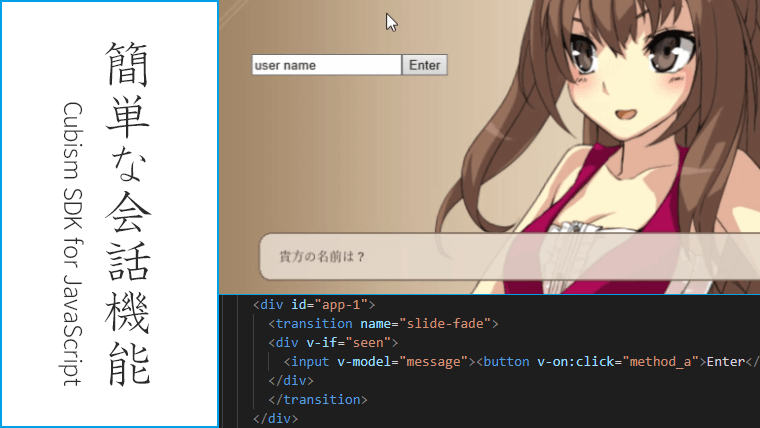
今回は Vue.js とCubismJs(Cubism SDK for JavaScript)を使用して、簡単な会話機能を実装するまでの流れを紹介します。
※現在(2020/11)は、Cubism SDK for Web に移行したためCubism SDK for JavaScriptの利用は推奨されていません。Live2DをWebブラウザで動作させる場合には、Cubism SDK for Webを使用してください。
以下の記事で導入までの流れを紹介しています。

WebGLで実装されたSDKです。
主要なWebブラウザに対応しているため、幅広い環境で動作させることが可能です。
ソースコードはTypeScriptで書かれており、トランスパイルを行うことでJavaScriptから扱うことも可能です。
Cubism SDK for Webを使用したサンプルはこちらの記事で紹介しています。

Vue.jsとは?
Vue.js
Vue.js(ヴュージェイエス)、またはVueは、Webアプリケーションにおけるユーザーインターフェイスを構築するための、オープンソースのJavaScriptフレームワークである。
他のJavaScriptライブラリを使用するプロジェクトへの導入において、容易になるように設計されている。
一方で高機能なシングルページアプリケーション(SPA)を構築することも可能である。
使用するイラスト
今回の作業で使用するイラストです。

© Unity Technologies Japan/UCL
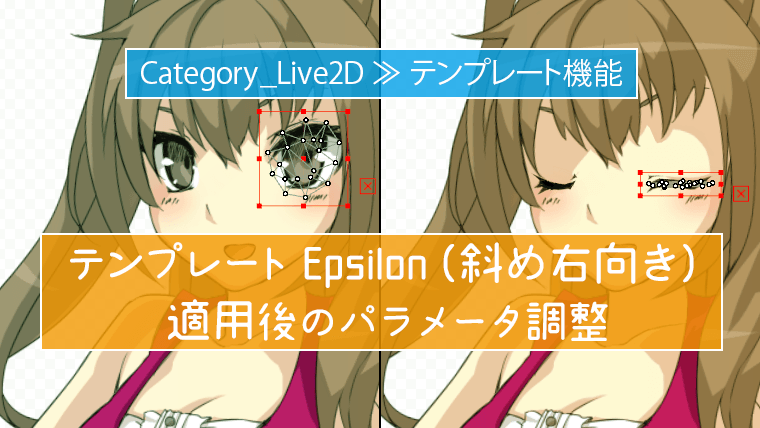
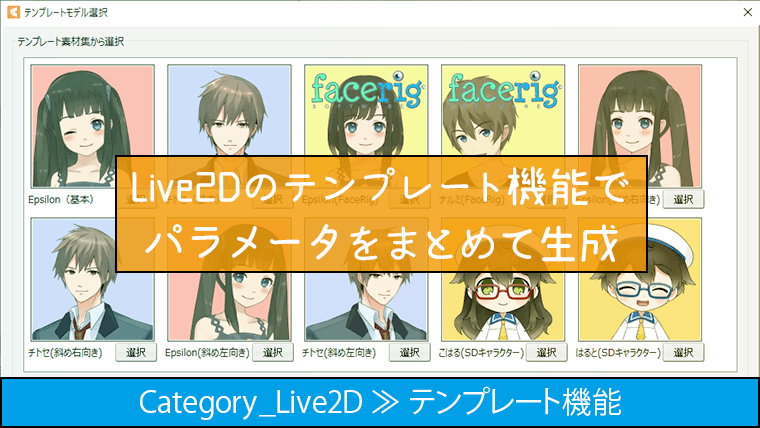
上記モデルには以前の記事で Live2D のテンプレート「Epsilon(斜め右向き)」を適用しています。
テンプレートを適用する手順についてはこちらで紹介しています。

