Live2D のテンプレート機能を使ってみたので、適用までの流れと適用後のサンプル(キャラクタの動き)を紹介します。
Live2Dでテンプレートを使ってみる
最初にテンプレート機能について簡単に説明します。
テンプレート機能とは
完成済みのLive2Dモデルの構造(デフォーマ)やパラメータを、作成するモデルに移す機能。
現在(2018/12/28)は、男性・女性・正面・斜め右向き・斜め左向き・FaceRig 等 10種類のLive2D公式データが用意されています。
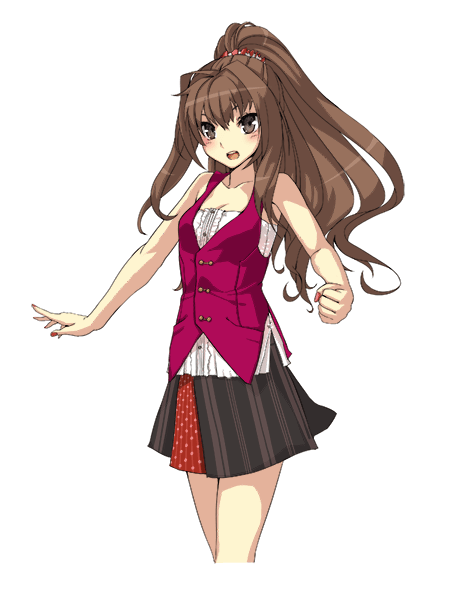
使用するイラスト
今回の作業でテンプレートを適用するイラストです。

© Unity Technologies Japan/UCL
下準備
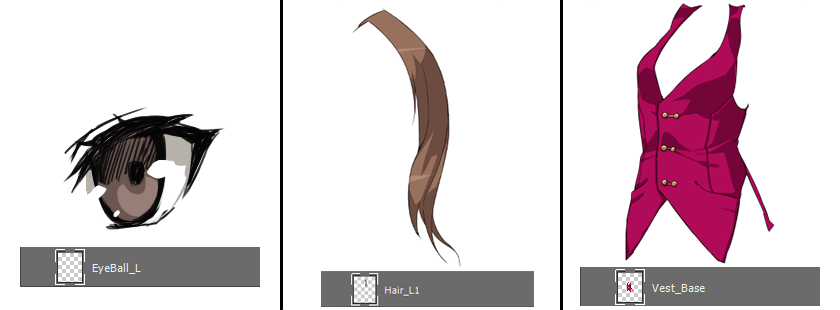
イラストを Live2D で使用する際の下準備として Photoshop でパーツ分けを行います。
髪・顔(眉/耳/目/鼻/口)・体(首/服/手/足)というような具合で、下の画像のように分けていきます。

髪を「前髪・横髪・後髪」目を「まつ毛・白目・瞳」というように細かく分割すると、その分アニメーションも細かく設定することができます。
テンプレート適用までの流れ
パーツ分けが完了したので、Live2D のテンプレートを適用する工程に移ります。
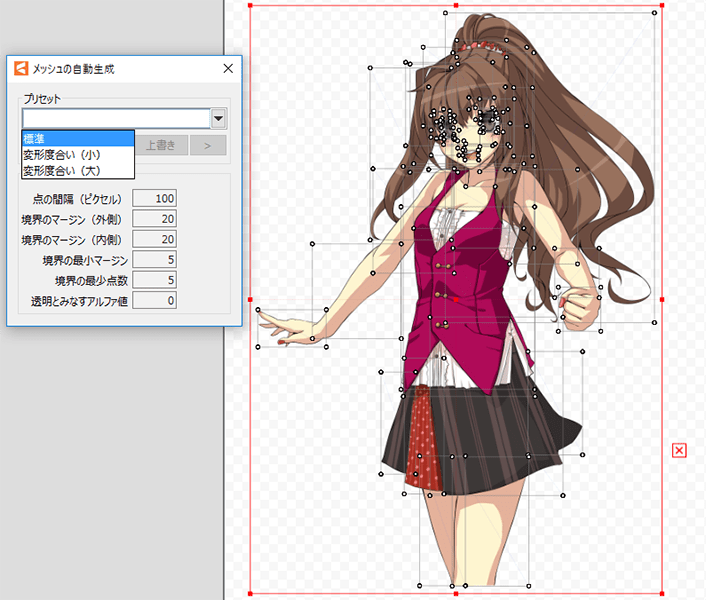
1. メッシュの生成
Live2D で PSD ファイルを読み込んだら「Ctrl + A」でパーツを全て選択して、上部メニューから「メッシュの自動生成」をクリックします。
プリセットは「標準」としてメッシュを生成しました。仮に細かく変形させたいパーツがある場合は、そのパーツを選択した状態でプリセット「変形度合い(大)」を選択してください。

