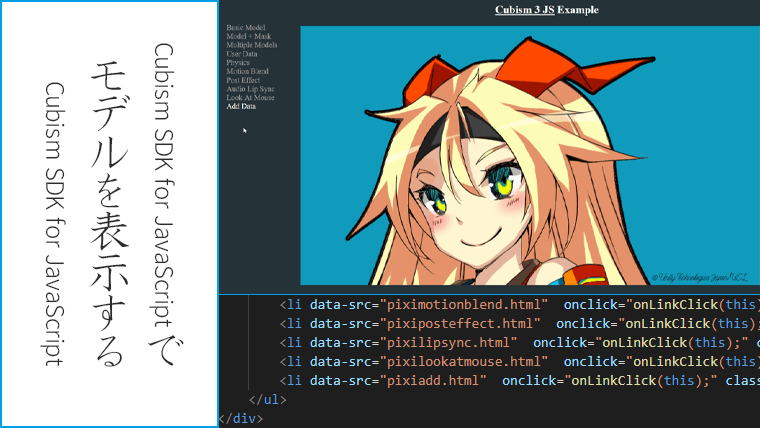
今回は Cubism SDK for JavaScript (以下cubism-js)を使って、自分の作成したサンプルを表示してみます。
cubism-jsはLive2Dの公式(github)からダウンロードすることができます。
※現在(2020/11)は、Cubism SDK for Web に移行したためCubism SDK for JavaScriptをダウンロードすることはできません。Live2DをWebブラウザで動作させる場合には、Cubism SDK for Webを使用してください。
以下の記事で導入までの流れを紹介しています。

WebGLで実装されたSDKです。
主要なWebブラウザに対応しているため、幅広い環境で動作させることが可能です。
ソースコードはTypeScriptで書かれており、トランスパイルを行うことでJavaScriptから扱うことも可能です。
使用するイラスト
今回の作業で使用するイラストです。

© Unity Technologies Japan/UCL
cubism-jsで表示するための準備
今回は基本的な設定(キャラクターにモーションを1つ設定)で表示させるので、必要となるのはテクスチャアトラス(png)、組込み用ファイル(moc3)、モーションファイル(json)の3つです。
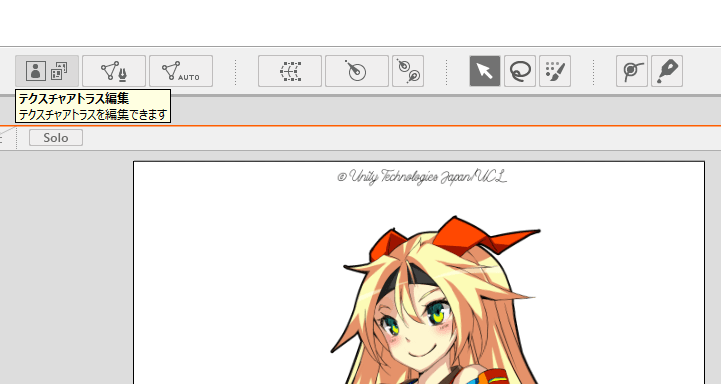
1. テクスチャアトラスの編集
Live2Dでキャラクターのファイルを開いたら、上部メニュー「テクスチャアトラス編集」をクリックします。

