今回は画像編集ソフト Photoshop (フォトショップ) を利用して、写真とイラストを組み合わせる作業を行います。なるべく違和感を小さくして合成することを目標とします。
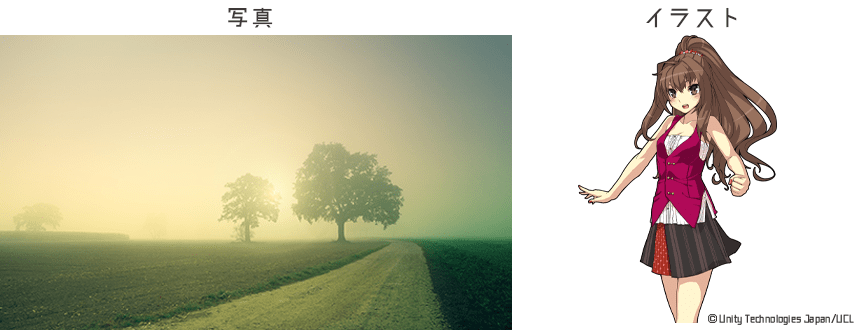
使用する画像
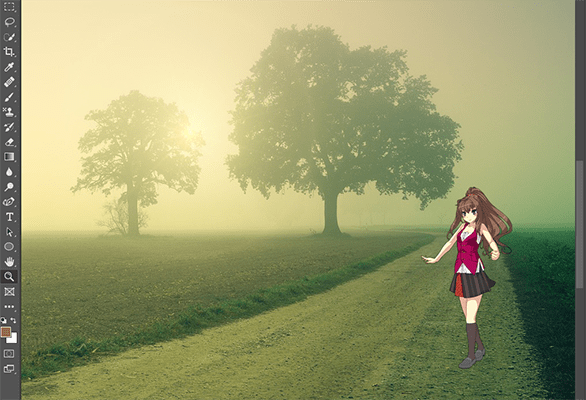
今回の作業で組み合わせる写真とイラストです。

写真とイラストの組み合わせ
作業の難易度別に2種類の手順を紹介します。
フィルタを適用する . . . 難易度/易しい
Photoshop の機能「フィルターギャラリー」を利用するだけで簡単に合成できます。
利点…手軽に写真とイラストを合成できる
欠点…大幅に見た目が変わる
1. 写真の上にイラストを配置する
Photoshop でイラストを開いたら「Ctrl + A」で全体を選択して「Ctrl + C」でコピーします。
イラストと組み合わせる写真を開いて「Ctrl + V」で貼り付けます。
「Ctrl + T」でイラストのサイズや角度、移動ツールで配置する場所を決めます。

2. フィルタの適用
写真とイラストにフィルタを適用します。
上部メニューから「フィルター > フィルターギャラリー」を選択して、影響が強めのフィルタを適用します。
2.1 フィルタ適用例:粗いパステル画
アーティスティックフォルダの「粗いパステル画」を適用したサンプルです。
フィルタの設定は「ストロークの長さ:6」「ストロークの正確さ:4」としています。

2.2 フィルタ適用例:パッチワーク
テクスチャフォルダの「パッチワーク」を適用したサンプルです。
フィルタの設定は「パッチの大きさ:4」「レリーフ:8」としています。

2.3 フィルタ適用例:グラフィックペン
スケッチフォルダの「グラフィックペン」を適用したサンプルです。
フィルタの設定は「ストロークの長さ:15」「明るさ・暗さのバランス:50」として、描画色は写真からスポイトツールで適当に選んでいます。

イラストを写真に寄せる . . . 難易度/普通
イラストに色調補正やレイヤースタイルを加えることで、写真との違和感を小さくします。
利点…写真に手を加えずにイラストを合成することができる
欠点…上記手順と比べると作業量が多い
1. 色調補正を行う
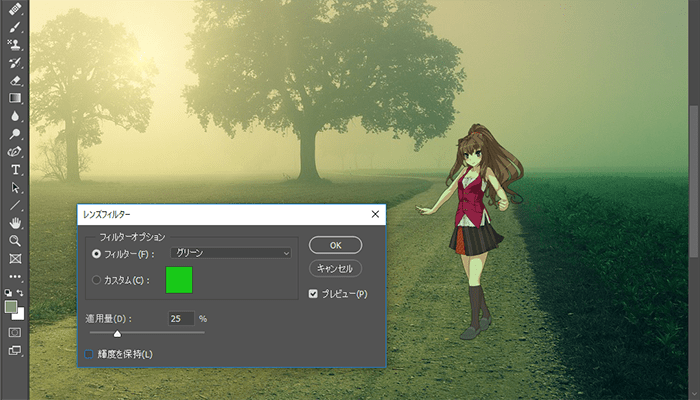
イラストのレイヤーが選択された状態で、上部メニューから「イメージ > 色調補正 > レンズフィルター」を選択します。
今回使用している写真は緑色が強いので、イラストに緑色のレンズフィルターを適用しました。

2. レイヤースタイルを追加する
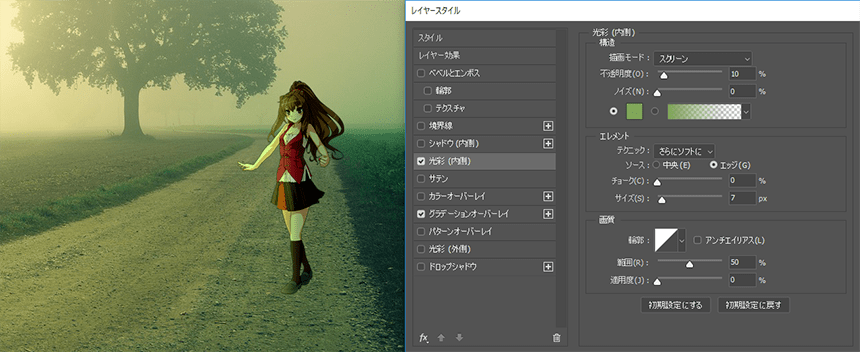
イラストのレイヤーが選択された状態で、上部メニューから「レイヤー > レイヤースタイル > レイヤー効果」を選択します。
「光彩(内側)」と「グラデーションオーバーレイ」で写真の光源に合わせて、光と影をイラストに追加します。

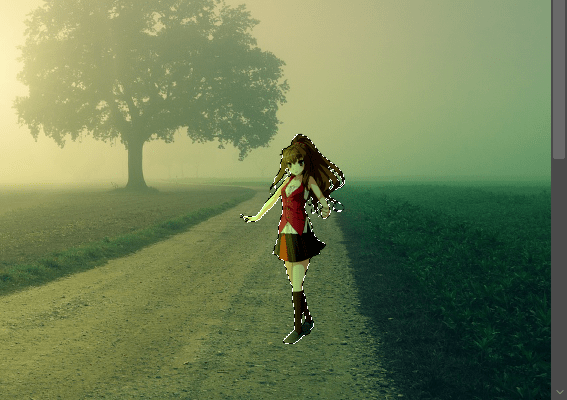
3. 地面に影を描く
イラストのレイヤーを「Ctrl + クリック」して影の選択範囲を作成します。

影用のレイヤーを追加して、グラデーションツールで選択範囲を塗りつぶします。

影の角度や不透明度を調節して完成です。

Live2Dサンプル
写真に馴染むように加工したイラストを Live2D で動かしたサンプルです。
おすすめ記事
こちらの記事では、写真をアニメの背景風に加工してイラストと合成する手順について紹介しています。