今回はLive2Dを使用してイラストを動かすまでの流れを紹介します。
使用するイラスト
今回の作業で使用するイラストです。

© Unity Technologies Japan/UCL
イラストの加工
Live2Dでイラストを動かすための準備として、髪、リボン、目など、イラストをパーツごとに分けていきます。パーツ分け等の作業はPhotoshopで行っています。
パーツを分けることで、髪を揺らしたり瞬きをさせたりなど、キャラクターに動きをつけることができます。
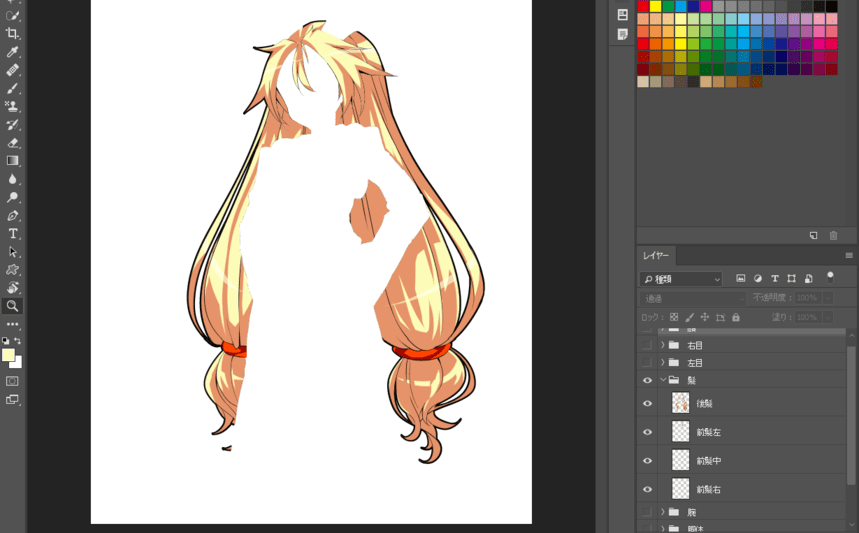
1. 髪の分割
前髪左・前髪中・前髪右・後髪の4つに分けていきます。

