今回は Live2D で「SDキャラクタ」のテンプレートを使ってみたので、適用してアニメーションを再生するまでの流れを紹介します。
テンプレートを適用すると、どんな感じで動くの?
まず最初に「テンプレートを適用したSDキャラクタがどのように動くか」ということで、パラメータをランダムに動かしたときの様子を載せておきます。
Live2Dのテンプレート機能[SDキャラ]
とりあえずはSDキャラクタについて簡単に紹介します。
SDキャラとは?
ちびキャラ
ちびキャラとは、デフォルメ技術のなかでも「スーパーデフォルメ(スーパーディフォルメ)」(略称:SD)と呼ばれる手法で作られた頭身の低いキャラクターである。
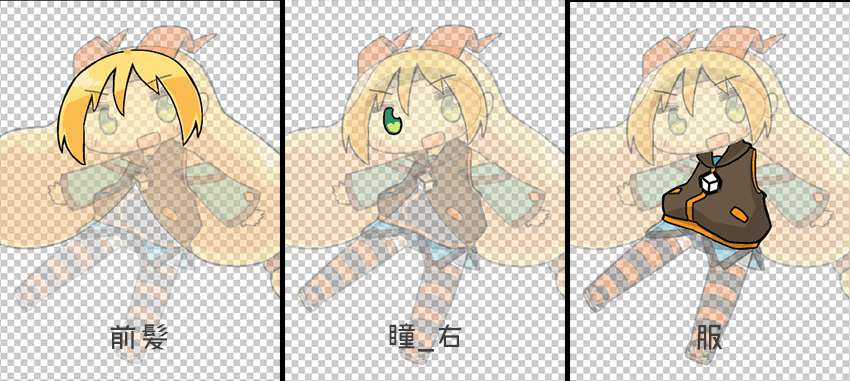
使用するイラスト
今回「SDキャラクタ」のテンプレートを適用するイラストです。

© Unity Technologies Japan/UCL
下準備
Live2D でキャラクタを動かす際の下準備として、Photoshopでイラストの加工(パーツ分け)を行います。
髪(前髪・後髪)、顔(眉・瞼・瞳・口・耳・輪郭)、体(服・腕・足)というような感じでパーツを分けていきます。
デフォルメされているので通常のイラストと比べるとパーツ分け作業が簡単です。

「SDキャラクタ」適用までの手順
パーツ分けが完了したら、テンプレートを適用する工程に移ります。
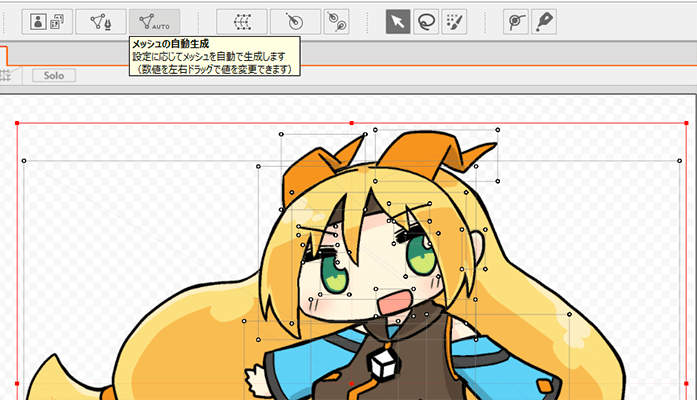
1. メッシュの生成
Live2D で作成するモデルのPSDファイルを開いたら「Ctrl + A」で全てのパーツを選択して、上部メニューから「メッシュの自動生成」をクリックします。
パーツに生成されたメッシュは手動で編集することもできるので、パーツが綺麗に変形しない際には自分でメッシュを整えることができます。

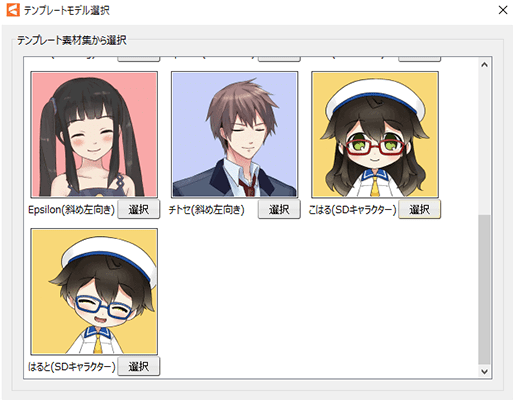
2. テンプレートを選択
「ファイル > テンプレートを適用」でイラストに対応するテンプレートを選択します。
今回はSDキャラクタなので「こはる(SDキャラクター)」を選択します。

