今回は Live2D の Animator で設定したイベントを Cubism SDK for JavaScript (以下cubism-js) で表示させるまでの流れを紹介します。
※現在(2020/11)は、Cubism SDK for Web に移行したためCubism SDK for JavaScriptの利用は推奨されていません。Live2DをWebブラウザで動作させる場合には、Cubism SDK for Webを使用してください。
以下の記事で導入までの流れを紹介しています。

WebGLで実装されたSDKです。
主要なWebブラウザに対応しているため、幅広い環境で動作させることが可能です。
ソースコードはTypeScriptで書かれており、トランスパイルを行うことでJavaScriptから扱うことも可能です。
ユーザーデータとイベント
アートメッシュ(Modeler)に設定した要素はユーザーデータ、タイムライン(Animator)に設定した要素はイベントとなります。基本的にはエフェクトや効果音、当たり判定などのトリガーに使われるようです。
今回はシンプルに、タイムラインに設定したテキストを表示させる作業を行います。
使用するイラスト
今回の作業で使用するイラストです。

© Unity Technologies Japan/UCL
イベント設定用のモーション
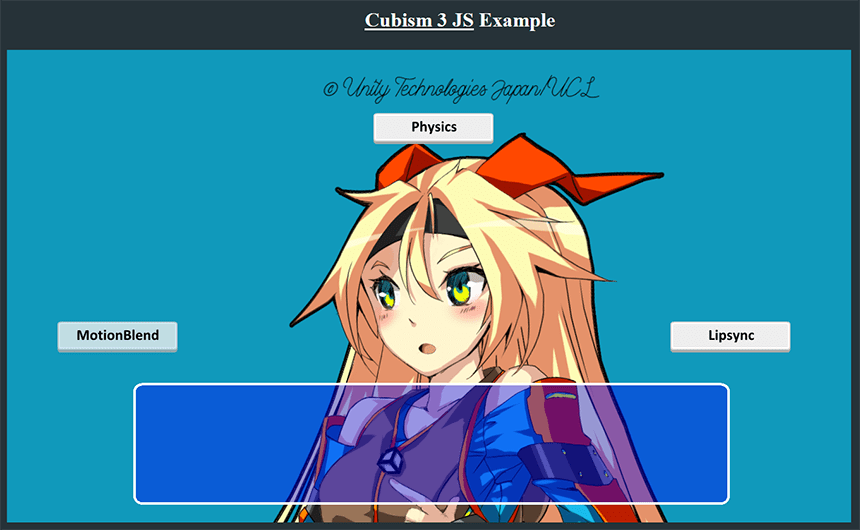
イベント用のモーションとして、各種ボタンを指差して口パクを行うモーションを準備しました。

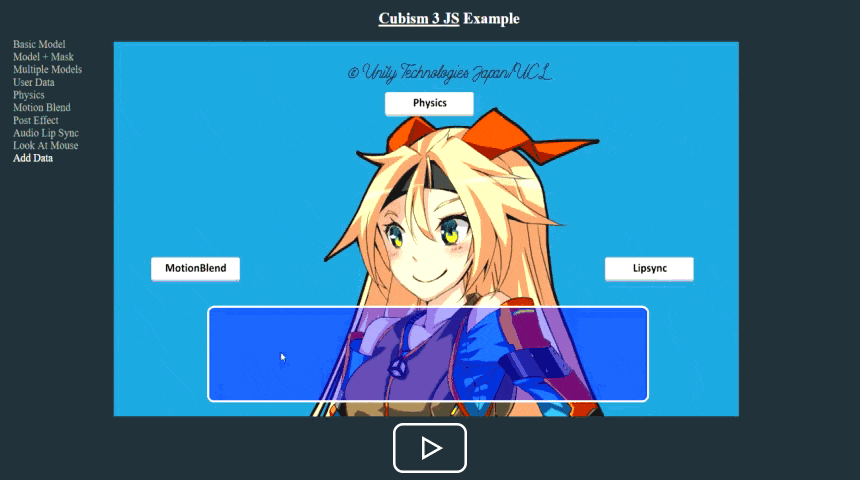
cubism-js でボタンを配置して、モーションを再生すると下図のようになります。

モーションにイベントを設定する
ボタン「MotionBlend」で使用するモーションにイベントを設定します。
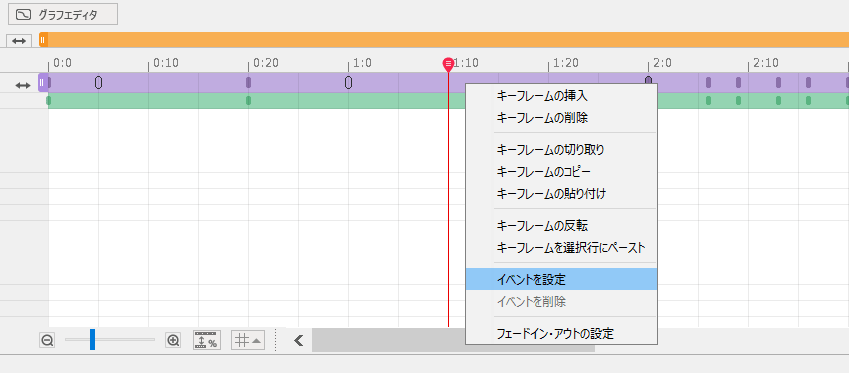
Animator のタイムラインで、イベントを設定したいフレームで右クリックして「イベントを設定」を選択します。

