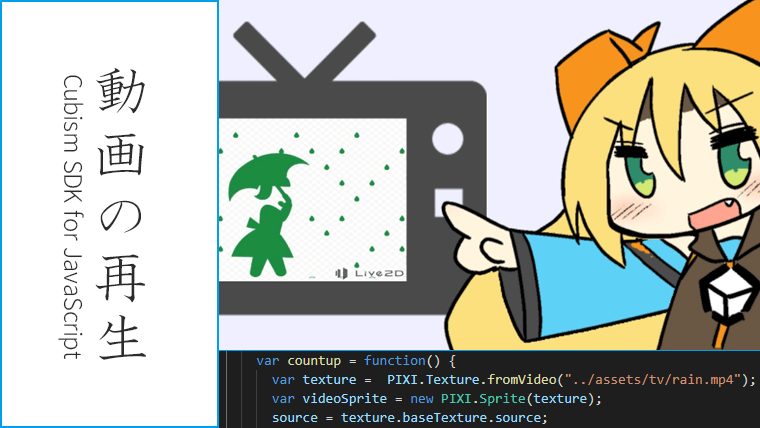
前回記事のサンプルでは、Cubism SDK for JavaScript (以下cubism-js) で動画の再生と停止を実行しました。今回は静止画(PNG)の再生と切替機能を組み込んでみます。
※現在(2020/11)は、Cubism SDK for Web に移行したためCubism SDK for JavaScriptの利用は推奨されていません。Live2DをWebブラウザで動作させる場合には、Cubism SDK for Webを使用してください。
以下の記事で導入までの流れを紹介しています。

WebGLで実装されたSDKです。
主要なWebブラウザに対応しているため、幅広い環境で動作させることが可能です。
ソースコードはTypeScriptで書かれており、トランスパイルを行うことでJavaScriptから扱うことも可能です。
使用するイラスト

© Unity Technologies Japan/UCL
cubism-jsで使用するモーションの準備
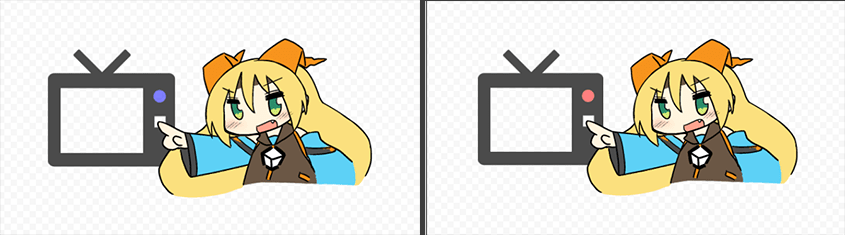
今回は静止画を切り替えるので、next (次の画像に切替)用のモーションと prev (前の画像に切替)用のモーションを準備します。
腕を動かすモーションに加えて、next ではテレビに青い光、prev ではテレビに赤い光を追加しました。

pixitv2.jsの作成
cubism-jsのフォルダの中にある index.html のリストに「静止画の再生と切替機能」のサンプルとして「pixitv2.js」を作成して追加します。
モーションファイルの読込
ファイルを配置した場所を指定して、モーションファイルを読み込みます。
下記コードは「次の画像に切替時のモーション」(next.motion3.json)を読み込む記述です。
.add('motionN', "../assets/tv/next.motion3.json", { xhrType: PIXI.loaders.Resource.XHR_RESPONSE_TYPE.JSON })
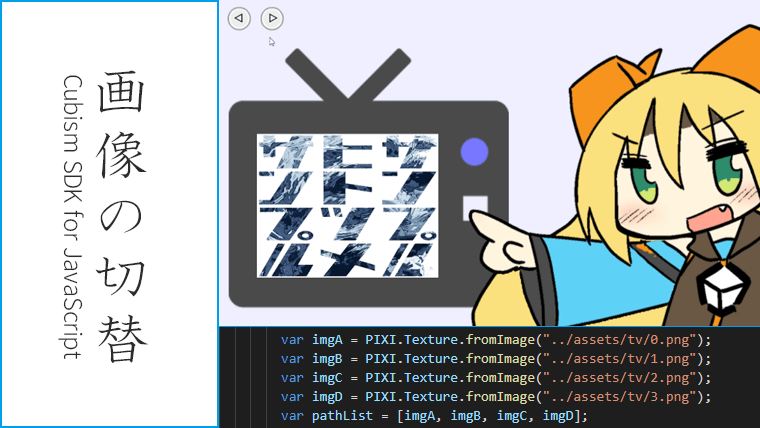
静止画の再生
今回は4枚の画像を配列に格納して再生します。
下記コードは「配列の先頭に格納された画像を再生する」記述です。
var imgA = PIXI.Texture.fromImage("../assets/tv/0.png");
var imgB = PIXI.Texture.fromImage("../assets/tv/1.png");
var imgC = PIXI.Texture.fromImage("../assets/tv/2.png");
var imgD = PIXI.Texture.fromImage("../assets/tv/3.png");
var pathList = [imgA, imgB, imgC, imgD];
var i = 0;
var image = new PIXI.Sprite(pathList[i]);
app.stage.addChild(image);
上記コードの場合、imgA で指定した画像(0.png)が再生されます。
静止画の切替
next (次の画像に切替)ボタンと prev (前の画像に切替)ボタンがクリックされた時の動作を作成します。
下記コードは「次の画像に切り替える」記述です。
if (i >= 3) {
i = 0;
} else {
i++;
}
var image = new PIXI.Sprite(pathList[i]);
app.stage.addChild(image);
上記コードの場合、next ボタンがクリックされるたびに imgA => imgB => imgC => imgD => imgA => imgB … と切り替わっていきます。
「前の画像に切り替える」prev 時は下記のように記述しました。
if (i <= 0) {
i = 3;
} else {
i--;
}
Cubism 3 JS Sample
今回の作業で作成したサンプル(静止画の再生と切替)のキャプチャを載せます。
ブラウザはEdgeで動作を確認しています。
クリックでGIFアニメーションが再生されます