Live2Dで顔を動かすパラメータを新たに3種類作成したので、その様子を載せます。
使用するイラスト
今回の作業で顔を動かすパラメータ「角度X」と「角度Y」を設定するイラストです。

© Unity Technologies Japan/UCL
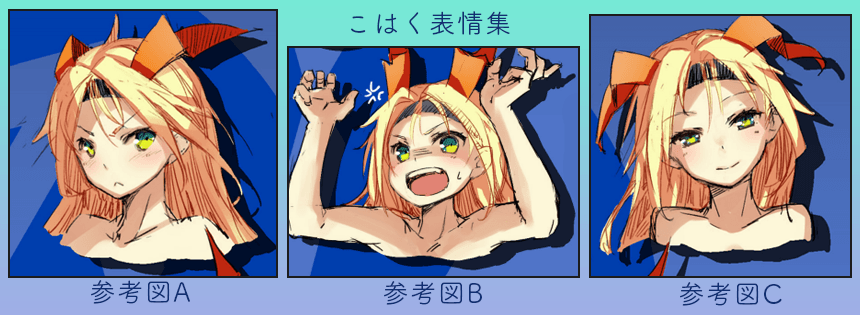
顔の動きを作成する際に参考にした画像
上記キャラクタの顔が色々な角度から描かれている画像があったので、これを参考にしました。

「UnityChanOfficialArtLog」
Live2Dで顔を動かすパラメータの作成
参考画像を基にして顔の動きを作成します。
1. 左向きの顔でパラメータ「角度X」を作成
参考図Aを基にして、キャラクタが左方向に顔を動かしたときのパラメータを作成します。
少し怒っているようなイメージです。
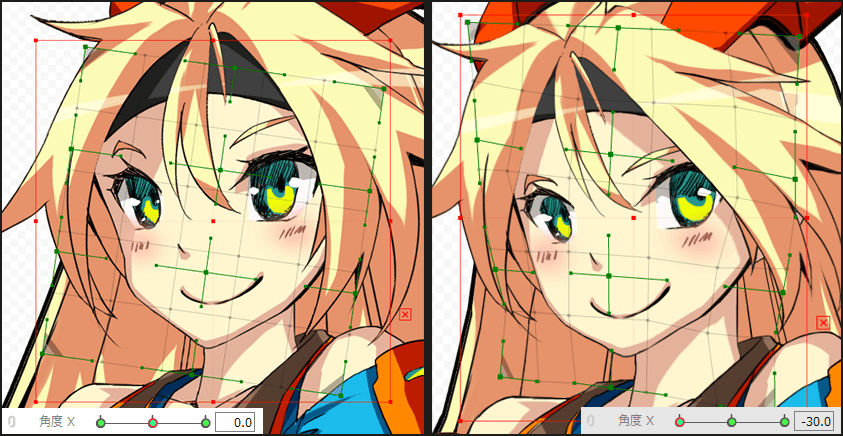
ワープデフォーマの編集
キャラクタのパーツを大まかに変形させる、移動させるような場合にはワープデフォーマを使用しています。
下図は顔の輪郭に設定したワープデフォーマの変形前後(角度X:0.0 ~ -30.0)の様子です。

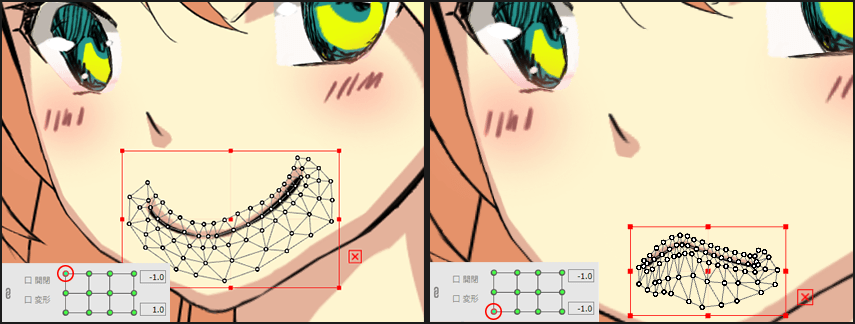
アートメッシュの編集
キャラクタのパーツを指定した形状に正確に変形させたい場合には、アートメッシュを直接編集しています。
下図は口のアートメッシュの変形前後(口 変形:0.0 ~ -1.0)の様子です。