イラストを分割する際に、原画で隠れている部分を描き足す必要があります。
描き足しがないとパーツを動かした際に、以下の画像のような空白が生じてしまいます。

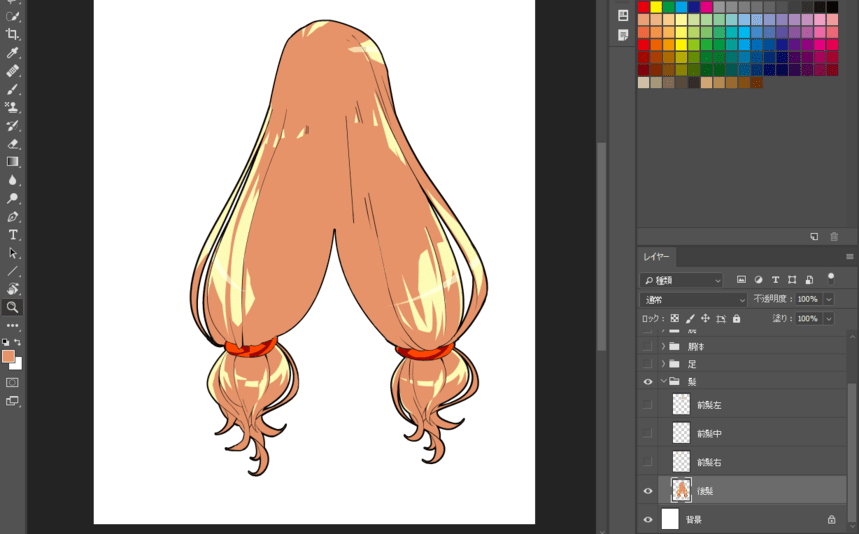
下図サンプルのような感じで後髪の描き足しを行いました。

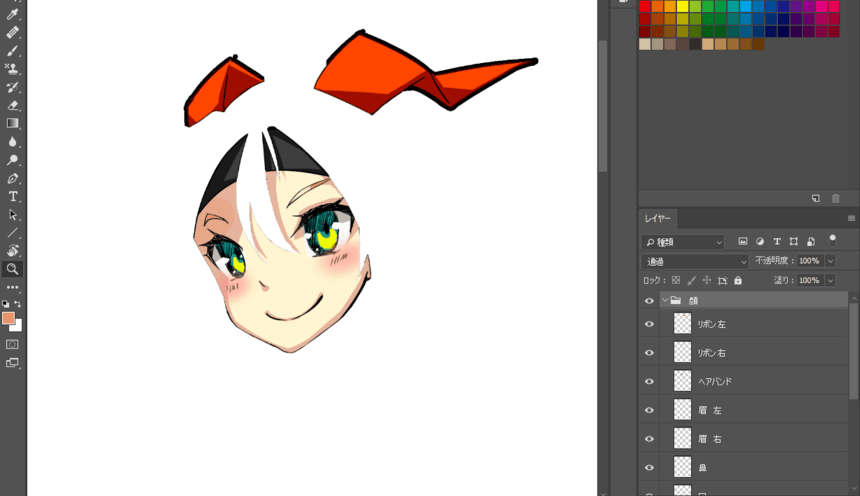
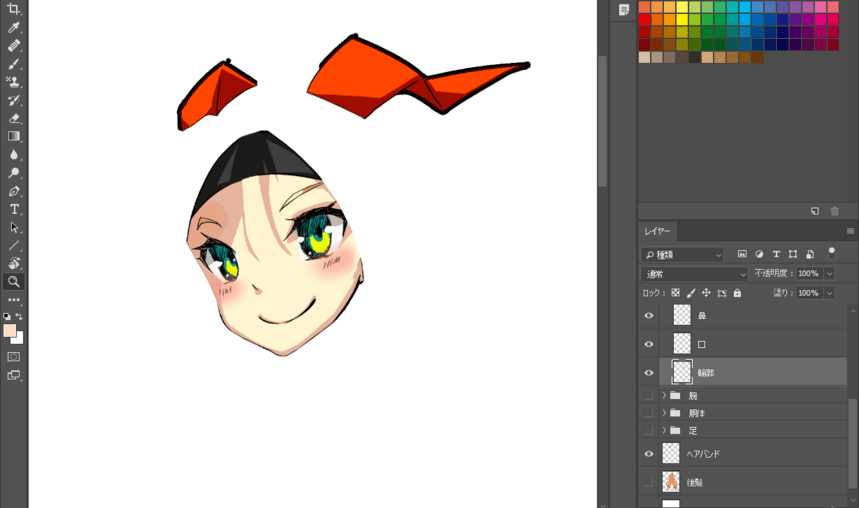
2. 顔の分割