下準備
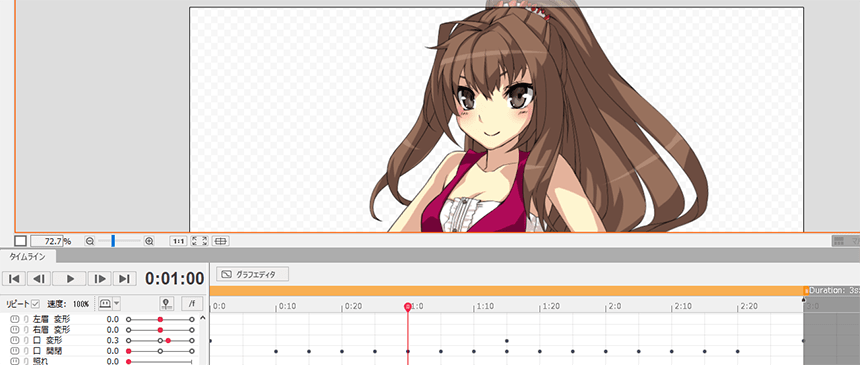
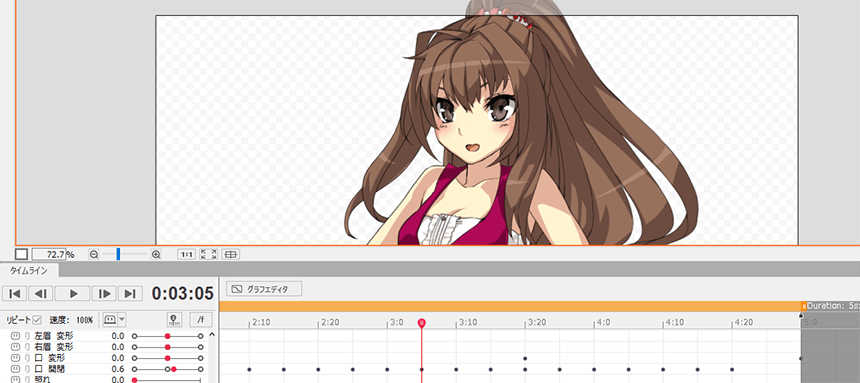
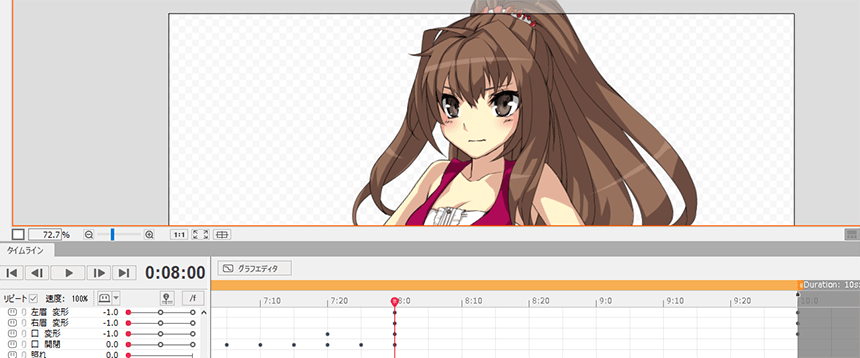
会話用にリップシンク(口パク)のモーションを Live2D で作成します。
会話の内容に合わせて「口 開閉」「眉 変形」等のパラメータを操作して、3種類のモーションを準備しました。



モーションが完成したら「ファイル > 組込み用ファイル書き出し > モーションファイル書き出し」で json ファイルを書き出します。
会話機能の実装
Vue.jsとCubismJsを使用して、簡単な会話機能を実装するまでの流れを紹介します。
1. Vue.jsの読込
CubismJs の example フォルダの中にある index.html を編集して、会話用のページを追加します。
ここでは pixiadd.html としました。
<li data-src="pixiadd.html" onclick="onLinkClick(this);" class=""> Add Data </li>
pixiadd.html を作成して、Vue.js を読み込む記述を追加します。
下記コードは CDN を使用して読み込む記述です。
<script src="https://cdn.jsdelivr.net/vue/latest/vue.min.js"></script>
2. キャラクタの読込
CubismJs の example フォルダの中にある pixiKoharu.js や pixilookatmouse.js 等のモデル読込部分(moc3 と png)を、自分が用意したファイルに置き換えます。
今回は pixilookatmouse.js を基本としたので、マウスの位置にキャラクタの視線が追従するようになります。
ファイル名は pixivue.js としました。