2. テンプレートの適用
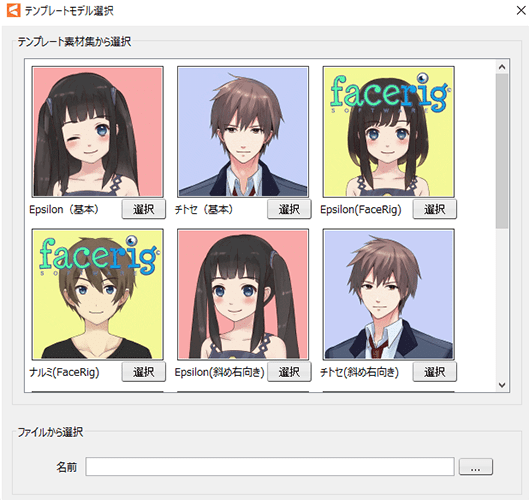
「ファイル > テンプレートを適用」をクリックします。
Live2D の公式データが表示されるので、作成するモデルにあった素材を選択します。
今回はモデルが若干右側を向いているので「Epsilon(斜め右向き)」を選択しました。

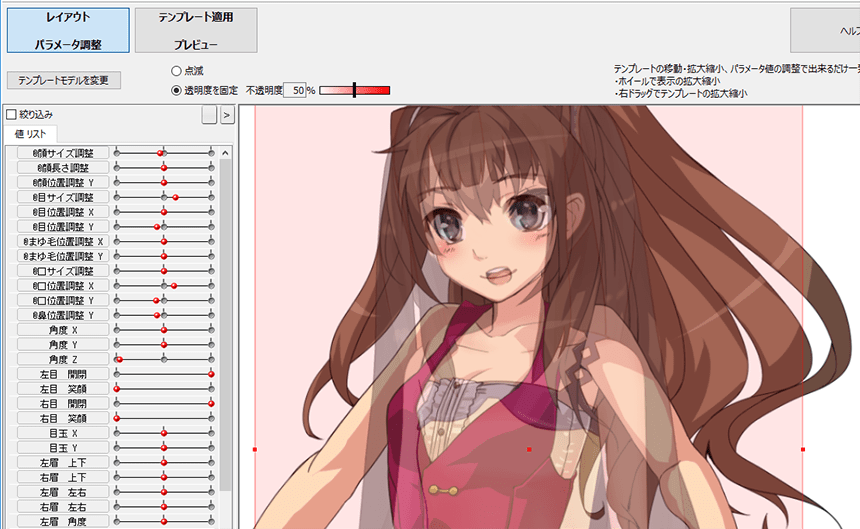
テンプレート素材の各種パラメータや位置、大きさを調節することで、作成するモデルにできるだけ近づけます。
レイアウトが決まったら「テンプレート適用 プレビュー」をクリックします。

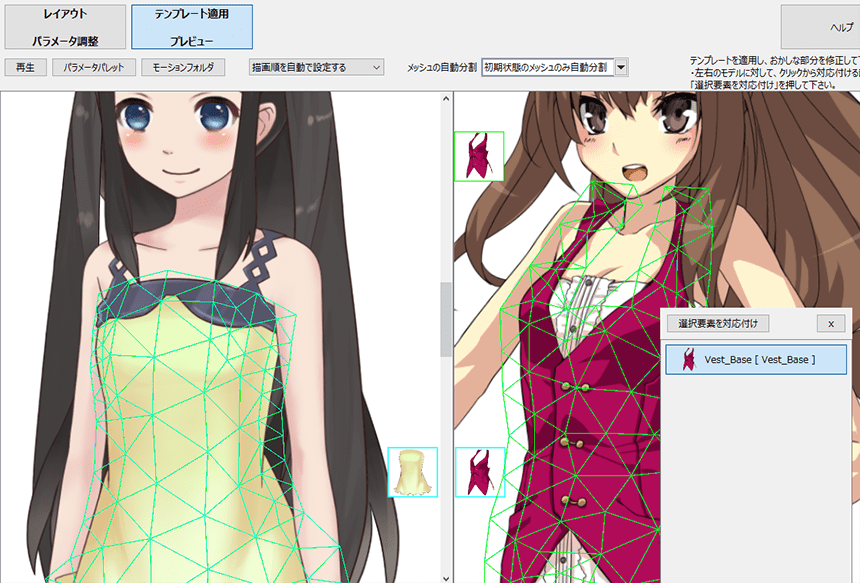
左側にテンプレート素材、右側に作成するモデルが表示されるので、それぞれのパーツをクリックして選択要素を対応付けていきます。
対応付けの例:服

