今回は Cubism SDK for JavaScript (以下cubism-js)を使って、自分の作成したサンプルの視線をマウスカーソルに追従させる「視線追従」の設定を行います。
cubism-jsはLive2Dの公式(github)からダウンロードすることができます。
※現在(2020/11)は、Cubism SDK for Web に移行したためCubism SDK for JavaScriptをダウンロードすることはできません。Live2DをWebブラウザで動作させる場合には、Cubism SDK for Webを使用してください。
以下の記事で導入までの流れを紹介しています。

WebGLで実装されたSDKです。
主要なWebブラウザに対応しているため、幅広い環境で動作させることが可能です。
ソースコードはTypeScriptで書かれており、トランスパイルを行うことでJavaScriptから扱うことも可能です。
使用するイラスト
今回の作業で使用するイラストです。

© Unity Technologies Japan/UCL
視線追従のための準備
キャラクターをマウスに合わせて視線追従させるためには、いくつかのパラメータが必要になります。cubism-jsに入っていたサンプルの場合では、ParamAngleX、ParamAngleY、ParamBodyAngleX、ParamEyeBallX、ParamEyeBallYの5つを使用していました。
今回の作業では体は動かさないので、ParamAngleX・Y、ParamEyeBallX・Yの4つを準備します。
ParamAngleX・Y
顔の動き(X軸とY軸)のパラメータを準備します。
以前の記事「Live2Dで顔に動きをつける」で作成したパラメータに手を加えていきます。
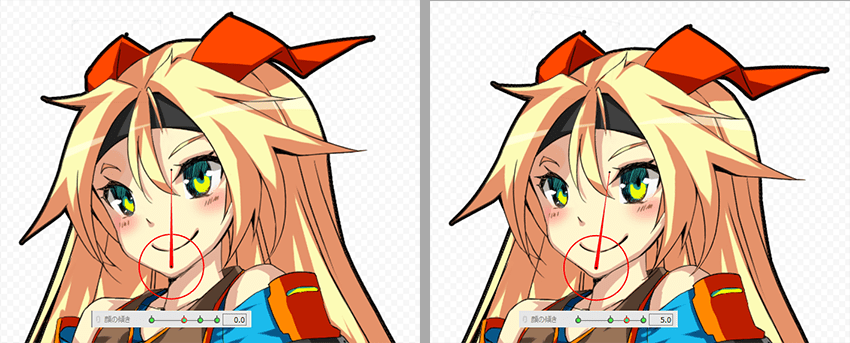
今回使用しているイラストは、若干顔を傾けた姿で描かれています。そのままの状態でX軸とY軸のパラメータを設定するのは難しいので、顔の傾きを無くした状態でパラメータを調整することにしました。

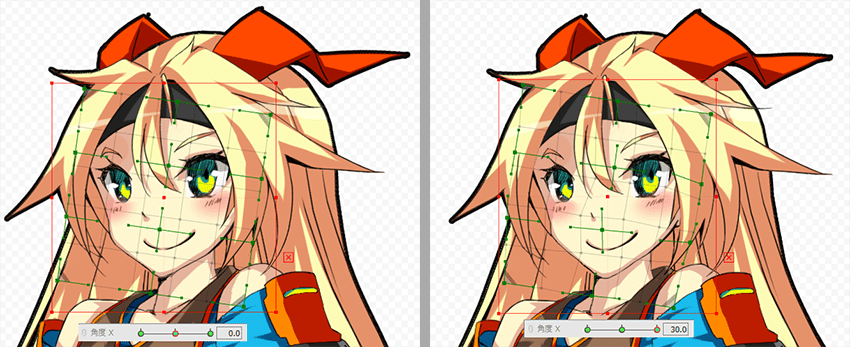
パラメータ「角度 X」(ID:ParamAngleX)で顔の左右の動きを設定します。顎の位置を基準として各パーツを調整しました。

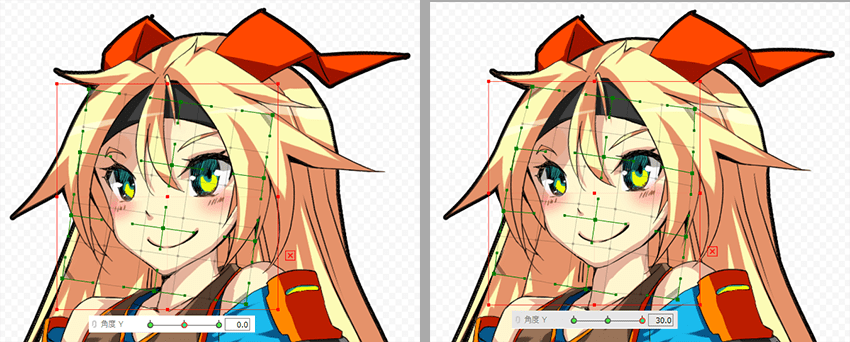
パラメータ「角度 Y」(ID:ParamAngleY)で顔の上下の動きを設定します。パラメータのIDはパレットメニュー「パラメータ設定」から確認することができます。