リボン・ヘアバンド・眉・鼻・口・輪郭に分けていきます。

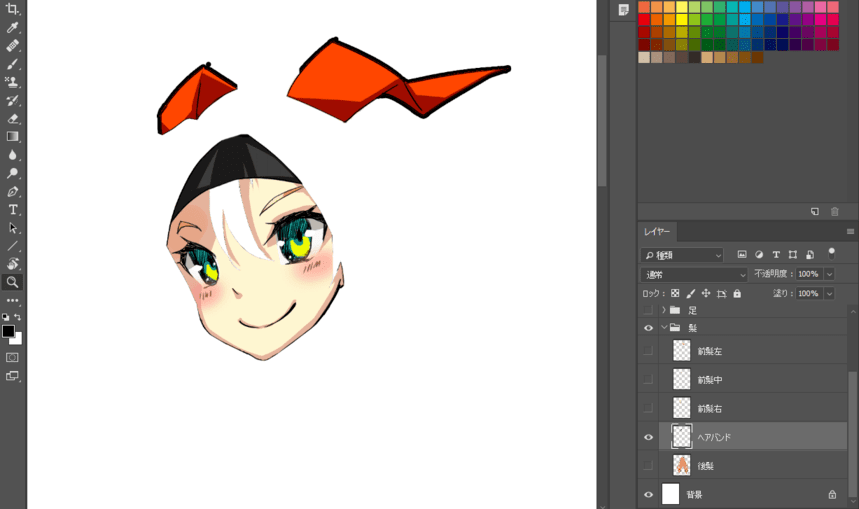
前髪で隠れている部分があるので、ヘアバンドの描き足しを行っていきます。

前髪で隠れている部分があるので、輪郭の描き足しを行っていきます。

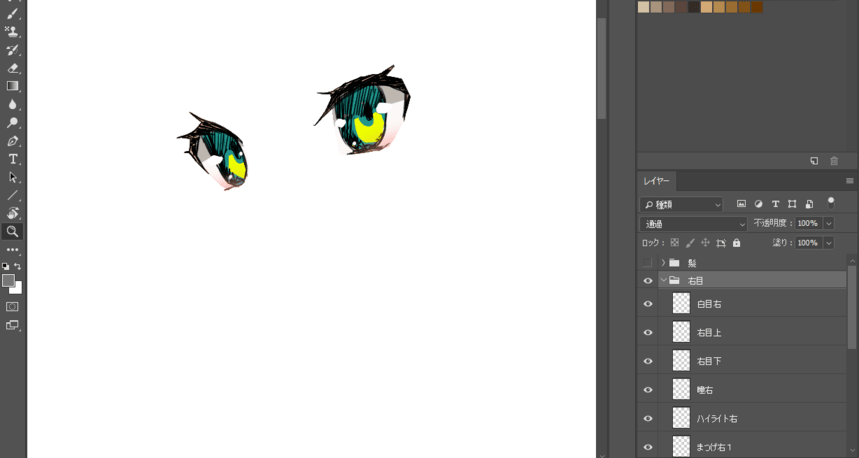
3. 目の分割
白目・瞳・ハイライト・まつげに分けていきます。
絵画・写真などで最も明るく見える部分。主に、光が当たっていて反射により明るくなっている部分のこと。