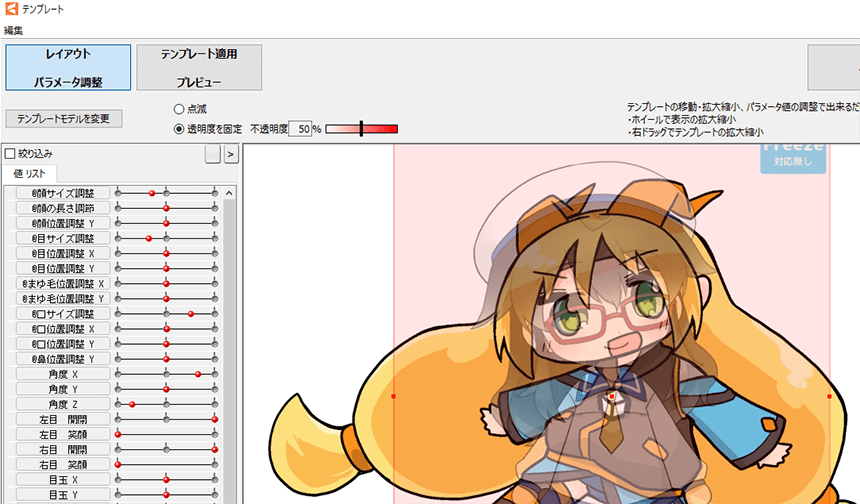
3. テンプレートの調整
テンプレートモデルのパラメータ(顔サイズ・目位置・角度X . . . 等)を調整して、作成するモデルのイラストにできるだけ近づけます。
テンプレートモデルのレイアウトが決まったら「テンプレート適用 プレビュー」をクリックします。

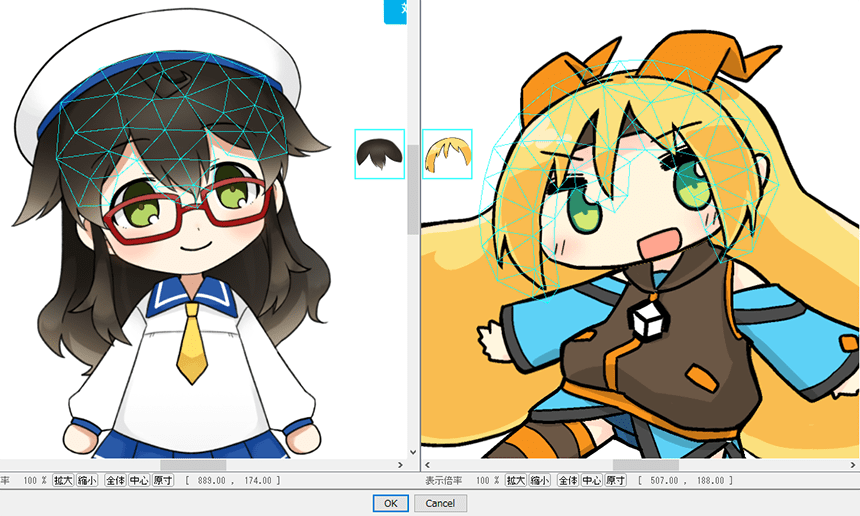
4. パーツの対応付け
テンプレートモデルのパーツと作成するモデルのパーツをそれぞれ選択して、対応付けを行います。
画面下の「OK」をクリックするとテンプレートが適用されます。

