今回は Cubism SDK for JavaScript (以下cubism-js)で、動画(MP4)の再生と停止機能を組み込んでみます。
cubism-jsはLive2Dの公式(github)からダウンロードすることができます。
※現在(2020/11)は、Cubism SDK for Web に移行したためCubism SDK for JavaScriptをダウンロードすることはできません。Live2DをWebブラウザで動作させる場合には、Cubism SDK for Webを使用してください。
以下の記事で導入までの流れを紹介しています。

WebGLで実装されたSDKです。
主要なWebブラウザに対応しているため、幅広い環境で動作させることが可能です。
ソースコードはTypeScriptで書かれており、トランスパイルを行うことでJavaScriptから扱うことも可能です。
使用するイラスト

© Unity Technologies Japan/UCL
cubism-jsで使用するモーションの準備
動画の再生ボタンを押すモーションを Live2D Cubism3 で作成します。
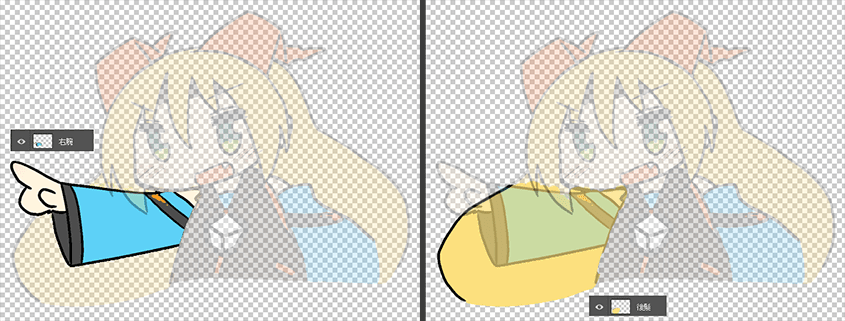
イラストの加工
今回はキャラクタの右腕を動かすので、Photoshopで右腕と髪(右腕で隠れるエリア)のパーツ分けを行いました。

パラメータの作成
腕を動かすパラメータを作成します。
パーツ「右腕」に回転デフォーマを作成して、位置と角度を設定します。

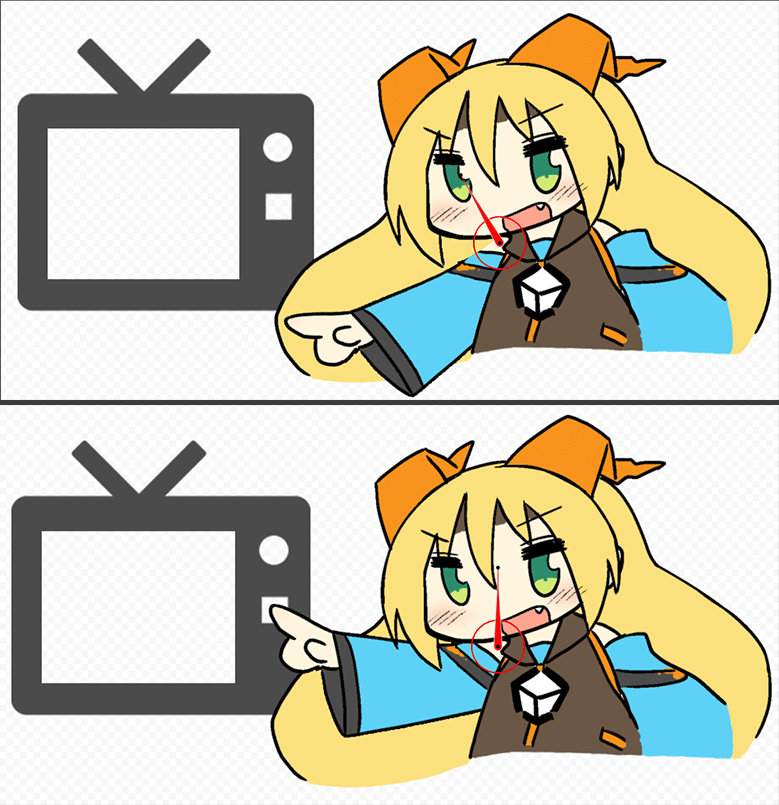
モーションの作成
テレビのボタンを押すモーションを作成しました。
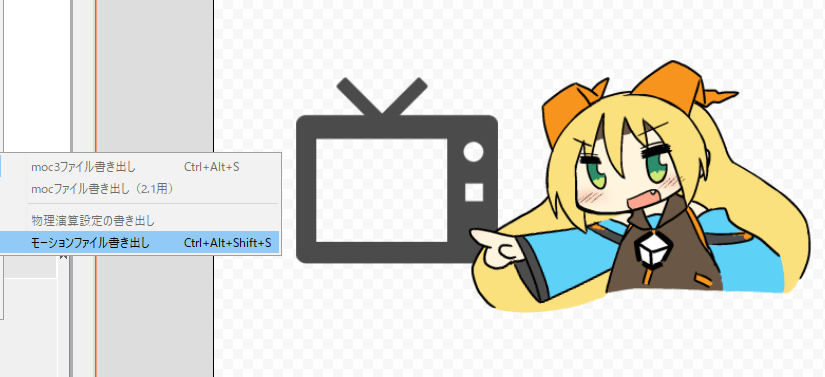
モーション作成後「ファイル > 組込み用ファイル書き出し > モーションファイル書き出し」で motion3.json ファイルを書き出します。

