動画編集ソフトAviUtlを使用して、モーショングラフィックスを構成する要素について学習します。
前回記事と同様に、多数のモーションを系統別に紹介しているサイト「モーション周期表」のサンプルを参考にして、学習を進めます。
モーショングラフィックスを構成する要素
今回は「Fractal Noise」と「Wave」を使用した映像を作成することにします。
モーション周期表ではFractal Noiseはフラクタル系、Waveは特殊に属しています。
基となる映像
以前の記事で作成したピクトグラム素材のアニメーションを基にして「Fractal Noise」や「Wave」の要素を加えることにしました。

Fractal NoiseとWaveを使用した映像の作成
映像の前半部分はフラクタルノイズの要素を加えます。
1. Fractal Noise
まずは単体でフラクタルノイズを作成してみます。
フラクタルノイズには雲や炎、ブロック状など色々な種類がありますが、今回はノイズを縦に引き伸ばして線状のノイズを作成します。
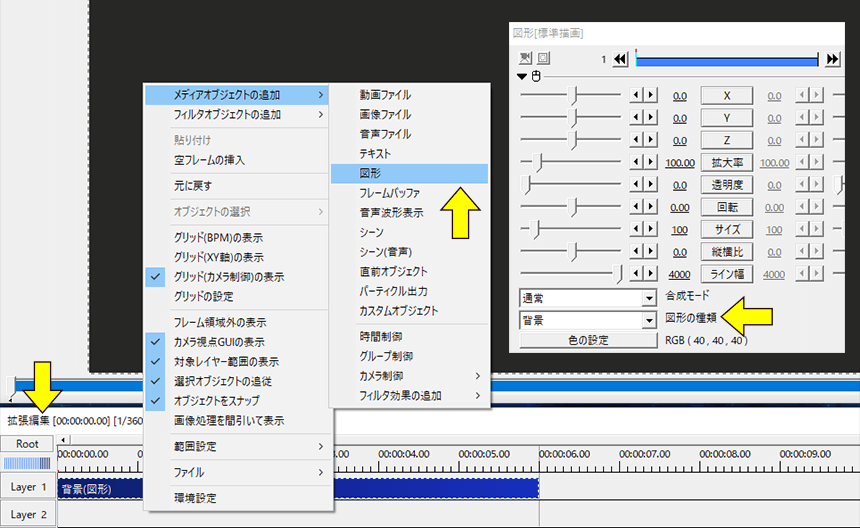
(1) 拡張編集の画面で右クリックのメニューから「メディアオブジェクトの追加 > 図形」を選択して背景を設定します。色はRGB[40,40,40]としました。

