今回はWordPressのサイトにWebフォントを設定する作業を行います。
Webフォントの特長
最初にWebフォントのメリットとデメリットを紹介します。
Webフォントのメリット
端末に左右されずに同じデザインで表示できる。
Webフォントのデメリット
日本語のWebフォントの場合データが大きいので表示に時間がかかる。
Google Fontsを使ってみる
今回はウェブサイトのタイトル部分でWebフォントを使ってみます。使用するのはGoogle Fontsです。
前回の記事で作成した子テーマの「style.css」を編集することで、Webフォントを設定します。
最初に以下のコードを記述します。
@import url(https://fonts.googleapis.com/earlyaccess/nicomoji.css);
今回はGoogle Fontsの中から「ニコモジ」を選びました。上記のURL部分は「Google Fonts + 日本語 早期アクセス」のページで確認することができます。
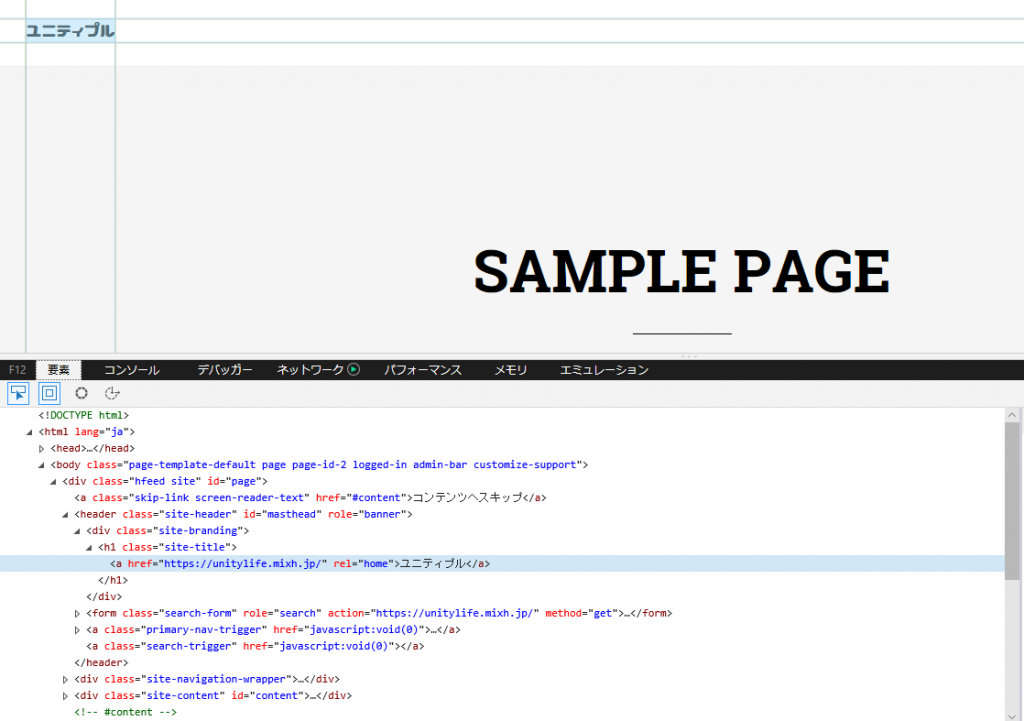
次にCSSで反映させたい部分を確認します。まずは自分のサイトを表示させてF12キーを押しデベロッパーツール「要素の検証機能」を起動します。
ウェブサイトを構成するソースコードなどが確認できる。Google Chromeの検証では、「デバイスモード」に切り替えることで、スマートフォンやタブレットなど様々な画面サイズでウェブサイトの表示を確認することができる。
[要素の検証機能]を起動したら[要素の選択](下図中段、左端のアイコン)をクリックして「選択モード」にします。
この状態でページ内のタイトル部分をクリックすると、選択されている要素が青くなります。