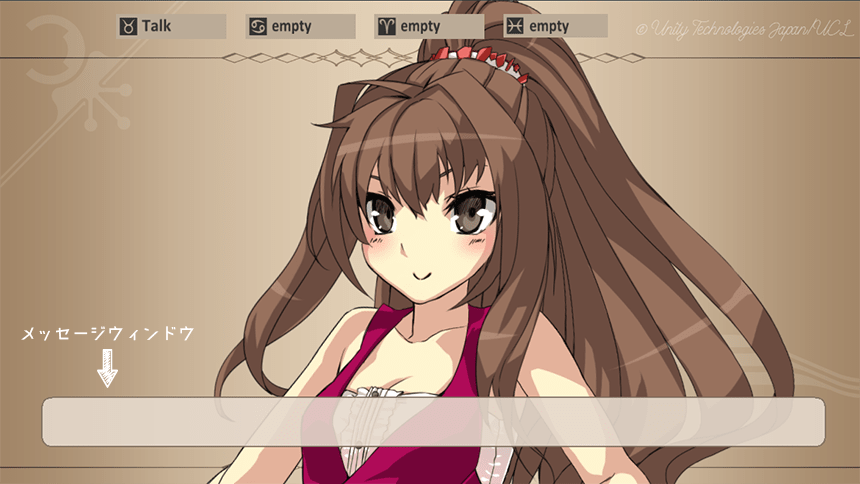
3. メッセージウィンドウの作成
pixivue.js を編集して、会話の内容を表示するメッセージウィンドウを CubismJs の画面に作成します。
下記コードの場合、message.text = ‘…会話の内容…’; と記述することで、文章を表示することができます。
var showMessageWindow = function () {
var messageWindow = new PIXI.Graphics();
app.stage.addChild(messageWindow);
var style = { font: 'normal 24pt Yu Mincho', fill:'#333333' };
message = new PIXI.Text("", style);
messageWindow.addChild(message);
var onResize = function (event) {
//サイズ関連の記述//
};
onResize();
window.addEventListener('resize', onResize);
};
showMessageWindow();

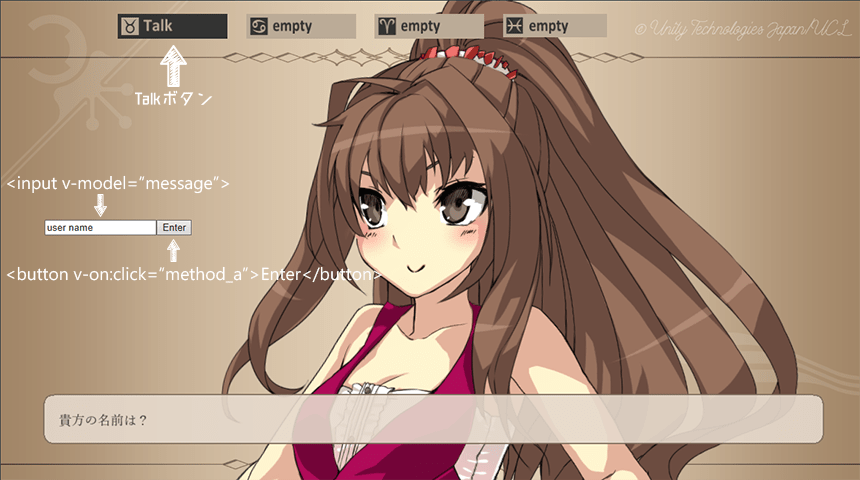
4. 最初の会話
pixiadd.html を編集して、名前入力用のフォームを作成します。
Vue.js のチュートリアルを参考にしました。
<div id="app-1">
<transition name="slide-fade">
<div v-if="seen">
<input v-model="message"><button v-on:click="method_a">Enter</button>
</div>
</transition>
</div>
pixivue.js を編集して、会話の内容を記述します。
画面上部の Talk ボタンをクリックすることで、会話が始まるようにしました。
talk.on('pointerup', function () {
app1.seen = true;
message.text = '貴方の名前は?';
});
var app1 = new Vue({
el: '#app-1',
data: {
seen: false,
message: 'user name' //初期値
},
methods: {
method_a: function () {
//Enterがクリックされた時の動作//
}}
})