pixitv.jsの作成
cubism-jsのフォルダの中にある index.html のリストに「動画の再生と停止機能」のサンプルとして「pixitv.js」を作成して追加します。
モーションファイルの読込
ファイルを配置した場所を指定して、モーションファイルを読み込みます。
下記コードは「テレビのボタンを押すモーション」(motionT.motion3.json)を読み込む記述です。
.add('motion', "../assets/portrait/motionT.motion3.json", { xhrType: PIXI.loaders.Resource.XHR_RESPONSE_TYPE.JSON })
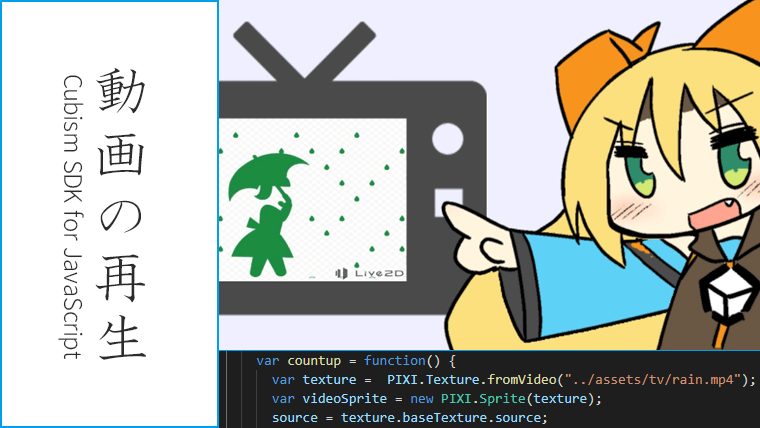
動画の再生
動画の再生(Play)ボタンをクリックした時の動作を作成します。
下記コードは「動画を読み込んで再生する」記述です。
var countup = function() {
var texture = PIXI.Texture.fromVideo("../assets/tv/rain.mp4");
var videoSprite = new PIXI.Sprite(texture);
source = texture.baseTexture.source;
videoSprite.width = (window.innerWidth / 3.47);
videoSprite.height = (window.innerHeight / 2.48);
videoSprite.x = (window.innerWidth / 12);
videoSprite.y = (window.innerHeight / 2.45);
app.stage.addChild(videoSprite);
}
setTimeout(countup, 1000);
texture に再生する動画ファイルを配置します。
「.width .height .x .y」で動画のサイズと位置を、テレビの枠に合わせて調節しています。
今回はボタンをクリックした時にモーションを再生するので、その分(1秒)動画の再生を遅らせています。
動画の一時停止
動画の停止ボタンをクリックした時の動作を作成します。
下記コードは「動画を一時停止させる」記述です。
var countupB = function() {
if (isPause === true) {
source.play();
isPause = false;
app.ticker.add(function() {
textStop.text = '||';
});
app.stage.addChild(textStop);
return;
}
source.pause();
isPause = true;
app.ticker.add(function() {
textStop.text = '▷';
});
app.stage.addChild(textStop);
}
setTimeout(countupB, 1000);
source.pause();で一時停止、source.play();で一時停止が解除(再生)されます。
サンプルでは動画の再生と停止に合わせてボタンのテキスト(|| と △)を更新しています。
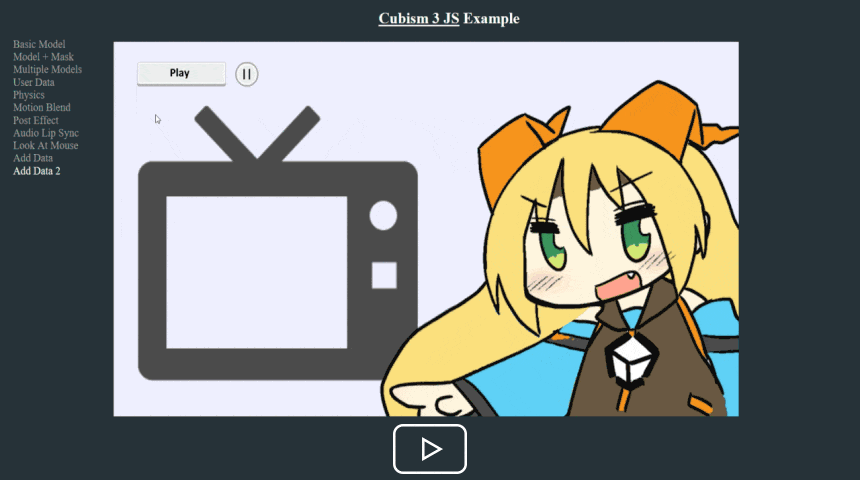
Cubism 3 JS Sample
今回の作業で作成したサンプル(動画の再生と停止)のキャプチャを載せます。
ブラウザはEdgeで動作を確認しています。
クリックでGIFアニメーションが再生されます