選択された要素の上の行を見ると、class=”site-title” となっています。
これでWebフォントを反映させるクラス名が確認できました。
「style.css」に以下のコードを記述します。
.site-title {
font-family: 'Nico Moji';
}
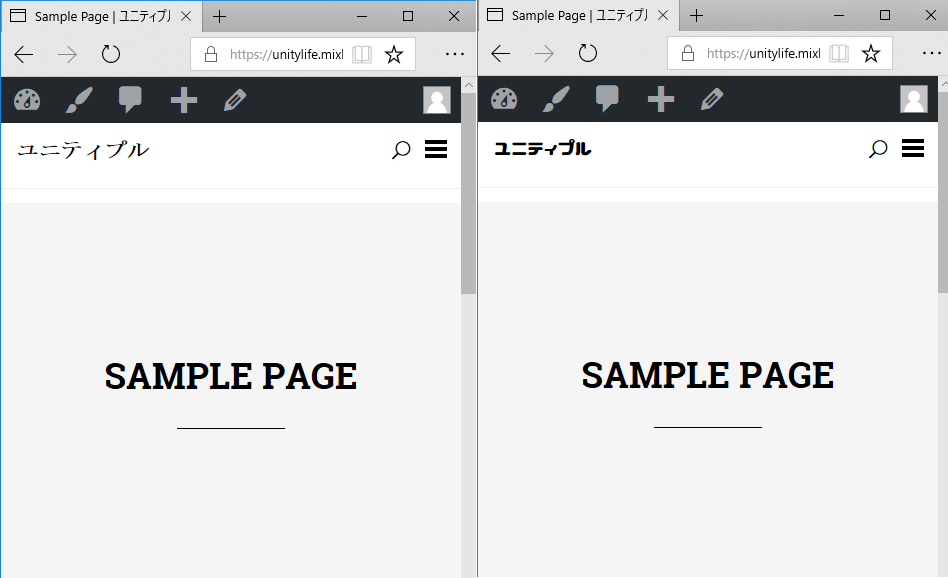
Webフォントの適用前と適用後
サイトタイトルに設定したWebフォント「ニコモジ」の適用結果です。
タイトル部分に「ニコモジ」が反映されています。

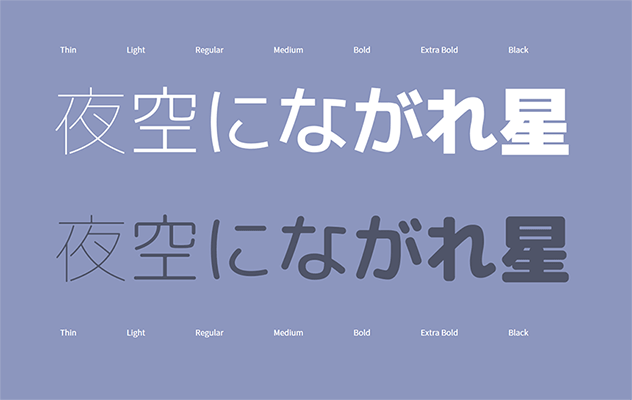
その他の日本語Webフォント
「Google Fonts + 日本語 早期アクセス」のページで紹介されているフォントです。
上記と同様の手順で使用することができます。
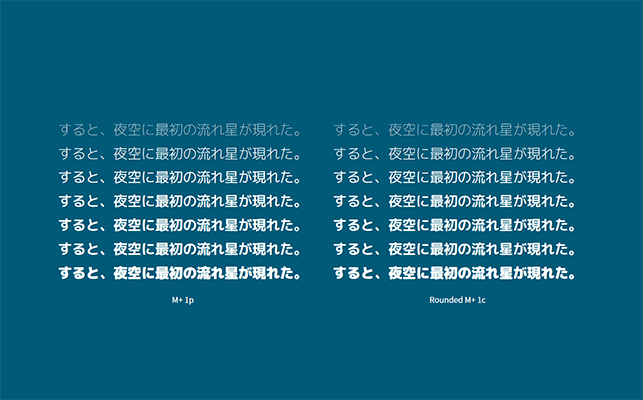
M+ 1p

Rounded M+ 1c

はんなり明朝

こころ明朝

さわらび明朝

さわらびゴシック

ニクキュウ

Noto Sans Japanese