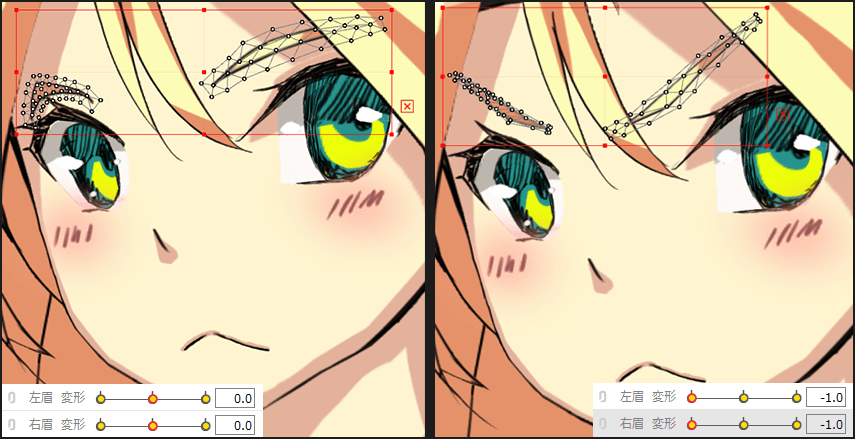
眉の形状もワープデフォーマで設定することが難しかったので、アートメッシュを編集しました。

参考図Aとの比較
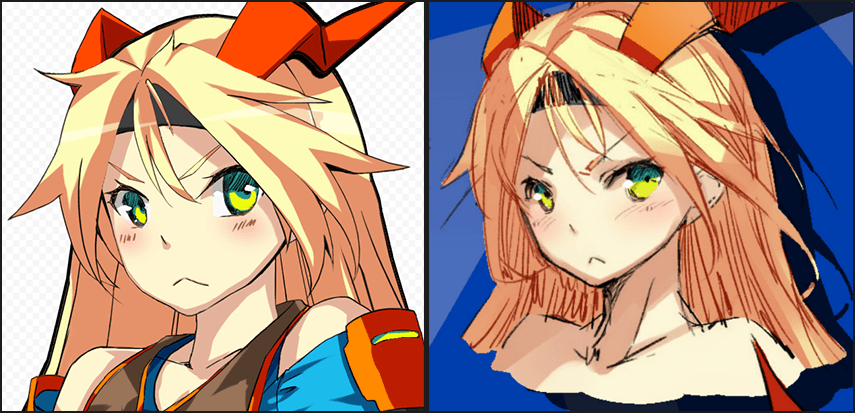
作成したパラメータ(角度X:-30.0)と参考図Aを比較してみます。
今回作成する3種類の顔の動きの中では、元のイラストからの変化量が一番少ないので簡単に作れるかと思ったら一番苦戦しました。顔の移動量とパーツの変化量が噛み合っていなかったので、そこで違和感が生じてしまったかもしれません。

2. 上向きの顔でパラメータ「角度Y」を作成
参考図Bを基にして、キャラクタが上方向に顔を動かしたときのパラメータを作成します。
相当怒っているようなイメージです。
ワープデフォーマの編集
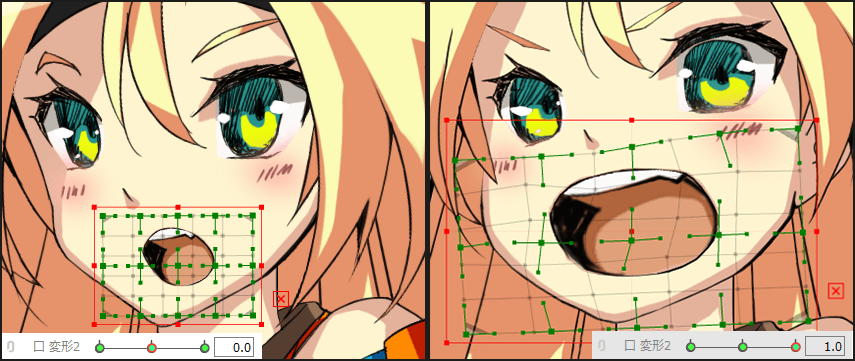
今回のパラメータは口のサイズがポイントとなるので、新たに口のサイズ変更用のワープデフォーマを用意しました。
下図は口に設定したワープデフォーマの変形前後(口 変形2:0.0 ~ 1.0)の様子です。

