今回は Live2D Cubism3 でキャラクターの感情「喜怒哀楽」を変化させるパラメータを作成してみます。
使用するイラスト
今回の作業で喜怒哀楽のパラメータを設定するモデルです。

© Unity Technologies Japan/UCL
上記モデルには以前の記事で Live2D のテンプレート「FaceRig」を適用しています。
テンプレートを適用する手順についてはこちらで紹介しています。

喜怒哀楽の作成
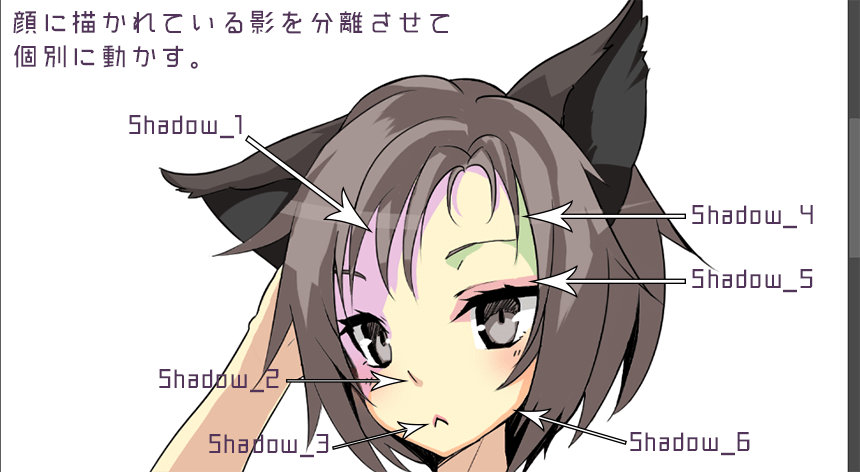
今回は顔に描かれている影を全て分離させることで、顔の各パーツ(目・鼻・口など)の動きに影を対応させることにしました。

1. 喜
キャラクタが笑顔になるようにパラメータを編集します。
「FaceRig」のテンプレートではパラメータ「口 変形」に笑った状態と怒った状態の口が設定されるので、それを利用します。
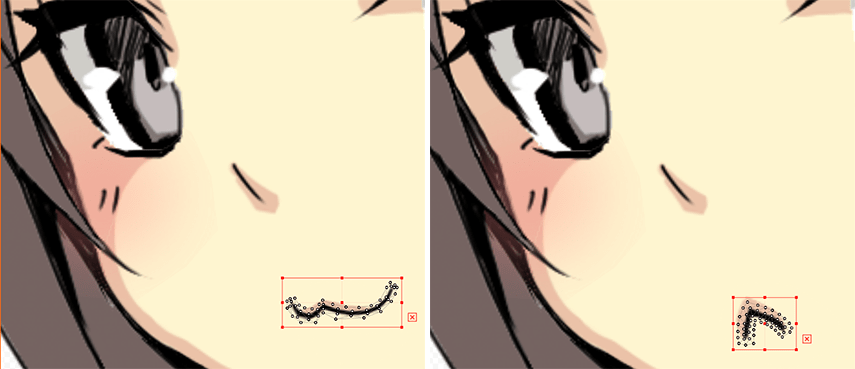
下図サンプルの場合では、笑った状態の口の形状を ω のようにしたかったので、手動で口のアートメッシュを編集しました。

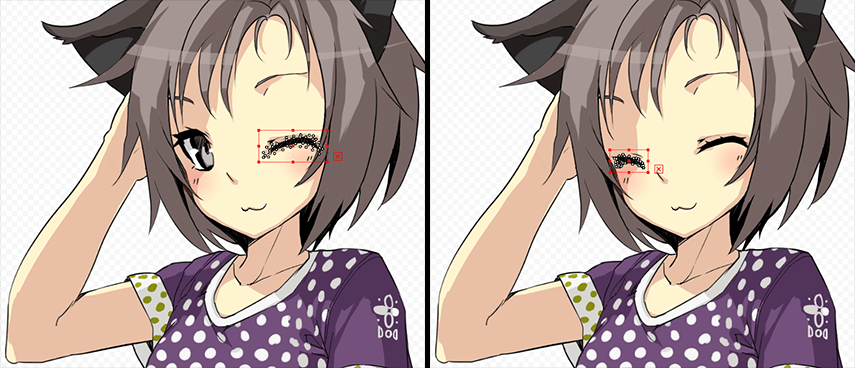
次に目のパラメータを編集します。
「FaceRig」のテンプレートには「右眼 笑顔/左眼 笑顔」というパラメータがあるので、テンプレートが綺麗に適用できていればそのまま利用できます。
サンプルではまつげの角度やまぶたの影など、微調整を行いました。