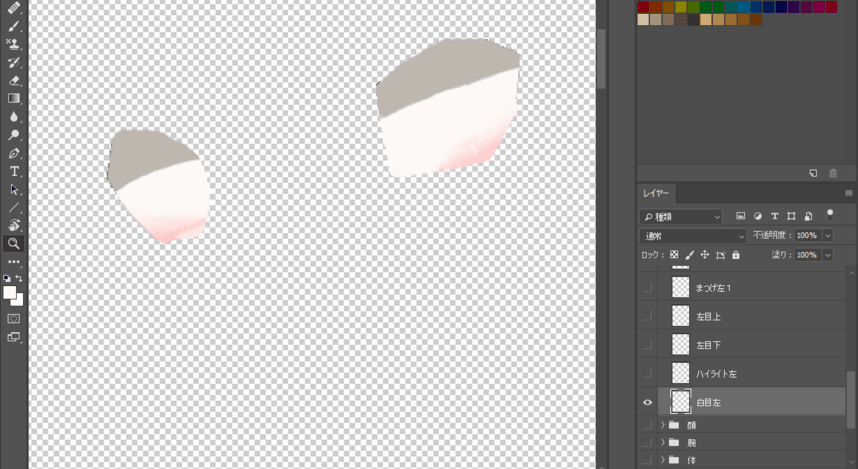
瞳を動かしたときに備えて、白目に描き足しを行っていきます。

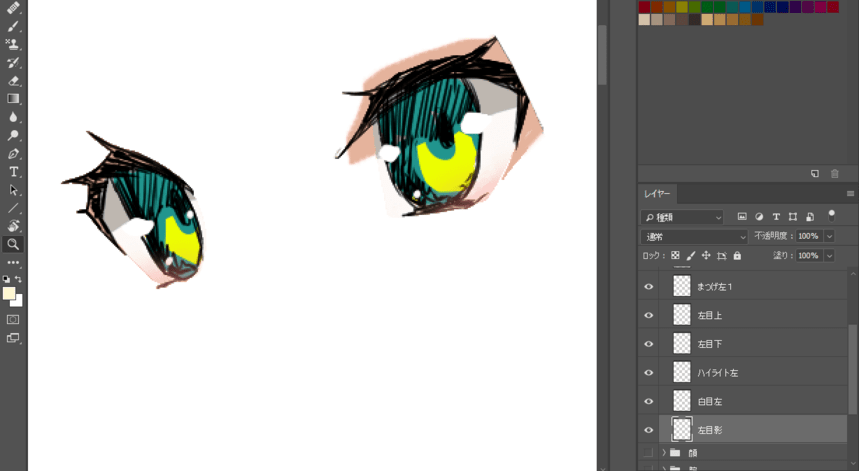
左目に影の部分を追加しました。

4. 体の分割
首・胴体・腕に分けていきます。

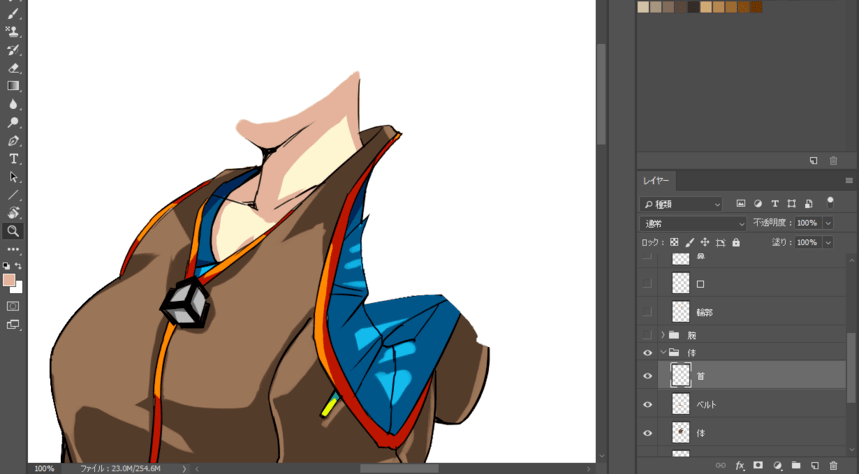
顔を動かしたときに備えて、首の描き足しを行います。

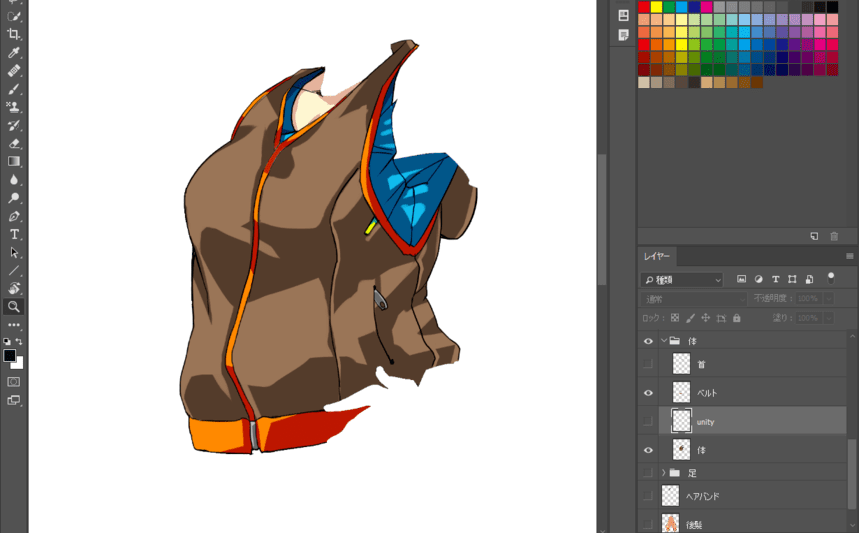
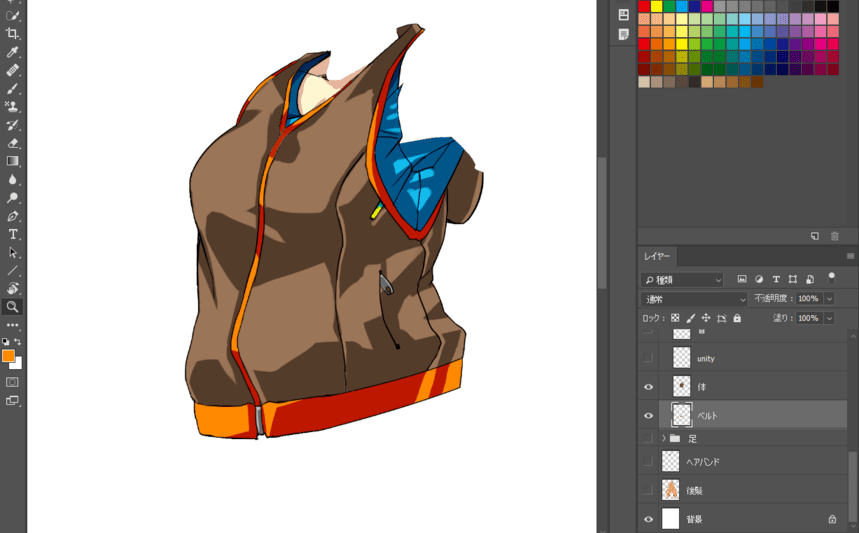
Unityのロゴを動かしたときに備えて、胴体に描き足しを行いました。
Unity
Unity(別名:Unity3D)は、統合開発環境を内蔵し、複数の機材(platform)に対応するゲームエンジンである。
引用:Wikipedia