テンプレート適用後の調整
SDキャラクタのテンプレートが適用されたので、必要があれば調整を行います。
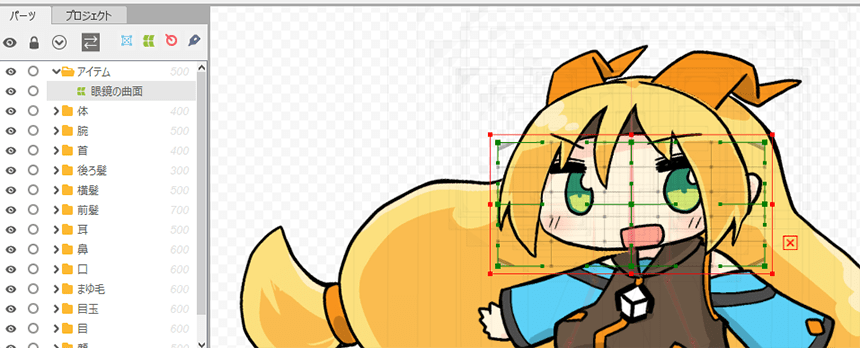
1. 不要なデフォーマを削除
テンプレートモデルにのみ存在するパーツがある場合は、不要なデフォーマなども生成されるので整理します。
今回のモデルでは眼鏡関連のフォルダが不要なので、デフォーマやフォルダを選択して Deleteキー で削除します。

2. 誤差の修正
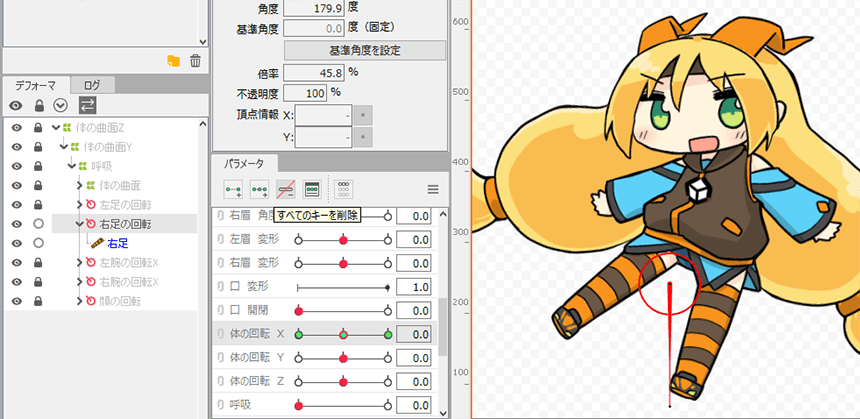
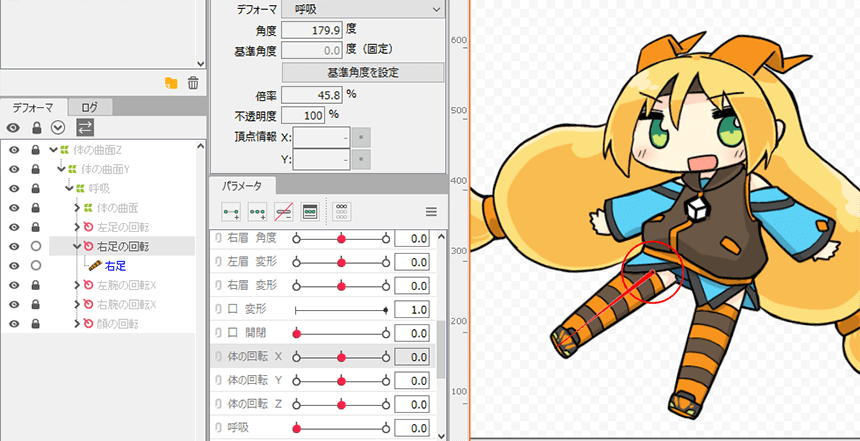
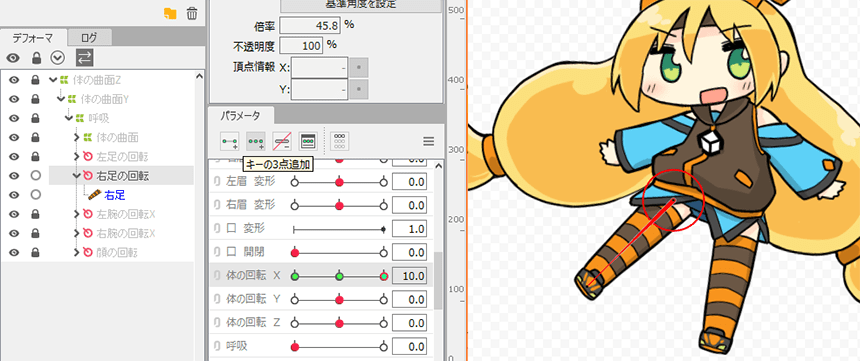
テンプレートモデルを適用する際にイラストと誤差が生じてしまった場合は、デフォーマの位置などもズレてしまうので修正します。
修正の手順