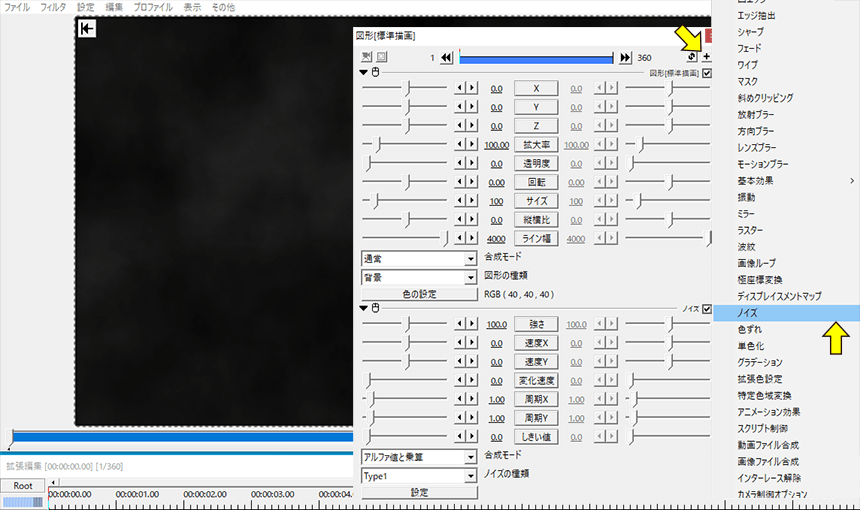
(2) 設定ダイアログの+ボタンをクリックして「ノイズ」を設定します。

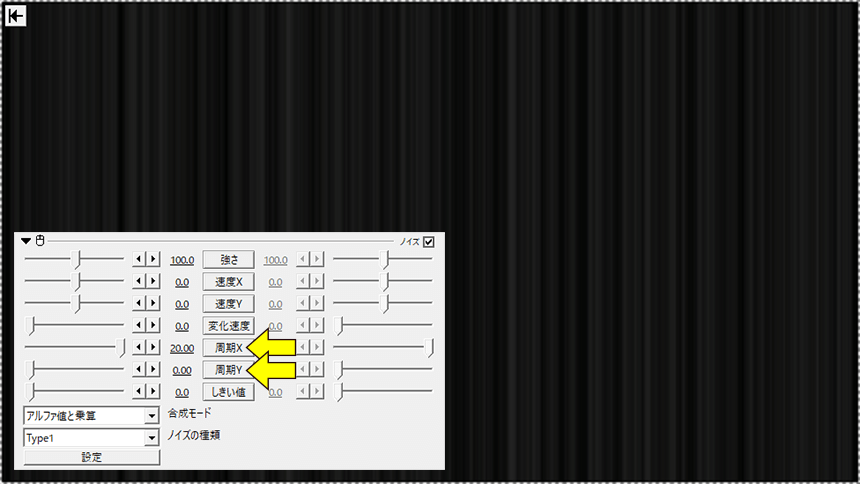
(3) ノイズの種類が「Type1」の場合は雲状のノイズが生成されるので、これを縦に引き伸ばします。
「周期X」の値を20.0「周期Y」の値を 0.00 とすると、下図のように線状のノイズになります。

(4) 「しきい値」の値を設定することで、ノイズの量を調整することができます。
今回は「しきい値:50.0」としました。
(5)「変化速度」の値でノイズ全体の速度、「速度Y」の値で縦方向の速度を設定することができます。
下図のサンプルでは「変化速度」の値を1.0「速度Y」の値を5.0としています。

1.1 ピクトグラムのアニメーションに適用
ここからはピクトグラムのアニメーションにフラクタルノイズを加える作業を行います。
フラクタルノイズは背景効果として使う際に非常に汎用性が高いということなので、背景用に複製したピクトグラムの映像にフラクタルノイズを適用することにします。
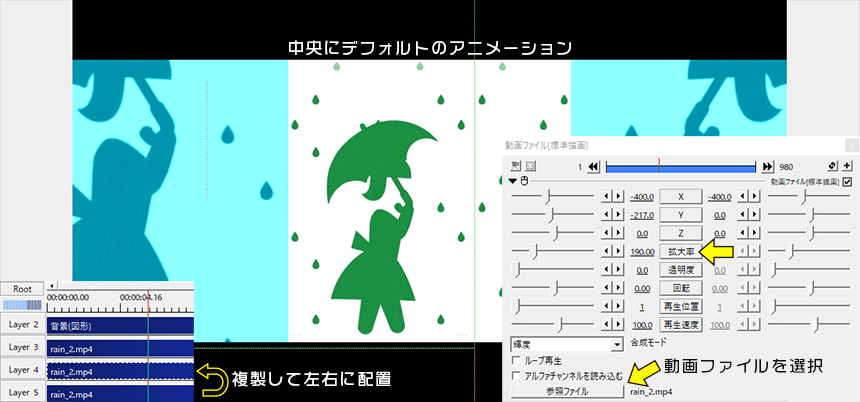
(1) 拡張編集の画面で右クリックのメニューから「メディアオブジェクトの追加 > 動画ファイル」を選択して任意のアニメーションを表示します。
下図のサンプルでは動画ファイルをコピーして拡大率を変更したものを左右に配置しています。

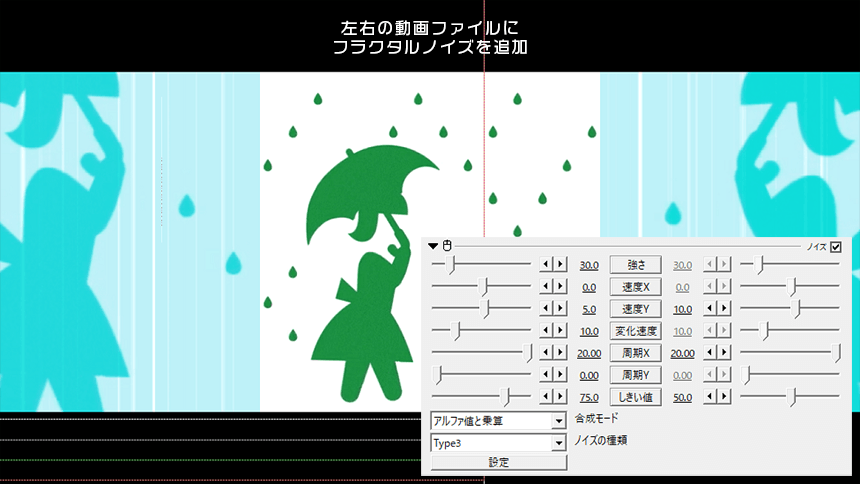
(2) コピーした左右の動画ファイルにフラクタルノイズを加えます。
ノイズの設定は「強さ:30.0、速度X:0.0、速度Y:0.0~10.0、変化速度:10.0、周期X:20.00、周期Y:0.00、しきい値:50.0~100.0」としています。ノイズの種類は「Type3」としました。