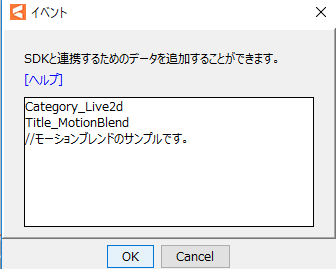
イベントのダイアログが表示されるので、cubism-js で表示させたいテキストを入力します。

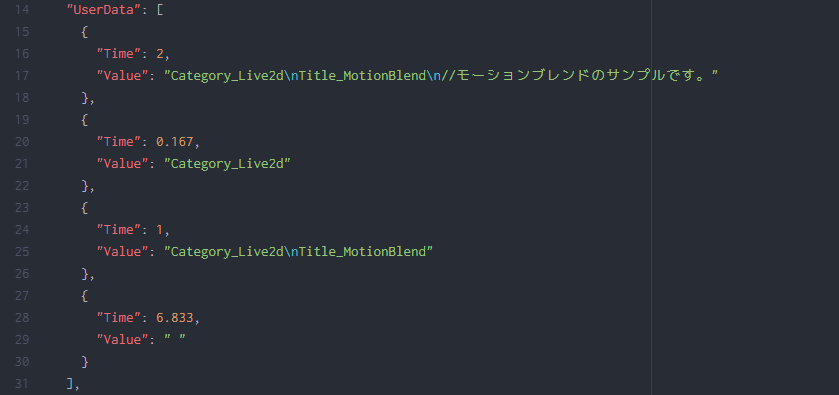
今回は4箇所にイベントを設定しました。

上記サンプルの場合、最初(Time:0.167)に「Category_Live2d」と表示します。
次に(Time:1.000)改行して「Title_MotionBlend」と表示します。
さらに(Time:2.000)改行して「//モーションブレンドのサンプルです。」と表示します。
最後に(Time:6.833)文章がリセット(空白)されます。
イベントを設定したらモーションファイルを書き出す際「イベントを書き出し」にチェックを入れて書き出しを行います。

cubism-jsでイベントを表示する
今回はcubism-jsのサンプルの中にある「pixilookatmouse.js」をベースとして、新しくファイルを作成します。
1. ファイルの読込
作成したモーションファイルを読み込みます。
下記コードは「MotionBlend用のモーション」(motionblend.motion3.json)を読み込む記述です。
.add('motionM', "../assets/menu/motionblend.motion3.json", { xhrType: PIXI.loaders.Resource.XHR_RESPONSE_TYPE.JSON })
2. レイヤーの追加
作成したモーション用のレイヤーを追加します。
下記コードは「レイヤー名をlipsync」として追加する記述です。
.addAnimatorLayer("lipsync", LIVE2DCUBISMFRAMEWORK.BuiltinAnimationBlenders.ADD, 1)
3. 変数の追加
モーションを読み込む際に使用する変数を追加します。
下記コードは「MotionBlend用のモーションの変数」を追加する記述です。
var animationM = LIVE2DCUBISMFRAMEWORK.Animation.fromMotion3Json(resources['motionM'].data);
4. テキストの読込
イベントで設定したテキストを読み込みます。
下記コードは「MotionBlend用のモーションに設定したイベントのテキスト」を読み込む記述です。
animationM.addAnimationCallback(function (value) {
message.text = value;
});
5. メッセージウィンドウの作成
テキストを表示するためのメッセージウィンドウを作成します。
cubism-js のサンプル「pixiuserdata.js」の function showMessageWindow() 部分の記述を利用します。
var style = . . . の行でテキストのフォントや色を、
message.style.fontSize = . . . の行でフォントサイズを変えることができます。
6. ボタンの作成
cubism-js でボタンなどを作る時に Pixi-ui を使用する場合は、html で pixi-ui を読み込む必要があります。
今回はボタンにマウスカーソルが乗った時にモーションが再生されるように設定しました。
下記コードは「MotionBlendボタン」を作成する記述です。
モーション1回分の時間に合わせて setTimeout でモーションを停止させています。
//ボタン本体
var blend = new PIXI.Sprite(cb_button);
blend.x = 80;
blend.y = 430;
blend.interactive = true;
blend.buttonMode = true;
blend.on('pointerover', function () {
this.alpha = 0.8;
model.animator.getLayer("lipsync").play(animationM);
var count = 0;
var countup = function() {
model.animator.getLayer("lipsync").stop(animationM);
}
setTimeout(countup, 7300);
});
blend.on('pointerout', function () {
this.alpha = 1.0;
});
app.stage.addChild(blend);
//ボタンのテキスト
var textblend = new PIXI.Text('MotionBlend', textStyle);
textblend.x = 110;
textblend.y = 439;
app.stage.addChild(textblend);
今回のサンプルでは上記コードの MotionBlend に加えて、physics と lipsync も同じ要領で作成しています。
Cubism 3 JS Sample
今回の作業で作成したサンプル(イベントに設定したテキストの表示)のキャプチャを載せます。
ブラウザはEdgeで動作を確認しています。
クリックでGIFアニメーションが再生されます