以前の記事で Vue.js と CubismJs(Cubism SDK for JavaScript) を使った会話が実行できたので、これを利用して今回は「数字当て」を行うモデルを作成してみました。
※今回の記事で使用しているCubism SDK for JavaScriptは、Cubism SDK for Webに移行したため、利用が推奨されていません。Live2DをWebブラウザで動作させる場合には、Cubism SDK for Webを使用してください。
以下の記事で導入までの流れを紹介しています。

Cubism SDK for Web を使ってみる
この記事では Cubism SDK for Web の基本的な動作(モデルの表示とアニメーション)について確認しています。
Cubism SDK for Web
WebGLで実装されたSDKです。
主要なWebブラウザに対応しているため、幅広い環境で動作させることが可能です。
ソースコードはTypeScriptで書かれており、トランスパイルを行うことでJavaScriptから扱うことも可能です。
WebGLで実装されたSDKです。
主要なWebブラウザに対応しているため、幅広い環境で動作させることが可能です。
ソースコードはTypeScriptで書かれており、トランスパイルを行うことでJavaScriptから扱うことも可能です。
今回作成する数字当てについて
数字当て
相手に1~31の範囲で数字を思い浮かべてもらい、五つの表を使ってその数字を当てるというもの。
二進法を使った遊び。
使用するイラスト
今回の作業で使用するイラストです。
前々回の記事で作業を行った「簡単な会話機能」実装後のデータを使用します。

© Unity Technologies Japan/UCL
「数字当て」モデル作成までの流れ
Cubism SDK for JavaScriptとVue.jsで数字当てを行うモデルを作成します。
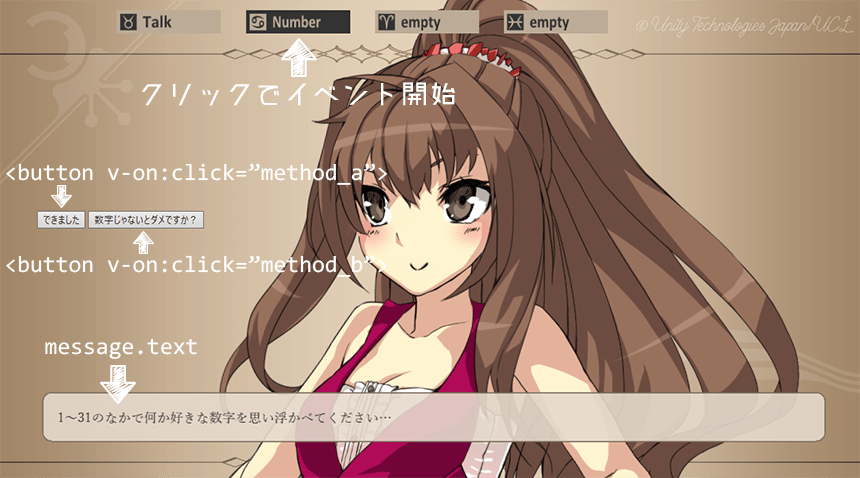
1. イベントの開始
画面上部のボタンをクリックすることでイベントを開始することにしました。
pixivue.js
suuji.on('pointerup', function () {
message.text = '1~31のなかで何か好きな数字を思い浮かべてください…';
app2.seen = true; //ボタンを表示
playB(); //リップシンク再生
});
pixiadd.html
<div id ="app-2">
<transition name="slide-fade">
<div v-if="seen">
<button v-on:click="method_a">できました</button>
<button v-on:click="method_b">数字じゃないとダメですか?</button>
</div>
</transition>
</div>