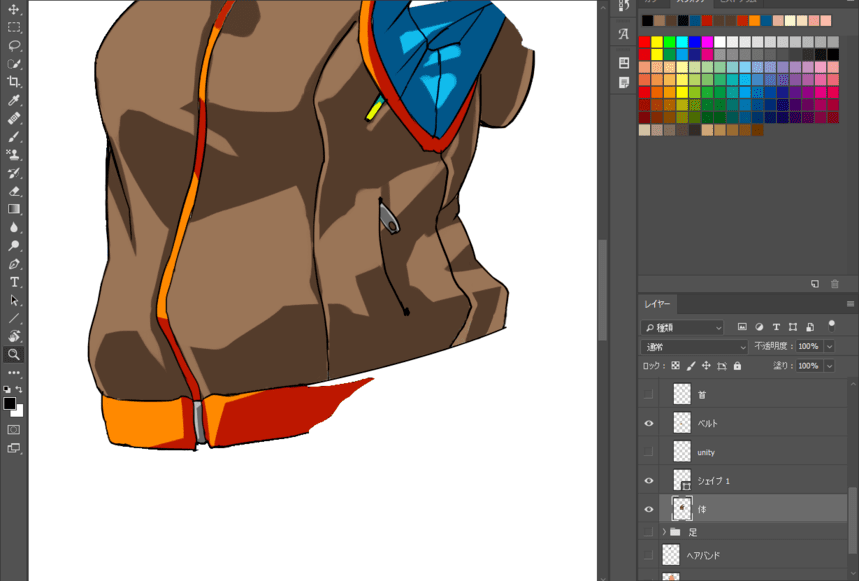
左腕で隠れている部分があるので、さらに胴体に描き足しを行っていきます。

左腕で隠れている部分があるので、ベルトに描き足しを行います。

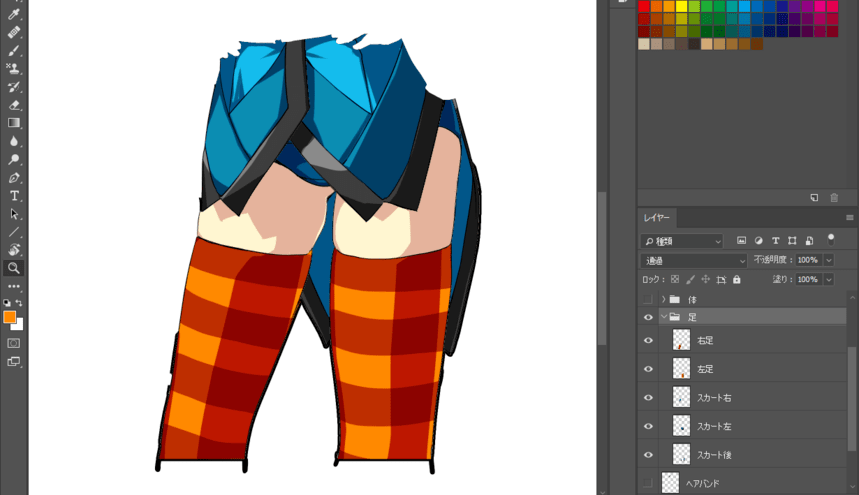
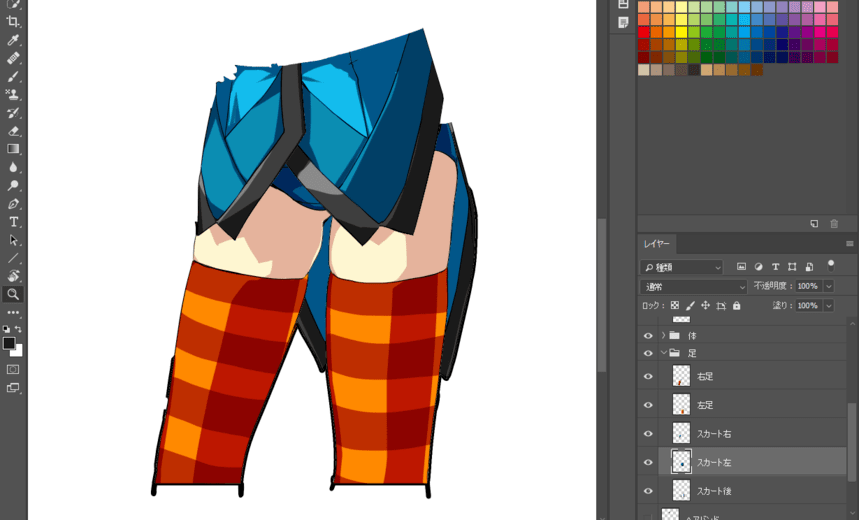