2. Wave
次は Wave の要素を作成します。波紋のようなイメージです。
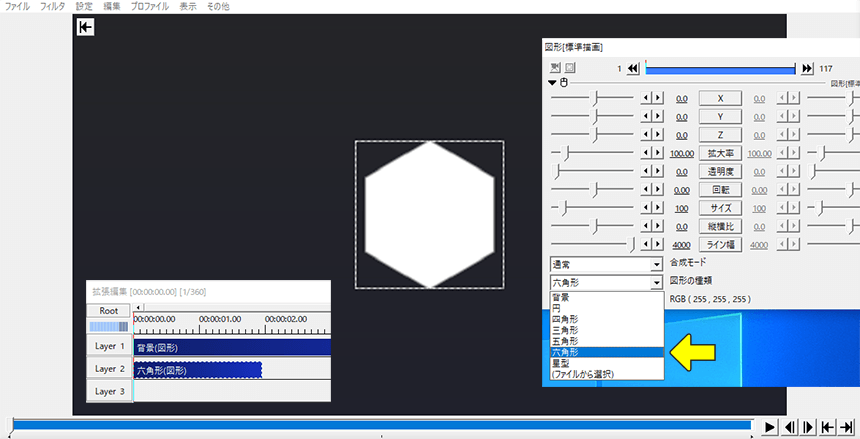
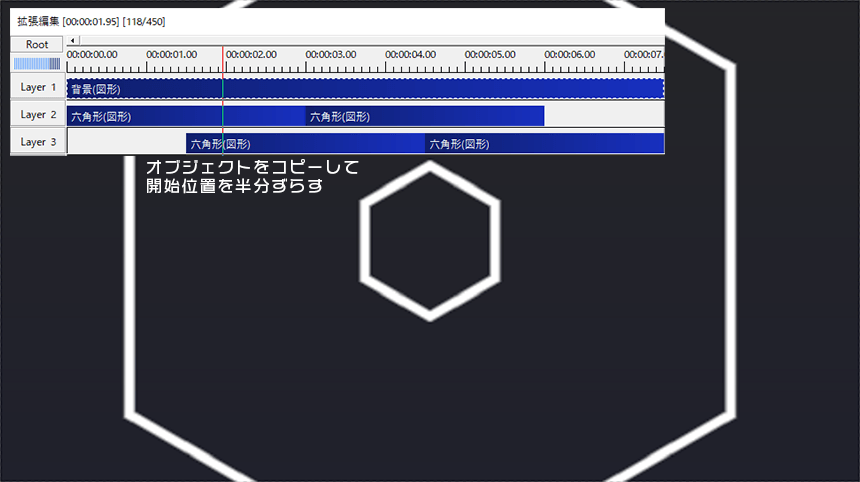
(1) 拡張編集の画面で右クリックのメニューから「メディアオブジェクトの追加 > 図形」を選択して六角形を作成します。