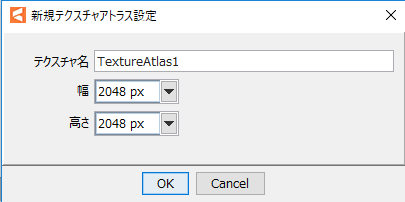
テクスチャアトラスのサイズをイラストの大きさに合わせて設定します。

自動レイアウトを適用すると、すべてのパーツが同じ倍率となって、パーツ同士が重ならないように配置されます。
パーツの倍率、配置が決まったら画面下のOKをクリックします。
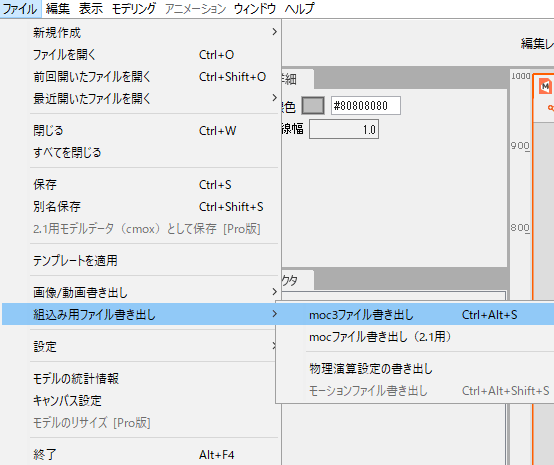
2. 組込み用ファイルの書き出し
テクスチャアトラスの編集が完了したら、組込み用ファイルの書き出しを行います。
「ファイル > 組込み用ファイル書き出し > moc3ファイル書き出し」を選択します。

書き出し設定のダイアログが表示されるので、初期設定で書き出しを行います。
3. モーションファイルの書き出し
今回書き出すモーションファイルは、前回記事のサンプル(アニメーションファイル)に少し手を加えたものを使用しました。
「ファイル > ファイルを開く」でアニメーションファイルを開いて、「ファイル > 組込み用ファイル書き出し > モーションファイル書き出し」を選択します。
モーションデータ設定のダイアログが表示されるので、初期設定で書き出しを行います。
cubism-jsの設定
必要なファイルがそろったのでcubism-jsの設定を行います。
ダウンロードしたcubism-jsを解凍するとCubismJsComponents-masterというフォルダがあるので、その中のwwwrootフォルダで作業を行います。
1. 作成したファイルの配置
テクスチャアトラス、組込み用ファイル、モーションファイルをwwwrootのassetsフォルダに配置します。
assetsの中にaiueoという名前でフォルダを作成して、テクスチャアトラス(aiueo.png)、組込み用ファイル(aiueo.moc3)、モーションファイル(aiueo.motion3.json)を配置しました。
2. index.htmlの設定
index.htmlのメニューにリストを追加します。下記のように記述しました。
<li data-src="pixiadd.html" onclick="onLinkClick(this);" class=""> Add Data </li>
3. pixiadd.htmlの作成
examplesフォルダのpixibasic.htmlをコピーして、名前をpixiadd.htmlとします。
Include exampleの部分を変更します。下記のように記述しました。
<script src="../js/pixiaiueo.js"></script>
Include Cubism Coreの部分はLive2Dの公式からダウンロードできるlive2dcubismcore.min.jsを配置することもできます。
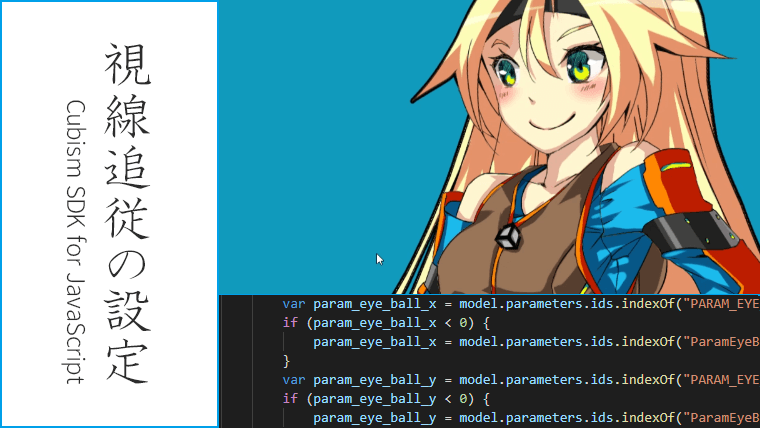
4. pixiaiueo.jsの作成
jsフォルダのpixiKoharu.jsをコピーして、名前をpixiaiueo.jsとします。
pixiKoharuをpixiaiueoに置換します。ファイル読み込み部分(.add(‘moc’, “..)でフォルダ名・ファイル名を、配置したフォルダ名・ファイル名に置き換えます。
model.position、model.scaleの値を変えることで、モデルの位置、サイズを調節することができます。
Cubism 3 JS Sample
今回の作業で表示したサンプルのキャプチャを載せます。
ブラウザはEdgeで動作を確認しています。
クリックでGIFアニメーションが再生されます