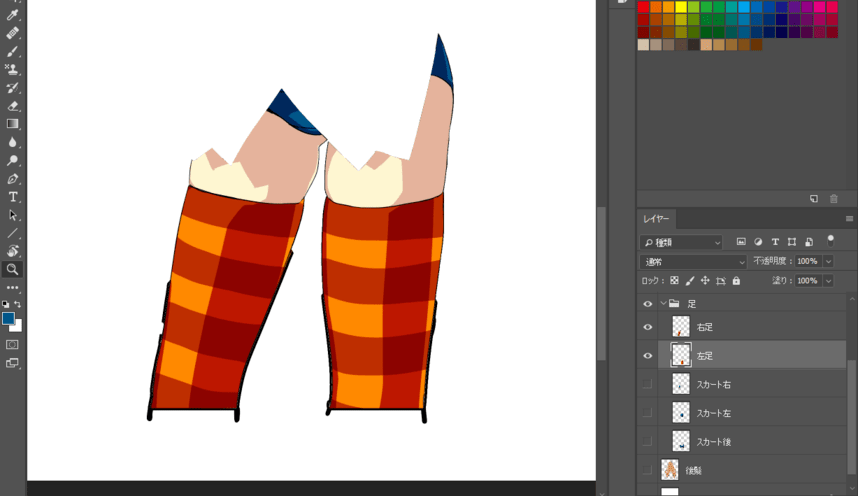
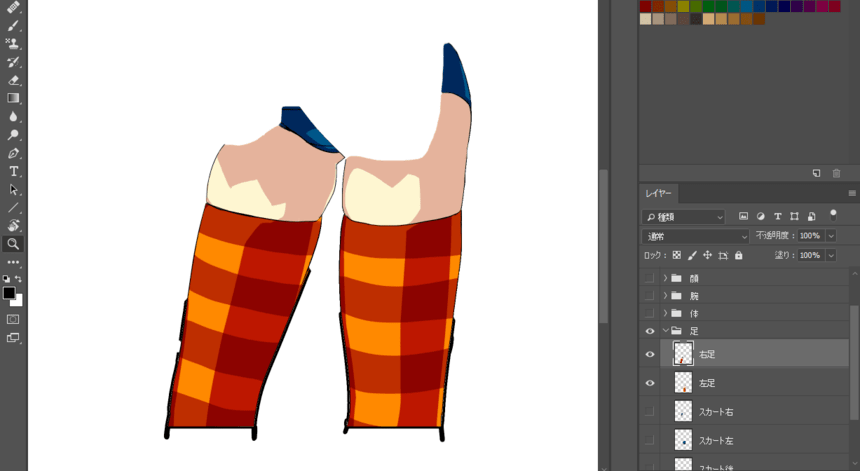
5. 足の分割
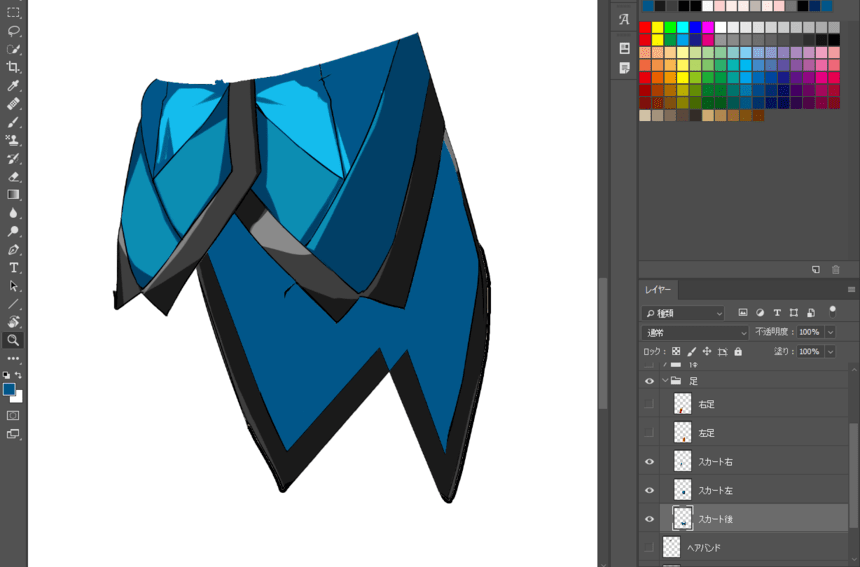
右足・左足・スカートに分けていきます。