参考図Bとの比較
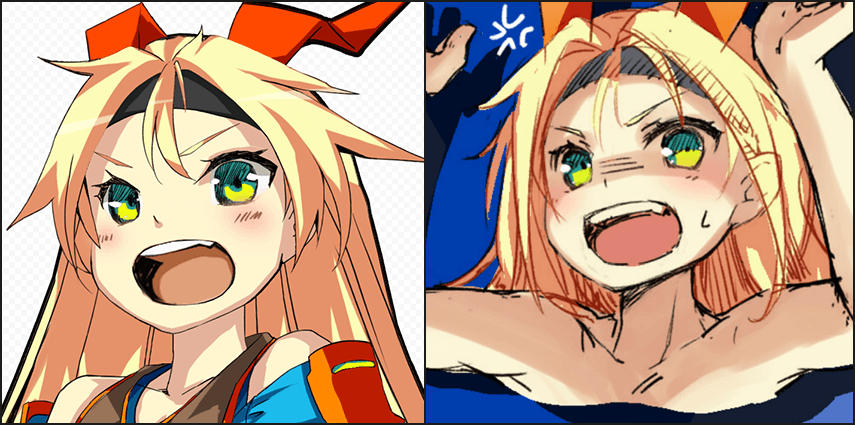
作成したパラメータ(角度Y:30.0)と参考図Bを比較してみます。
参考図Bの雰囲気をある程度は再現できたと思います。インパクトがある表情なのでアニメーションにしたときの見栄えも良いです。

3. 正面向きの顔でパラメータ「角度X」を作成
参考図Cを基にして、キャラクタが正面方向に顔を動かしたときのパラメータを作成します。
キャラクタが正面方向に顔を動かしたときのパラメータは以前の記事で作成しているので、これをベースにします。

ワープデフォーマの編集
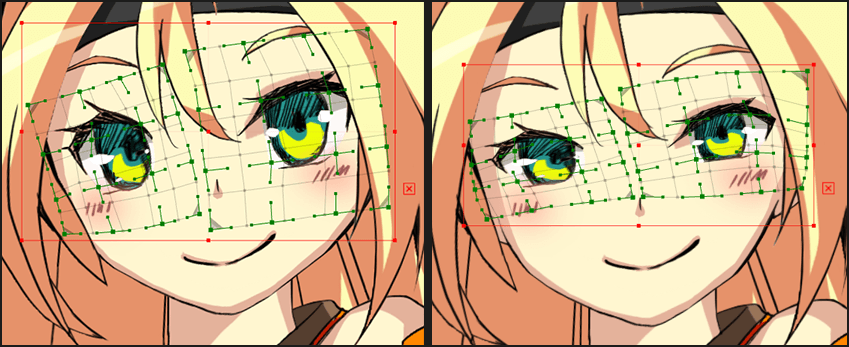
参考図Cの表情では目が特徴的なので、これに近づけるために目に設定したワープデフォーマを編集します。
下図は目に設定したワープデフォーマの変形前後(角度X:0.0 ~ 30.0)の様子です。
若干目を細めているような感じです。

正面方向への体の動き
以前の記事で体を正面方向に動かすパラメータを作成したので、これを調整(肩の高さ等を変更)して顔のパラメータと同時に動かすことにしました。

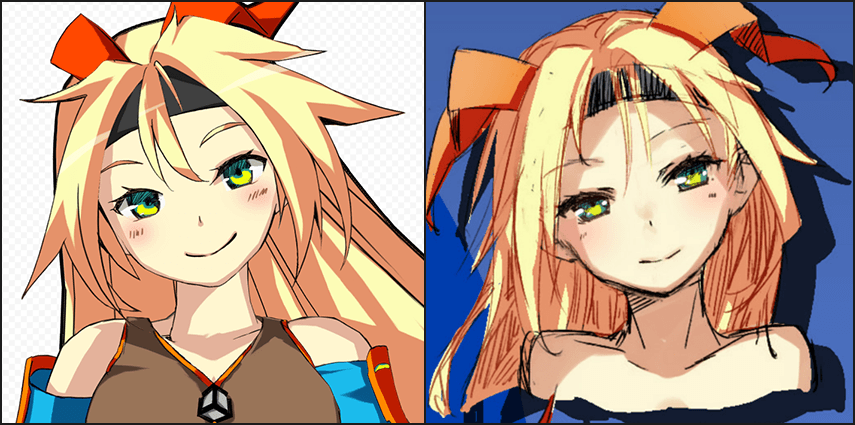
参考図Cとの比較
作成したパラメータ(角度X:30.0)と参考図Cを比較してみます。
以前の記事で作成したパラメータに少し手を加えただけですが、参考図Cに近づけることができました。

4. サンプルアニメーション
今回作成した3種類の顔の動きのサンプルです。
顔の動きに合わせて髪とリボンにも少し揺れる動作を追加しました。