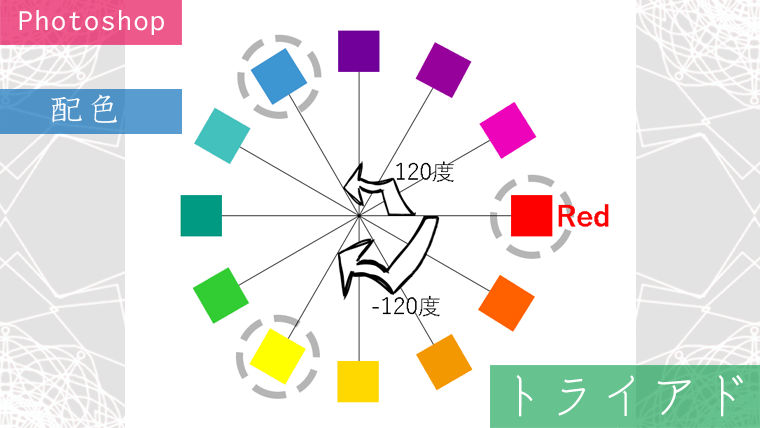
前回の記事では「トライアド」を使った色の組み合わせを試行しました。
今回は Adobe Color CC のカラールール「コンパウンド(複合)」で色の組み合わせを試してみます。
Adobe Color CC
Color CC は Web ブラウザからアクセスして使用することも、アプリケーションの機能の一部として利用することもできます。カラーテーマは RGB、CMYK、LAB など、さまざまなカラースペースで作成することができ、Web で使用可能な HEX 値(16 進数カラーコード)として表現されます。
引用:adobe.com
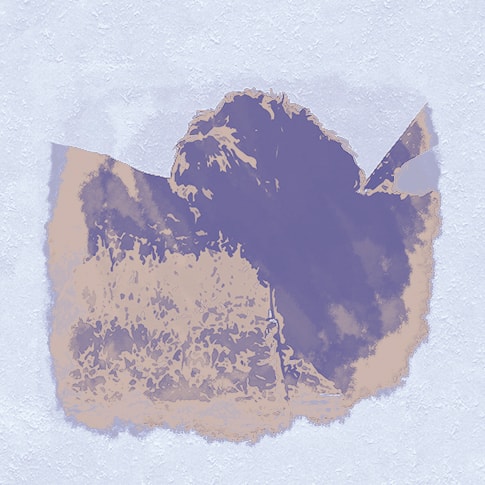
使用する画像
今回の作業で色付けする画像です。「白黒」の調整レイヤーを使用してモノクロ画像にしています。

色付けの手順
最初に「コンパウンド」で彩色する手順を紹介します。
調整レイヤー「グラデーションマップ」を使用することで画像に彩色します。
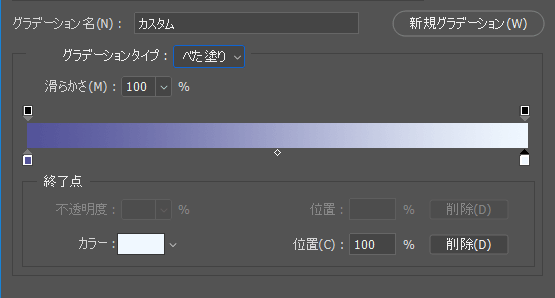
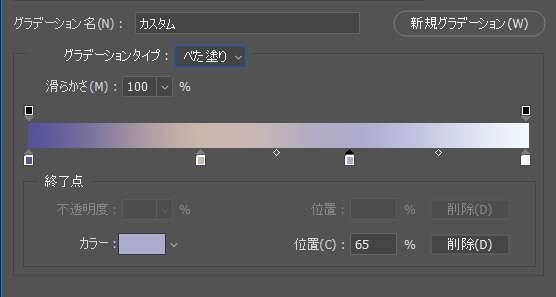
グラデーションタイプを「べた塗り」として、両端にそれぞれ色を設定します。

今回は4色の色を組み合わせるので「カラー分岐点」を2つ追加します。
カラー分岐点は、分岐点を設置したい場所をクリックすることで追加できます。

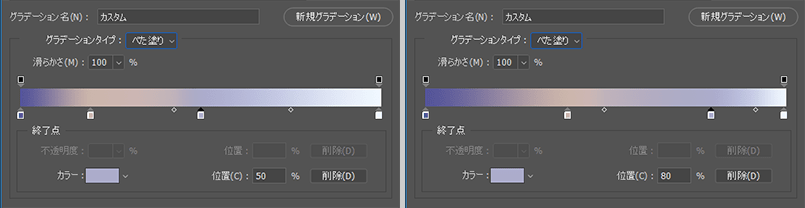
「カラー分岐点」や「カラー中間点」を動かすことで、色の比率を変えることができます。