左腕で隠れている部分があるので、スカートに描き足しを行います。

右腕で隠れている部分があるので、スカートに描き足しを行います。

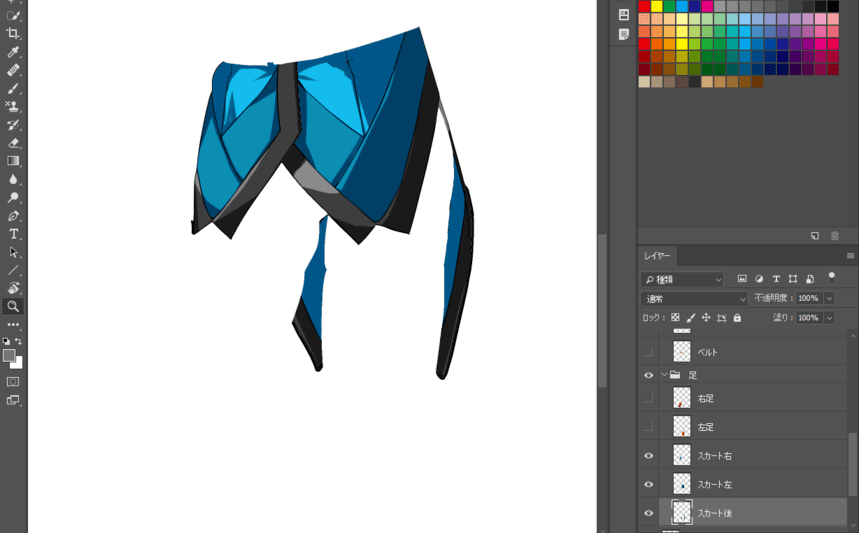
足を動かしたときに備えて、スカートに描き足しを行いました。

足を動かしたときに備えて、さらに描き足しを行います。


これでイラストの加工が終わりました。
Live2Dで動かす
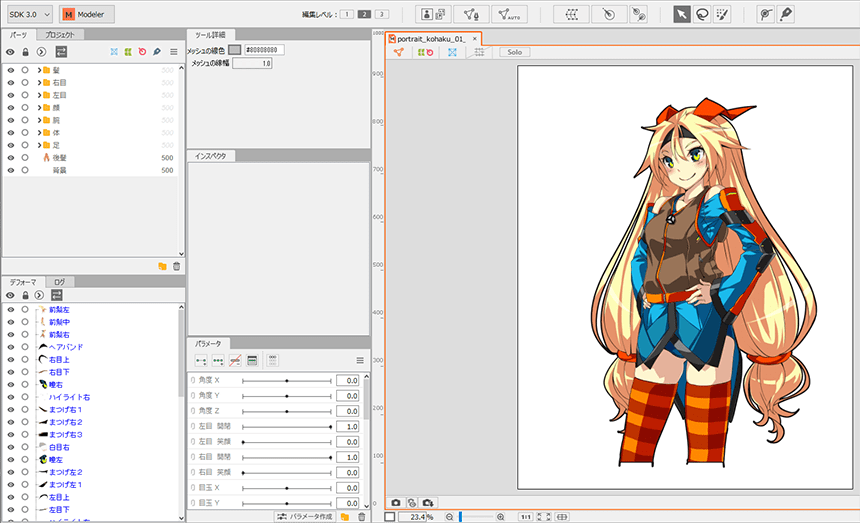
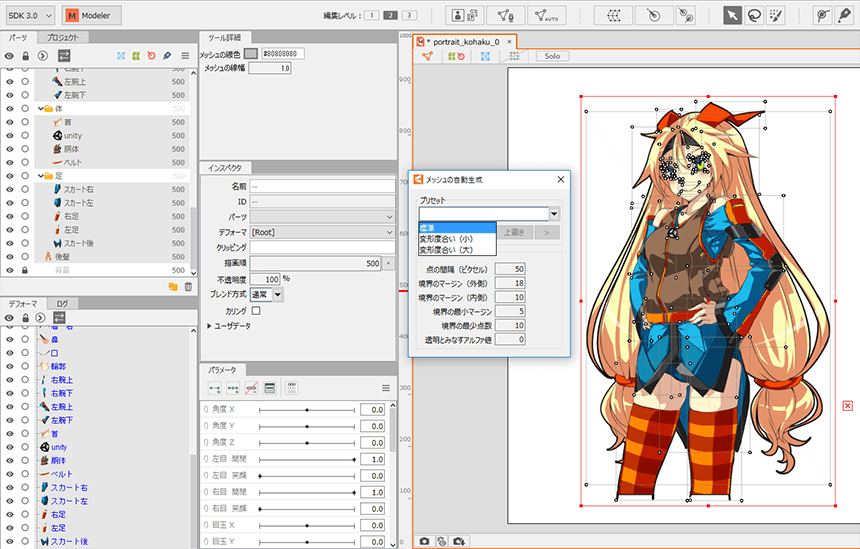
加工したイラストデータ(PSD)をLive2Dでひらきます。

読み込んだイラストを編集するために、メッシュの編集を行います。
背景をロックしてから、Ctrl+Aですべてのアートメッシュを選択後、上のメニューから「メッシュの自動生成」をクリックします。
設定ダイアログが出てくるので、今回はプリセットの標準でメッシュの自動生成を行いました。