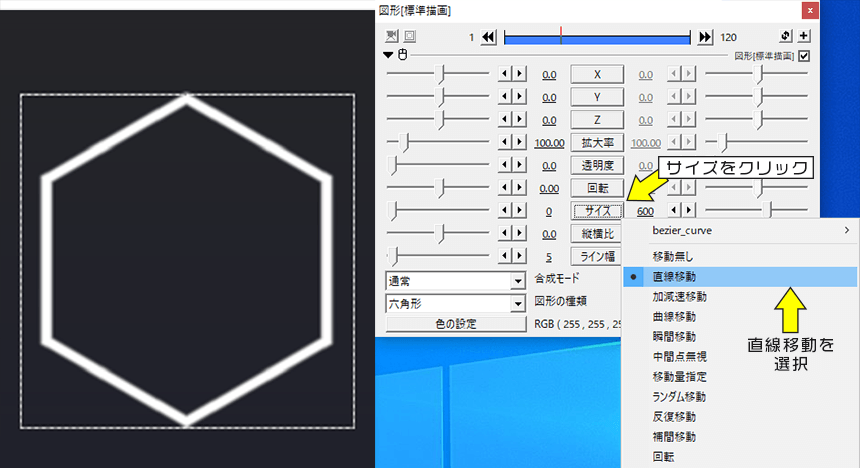
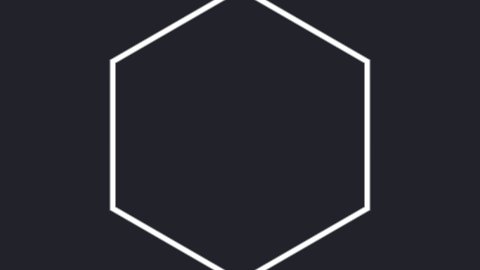
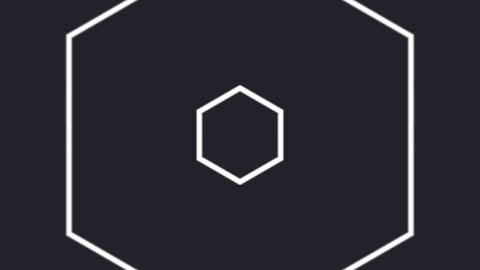
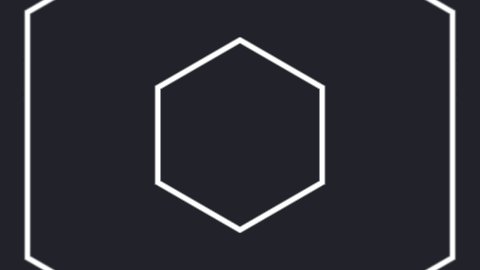
(2)「ライン幅」の値を5.0として「サイズ」の値を直線移動で 0~600 に変化させます。
ライン幅やサイズの値は、動画の解像度に応じて適切な数値を設定してください。

(3) 六角形のオブジェクトをコピーして下のレイヤーに貼り付けます。
アニメーションの開始位置をずらすことで、六角形の Wave が交互に表示されるようにします。

上記の手順で Wave を作成すると下図のようなモーションになります。

2.1 ピクトグラムのアニメーションに適用
上記 Wave の要素をピクトグラムのアニメーションに加える作業を行います。
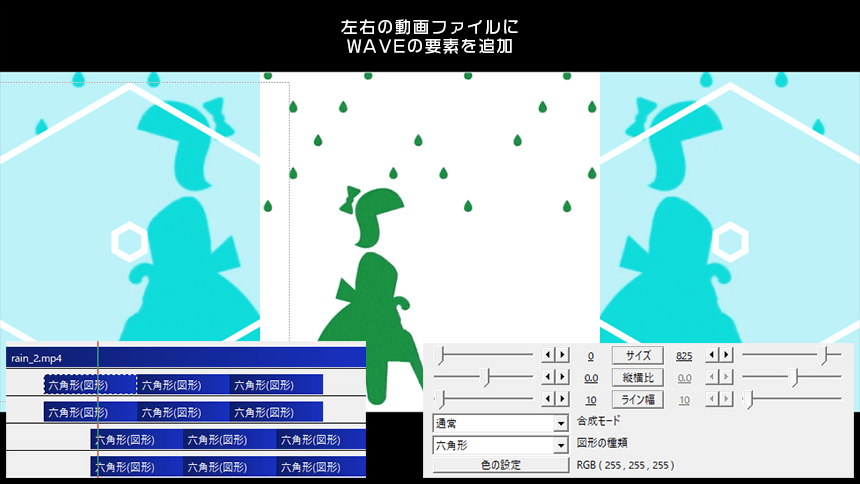
(1) 1.1の時と同様に、背景用に複製した左右の動画ファイルに Wave の要素を追加します。
(2) Wave(六角形のオブジェクト)の設定は「ライン幅:10.0、サイズ:0~825」としました。

3. Fractal Noise+Wave:サンプル
今回の作業で作成したモーショングラフィックスのサンプルです。