5. アートパスにブラシ情報を設定する
アートパスにはブラシの質感を設定することができます。
デフォルトで用意されている「水彩」や「鉛筆」以外にも、自分でブラシのデータを用意することで新しく追加することもできるようです。

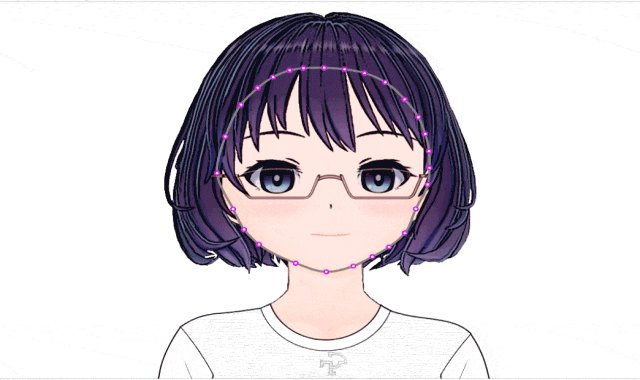
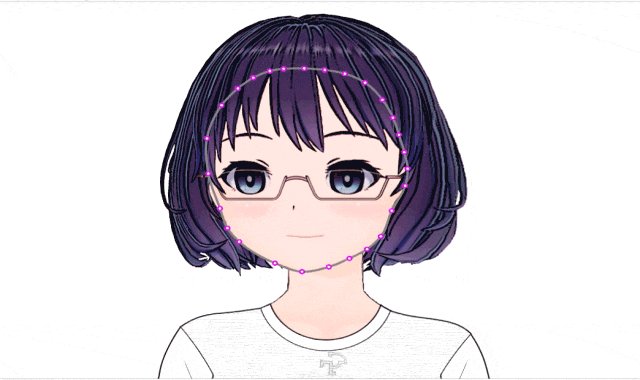
6. アートパスを追従させる
アートパスの追従設定を行います。
「顔の塗り」のアートメッシュとアートパスを選択した状態で、上部メニューから「モデリング > アートパス > すべて追従」を適用します。これで顔の動きに追従してアートパスも動くようになりました。

アートパスをエディタ内に配置してアニメーションを作成する
アートパスを使用して、ちょっとしたアニメーションを作成してみます。
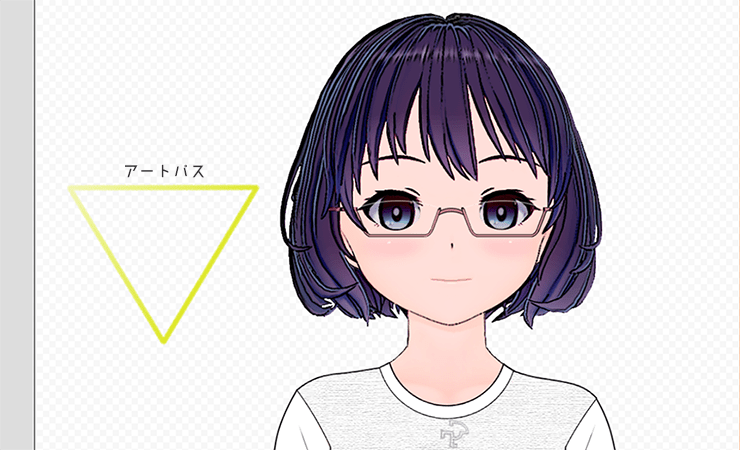
上部メニューから「アートパスツール」をクリックして、ツール詳細から「コントロールポイントの追加」を選択します。今回は三角形のアートパスをエディタ内に配置しました。

アートパスにも普通のパーツと同様にパラメータを設定することができるので、これで色々なアニメーションを設定することができます。
ArtPath Sample
アートパスの幅、色、不透明度などをパラメータに設定して、簡単なアニメーションを作ってみました。