顔のパーツを動かして表情をつけていきます。
まずは目を開閉させるパラメータを作成します。
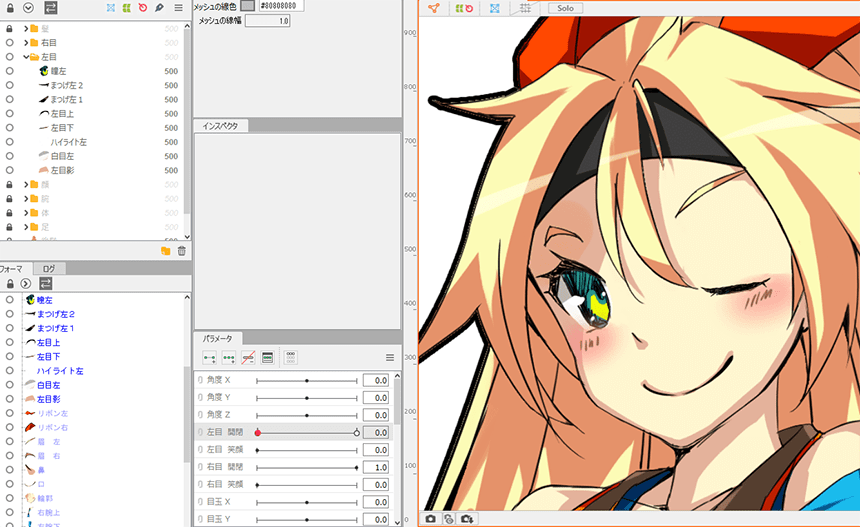
左目の開閉を設定するので「瞳左・まつげ左・ハイライト左・白目左・左目影」を選択します。選択した状態で「左目 開閉」を選び、パラメータパレット上部にある「キーの2点追加」をクリックします。
パラメータ横の数値が0の状態で、閉じた目の形にメッシュを変形させます。

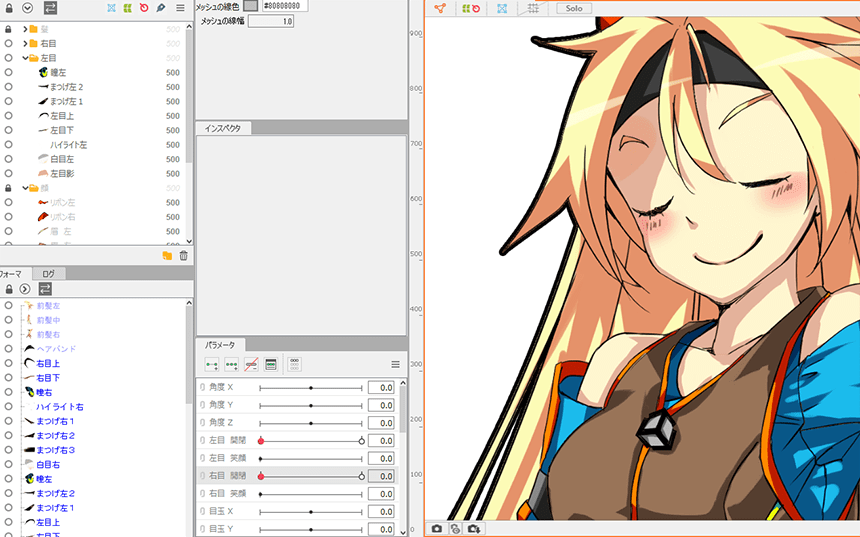
右目も同じように編集していきます。
パラメータ「右目 開閉」で「キーの2点追加」を選択し、右目が閉じた形のメッシュを作成します。

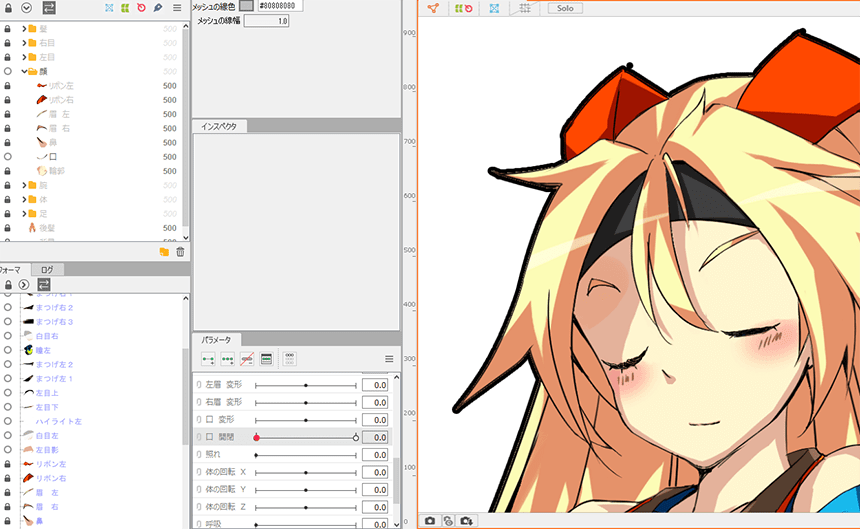
次に口を開閉させるパラメータを作成します。
パラメータ「口 開閉」で「キーの2点追加」を選択し、口が閉じた状態のメッシュを作成します。

以上で、今回の作業は終了です。
Live2Dアニメーションサンプル
クリックでGIFアニメーションが再生されます