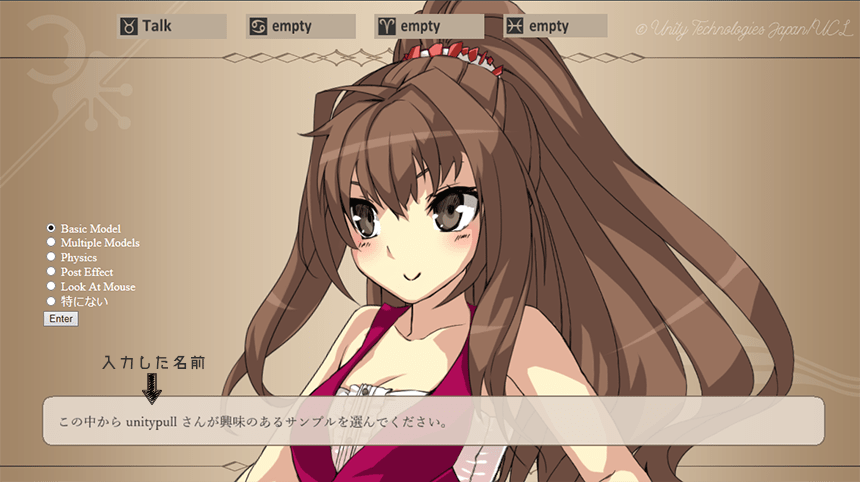
5. 入力内容の反映
<input v-model=”message”>に入力された名前を、次の会話に反映させます。
下記コードの場合 name の部分に、入力された名前が入ります。
method_a: function () {
var name = this.message;
message.text = 'この中から ' + name + ' さんが興味のあるサンプルを選んでください。';
}

6. リップシンクの再生
pixivue.js を編集して、リップシンクのモーションファイルを会話に合わせて再生します。
下記コードは、モーションファイル(talk_01.motion3.json)の読込から再生までの記述です。
下記コードの場合、playA(); と記述することで、モーションファイルが再生されます。
//モーションファイルの読込
.add('motionA', "../assets/talk_01.motion3.json", { xhrType: PIXI.loaders.Resource.XHR_RESPONSE_TYPE.JSON })
//レイヤーの追加
.addAnimatorLayer("lipsync", LIVE2DCUBISMFRAMEWORK.BuiltinAnimationBlenders.ADD, 1)
//変数の追加
var animationA = LIVE2DCUBISMFRAMEWORK.Animation.fromMotion3Json(resources['motionA'].data);
var playA = function() {
model.animator.getLayer("lipsync").play(animationA);
var count = 0;
var countup = function() {
model.animator.getLayer("lipsync").stop(animationA);
}
setTimeout(countup, 3300); //アニメーション1回分の再生時間
};
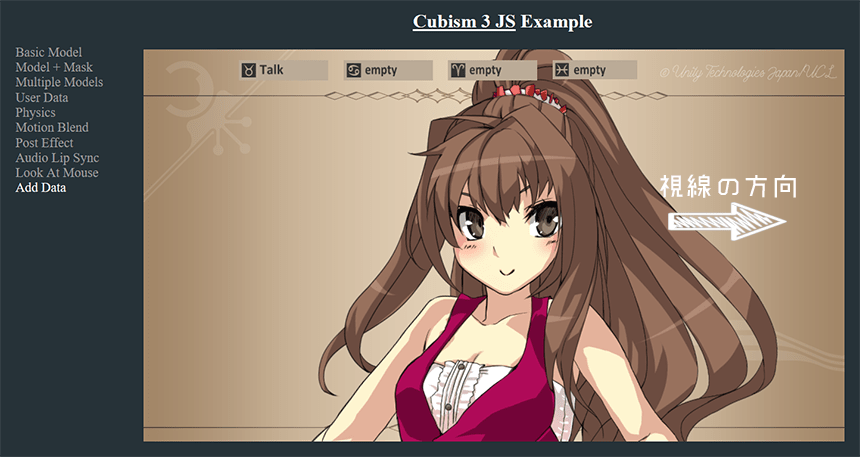
Cubism 3 JS Sample
今回の作業で作成したサンプル(簡単な会話)のキャプチャを載せます。
ブラウザはEdgeで動作を確認しています。