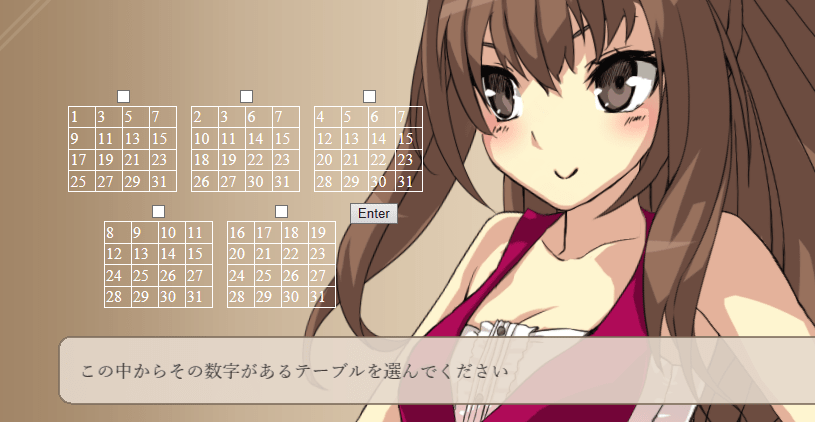
2. テーブルの表示
相手が思い浮かべた数字を当てるためのテーブルを表示します。
pixivue.js
var app2 = new Vue({
el: '#app-2',
data: {
seen: false
},
methods: {
method_a: function () {
app2.seen = false; //ボタンを非表示
message.text = 'この中からその数字があるテーブルを選んでください';
playB();
app2b.seen = true; //テーブルを表示
},
method_b: function(){
//method_bがクリックされた時の記述
}}
})
HTMLのtableタグを使って表を作成しました。
画像で表を作って表示したほうが簡単だったかもしれないです。
pixiadd.html
<div id="app-2b">
<transition name="slide-fade">
<div v-if="seen">
<input type="checkbox" id="num_a" value="1" v-model="checkedNum">
<label for="num_a">
<table>
<tr><td>1</td><td>3</td><td>5</td><td>7</td></tr>
<tr><td>9</td><td>11</td><td>13</td><td>15</td></tr>
<tr><td>17</td><td>19</td><td>21</td><td>23</td></tr>
<tr><td>25</td><td>27</td><td>29</td><td>31</td></tr>
</table>
</label>
<input type="checkbox" id="num_b" value="2" v-model="checkedNum">
・・・
<button v-on:click="method_a">Enter</button>
</div>
</transition>
</div>

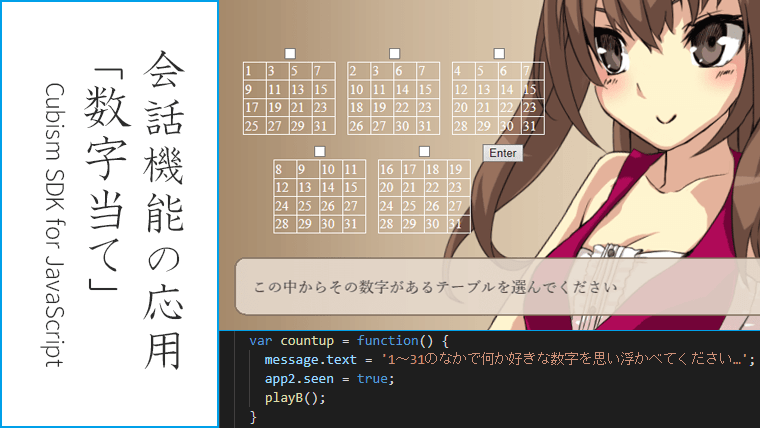
3. 数字を当てる
五つの表にそれぞれ「1,2,4,8,16」の値(各表の左上の数字)を設定して、選ばれた表の値の合計が相手の思い浮かべた数字となります。
pixivue.js
var app2b = new Vue({
el: '#app-2b',
data: {
seen: false,
checkedNum: [] //選ばれた表のvalueを格納
},
methods: {
method_a: function () {
app2b.seen = false;
var arr = this.checkedNum; //値が格納された配列
var number = function(arr) {
var number = 0;
arr.forEach(function(elm) {
number += parseInt(elm); //数値に変換して配列の中身を合計する
});
return number;
};
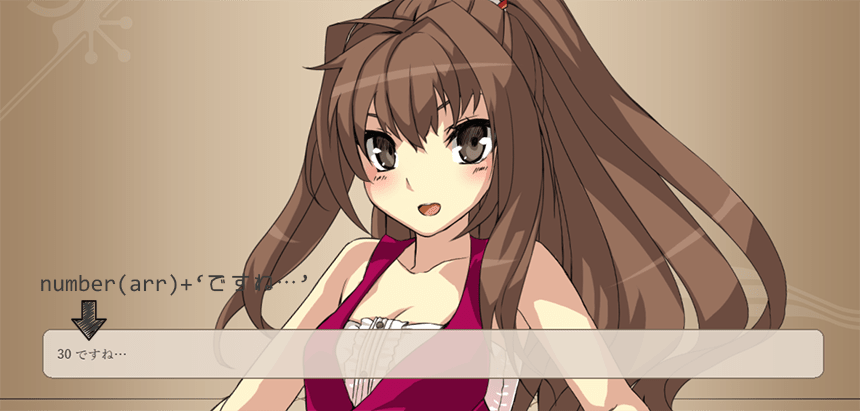
message.text = number(arr) + ' ですね…';
}}
})

Cubism 3 JS Sample
今回の作業で作成したサンプル(数字当て)で「14」を思い浮かべた時のキャプチャを載せます。
ブラウザはEdgeで動作を確認しています。