対応付けが完了したら、画面下の OK でテンプレートを適用します。
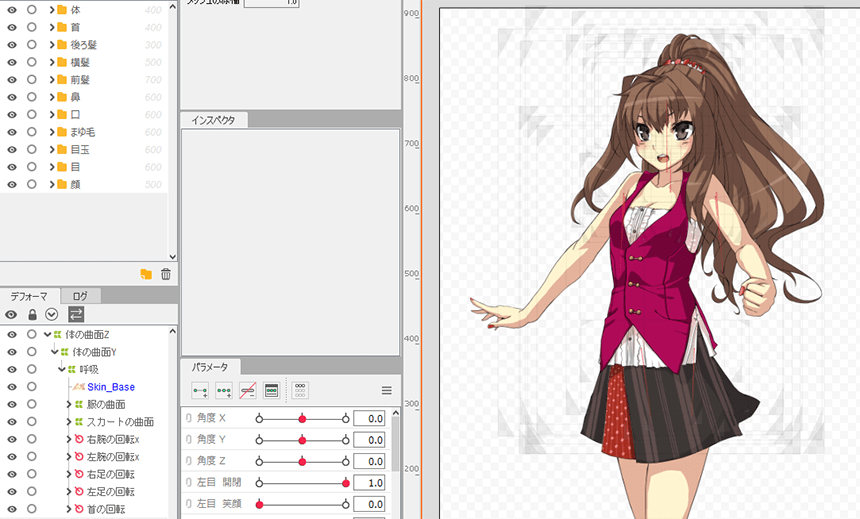
テンプレート適用結果
作成するモデルにテンプレートのワープデフォーマ・回転デフォーマ・パラメータが移されました。

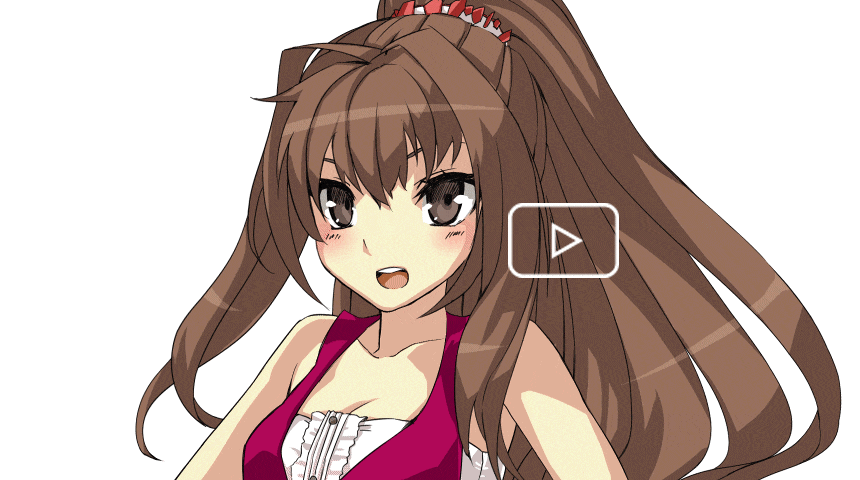
アニメーションサンプル
パラメータ「角度X 角度Y 角度Z」(顔の角度)を変化させたときのサンプルです。
クリックでGIFアニメーションが再生されます

まばたき、口の開閉などについては、次の記事「パラメータの調整」で作業を行います。