ParamEyeBallX・Y
瞳の動き(X軸とY軸)のパラメータを準備します。
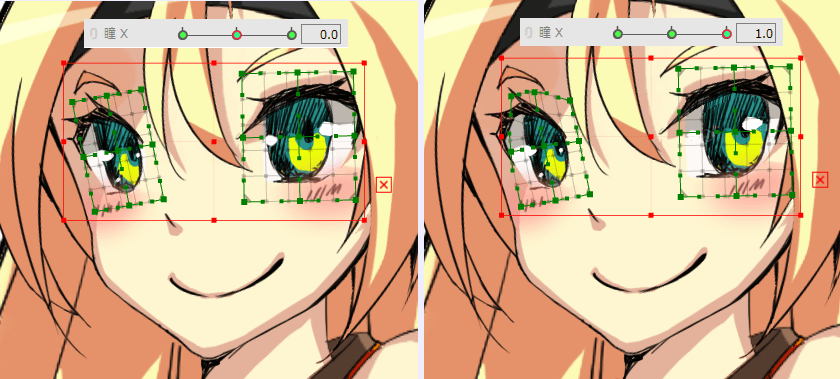
パラメータ「瞳 X」(ID:ParamEyeBallX)で瞳の左右の動きを設定します。瞳にワープデフォーマを設定して、左右に動かしています。

パラメータ「瞳 Y」(ID:ParamEyeBallY)も同様に作成します。
ファイルの書き出し
cubism-jsで必要なファイルを準備します。
テクスチャ(png)は、前回と同じものを使用します。
組込み用ファイル(moc3)は「ファイル > 組込み用ファイル書き出し > moc3ファイル書き出し」で新しく書き出します。
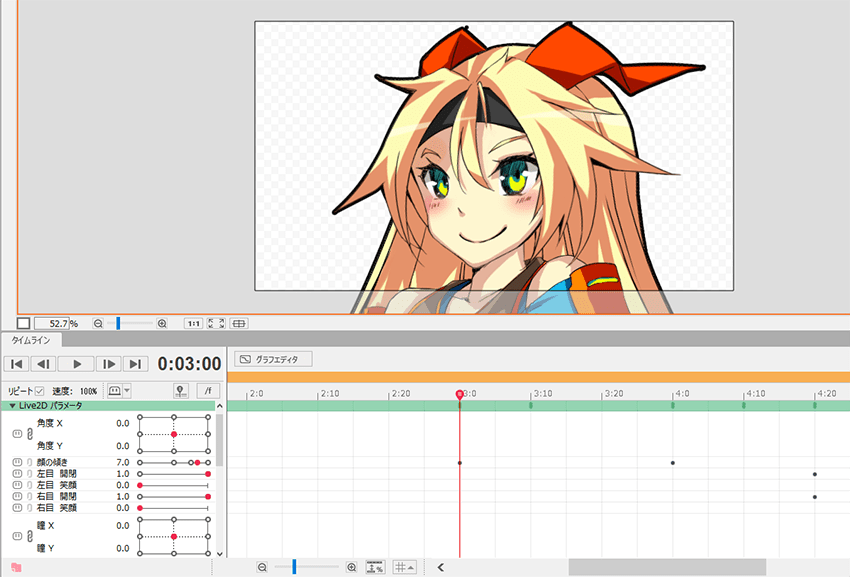
モーションファイル(json)は、視線追従用にアイドル時のモーションを新規で作成します。
idle.motion3.json
キャラクターが待機している状態のモーションなので、顔や目などに小さめの値でアニメーションを設定しました。

アイドル時のアニメーションが完成したら「ファイル > 組込み用ファイル書き出し > モーションファイル書き出し」で書き出します。
cubism-jsの設定
必要なファイルがそろったのでcubism-jsの設定を行います。
前回と同様にcubism-jsのexampleフォルダの中にあるwwwrootフォルダで作業を行います。
1. 作成したファイルの配置
組込み用ファイル、モーションファイルをwwwrootのassetsフォルダに配置します。
assetsの中にmouseという名前でフォルダを作成して、組込み用ファイル(mouse.moc3)、モーションファイル(idle.motion3.json)を配置しました。
2. index.htmlの編集
index.htmlのメニューにリストを追加します。下記のように記述しました。
<li data-src="pixiadd2.html" onclick="onLinkClick(this);" class=""> Add Data 2 </li>
3. pixiadd2.htmlの作成
examplesフォルダのpixibasic.htmlをコピーして、名前をpixiadd2.htmlとします。
Include exampleの部分を変更します。下記のように記述しました。
<script src="../js/pixilookatmouse2.js"></script>
4. pixilookatmouse2.jsの作成
jsフォルダのpixilookatmouse.jsをコピーして、名前をpixilookatmouse2.jsとします。
ファイルの読み込み部分で、今回配置したファイルを読み込みます。
.add('moc', "../assets/mouse/mouse.moc3", { xhrType: PIXI.loaders.Resource.XHR_RESPONSE_TYPE.BUFFER })
.add('motion', "../assets/mouse/idle.motion3.json", { xhrType: PIXI.loaders.Resource.XHR_RESPONSE_TYPE.JSON })
テクスチャは前回使用したものを読み込んでいます。
.add('texture', "../assets/aiueo/aiueo.png")
emptymotion(視線追従時のパラメータを入れる空のモーション)はサンプルに用意されているものをそのまま読み込んでいます。
.add('emptymotion', "../assets/Common/empty.motion3.json", { xhrType: PIXI.loaders.Resource.XHR_RESPONSE_TYPE.JSON })
今回のイラストには物理演算と体の動きを設定していないため、物理演算とParamBodyAngleX関連の記述は削除しました。
視線追従のパラメータには、それぞれのパラメータ範囲の最大値がpos_x或いはpos_yに掛けられている。この値を変えることで、マウスを動かしたときのパラメータの変化量を調節することができる。
Cubism 3 JS Sample
今回の作業で作成した視線追従のキャプチャを載せます。Live2Dの画面にマウスカーソルが乗ると、その位置に合わせてキャラクターの視線が動きます。
ブラウザはEdgeで動作を確認しています。
クリックでGIFアニメーションが再生されます