色の組み合わせ「コンパウンド」サンプル
上記手順で色付けを行ったサンプルを7種類紹介します。
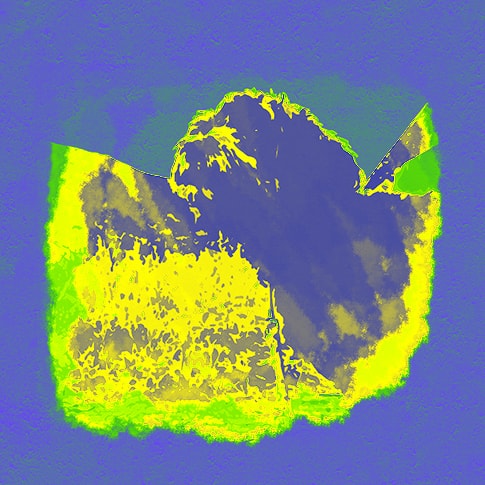
1. Yellow
yellow(#FFFF00)とコンパウンドの位置に属する色(#141ECC , #4CCC14 , #6940FF)の組み合わせです。

2. Thistle
thistle(#D8BFD8)とコンパウンドの位置に属する色(#494939 , #823F3F , #BCD386)の組み合わせです。

3. SpringGreen
springgreen(#00FF7F)とコンパウンドの位置に属する色(#CC1486 , #66F6FF , #FF4057)の組み合わせです。

4. DimGray
dimgray(#696969)とコンパウンドの位置に属する色(#719671 , #CF947C , #EEFFE5)の組み合わせです。

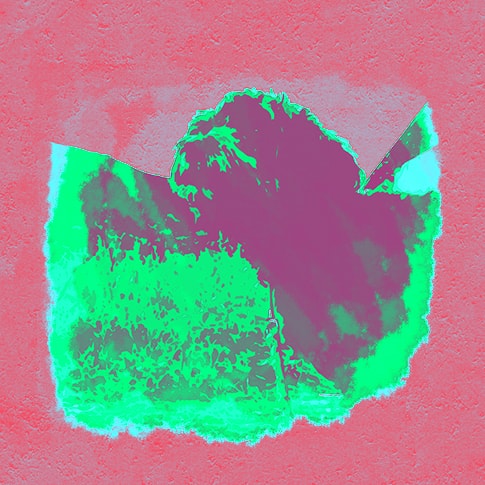
5. Crimson
crimson(#DC143C)とコンパウンドの位置に属する色(#FF9B7D , #63A920 , #6EFF57)の組み合わせです。

6. AliceBlue
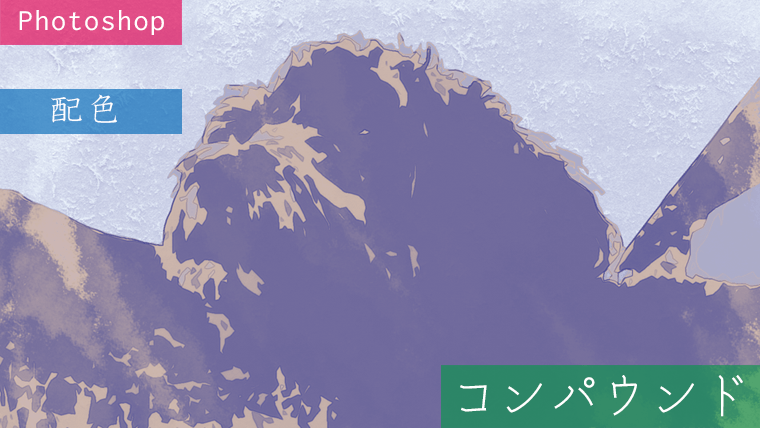
aliceblue(#F0F8FF)とコンパウンドの位置に属する色(#535399 , #CCB6AC , #ACACCC)の組み合わせです。

AliceBlue
アリスブルー(Alice blue)とは、ごく淡い灰色がかった水色。
セオドア・ルーズヴェルトの娘、アリス・ルーズヴェルト・ロングワースが好んだことから命名された。
引用:Wikipedia
7. MidnightBlue
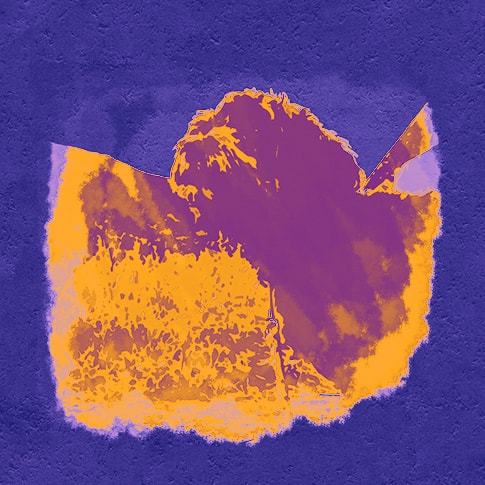
midnightblue(#191970)とコンパウンドの位置に属する色(#6214A3 , #FFA91F , #B185D6)の組み合わせです。