Live2Dで作成したモデルをUnityで動かすCubism SDK for Unityを使用してアバターを作成します。
今回は入力機器をキーボードからコントローラーに変更してみます。
Contents
入力機器を変更する際に必要なもの
今回の記事を書くにあたって、新たに下記のデータを追加しました。
(1)入力機器(今回の場合はコントローラー)のテクスチャ
(2)入力機器に合わせた手(指)の動き
テクスチャと、それに合わせた手の動き(パラメータ)が必要となります。
Live2Dでコントローラー用の手の動きを作成する
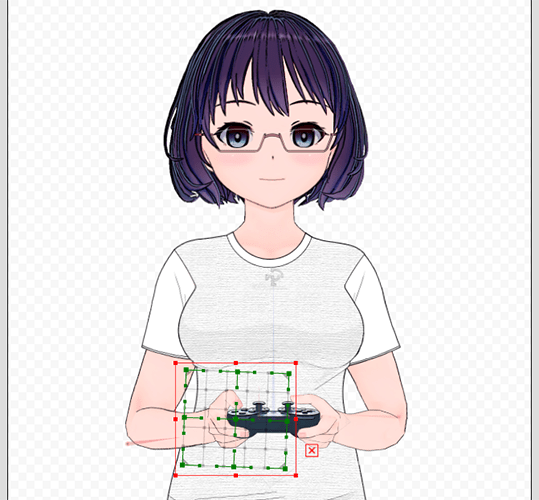
手のアートメッシュ、回転デフォーマ、ワープデフォーマ等を編集して、コントローラーを持っているような感じに形状を整えます。
パーツの重なり順は、親指と人差し指がコントローラーよりも手前になるように設定しました。

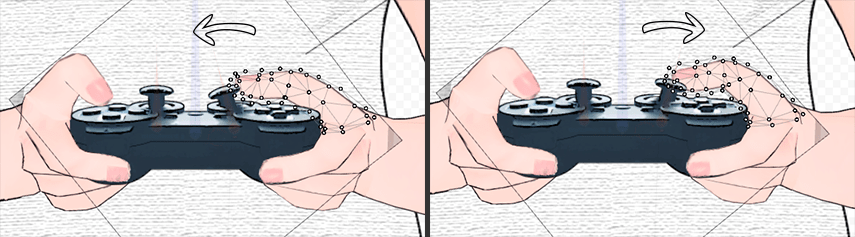
コントローラーはスティック部分を分離させて左右に動くようにしたので、それに合わせて親指の動きを設定することにしました。
パラメータ「親指L」親指Lのメッシュ -0.5 ~ 0.5

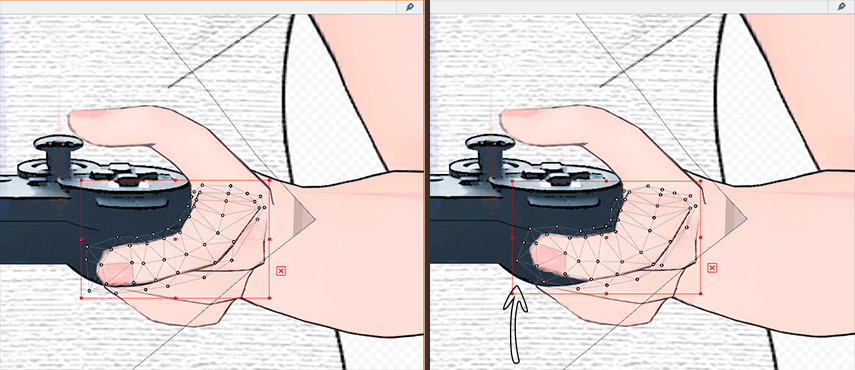
人差し指にもボタン入力用の動きを設定しました。
パラメータ「人差し指L」人差し指Lのメッシュ 0.0 ~ 1.0

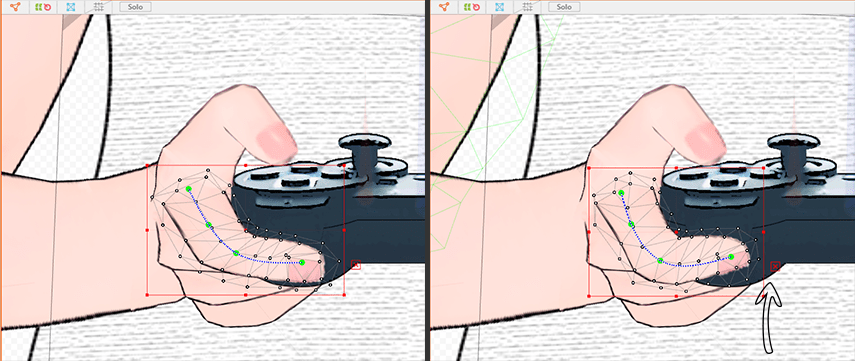
変形パスツールを使って大まかな指の形状を決めてから、アートメッシュを整えています。
パラメータ「人差し指R」人差し指Rのメッシュ 0.0 ~ 1.0

今回は上記の4種類のパラメータ(親指右方向、親指左方向、人差し指L、人差し指R)を、ユーザーのキー入力に合わせて動かしてみます。
Cubism SDK for Unityでモデルを動かす
テクスチャと手の動きが準備できたら、Cubism SDK for Unityを使用してモデルを動かします。
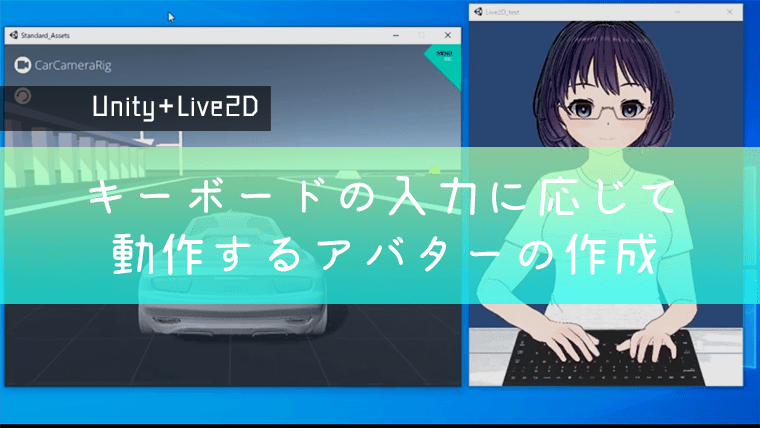
各種設定やインポートの方法等は以前の記事(キー入力に応じて動作するアバターの作成)で紹介しているので、アバターを作成する場合にはこちらの記事を参考にしてください。

UnityでLive2Dのアバターを作ってみる
この記事ではCubism SDK for Unityを使用して、プレイヤーのキー入力に応じてアニメーションするアバターを作成する手順を紹介しています。
Cubism sdk for Unity Sample
今回の記事で作成したアバターと、ゲーム画面を録画したサンプルです。
テクスチャとパラメータを用意すれば自由にカスタマイズできるというのが自作の良いところですね。
『サンプルの動画で設定しているキーの割り当て』
機体の左右の移動[Aキー・Dキー]:親指のパラメータ
機体の上昇と下降[Wキー・Sキー]:人差し指のパラメータ
機体の上昇と下降[Wキー・Sキー]:人差し指のパラメータ