2. 怒
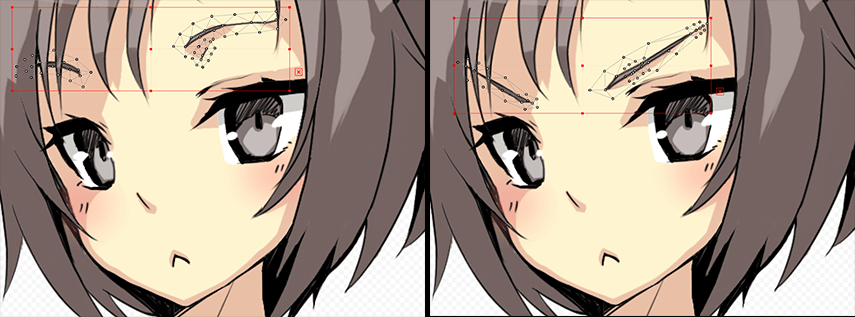
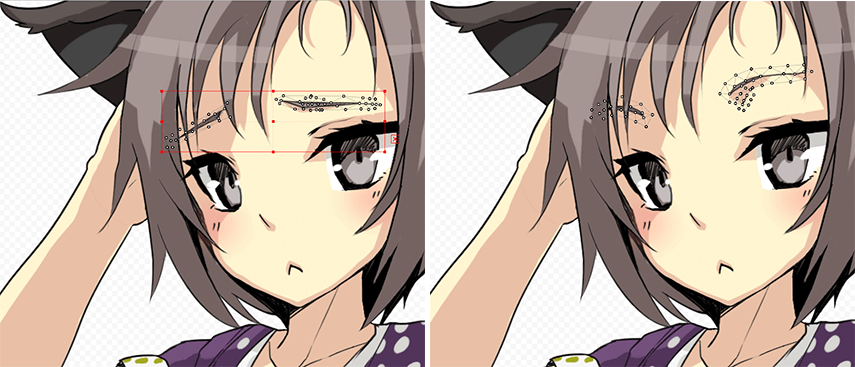
眉を変形させることで「怒」の感情を表すことにしました。
「FaceRig」のテンプレートでは「右眉 上下/左眉 上下」が対応しています。
今回は新規でパラメータ(眉 変形)を作成して、既存のパラメータ「右眉 上下/左眉 上下」は純粋に上下動するだけとしました。

3. 哀
「怒」で作成したパラメータ「眉 変形」に「哀」用のキーを追加します。
眉のアートメッシュを編集して「哀」の表情を作成します。
怒の時とは逆方向に眉の角度を調整するような感じです。

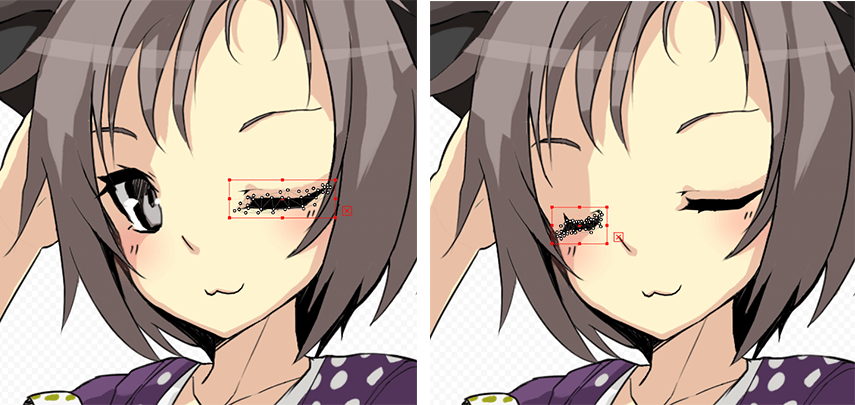
4. 楽
「喜」で作成した笑顔と目を閉じた状態を組み合わせます。
「FaceRig」のテンプレートでは、キャラクタのまばたきで使用するパラメータ「右眼 開閉/左眼 開閉」があるので、これを利用します。
サンプルではまつげの位置や、まぶたの線、陰影などを微調整しています。

キャラクターの喜怒哀楽:サンプル
喜怒哀楽の順番でパラメータを変化させたサンプルです。
今回作成した表情に体の動きを加えました。感情がより分かりやすくなったと思います。
クリックでGIFアニメーションが再生されます