transformプロパティではmatrix(行列を使用した変形)、translate(移動)、rotate(回転)、scale(縮尺)、skew(傾斜)、perspective(遠近効果)などを設定することができます。今回はその中から「transform:skew」をアニメーションライブラリ「anime.js」のパラメータに設定して動かしてみます。
skew()では傾斜を指定することができます。
skewX()でX軸の傾斜角度、skewY()でY軸の傾斜角度を指定できます。
skew(X軸の傾斜角度,Y軸の傾斜角度)とすることでまとめて指定することもできます。
例として
transform:skew(10deg,20deg)
と書くと、X軸に10度、Y軸に20度傾斜します。
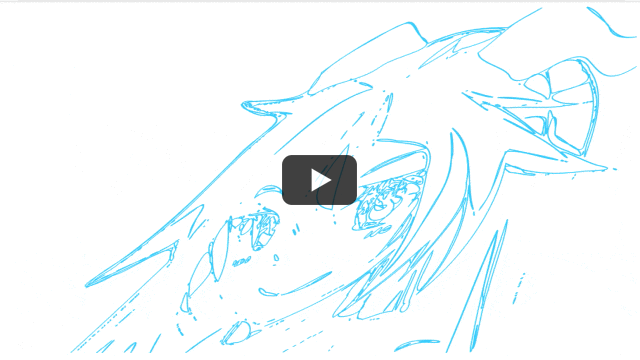
skew_sample
前回の記事で作成したラインアニメーションにskewXを設定します。

anime.jsでSVG要素を動かしてみる
この記事ではanime.jsを使用して、SVGのラインアニメーションを作成する手順を紹介しています。
skewX部分の例として下記のように記述します。
JavaScript
var animObj_1 = anime({targets:'#a1024',strokeDashoffset: [anime.setDashoffset, 0],easing:'linear',delay:0,
skewX:[{value:'-60deg',duration:7000},{value:'-60deg',duration:2000},{value:'0deg',duration:7000}],
autoplay:true,duration:60000
});
上記コードでは
autoplay:true,easing:'linear'
としているので、ラインアニメーションは自動で開始して一定の速度で進んでいきます。
上記コードのskewXで遷移する傾きの値
最初に7秒かけて-60度傾斜させています。
次に-60度傾いた状態で2秒停止します。
最後に7秒かけて0度に戻しています。
最初に7秒かけて-60度傾斜させています。
{value:'-60deg',duration:7000}次に-60度傾いた状態で2秒停止します。
{value:'-60deg',duration:2000}最後に7秒かけて0度に戻しています。
{value:'0deg',duration:7000}サンプルとして上記コードのアニメーションをキャプチャしたものを載せます。
クリックでGIFアニメーションが再生されます